[Release] RevCMS habbo theme edit! & RevCMS Housekeeping
- Thread starter Data
- Start date
- Status
- Not open for further replies.
Nifaa
Member
- Mar 11, 2013
- 94
- 17
The housekeeping doesn't look like Habbo in any way, if you made it look more like Habbo itself I think it would be a little better! Then again.. it's hidden and regular users cant see it, so it's alrightThanks, same as what I have said above how can I improve this?

Data
Posting Freak
- May 19, 2013
- 593
- 97
- Thread starter
- #44
HK doesn't need to be habbo related, it's just a nice bootstrap theme. I am planning on redoing it though.The housekeeping doesn't look like Habbo in any way, if you made it look more like Habbo itself I think it would be a little better! Then again.. it's hidden and regular users cant see it, so it's alright
peterq123123
Member
- Sep 5, 2013
- 166
- 14
Thanks, is there anything you would like to see in the next build?
Thanks! I don't know what to put in the next build, if people don't give ideas there won't be anymore updates
Also a update I forgot to put in the changelog.
The homes url system is done, go to /home/{username} and it will show a error as it's not completed yet.
Can you make a cms that is bootstrap?
Robbo
Cooked unit
- Jan 5, 2013
- 89
- 3
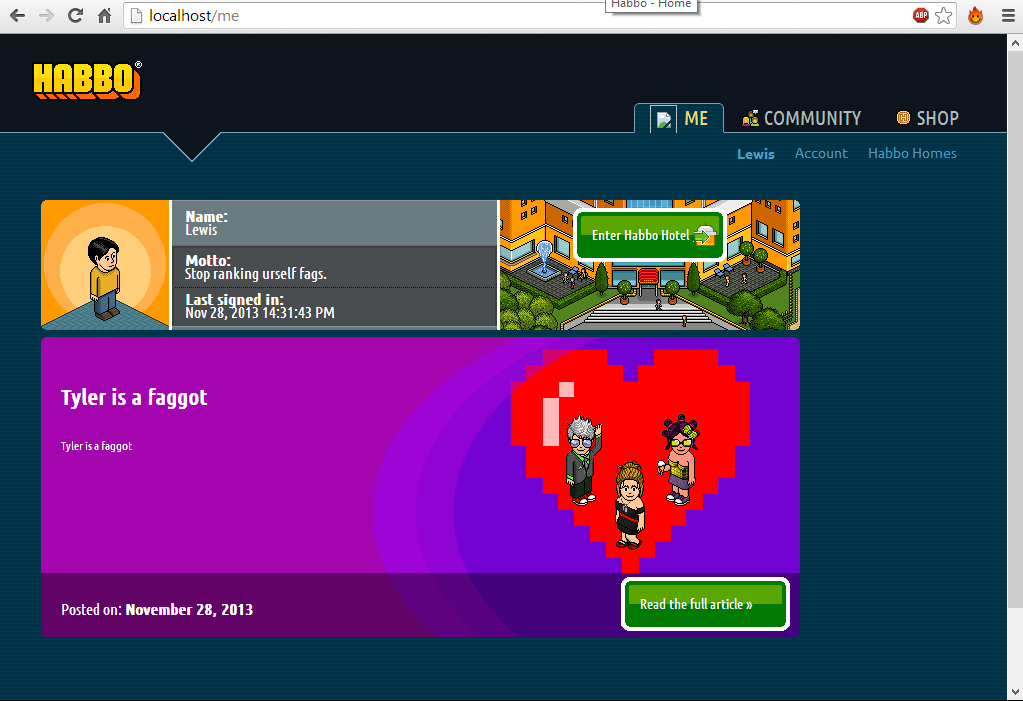
From what i see, you've ripped bits and pieces from other cms releases, intergrated into your theme. Added news on the bottom of /me and changed some pictures. Maybe if you made your own theme based on the current Habbo style and added your own edit of /index and maybe did a edit with the swfs in client. I would be satisfied, but none the less, this is just like every other release.
I rate is 6/10 because it looks professional
I rate is 6/10 because it looks professional
Data
Posting Freak
- May 19, 2013
- 593
- 97
- Thread starter
- #52
I don't think i've added any addons, only release I have added is the news(found on another forum) and the index.From what i see, you've ripped bits and pieces from other cms releases, intergrated into your theme. Added news on the bottom of /me and changed some pictures. Maybe if you made your own theme based on the current Habbo style and added your own edit of /index and maybe did a edit with the swfs in client. I would be satisfied, but none the less, this is just like every other release.
I rate is 6/10 because it looks professional
Data
Posting Freak
- May 19, 2013
- 593
- 97
- Thread starter
- #53
I was tired when I done the ase, it takes about 30 seconds to change anyway. I will fix all grammar later.Also wrong grammar, " EDIT A ACCOUNT " "A" ?!?!@?#?!@#?!@#?~!@?# OMG WTFBGBQ
If you don't like it, don't trust me don't download. I released this for the people who can't edit RevCMS themself.
Last edited:
Data
Posting Freak
- May 19, 2013
- 593
- 97
- Thread starter
- #54
If you have the version of the ase were rank 1 has HK do this.
go to class.users
search for
if(($this->getInfo($_SESSION['user']['id'], 'rank')) >= 1)
Change the 1 > 6 or 7 or whatever rank you want to have HK.
Go to app/tpl/skins/habbo/includes/header.php
go to
if(mysql_result(mysql_query("SELECT rank FROM users WHERE id = '" . $_SESSION['user']['id'] . "'"), 0) >= 1) {
change the 1 to whatever rank you want to have HK.
Update!
Forgot news2.php
go to class.users
search for
if(($this->getInfo($_SESSION['user']['id'], 'rank')) >= 1)
Change the 1 > 6 or 7 or whatever rank you want to have HK.
Go to app/tpl/skins/habbo/includes/header.php
go to
if(mysql_result(mysql_query("SELECT rank FROM users WHERE id = '" . $_SESSION['user']['id'] . "'"), 0) >= 1) {
change the 1 to whatever rank you want to have HK.
Update!
Forgot news2.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>BootASE - Create a article!</title>
<!-- Bootstrap core CSS -->
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
<!-- Add custom CSS here -->
<link href="bootstrap/css/sb-admin.css" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/font-awesome/css/font-awesome.min.css">
<!-- Page Specific CSS -->
<link rel="stylesheet" href="You must be registered for see links">
</head>
<body>
<div id="wrapper">
<!-- Sidebar -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="dash">BootASE</a>
</div>
<!-- Navigation -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav side-nav">
<li><a href="dash"><i class="fa fa-dashboard"></i> Dashboard</a></li>
<li><a href="edit"><i class="fa fa-file"></i> Edit a user!</a></li>
<li class="active"><a href="news"><i class="fa fa-font"></i> Make a news article!</a></li>
<li><a href="delnews"><i class="fa fa-font"></i> Delete a news article!</a></li>
<li><a href="banlist"><i class="fa fa-desktop"></i> BanList</a></li>
<li><a href="unban"><i class="fa fa-wrench"></i> Unban a user!</a></li>
<li><a href="viewip"><i class="fa fa-wrench"></i> View a users IP!</a></li>
</ul>
</li>
</ul>
<?php include ("includes/header.php"); ?>
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<h1>Create a news article!</h1>
<ol class="breadcrumb">
<li class="active"><i class="fa fa-dashboard"></i> What are <b>you</b> going to write about?</li>
</ol>
<div class="col-lg-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-clock-o"></i> Start typing your article!</h3>
</div>
<div class="panel-body">
<?php
if(!isset($_SESSION["longstory"]))
{
header("Location: ".$_CONFIG['hotel']['url']."/ase/news");
exit;
}
if(isset($_POST["proceed"]))
{
$author = mysql_result(mysql_query("SELECT username FROM users WHERE id = '".$_SESSION['user']['id']."' LIMIT 1"), 0);
mysql_query("INSERT INTO cms_news (title,shortstory,longstory,published,image,author, campaign, campaignimg) VALUES ('" . filter($_SESSION["title"]) . "', '" . filter($_SESSION["shortstory"]) . "', '" . ($_SESSION["longstory"]) . "', '" . time() . "', '" . filter($_POST["topstory"]) . "', '" . filter($author) . "', 0, 'default')") or die(mysql_error());
unset($_SESSION["title"], $_SESSION["shortstory"], $_SESSION["longstory"]);
header("Location: ".$_CONFIG['hotel']['url']."/ase/");
exit;
}
echo '<center><b>It\'s time to choose the image for your story. Choose one from the drop down list and click "Check Image"';
echo '<form method="post">';
echo '<br />';
echo '<select name="topstory" id="topstory" style="font-size: 14px;"';
if ($handle = opendir('web_promo'))
{
while (false !== ($file = readdir($handle)))
{
if ($file == '.' || $file == '..')
{
continue;
}
echo '<option value="' . $file . '"';
if (isset($_POST['topstory']) && $_POST['topstory'] == $file)
{
echo ' selected';
}
echo '>' . $file . '</option>';
}
}
echo '</select>';
if(isset($_POST["check"]))
{
echo '<br /> <br /> <input type="submit" value=" Check image " name="check" /> <br /><br />';
echo '<font size="3">Topstory Images<br /></font><img src="web_promo/' . $_POST["topstory"] . '" align="right />';
echo '</center> <align="right"> <br /> <br /> <input type="submit" value=" Proceed (use image) " name="proceed" /> <br />';
echo '</form>';
}
else
{
echo '<br /> <br /> <input type="submit" value=" Check image " name="check" /> <br />';
echo "</form>";
}
?>
</div>
</div>
<?php include ("includes/footer.php"); ?>
<!-- JavaScript -->
<script src="bootstrap/js/jquery-1.10.2.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<!-- Page Plugins -->
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="You must be registered for see links"></script>
<script src="bootstrap//morris/chart-data-morris.js"></script>
<script src="bootstrap/js/tablesorter/jquery.tablesorter.js"></script>
<script src="bootstrap/js/tablesorter/tables.js"></script>
</body>
</html>
Last edited:
Quit
Need help ? Inbox me!
- Nov 29, 2013
- 94
- 10
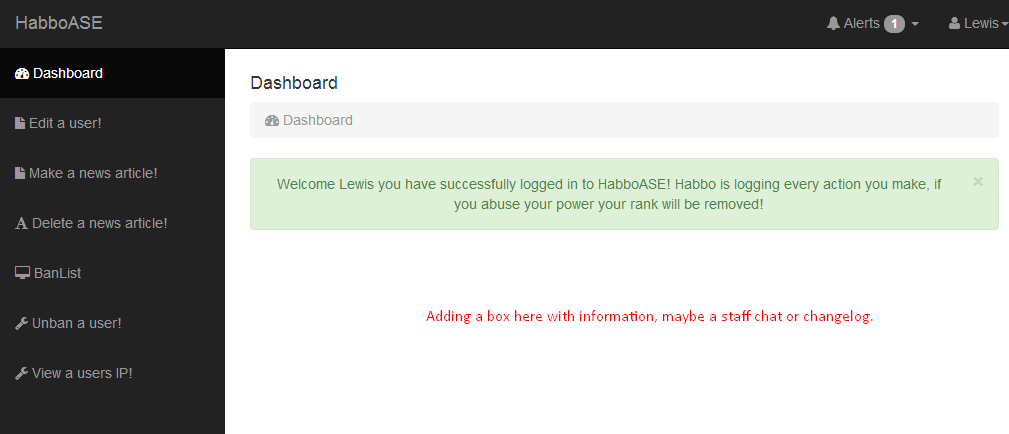
Starting work on the HK, it will have basic stuff at first just, then more advanced
Update!

Is this alright?
I am loving this ASE edit can't wait until it's finished because I know it's going to look awesome! 10/10 keep up the good work.
peterq123123
Member
- Sep 5, 2013
- 166
- 14
Nice might use the cms for my rp laterUpdating to .coms new theme, thats on the /credits.


- Status
- Not open for further replies.
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)
☀️ Switch to Light Theme


