Hey,
This is my first attempt at a retro and i am fairly new so need help with some problems i have ran into.
I got a problems i need help with and wondered if anyone knew the solution?
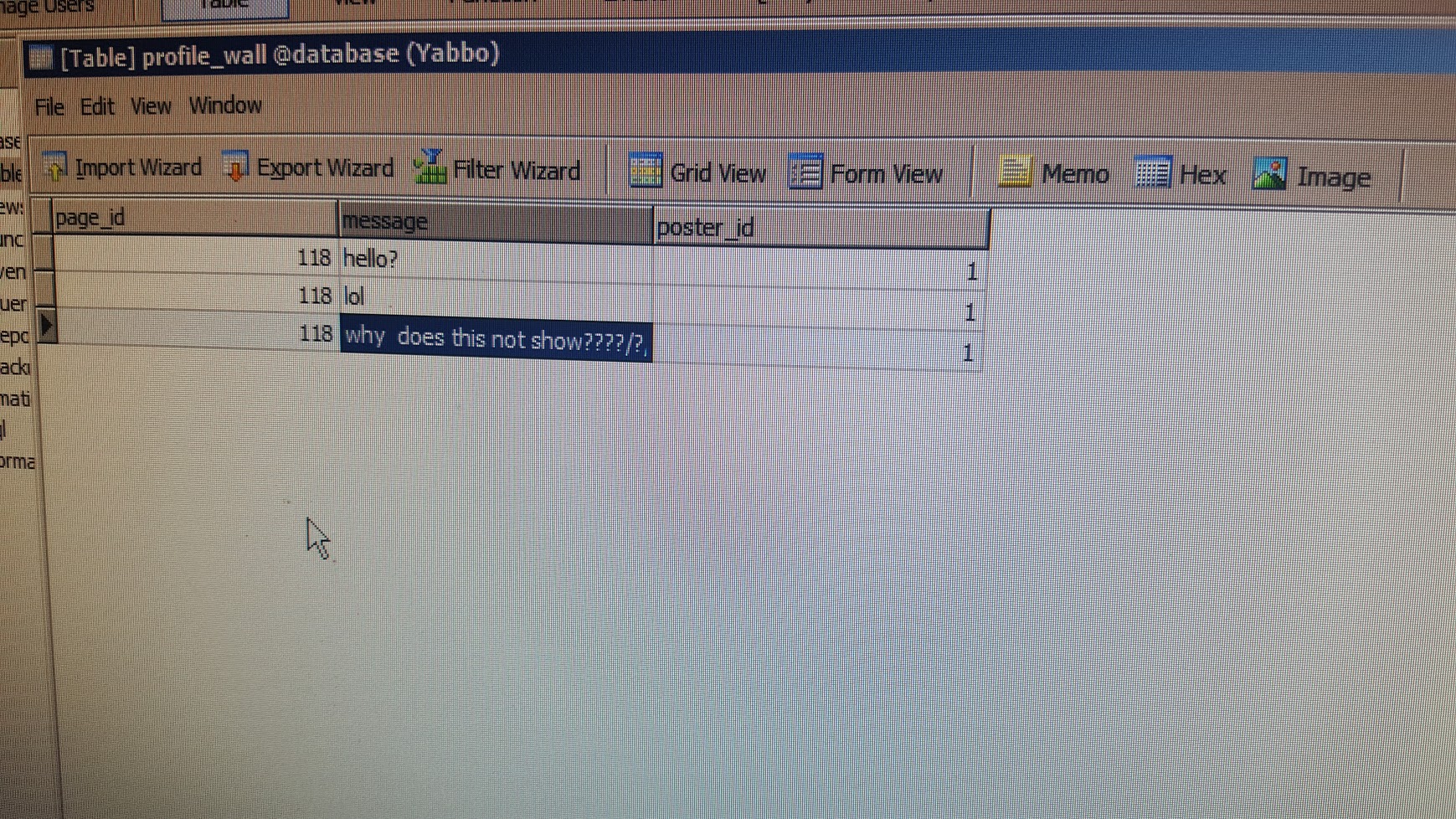
This is to do with RevCMS. i have got a guestbook on profile pages on my website and have added it to navi and correctly as it logs comments fine.
Problem i have is when you post a comment it does not show on the guestbook even though its logging in navi? what have i missed out to get the comments to appear on the guestbook?
Many Thanks.
This is my first attempt at a retro and i am fairly new so need help with some problems i have ran into.
I got a problems i need help with and wondered if anyone knew the solution?
This is to do with RevCMS. i have got a guestbook on profile pages on my website and have added it to navi and correctly as it logs comments fine.
Problem i have is when you post a comment it does not show on the guestbook even though its logging in navi? what have i missed out to get the comments to appear on the guestbook?
Many Thanks.
Last edited: