You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
FalloutRP [Site]
- Thread starter Leader
- Start date
- Status
- Not open for further replies.
Leader
github.com/habbo-hotel
- Aug 24, 2012
- 1,030
- 307
- Thread starter
- #26
lol damn big ass monitor.Rude Fuck.

 BTW on the left im coding in a habplus thingy. Since this is for an rp on habplus. Basically since there imager just shows the image by figure.php?user=Redlyn
BTW on the left im coding in a habplus thingy. Since this is for an rp on habplus. Basically since there imager just shows the image by figure.php?user=RedlynI can make it echo out your username so it changes. (i hope)
Ghost
Legacy, it's all anyone leaves behind.
- Jun 8, 2012
- 1,640
- 503
Ahh makes much more sense. P.S: my monitor is bigger than that loLlol damn big ass monitor.BTW on the left im coding in a habplus thingy. Since this is for an rp on habplus. Basically since there imager just shows the image by figure.php?user=Redlyn
I can make it echo out your username so it changes. (i hope)
- Aug 19, 2012
- 868
- 166
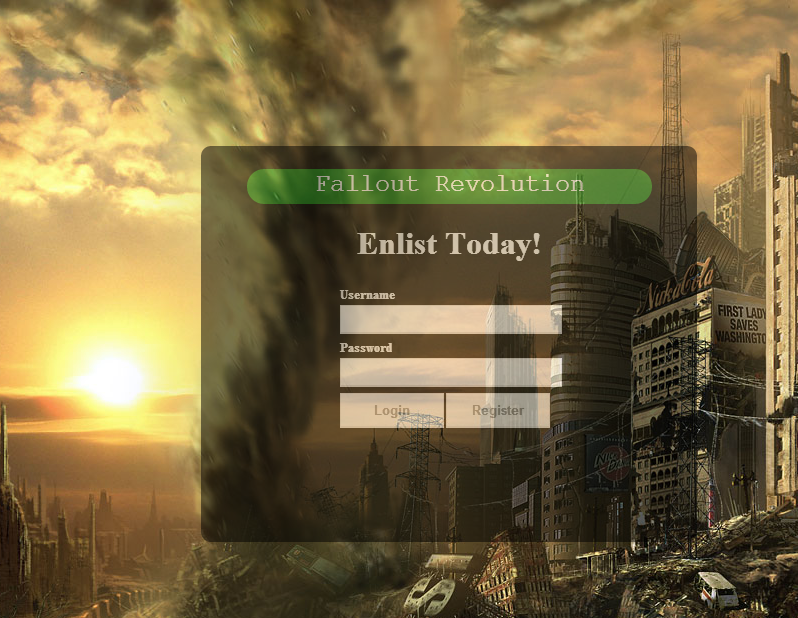
There's some decent improvements from when you first started!Its been up for a while, I actually develop on it.
You must be registered for see links
There's just I'd like to criticize;
- Definitely change the font, it's ugly.
- Move the content boxes up a little, they're too far down.
Queef
Some people...
- Jul 27, 2012
- 645
- 289
Ok, I'm just gonna put this on the table.
I think before you begin making templates like this you need to increase your CSS knowledge more. Sure its alright for a practice, but don't make something of it. The code is simply too messy.
If you were to add another content box below one of your current content boxes by duplicating the code below, it would look bloody awful. Hence the need for a main content container so the only margin you have to use is a top margin for content separation.
Look at the code for other templates and see how they are coded to get a better idea.
I think before you begin making templates like this you need to increase your CSS knowledge more. Sure its alright for a practice, but don't make something of it. The code is simply too messy.
If you were to add another content box below one of your current content boxes by duplicating the code below, it would look bloody awful. Hence the need for a main content container so the only margin you have to use is a top margin for content separation.
Look at the code for other templates and see how they are coded to get a better idea.
Leader
github.com/habbo-hotel
- Aug 24, 2012
- 1,030
- 307
- Thread starter
- #31
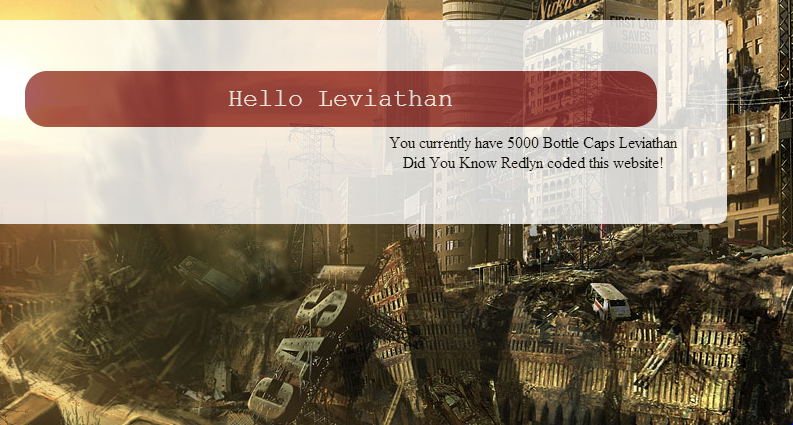
Important Updates
-Recoded Index
-Added Columns
-Recoded Content Boxes
Me Page With Columns Added In (All The Box Id)

Page Code
Index Page

BTW When I use mTitleg
The stands for
m=Me Page
Title=The Title
g= Color (This case its green)
-Added Faction Making (Thanks To both
-Changed My Css to global.css

Added Domain
falloutrpg.cu.cc
-Recoded Index
-Added Columns
-Recoded Content Boxes
Me Page With Columns Added In (All The Box Id)

Page Code
Code:
<Html>
<Title> FalloutRP </Title>
<link rel="stylesheet" type="text/css" href="styles/iMe.css">
<Div Class="mHeader">
<center><img src='http://www.chris-pettyjohn.cu.cc/Fallout/app/tpl/skins/Fallout/images/logo.png'></center>
</Div>
<Div Id="mColumnl">
<Div Class="mLcontain">
<Div Class="mTitleG">
<center> Your Profile </center>
</div>
<img src="http://habpl.us/figure.php?user={username}">
<div class="Info">{coins} Bottle Caps<br>{faction} {frank}</div>
</div>
<Div Class="mLcontain">
<Div Class="mTitleG">
<center> Private Messaging </center>
</div>
Coming Soon!
</div>
</div>
<Div Id="mColumnr">
<Div Class="mLcontain">
<Div Class="mTitleG">
<center> Testing </center>
</div>
Coming Soon!
</div>
</div>
Code:
#mColumnl{
float: left;
margin-top: 5%;
margin-left: 10%;
width: 40%;
}
#mColumnr{
float: right;
margin-right: 10%;
margin-top: 5%;
width: 30%;
}Index Page

BTW When I use mTitleg
The stands for
m=Me Page
Title=The Title
g= Color (This case its green)
-Added Faction Making (Thanks To both
You must be registered for see links
And
You must be registered for see links
-Changed My Css to global.css

Added Domain
falloutrpg.cu.cc
LeChris
https://habbo.codes/
I plan on starting this development back up. However it would probably be better if this thread was moved over to Habbo Development as it will be more towards Habbo. I plan on re-doing a lot of the classes, and the design especially and incorporating Cerberus.
- Status
- Not open for further replies.
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)



