You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Show DevBest Critique My Portfolio Design!
- Thread starter Kawaii
- Start date
- Thread starter
- #3
Pretty nice! 9/10 maybe go easy on the border radius on the nav bar
I was going for more of a curved design around the nav bar rather than a rectangle with curved edges (if that makes sense(?))
Snappy
^^^^UpHosting^^^^
- Aug 29, 2013
- 521
- 43
Well maybe make the border-radius:5pxI was going for more of a curved design around the nav bar rather than a rectangle with curved edges (if that makes sense(?))
- Thread starter
- #5
Well maybe make the border-radius:5px
Personally I prefer the more rounded look.

Snappy
^^^^UpHosting^^^^
- Aug 29, 2013
- 521
- 43
That looks better in my opinionPersonally I prefer the more rounded look.

Sysode
Front-End Developer
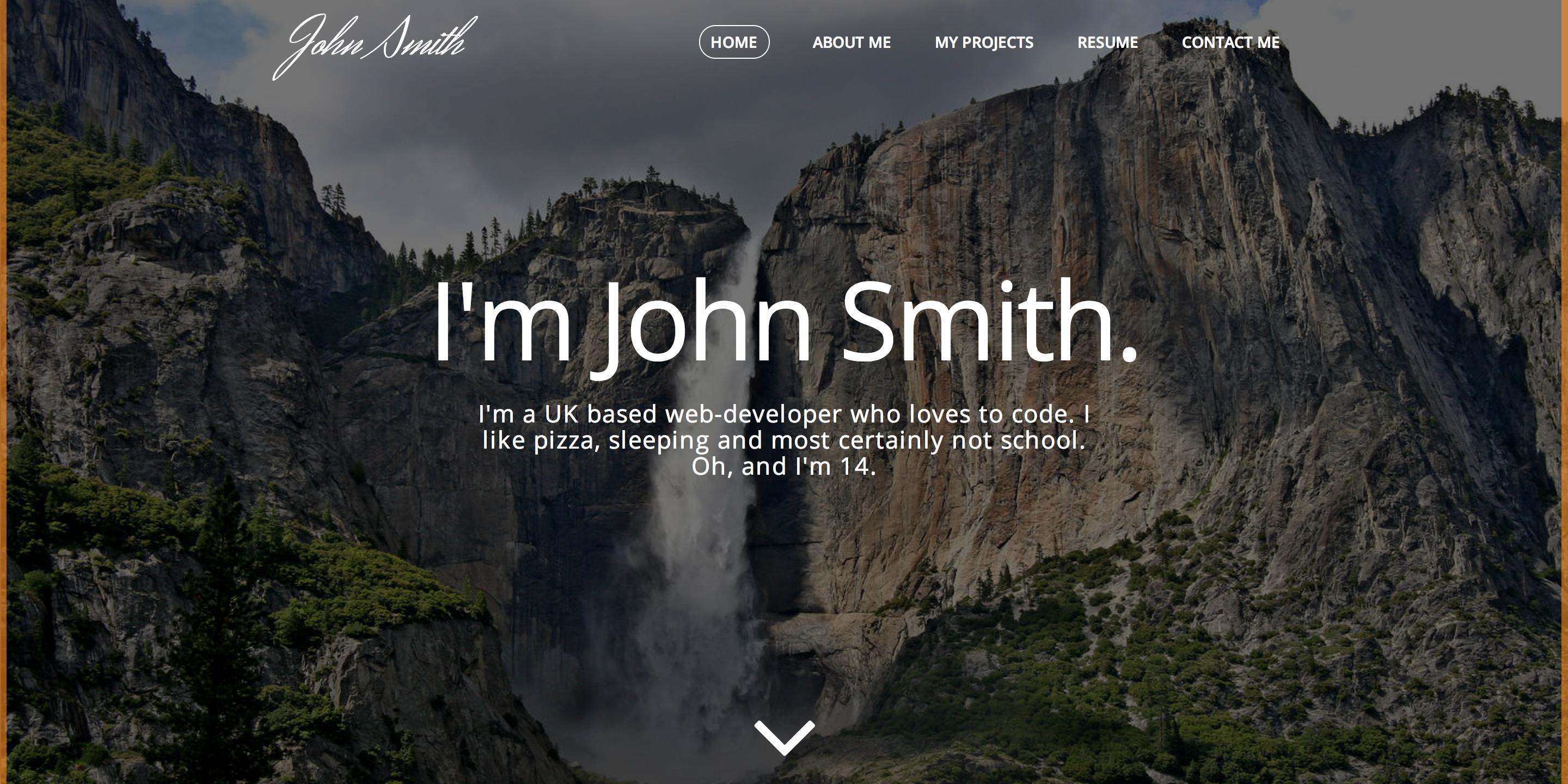
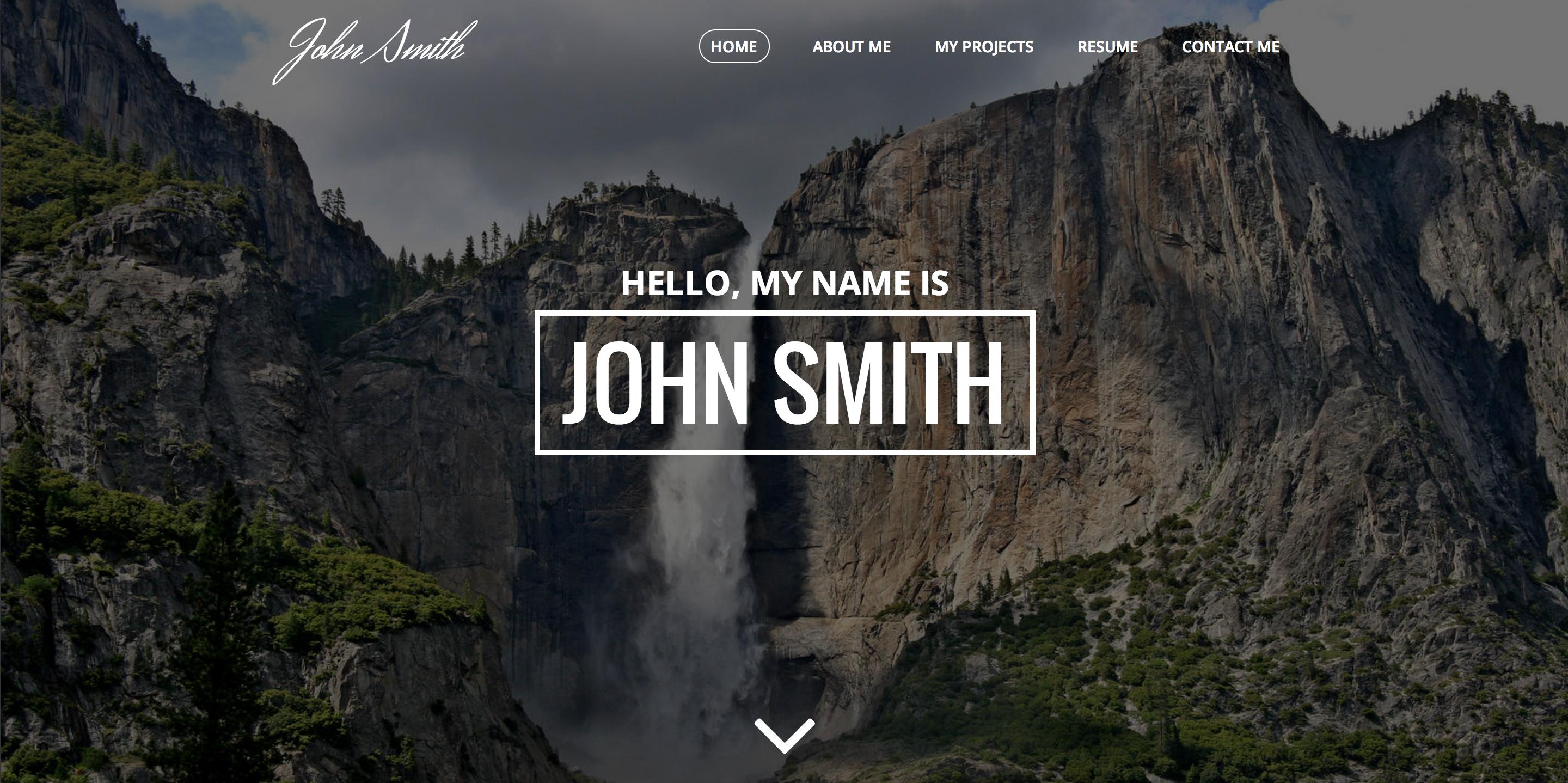
I'm more a fan of the top design. Information people see on the second design is just your name (first impressions account for a lot mayn) - although on the first design I'd use less text and keep it simple just like your design.
I do like the navigation as you've created it, it just flows well in my opinion. Keep us updated with your progress!
Can't really give much feedback as of now, we have no example code and no other content besides the introduction.
Edit: Moved thread to "showcase" as you're not really asking for any help in particular, feedback is better suited in the showcase section.
I do like the navigation as you've created it, it just flows well in my opinion. Keep us updated with your progress!

Can't really give much feedback as of now, we have no example code and no other content besides the introduction.
Edit: Moved thread to "showcase" as you're not really asking for any help in particular, feedback is better suited in the showcase section.
- Thread starter
- #9
I'm more a fan of the top design. Information people see on the second design is just your name (first impressions account for a lot mayn) - although on the first design I'd use less text and keep it simple just like your design.
I do like the navigation as you've created it, it just flows well in my opinion. Keep us updated with your progress!
Can't really give much feedback as of now, we have no example code and no other content besides the introduction.
Edit: Moved thread to "showcase" as you're not really asking for any help in particular, feedback is better suited in the showcase section.
Personally I thought the top design didn't look simplistic enough - although I do think maybe a possible short sentence or some kind of information should be added. Also, I'm planning on releasing it when it's finished.

- Thread starter
- #11
I prefer the top one tbh but increase the line height in your paragraph. And ignore these, the navigation you have now is fine. Don't decrease the border radius. Just increase the line height and it'll be good.
The top design was actually based from your own portfolio

Sorta guessedThe top design was actually based from your own portfolio

I ain't pissed though. The entire design wasn't even mine, I just coded it.
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)