Since flash will be deprecated after 2020, it only makes sense to work towards an alternative... Cyclone is the complete HTML5 Habbo Engine it's focused on putting control right in your hands. The project has high standards and therefore we will work towards creating a sustainable and clean codebase that is easy to follow through, with full documentation. In the near future we hope to use React Native to allow for native mobile apps to be ported easily. Cyclone is not just an engine, it is the complete package, featuring a complete CMS, the client with multiple UIs (R26, R63, R63B and concept ones) and the server itself. The project is designed to be run at a large scale from the ground up and therefore we've been doing research over the course of the last few months to get it just right.
Please note that this project is in very early stages, with limited time and resources development may appear slow but that only due to the high standards we set ourselves, which involves us trying 2-3 different ways to achieve the same result and comparing the results and picking the best method.


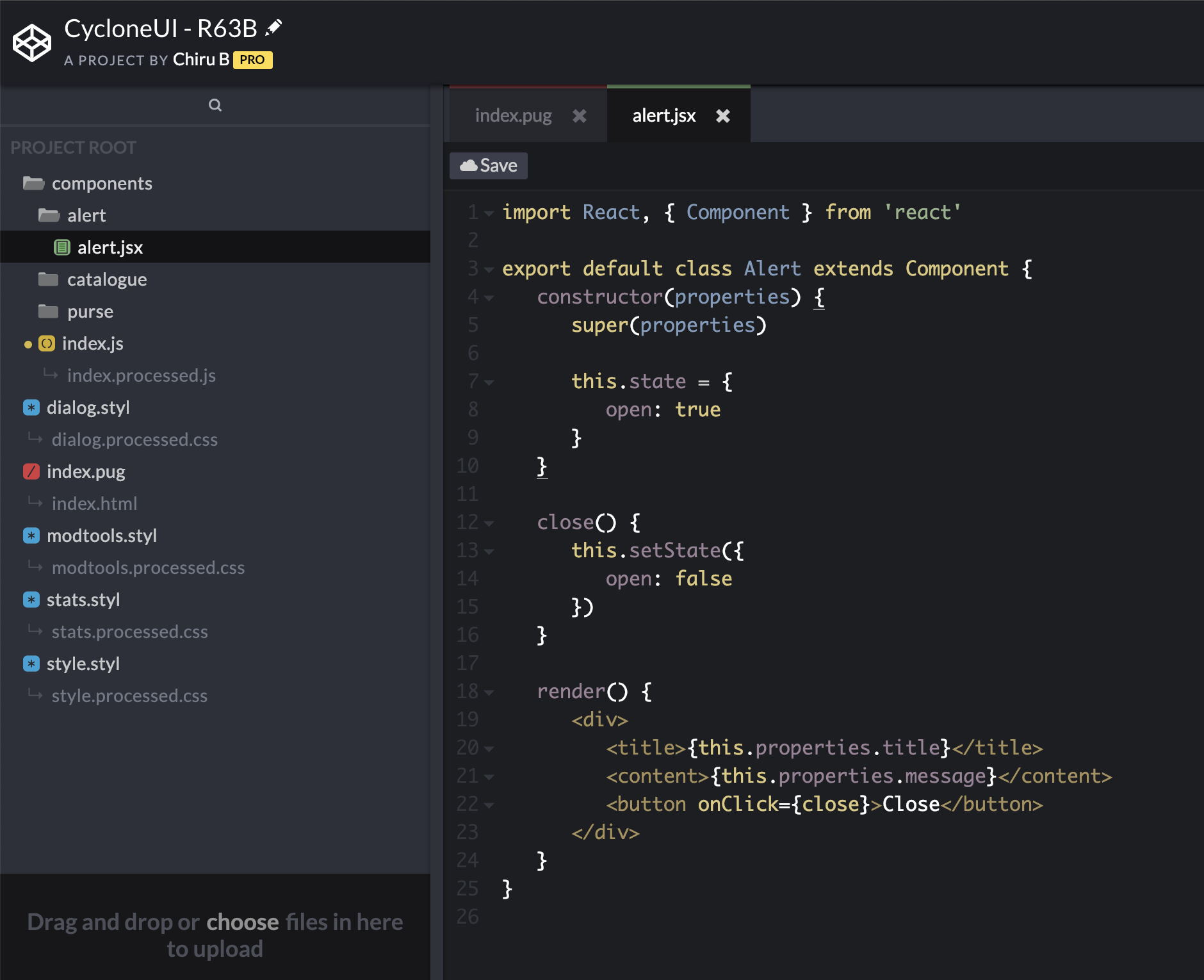
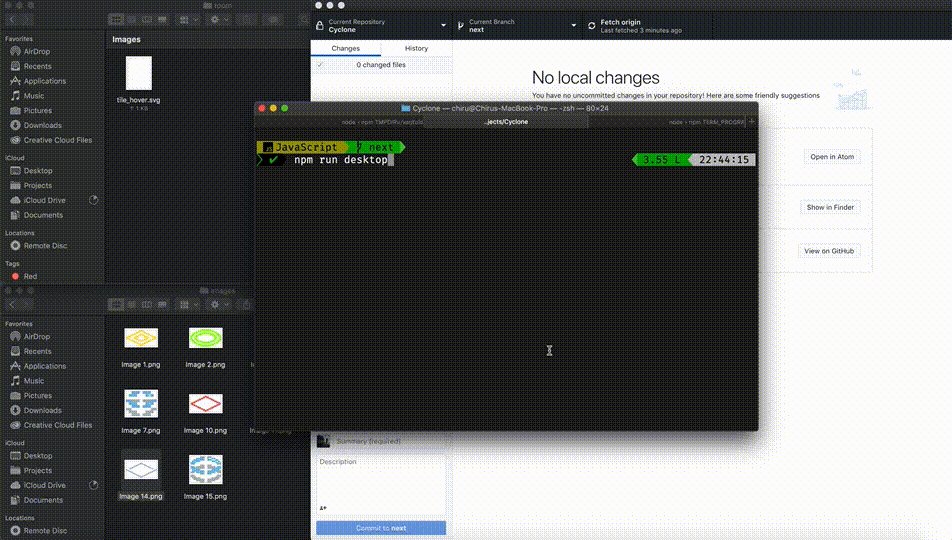
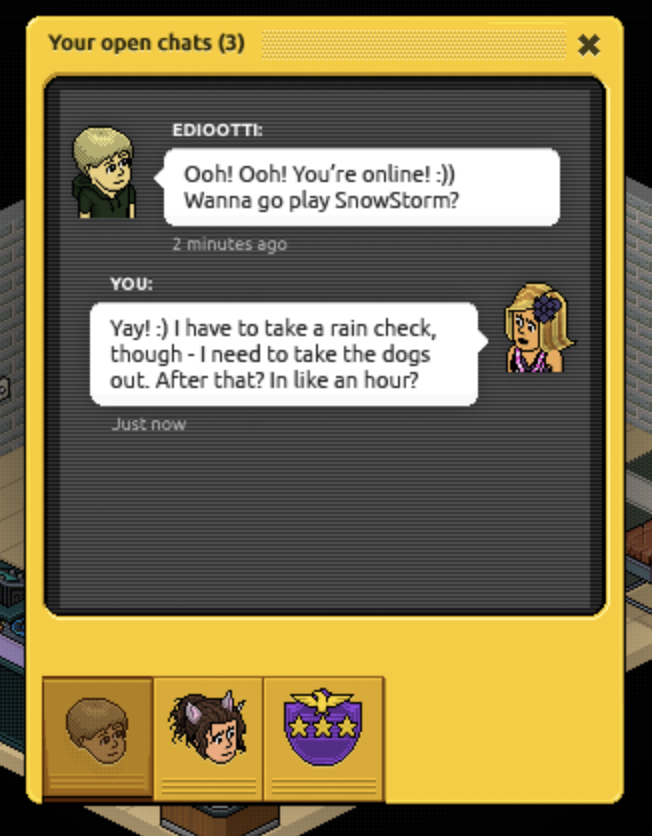
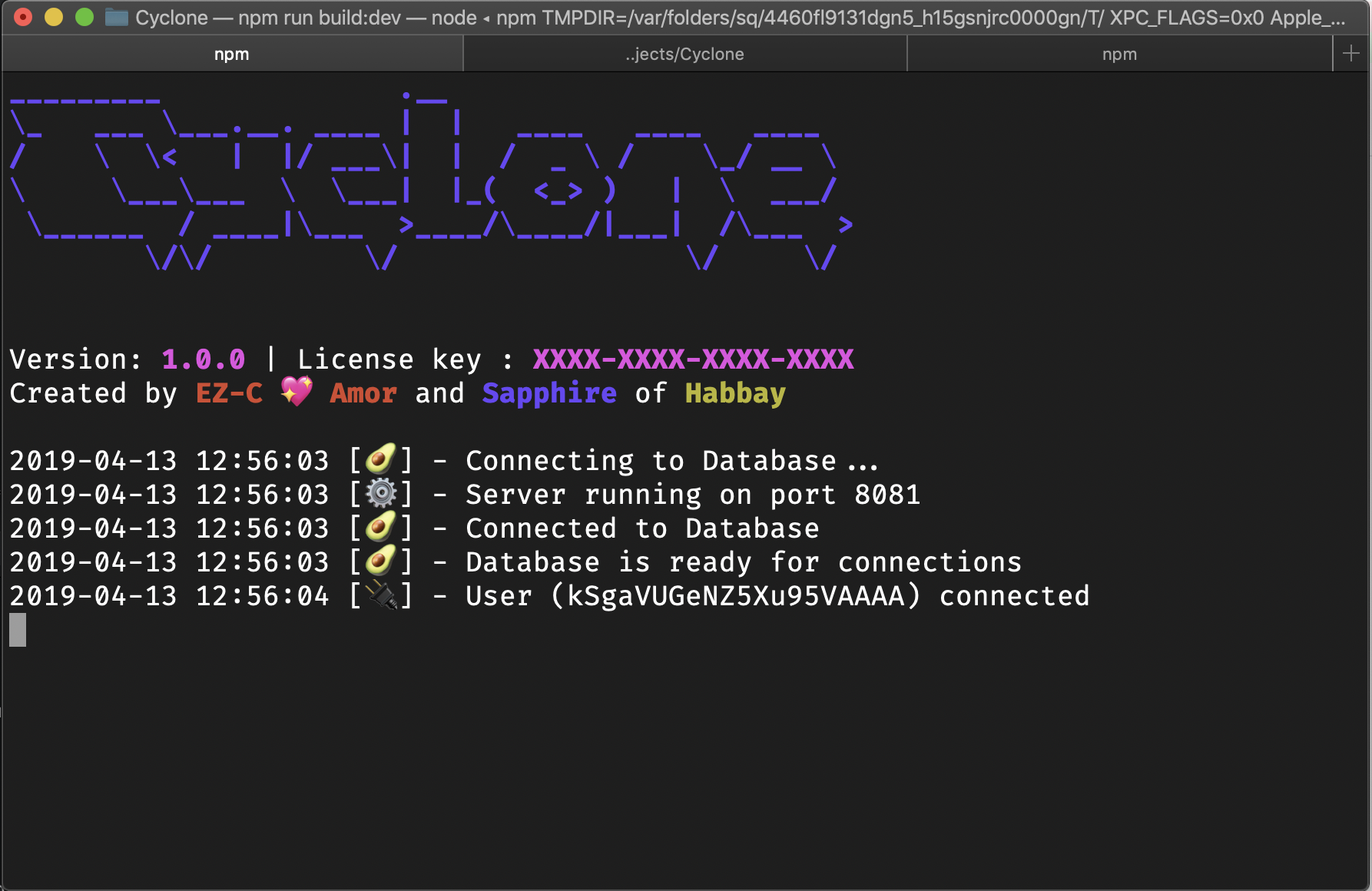
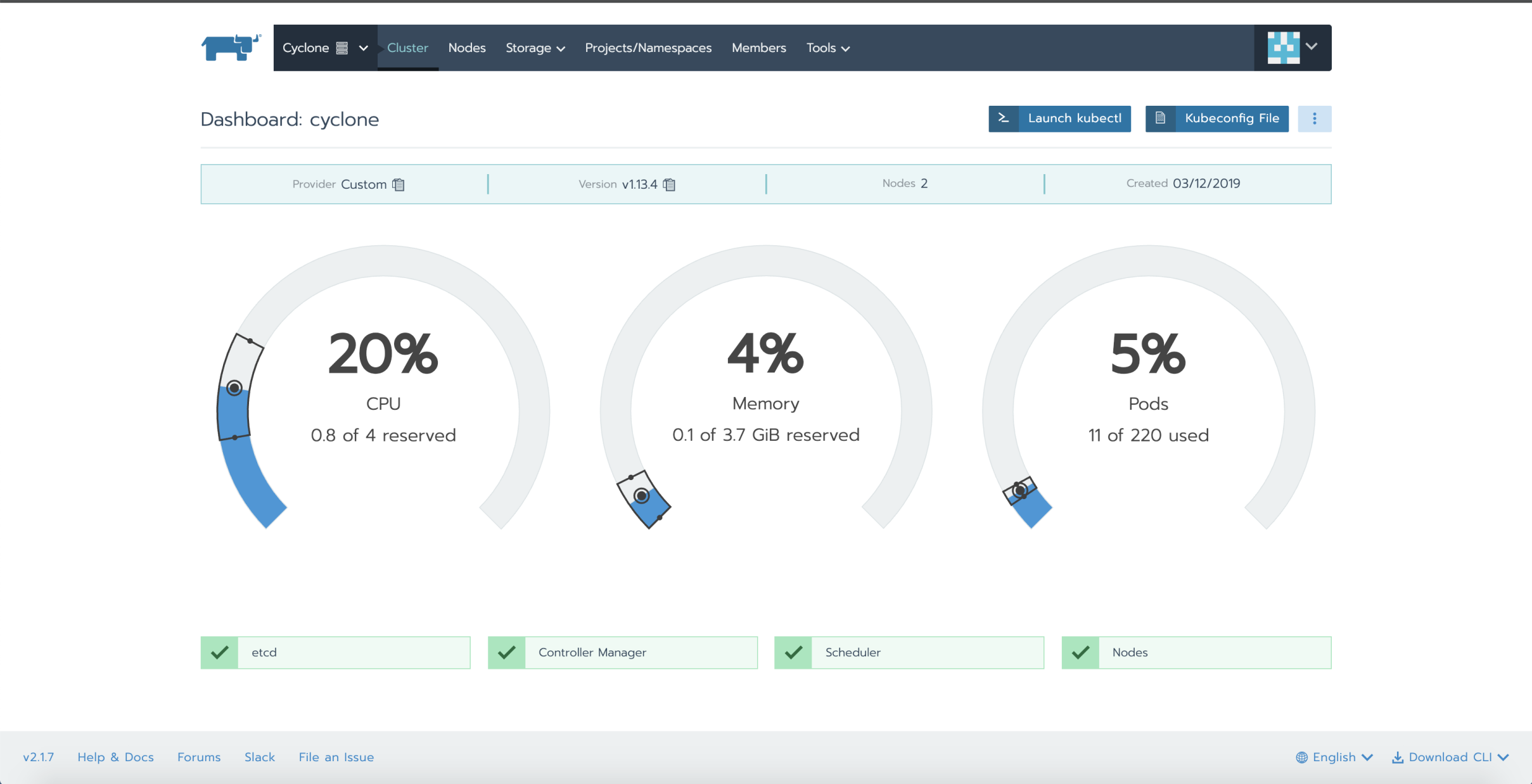
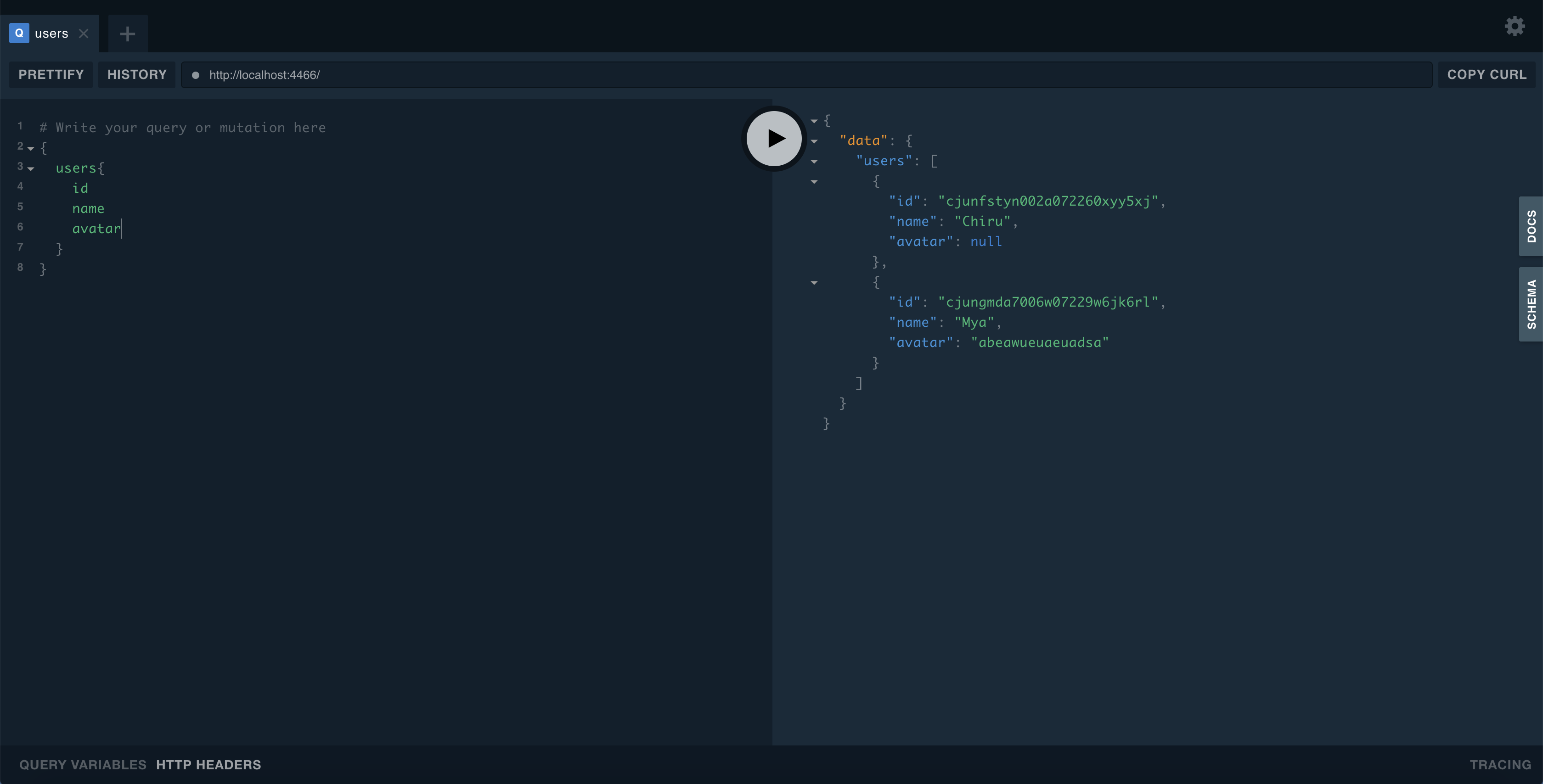
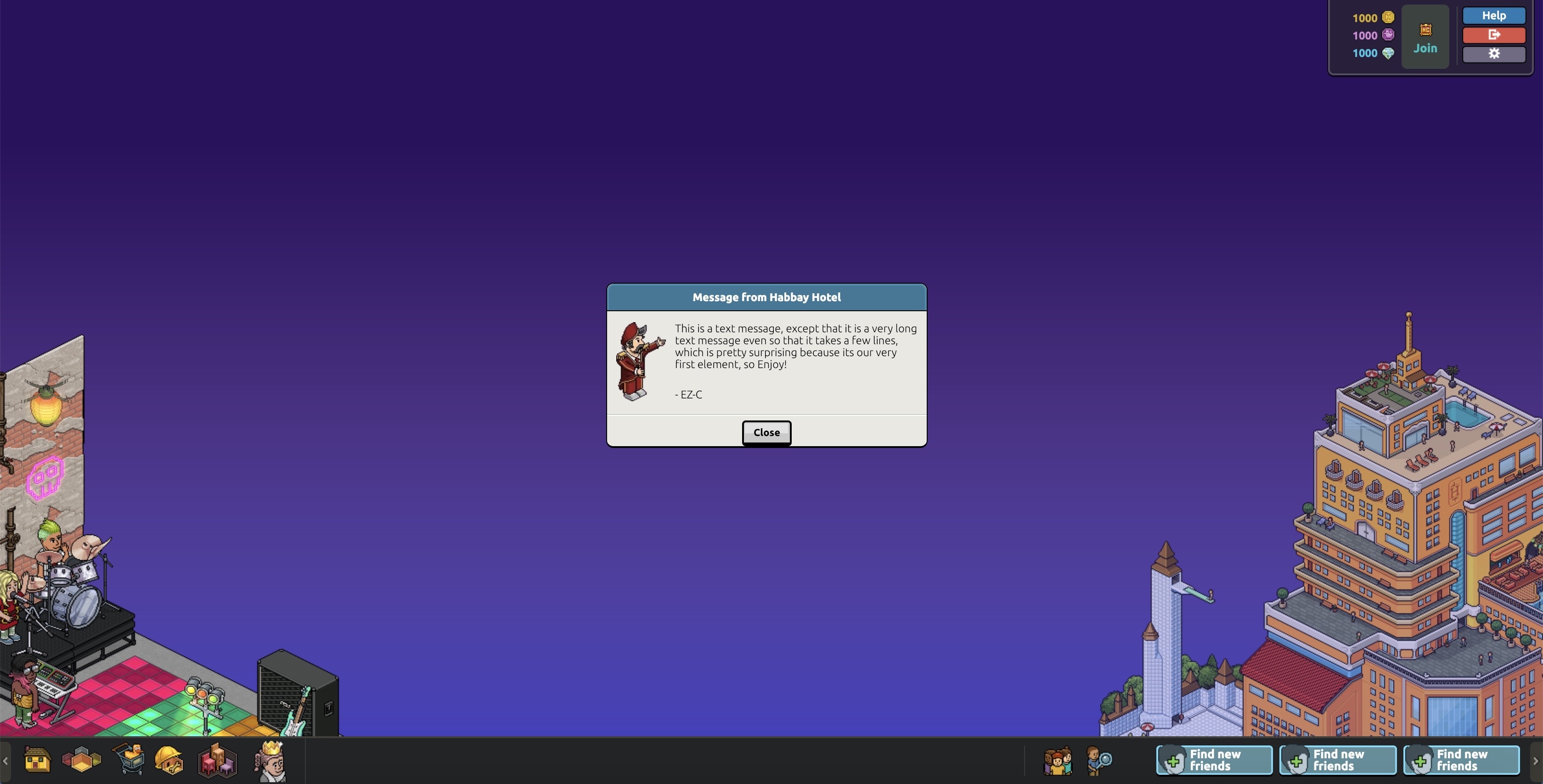
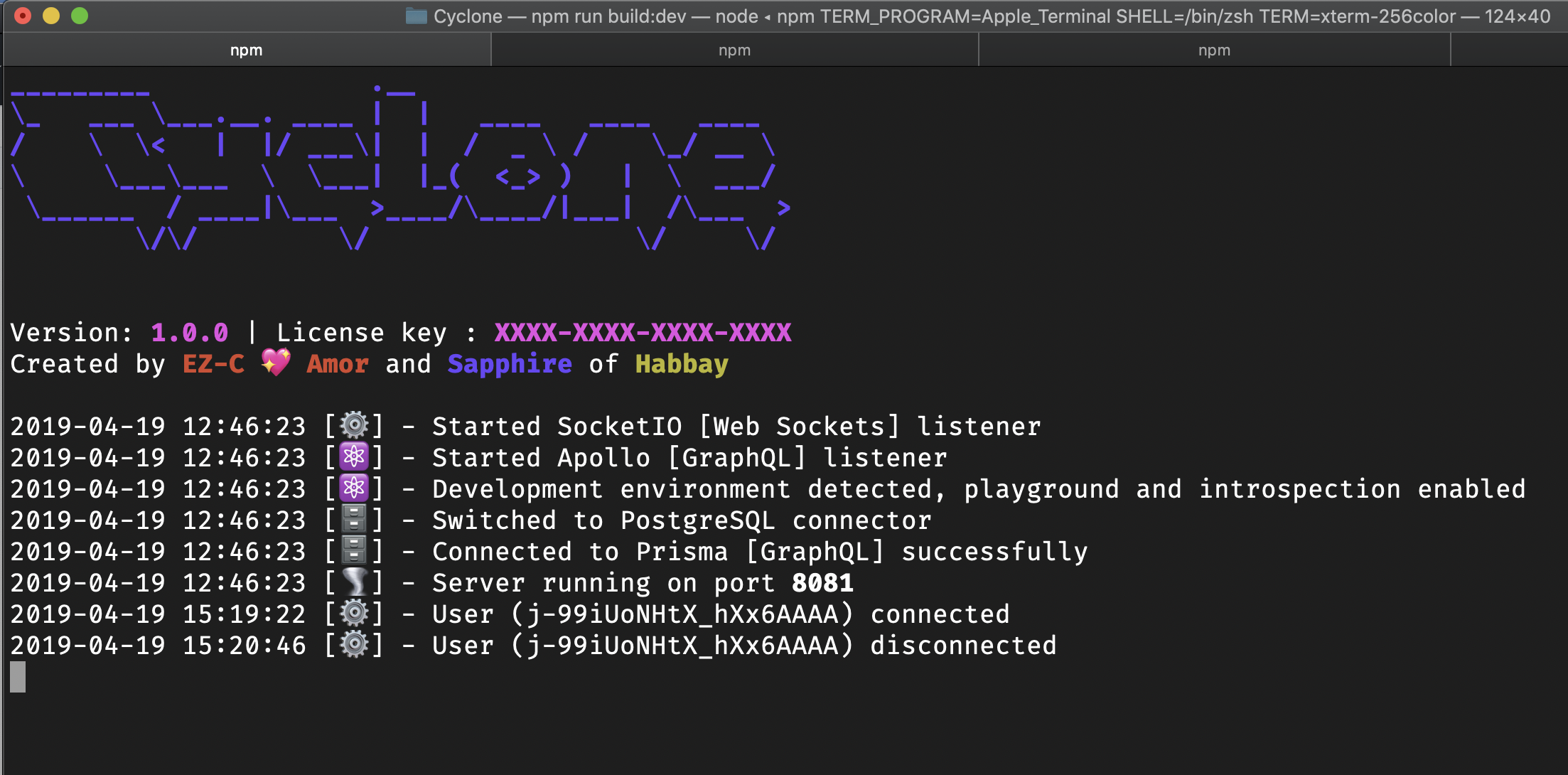
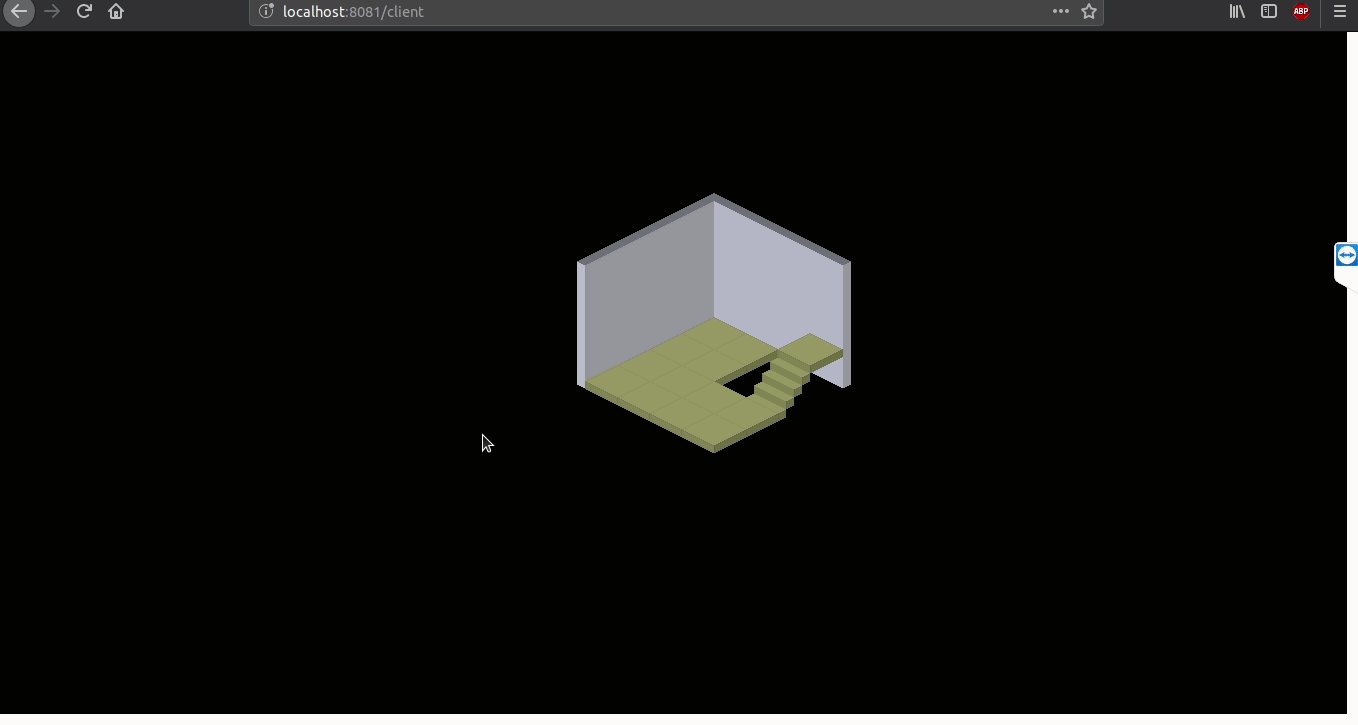
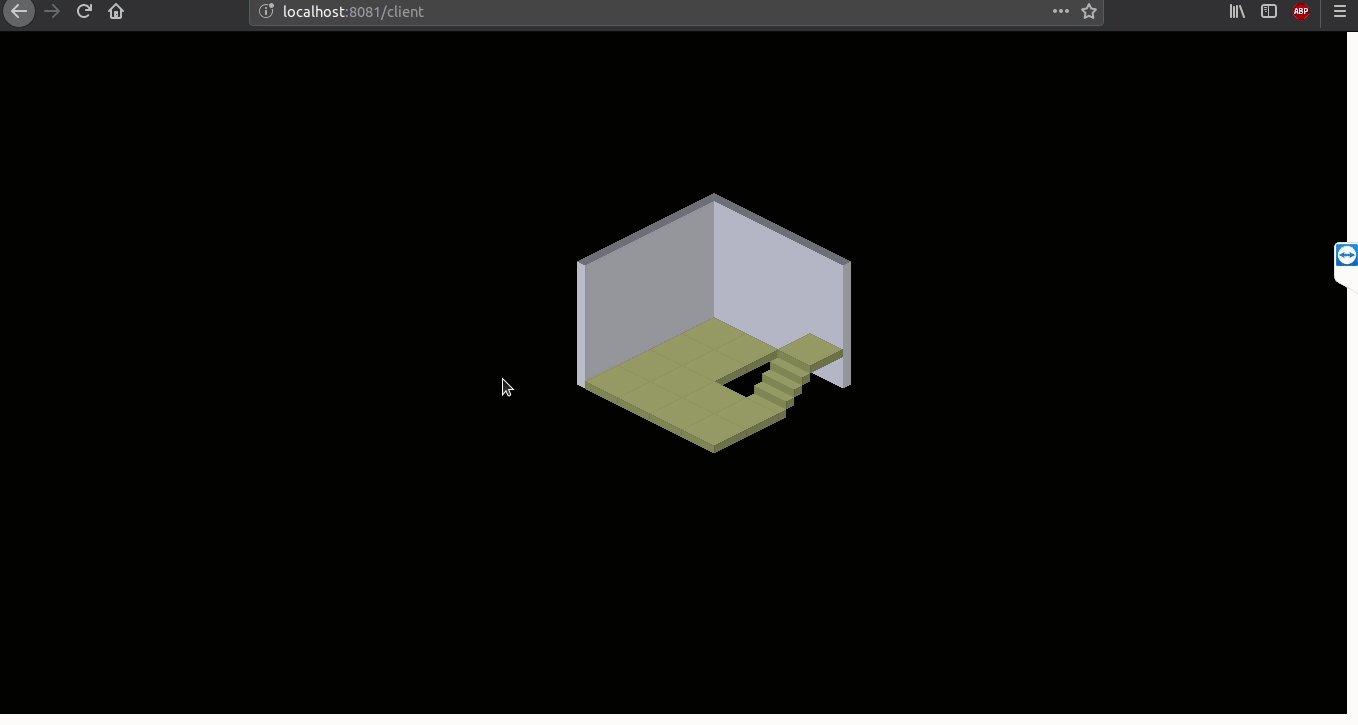
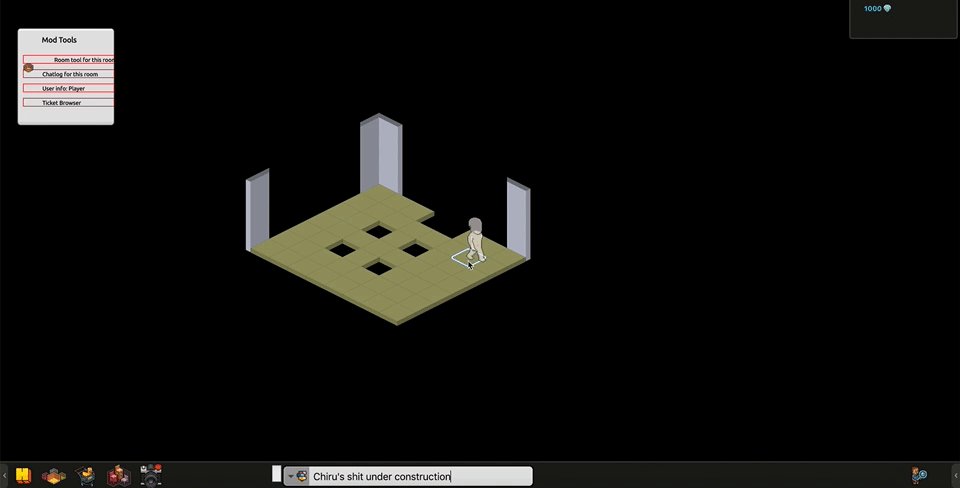
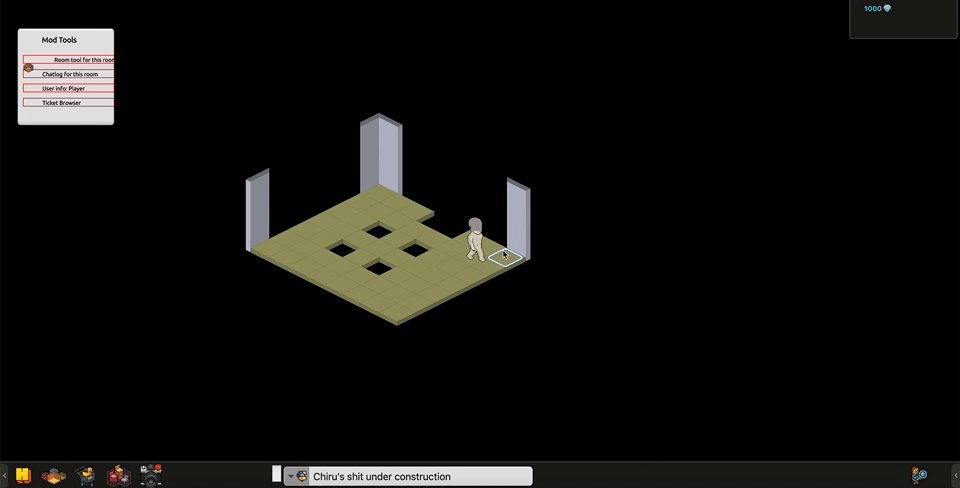
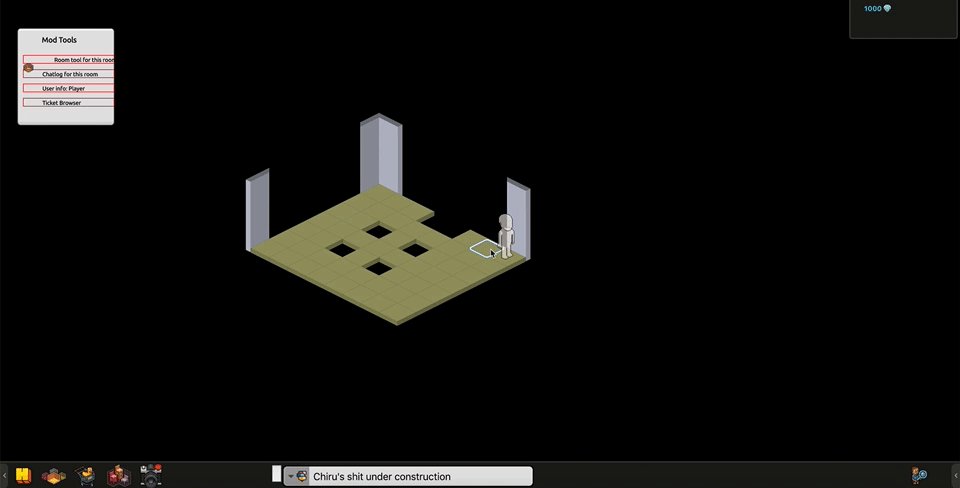
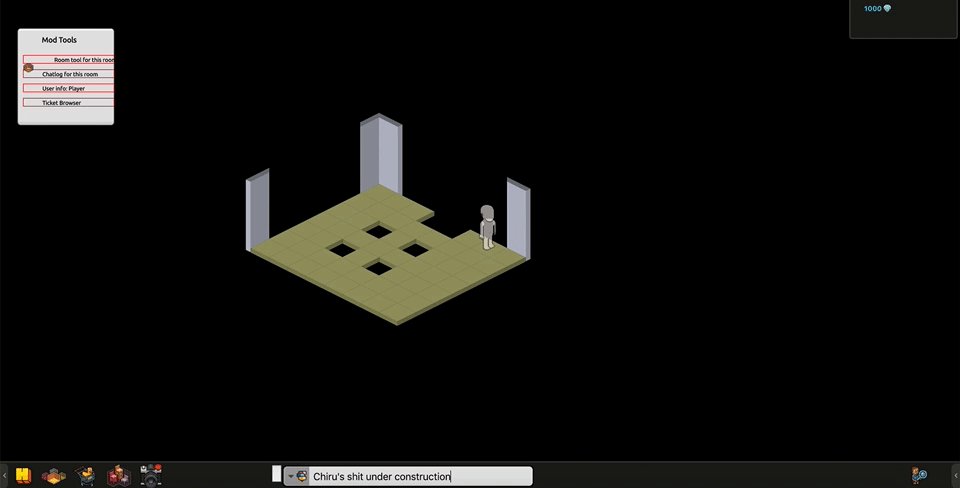
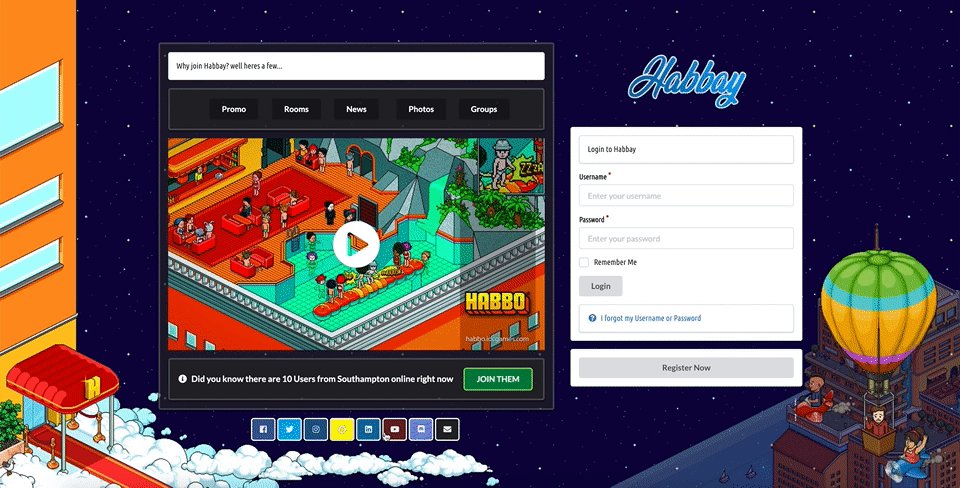
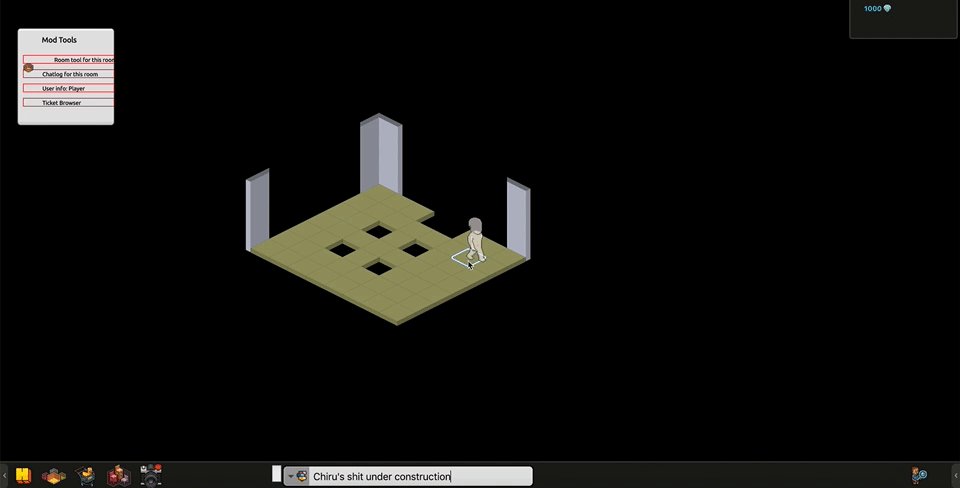
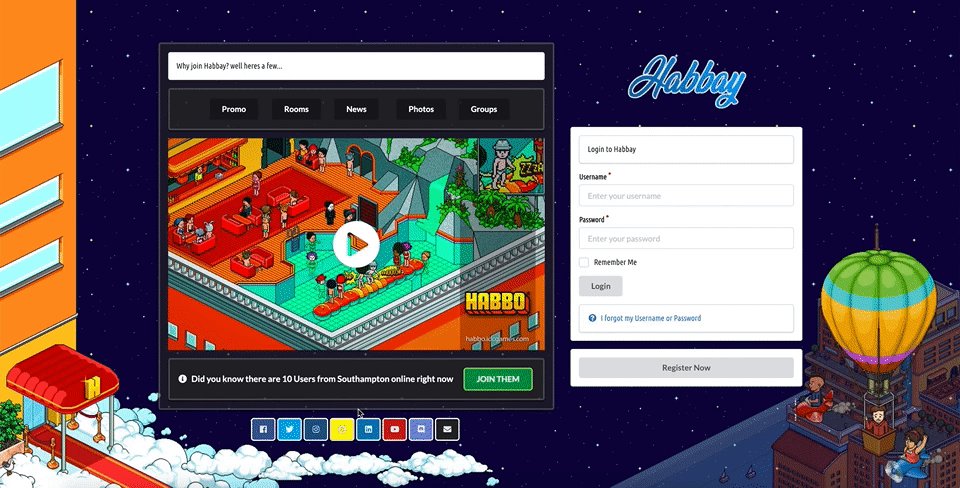
Please note these are very early prototypes.
Join the development on Discord:
Current Maintainers:
@Sapphire (Lead Maintainer)
@EZC
We're looking for contributors with experience in any of the listed technologies.
Why ArangoDB?
ArangoDB is a very flexible database engine, its free and open source, it also boasts SQL like syntax while providing a document store as a well as graphing functionality.
Please note that this project is in very early stages, with limited time and resources development may appear slow but that only due to the high standards we set ourselves, which involves us trying 2-3 different ways to achieve the same result and comparing the results and picking the best method.
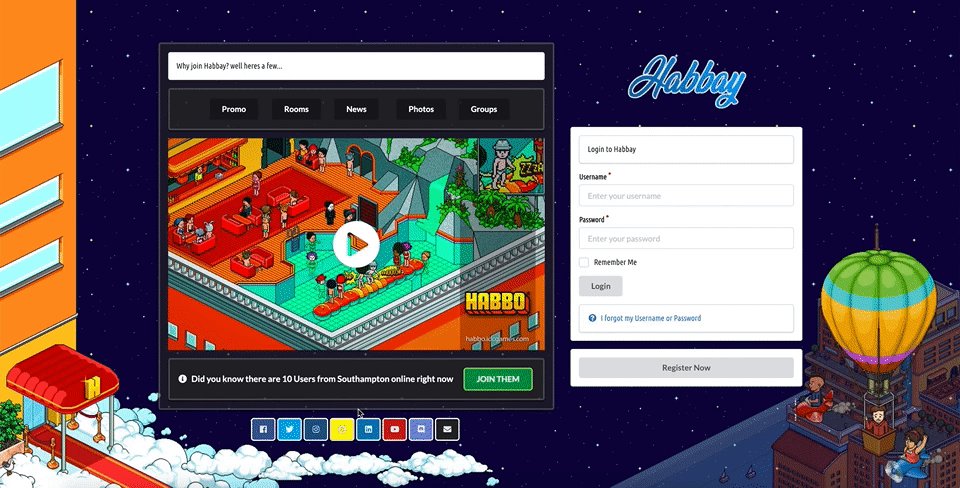
- Theming System - 3 default themes to pick from!
- Language System
- Forums
- Homes and Group Pages
- Help / Support System
- FindRetros Integration
- Social Media Login (Facebook & Twitter)
- Avatar customisation on registration
- Referrals
- Fully functional API - for unlimited extendibility
The full technology stack can be found on:
You must be registered for see links


Please note these are very early prototypes.
Join the development on Discord:
You must be registered for see links
Current Maintainers:
@Sapphire (Lead Maintainer)
@EZC
We're looking for contributors with experience in any of the listed technologies.
Why ArangoDB?
ArangoDB is a very flexible database engine, its free and open source, it also boasts SQL like syntax while providing a document store as a well as graphing functionality.
Last edited: