Object
?
- Nov 10, 2017
- 429
- 352
Welcome to the part 2 of the "how to set up a retro with IIS" series! In this part we'll make a A LOT of progress towards making your new hotel playable 
What will we cover in part 2:
You're doing an amazing job so far In the next part we will go through the process of setting up:
In the next part we will go through the process of setting up:
Nitro v2 & connect it's assets (latest as of July 2023)
To learn how to do all of the above, head to part 3 of this series, which will be the last and final part
Did I miss anything?
Please let me know if I missed anything, as the guide contains a lot of information.
What will we cover in part 2:
Atom CMS setup
Atom HK setup
Volta (multi-node installations)
Nitro Converter setup
Atom HK setup
Volta (multi-node installations)
Nitro Converter setup
We'll need multiple versions of Node in-order to setup everything needed to play your new hotel, so to do that, we'll install a tool called "Volta" - Volta is a tool that lets us install & manage multiple versions of node hassle-free 
Head to
Install yarn
Head to
You must be registered for see links
and click on the "
You must be registered for see links
" - Go through the installation process. Once volta has been installed re-open your CMD (command prompt) and enter:
Code:
volta install [email protected]
And
volta install nodeInstall yarn
Code:
volta install yarn@latestIt's finally time to set up Atom CMS! this is the part where things start to get a little exciting, as we will get to see our website start functioning.
The first step of our road to set up Atom CMS will be to enable the PHP extensions required by Atom CMS to function properly, to do that head to C:\Program Files\PHP and scroll down until you find a file named "php" which is of file type "INI"
Open the file in your preferred editor (Mine will be Visual Studio Code)
Find the extensions list (You can find the list quickly by searching for "Dynamic Extensions") Once you've found the list, replace it with the extension list below.
The next step
* If you have the URL Rewrite extension installed already, skip to the "Install Atom CMS" step below.
If you didn't install the URL Rewrite extension in part one, you'll have to install it now -
Install Atom CMS:
Start by heading into your Atom CMS folder by opening command prompt (CMD) and enter
Next up enter the following your CMD
* Leave your terminal open and continue to "Connect Atom CMS to your database & then Dependencies installation" below.
Connect Atom CMS to your database:
To make Atom CMS able to communicate with our database, we'll have to set the correct credentials, to do that open the .env file that is now located in the root of the Atom CMS folder, and fill in your database credentials as well as the correct database name - The variables you'll have to edit can be found below:
Dependencies installation:
Atom CMS relies on multiple different dependencies which we will have to install - To install those dependencies write the following commands
This will install all the required dependencies & compile the necessary assets for you.
For Atom CMS to function we'll also have to generate an application key - luckily this is a simple process as well! All you have to do is to enter the following command in your CMD (command prompt)
Connect Atom CMS with IIS:
The time has come! We will now be connecting Atom CMS with IIS to make us able to browse our newly setup website
Step one:
Open up your Internet Information Services application and expand the section just below "Start Page"
Expand the "sites" section and right-click on the "Default website" and then "remove".
You will then have to add a new site to IIS and to do that, right-click yet again on the "Sites" and click "Add Website..."
In the "Site name:" field enter whatever name you find appropriate. In my case, I will just enter my domain name.
Next click the 3 dots next to the "Physical path:" field and browse into the "public" folder inside the "atomcms" folder. Once you have clicked on the "public" folder, click the "OK" button.
Next up we'll have to give full permission to the "atomcms" folder. To achieve this, browse yourself into the "C:\inetpub\wwwroot" folder and right-click on the "atomcms" folder select "Properties" then click the "Security" tab and click on "Edit..." and then "Add..." - A pop up should appear looking like the image below.
Enter "IIS_IUSRS" and then "OK". Click on "Add..." once more and add "IUSR" and then "OK".
Once both the "users" have been added, find both of them in the list and click them individually, once they have been selected toggle the "Full control" and then click "Apply" (Don't forget to do this on both the added users).
Check the images below, if you're unsure if you did it correctly
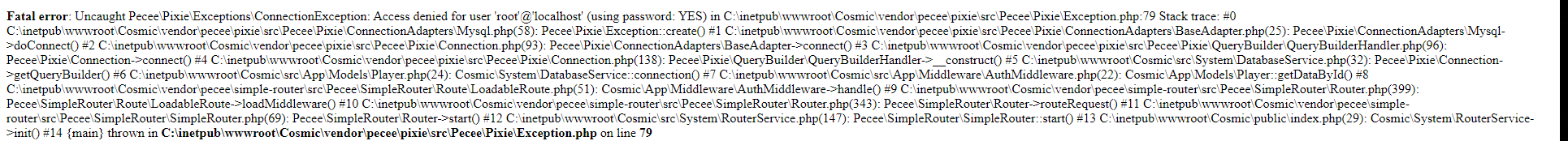
Once Atom CMS has been linked through IIS, you will be able to visit it through your domain name. The first time you visit it, you'll be prompted with an installation screen, which required you to paste in an installation code. This code can be found inside your database manager (DBeaver) within the table "website_installation" copy this code and paste it in, then go through the installation steps.
Important: Once you've finished the installation steps, open your .env files within your preferred editor once more, and set the APP_ENV to:
and the APP_DEBUG to:
The first step of our road to set up Atom CMS will be to enable the PHP extensions required by Atom CMS to function properly, to do that head to C:\Program Files\PHP and scroll down until you find a file named "php" which is of file type "INI"
You must be registered for see images attach
Open the file in your preferred editor (Mine will be Visual Studio Code)
Find the extensions list (You can find the list quickly by searching for "Dynamic Extensions") Once you've found the list, replace it with the extension list below.
Code:
;extension=bz2
extension=curl
;extension=ffi
;extension=ftp
extension=fileinfo
extension=gd
;extension=gettext
;extension=gmp
;extension=intl
;extension=imap
;extension=ldap
extension=mbstring
;extension=exif ; Must be after mbstring as it depends on it
;extension=mysqli
;extension=oci8_12c ; Use with Oracle Database 12c Instant Client
;extension=oci8_19 ; Use with Oracle Database 19 Instant Client
;extension=odbc
extension=openssl
;extension=pdo_firebird
extension=pdo_mysql
;extension=pdo_oci
;extension=pdo_odbc
;extension=pdo_pgsql
;extension=pdo_sqlite
;extension=pgsql
;extension=shmop
; The MIBS data available in the PHP distribution must be installed.
; See https://www.php.net/manual/en/snmp.installation.php
;extension=snmp
;extension=soap
extension=sockets
;extension=sodium
;extension=sqlite3
;extension=tidy
;extension=xslThe next step
* If you have the URL Rewrite extension installed already, skip to the "Install Atom CMS" step below.
If you didn't install the URL Rewrite extension in part one, you'll have to install it now -
You must be registered for see links
. Simply click "Install this extension" and go through the setup processInstall Atom CMS:
Start by heading into your Atom CMS folder by opening command prompt (CMD) and enter
Code:
cd C:/inetpub/wwwroot/atomcmsNext up enter the following your CMD
Code:
copy .env.example .env* Leave your terminal open and continue to "Connect Atom CMS to your database & then Dependencies installation" below.
Connect Atom CMS to your database:
To make Atom CMS able to communicate with our database, we'll have to set the correct credentials, to do that open the .env file that is now located in the root of the Atom CMS folder, and fill in your database credentials as well as the correct database name - The variables you'll have to edit can be found below:
DB_DATABASE=your-database-name
DB_USERNAME=root
DB_PASSWORD=your-database-password
DB_USERNAME=root
DB_PASSWORD=your-database-password
Dependencies installation:
Atom CMS relies on multiple different dependencies which we will have to install - To install those dependencies write the following commands
Code:
composer install && npm i && npm run build:atomThis will install all the required dependencies & compile the necessary assets for you.
You must be registered for see images attach
For Atom CMS to function we'll also have to generate an application key - luckily this is a simple process as well! All you have to do is to enter the following command in your CMD (command prompt)
Code:
php artisan key:generateConnect Atom CMS with IIS:
The time has come! We will now be connecting Atom CMS with IIS to make us able to browse our newly setup website
Step one:
Open up your Internet Information Services application and expand the section just below "Start Page"
You must be registered for see images attach
Expand the "sites" section and right-click on the "Default website" and then "remove".
You will then have to add a new site to IIS and to do that, right-click yet again on the "Sites" and click "Add Website..."
You must be registered for see images attach
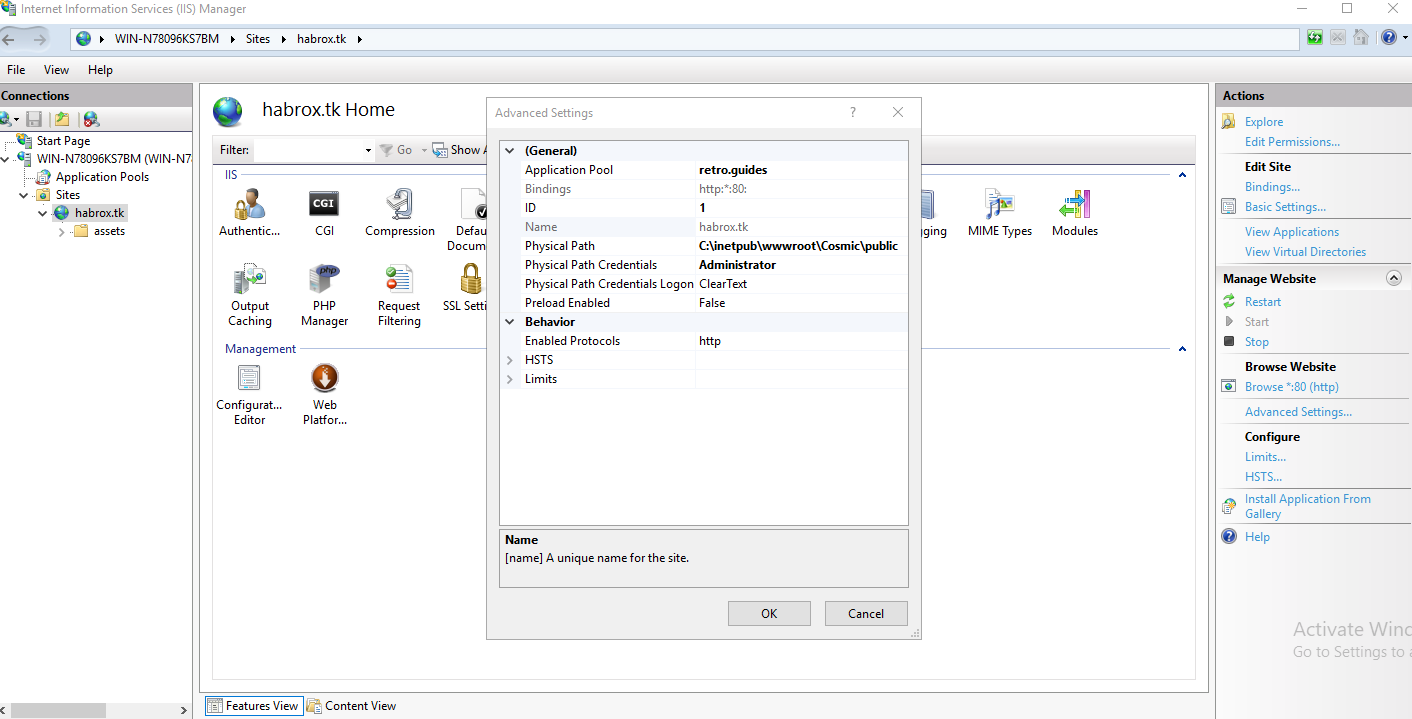
In the "Site name:" field enter whatever name you find appropriate. In my case, I will just enter my domain name.
Next click the 3 dots next to the "Physical path:" field and browse into the "public" folder inside the "atomcms" folder. Once you have clicked on the "public" folder, click the "OK" button.
Once you have done all of the above your "Add website" popup should look like this:
If that's the case simply click "OK".
You must be registered for see images attach
If that's the case simply click "OK".
Next up we'll have to give full permission to the "atomcms" folder. To achieve this, browse yourself into the "C:\inetpub\wwwroot" folder and right-click on the "atomcms" folder select "Properties" then click the "Security" tab and click on "Edit..." and then "Add..." - A pop up should appear looking like the image below.
You must be registered for see images attach
Enter "IIS_IUSRS" and then "OK". Click on "Add..." once more and add "IUSR" and then "OK".
Once both the "users" have been added, find both of them in the list and click them individually, once they have been selected toggle the "Full control" and then click "Apply" (Don't forget to do this on both the added users).
Check the images below, if you're unsure if you did it correctly
You must be registered for see images attach
You must be registered for see images attach
You must be registered for see images attach
Once Atom CMS has been linked through IIS, you will be able to visit it through your domain name. The first time you visit it, you'll be prompted with an installation screen, which required you to paste in an installation code. This code can be found inside your database manager (DBeaver) within the table "website_installation" copy this code and paste it in, then go through the installation steps.
Important: Once you've finished the installation steps, open your .env files within your preferred editor once more, and set the APP_ENV to:
Code:
APP_ENV=production
Code:
APP_DEBUG=falseBefore we can enter our hotel, we'll need to set up our emulator and to do that, the first thing we need to do is to install Java.
To install Java all you have to do is to download it -
Once Java has been downloaded, go through the setup process, by leaving everything to their default preset (Simply click "Install" and let Java install itself).
Java has been installed:
To install Java all you have to do is to download it -
You must be registered for see links
Once Java has been downloaded, go through the setup process, by leaving everything to their default preset (Simply click "Install" and let Java install itself).
Java has been installed:
When Java has been installed, it should look like the image below:
You must be registered for see images attach
Start by heading into your File explorer and navigate int othe following: "C:/ -> inetpub -> wwwroot -> atomcms -> public -> client" Here you'll find yourself with a folder called "emulator" simply drag it out to your desktop.
Open the "emulator" folder now located on your desktop and then edit the database credentials inside the config.ini file, so that they match the ones you made when setting up MariaDB - If you don't remember your credentials, simply open the .env file located in the root folder for Atom CMS and take them from there.
Once you've edited the config.ini so that the database credential matches you can safely save and close the config.ini file again.
Lastly click on the "start.bat" file so that your emulator fully boots up, once it's booted up, you can simply close it it back down.
There you go! Your emulator should now run smoothly for the future.
Open the "emulator" folder now located on your desktop and then edit the database credentials inside the config.ini file, so that they match the ones you made when setting up MariaDB - If you don't remember your credentials, simply open the .env file located in the root folder for Atom CMS and take them from there.
Once you've edited the config.ini so that the database credential matches you can safely save and close the config.ini file again.
Lastly click on the "start.bat" file so that your emulator fully boots up, once it's booted up, you can simply close it it back down.
There you go! Your emulator should now run smoothly for the future.
You're doing an amazing job so far
Nitro v2 & connect it's assets (latest as of July 2023)
To learn how to do all of the above, head to part 3 of this series, which will be the last and final part
You must be registered for see links
Did I miss anything?
Please let me know if I missed anything, as the guide contains a lot of information.
Attachments
-
 1638741023539.png17.8 KB · Views: 1,729
1638741023539.png17.8 KB · Views: 1,729 -
 1638741067299.png24.4 KB · Views: 649
1638741067299.png24.4 KB · Views: 649 -
 1638741088267.png23.5 KB · Views: 1,513
1638741088267.png23.5 KB · Views: 1,513 -
 1639000812504.png70.4 KB · Views: 1,489
1639000812504.png70.4 KB · Views: 1,489 -
 1639002626969.png73.5 KB · Views: 2,735
1639002626969.png73.5 KB · Views: 2,735 -
 1661006116877.png11.9 KB · Views: 407
1661006116877.png11.9 KB · Views: 407 -
 1661006315950.png17.8 KB · Views: 379
1661006315950.png17.8 KB · Views: 379 -
 1661013442080.png39.9 KB · Views: 1,748
1661013442080.png39.9 KB · Views: 1,748 -
 1661015791092.png9.3 KB · Views: 1,656
1661015791092.png9.3 KB · Views: 1,656 -
 1665606050423.png11.7 KB · Views: 417
1665606050423.png11.7 KB · Views: 417
Last edited: