Hello, I recently set up my R63B RevCMS server and Im running into some issues with it, everything works fine but the Housekeeping and the "stafflogin" which I can deal with later, I was hoping to do the old run around and use the database to create news articles "Considering its a quick fix till I get around to it" and its not seeming to work, I've provided everything you'll need to know about my database below with pictures and I hope this helps. Please if someone could provide me with a fix to this issue that would be great.
NOTE:
I am using the Habbo-Custom Theme, And this issue is happening on other themes as well.
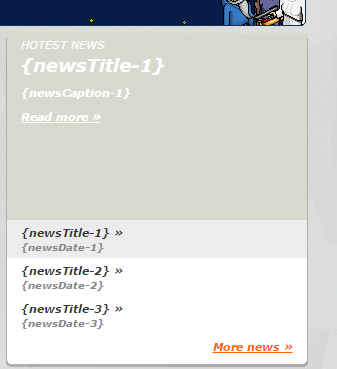
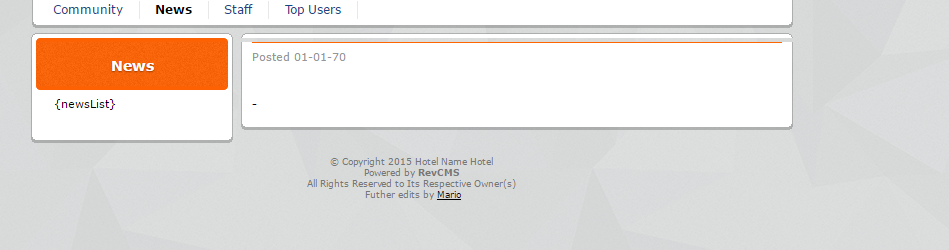
Main Problem (Not Showing)

My site_news

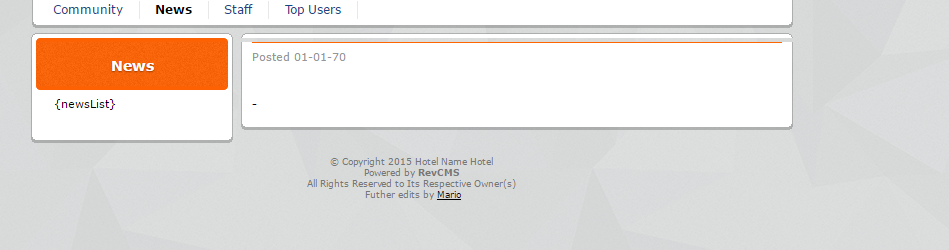
results when clicking on a title that isn't there

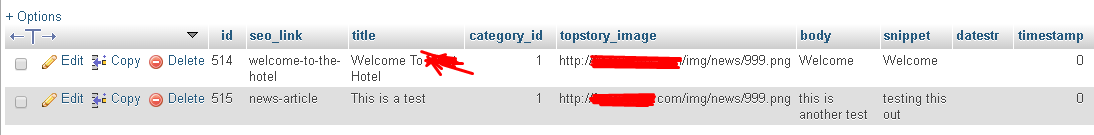
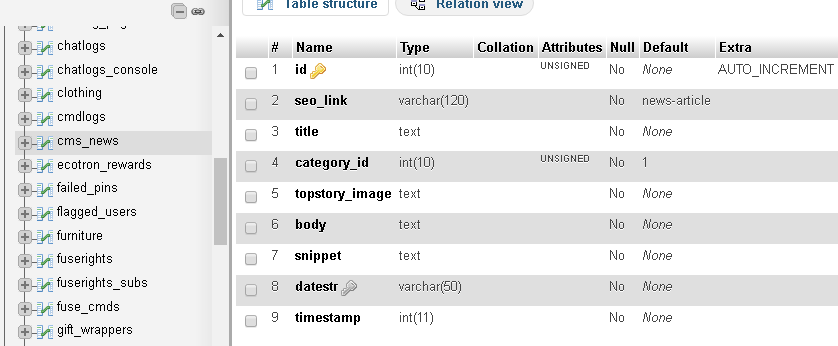
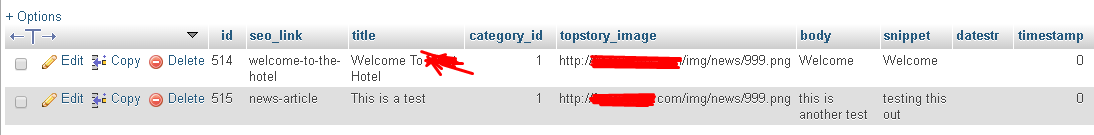
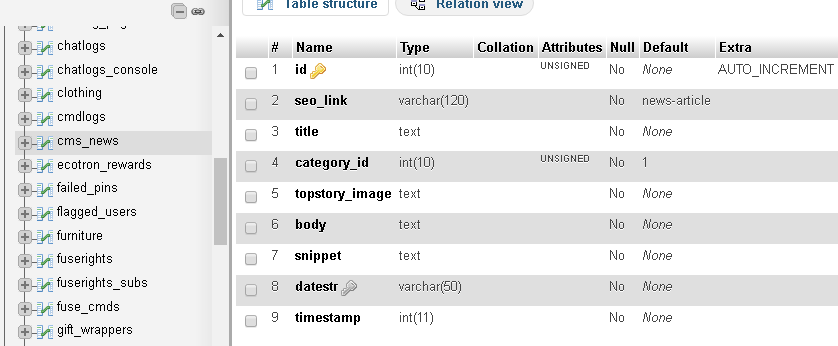
Finally my cms_news

Here is a snippet which is from the "/me.php" page that includes news.
Also here is a snippet of my news.php page
Could you find the problem and potentially help me fix this issue?
Here is my class.template.php also
If you need any addition information let me know I'll try to provide some.
NOTE:
I am using the Habbo-Custom Theme, And this issue is happening on other themes as well.
Main Problem (Not Showing)

My site_news

results when clicking on a title that isn't there

Finally my cms_news

Here is a snippet which is from the "/me.php" page that includes news.
Code:
<div id="topstories">
<div class="topstory" style="background-image: url({url}/r63/c_images/Top_Story_Images/{newsIMG-1})">
<h4>Hotest News</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-1}">{newsTitle-1}</a></h3>
<p class="summary">
{newsCaption-1}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-1}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({url}/r63/c_images/Top_Story_Images/{newsIMG-2}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-2}">{newsTitle-2}</a></h3>
<p class="summary">
{newsCaption-2}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-2}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({url}/r63/c_images/Top_Story_Images/{newsIMG-3}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-3}">{newsTitle-3}</a></h3>
<p class="summary">
{newsCaption-3}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-3}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({url}/r63/c_images/Top_Story_Images/{newsIMG-4}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-4}">{newsTitle-4}</a></h3>
<p class="summary">
{newsCaption-4}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-4}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({url}/r63/c_images/Top_Story_Images/{newsIMG-5}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-5}">{newsTitle-5}</a></h3>
<p class="summary">
{newsCaption-5}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-5}">Read more »</a>
</p>
</div>
<div id="topstories-nav" style="display: none"><a href="#" class="prev">« Previous</a><span>1</span> / 5<a href="#" class="next">Next »</a></div>
</div>
<ul class="widelist">
<li class="even"><a href="{url}/index.php?url=news&id={newsID-1}">{newsTitle-1} »</a><div class="newsitem-date">{newsDate-1}</div></li>
<li class="odd"><a href="{url}/index.php?url=news&id={newsID-2}">{newsTitle-2} »</a><div class="newsitem-date">{newsDate-2}</div></li>
<li class="odd"><a href="{url}/index.php?url=news&id={newsID-3}">{newsTitle-3} »</a><div class="newsitem-date">{newsDate-3}</div></li>
<li class="last"><a href="/news">More news »</a></li>
Code:
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div id="column1" class="column">
<div class="habblet-container ">
<div class="cbb clearfix default ">
<h2 class="title">News</h2>
<div id="article-archive">
<ul>
{newsList}
</ul>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
</div>
<div id="column2" class="column">
<div class="habblet-container ">
<div class="cbb clearfix notitle ">
<div id="article-wrapper">
<h2>{newsTitle}</h2>
<div class="article-meta">Posted {newsDate}</div>
<div class="article-body">
{newsContent}
<br><br>
<p><font face="Verdana" size="1"><b>- {newsAuthor}</b></p>
<script type="text/javascript" language="Javascript">
document.observe("dom:loaded", function() {
$$('.article-images a').each(function(a) {
Event.observe(a, 'click', function(e) {
Event.stop(e);
Overlay.lightbox(a.href, "Image is loading");
});
});
$$('a.article-2729').each(function(a) {
a.replace(a.innerHTML);
});
});
</script>
</div></div>
</div> </div>
</div> </div>
</div>
</div>Could you find the problem and potentially help me fix this issue?
Here is my class.template.php also
Code:
<?php
namespace Revolution;
if(!defined('IN_INDEX')) { die('Sorry, you cannot access this file.'); }
class template implements iTemplate
{
public $tpl;
private $params = array();
final public function Initiate()
{
global $_CONFIG, $users, $engine, $core, $template;
$this->setParams('hotelName', $_CONFIG['hotel']['name']);
$this->setParams('hotelDesc', $_CONFIG['hotel']['desc']);
$this->setParams('url', $_CONFIG['hotel']['url']);
$this->setParams('online', $core->getOnline());
$this->setParams('status', $core->getStatus());
$this->setParams('web_build', $_CONFIG['hotel']['web_build']);
$this->setParams('external_vars', $_CONFIG['hotel']['external_vars']);
$this->setParams('external_texts', $_CONFIG['hotel']['external_texts']);
$this->setParams('swf_folder', $_CONFIG['hotel']['swf_folder']);
$this->setParams('furni_data', $_CONFIG['hotel']['furni_data']);
$this->SetParams('product_data', $_CONFIG['hotel']['product_data']);
$this->setParams('server_ip', $_CONFIG['hotel']['server_ip']);
$this->setParams('mysql_host', $_CONFIG['mysql']['hostname']);
$this->setParams('mysql_port', $_CONFIG['mysql']['port']);
$this->setParams('skin', $_CONFIG['template']['style']);
if($users->isLogged())
{
$this->setParams('username', $users->getInfo($_SESSION['user']['id'], 'username'));
$this->setParams('rank', $users->getInfo($_SESSION['user']['id'], 'rank'));
$this->setParams('motto', $users->getInfo($_SESSION['user']['id'], 'motto'));
$this->setParams('email', $users->getInfo($_SESSION['user']['id'], 'mail'));
$this->setParams('coins', $users->getInfo($_SESSION['user']['id'] ,'credits'));
$this->setParams('activitypoints', $users->getInfo($_SESSION['user']['id'], 'activity_points'));
$this->setParams('figure', $users->getInfo($_SESSION['user']['id'], 'look'));
$this->setParams('ip_last', $users->getInfo($_SESSION['user']['id'], 'ip_last'));
if($this->params['rank'] > 3)
{
$this->setParams('housekeeping', '<li><a href="ase/index.php?url=login">Housekeeping</a></li>');
}
else
{
$this->setParams('housekeeping', '');
}
if($_GET['url'] == 'me' || $_GET['url'] == 'account' || $_GET['url'] == 'home' || $_GET['url'] == 'settings' || $_GET['url'] == 'community')
{
$template->form->getPageHome();
}
if($_GET['url'] == 'news' || $_GET['url'] == 'articles')
{
$template->form->getPageNews();
}
}
}
final public function setParams($key, $value)
{
$this->params[$key] .= $value;
}
final public function filterParams($str)
{
foreach($this->params as $key => $value)
{
$str = str_ireplace('{' . $key . '}', $value, $str);
}
return $str;
}
final public function write($str)
{
$this->tpl .= $str;
}
final public function outputTPL()
{
echo $this->filterParams($this->tpl);
unset($this->tpl);
}
}
?>If you need any addition information let me know I'll try to provide some.
Last edited:

