You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Text box
- Thread starter Magic
- Start date
Magic
Posting Freak
- Oct 11, 2012
- 1,026
- 196
- Thread starter
- #3
I can't design it because I don't really know how.
Ok let me explain it as best I can:
I wan't a 300 by 50px rectangle. I want it a black color but sort of see trough? I am going to be putting it on top of an image and placing writing on the box?
Ok let me explain it as best I can:
I wan't a 300 by 50px rectangle. I want it a black color but sort of see trough? I am going to be putting it on top of an image and placing writing on the box?
Magic
Posting Freak
- Oct 11, 2012
- 1,026
- 196
- Thread starter
- #7
Code:#textbox { width:300px; height:50px; background-color:#000000; filter: alpha(opacity=80); opacity: 0.8; } HTML CODE <div id="textbox"> TEXT HERE </div>
adjust opacity to your liking
Can you give me the actual image bro? I don't need it coded
 Thanks though
Thanks thoughSt4nley
Member
- Apr 13, 2013
- 469
- 76
Tell me what image you want to add and text and i can do it fully, just making a box with a little transparency isnt working out for me in photoshop
and if i may ask is this going to be in a website? if it was coding it would be much easier to manipulate and i don't mind helping you with that.
p.s im glad to do this but im little comfused sorry, thats all. maybe because its 2:00am
and if i may ask is this going to be in a website? if it was coding it would be much easier to manipulate and i don't mind helping you with that.
p.s im glad to do this but im little comfused sorry, thats all. maybe because its 2:00am

Can you give me the actual image bro? I don't need it codedThanks though
Go to
You must be registered for see links
Magic
Posting Freak
- Oct 11, 2012
- 1,026
- 196
- Thread starter
- #10
Tell me what image you want to add and text and i can do it fully, just making a box with a little transparency isnt working out for me in photoshop
and if i may ask is this going to be in a website? if it was coding it would be much easier to manipulate and i don't mind helping you with that.
p.s im glad to do this but im little comfused sorry, thats all. maybe because its 2:00am
urg.... I am just asking for a text box. I don't need help with text or anything else. If you can't do it than that's fine.

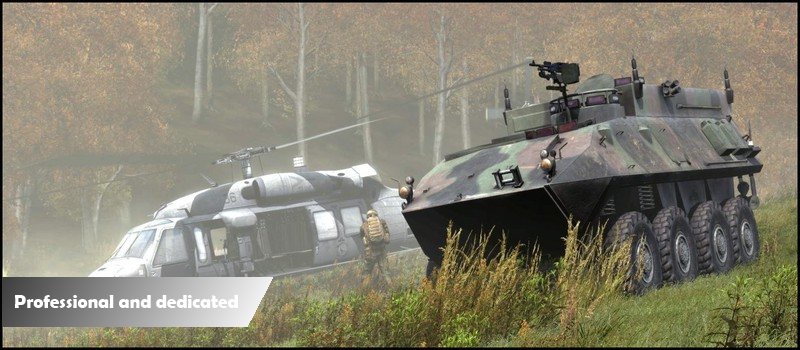
That's my attempt. I just want that box to be 300x50, black and transparent ish. ALl i need is the box
Like the box on my design? If so I'll explain how to since I am on my iPad.
Open up photoshop, create a new document with the dimensions. Then the background should be white.
1. Create a new layer
2. On this new layer that should be above the background layer, fill it with black (darkest black)
3. For this layer, lower the opacity until the point that you're happy at.
4. Save as png or gif.
Open up photoshop, create a new document with the dimensions. Then the background should be white.
1. Create a new layer
2. On this new layer that should be above the background layer, fill it with black (darkest black)
3. For this layer, lower the opacity until the point that you're happy at.
4. Save as png or gif.
Magic
Posting Freak
- Oct 11, 2012
- 1,026
- 196
- Thread starter
- #12
Like the box on my design? If so I'll explain how to since I am on my iPad.
Open up photoshop, create a new document with the dimensions. Then the background should be white.
1. Create a new layer
2. On this new layer that should be above the background layer, fill it with black (darkest black)
3. For this layer, lower the opacity until the point that you're happy at.
4. Save as png or gif.
Something else, I use Paint.NET - I am going to have dinner now so I'll try after dinner on Paint.net and let you know how it goes. Thanks <3
Something else, I use Paint.NET - I am going to have dinner now so I'll try after dinner on Paint.net and let you know how it goes. Thanks <3
Ok, what I said should work on Paint.NET , location of buttons will be different though.
Night
Active Member
- Aug 30, 2011
- 182
- 27
Not sure if you already got help, but here are steps for Paint.NET.
1. Create new layer over the image
2. Use the make a rectangle tool (make sure you make it "Draw Filled Shape") and drag it to the size you want
3. Double click the name of the layer (that has the rectangle on it)
4. Drag the slider until you meet the opacity you want
5. Create a new layer
6. Type text into the new layer, but remember not to merge the two layers together or your text will be translucent
If you want to make the end of it cut off like you have in the picture (where it is a box that is sliced like / ), you can drag a white diagonal line and magic wand the area to the side you want cut off, and then erase the white line.
Hope that helped.
1. Create new layer over the image
2. Use the make a rectangle tool (make sure you make it "Draw Filled Shape") and drag it to the size you want
3. Double click the name of the layer (that has the rectangle on it)
4. Drag the slider until you meet the opacity you want
5. Create a new layer
6. Type text into the new layer, but remember not to merge the two layers together or your text will be translucent
If you want to make the end of it cut off like you have in the picture (where it is a box that is sliced like / ), you can drag a white diagonal line and magic wand the area to the side you want cut off, and then erase the white line.
Hope that helped.
Not sure if you already got help, but here are steps for Paint.NET.
1. Create new layer over the image
2. Use the make a rectangle tool (make sure you make it "Draw Filled Shape") and drag it to the size you want
3. Double click the name of the layer (that has the rectangle on it)
4. Drag the slider until you meet the opacity you want
5. Create a new layer
6. Type text into the new layer, but remember not to merge the two layers together or your text will be translucent
If you want to make the end of it cut off like you have in the picture (where it is a box that is sliced like / ), you can drag a white diagonal line and magic wand the area to the side you want cut off, and then erase the white line.
Hope that helped.
Works exactly how I wanted it thanks a bunch
How can you miss a post just above the reply box? ;S
Night
Active Member
- Aug 30, 2011
- 182
- 27
How can you miss a post just above the reply box? ;S
I didn't miss it. I posted anyway.
Users who are viewing this thread
Total: 4 (members: 0, guests: 4)