Atryl
New Member
- Jun 21, 2012
- 6
- 1
Hello Devbest,
I good while ago, I downloaded a custom habbo skin called 'Custom-Habbo' but I did nothing with it.
Then a few weeks ago, I found it lurking in my documents folder and decided to have a look at it. When I added it to RevCMS in Localhost, it wasn't very nice but had potential so I decided to fix it up a bit.
Please note that I didn't create Custom-Habbo, I just edited it to my liking and also that the actual skin is called 'Custom-Habbo' so you don't need to delete your current 'Habbo' folder to make way for it.
Pages included: Obvious pages such as index, me, community, staff, account shop, online, News & Rare Values.
I added: Stats, Events, eXperts & Tinychat
A few images have been replaced to make way for new ones that I did.
Images:
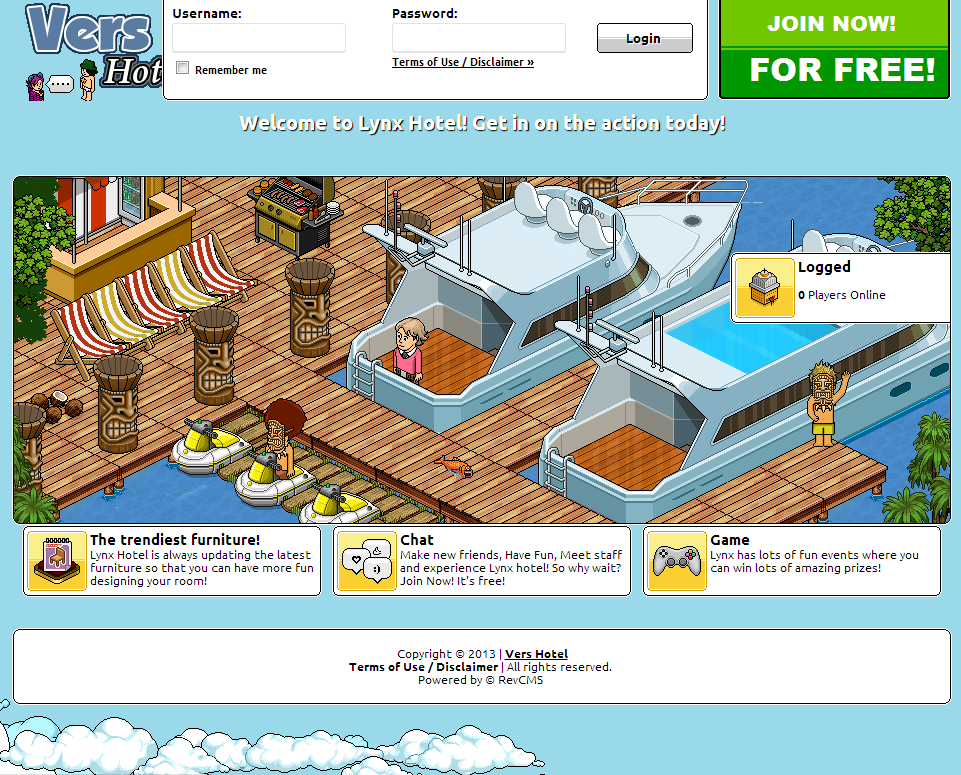
Index:

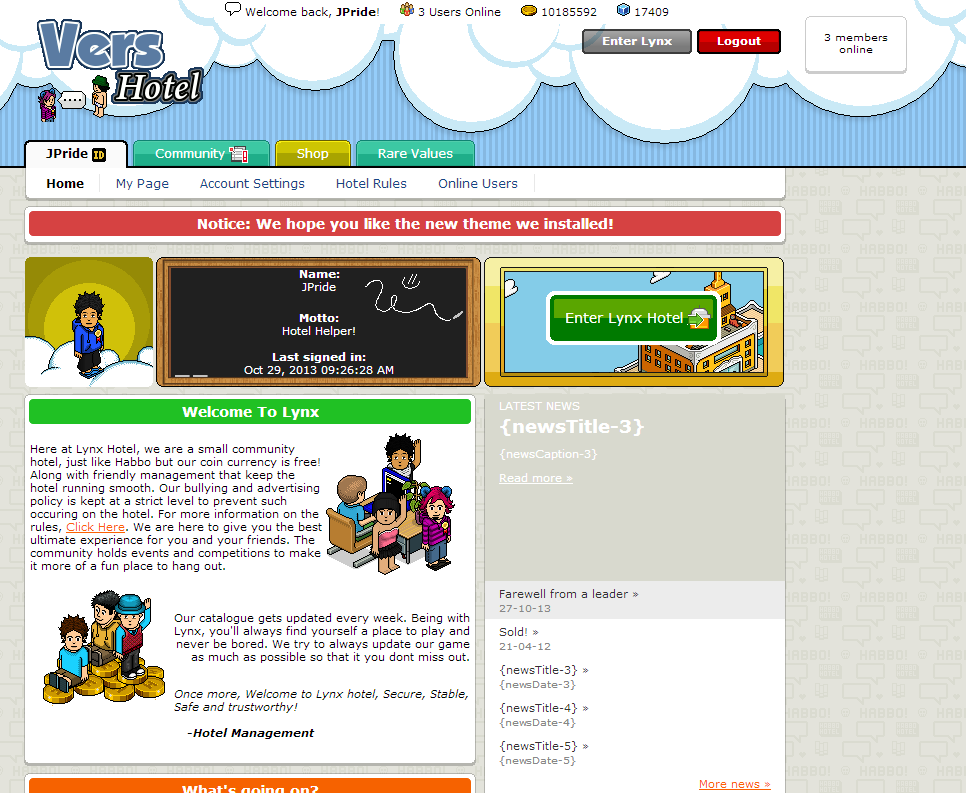
Me:

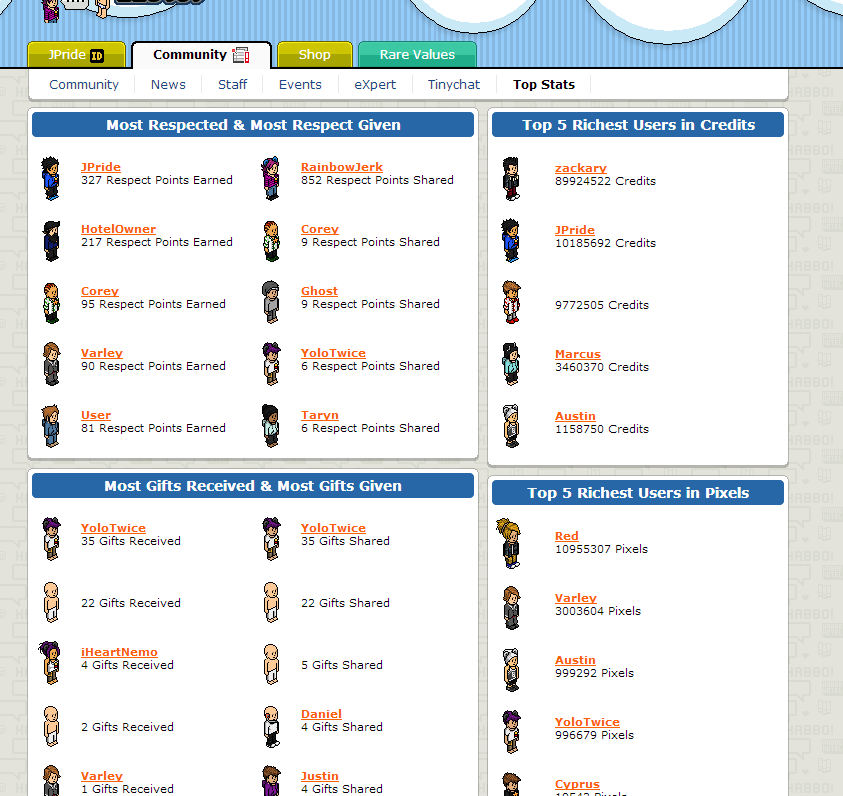
Stats:

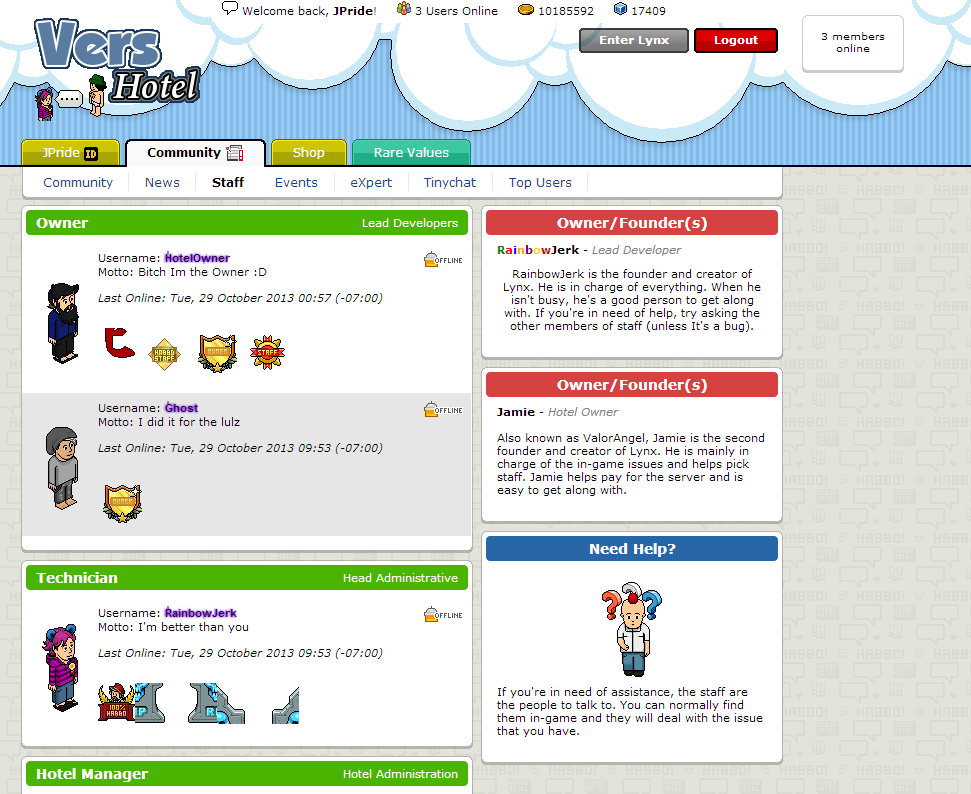
Staff:

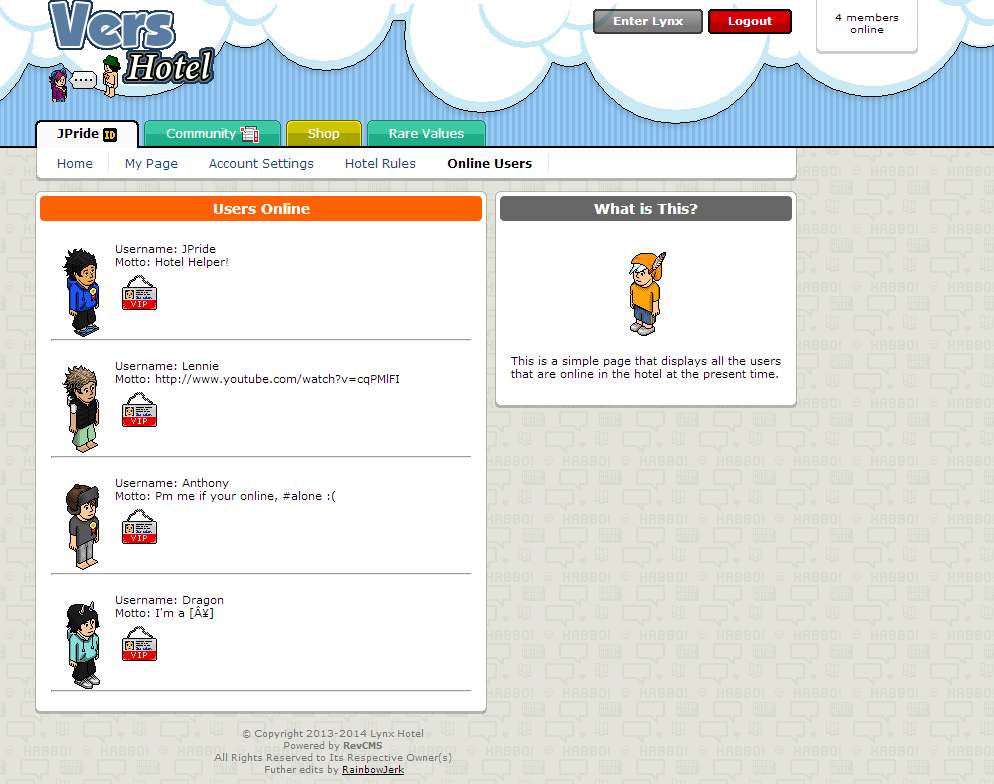
Online:

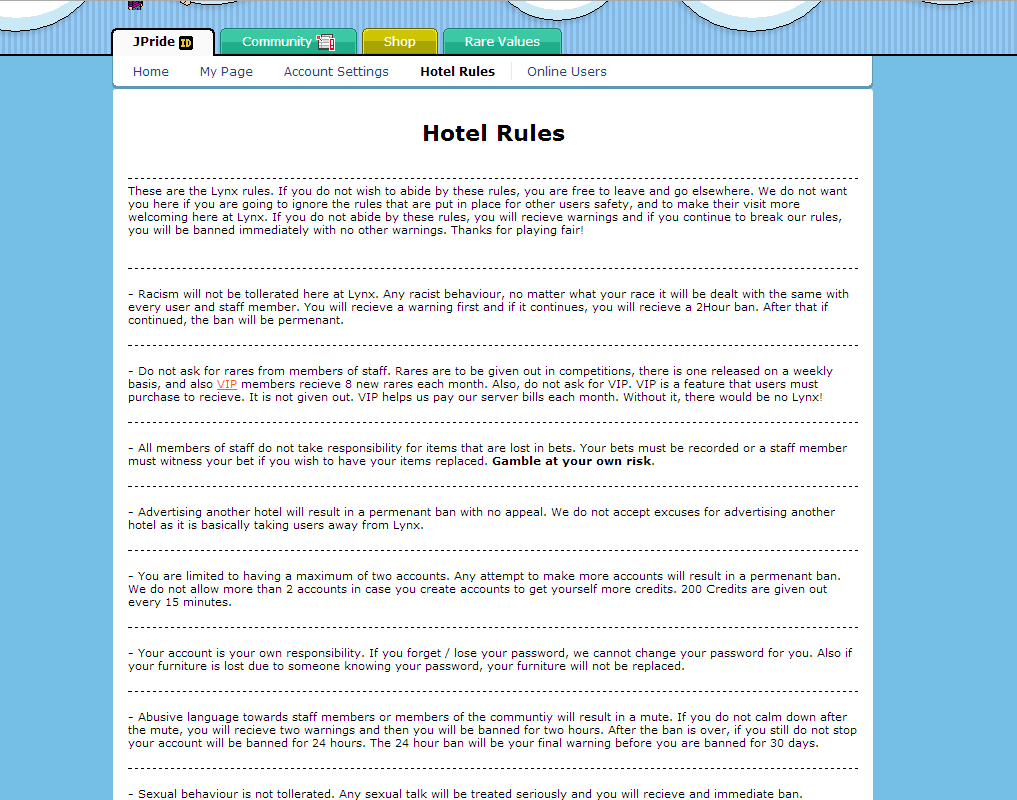
Rules:

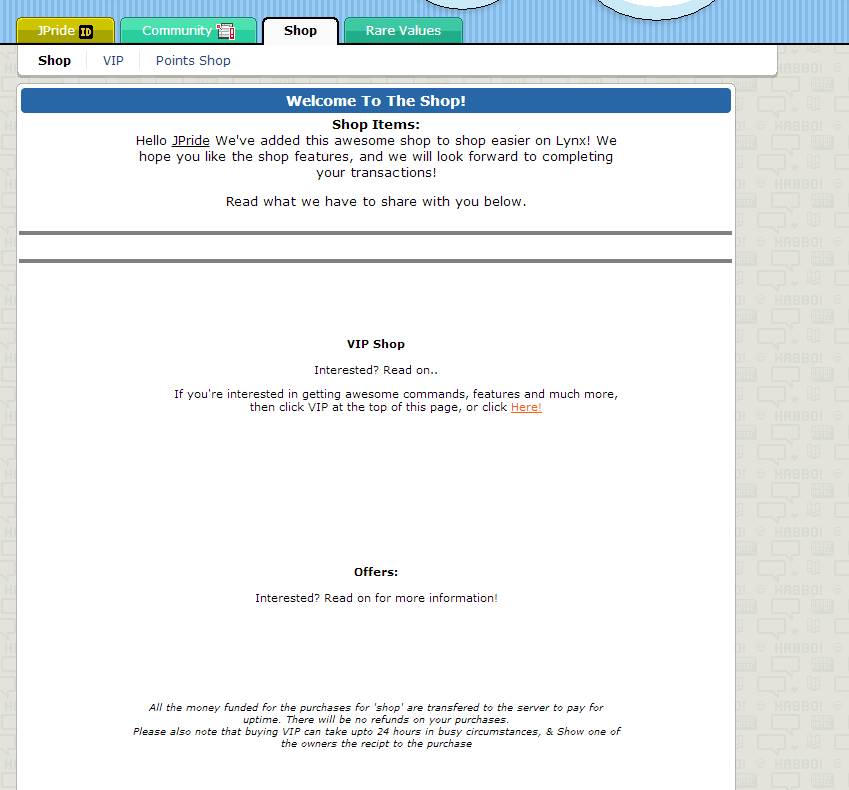
Shop:

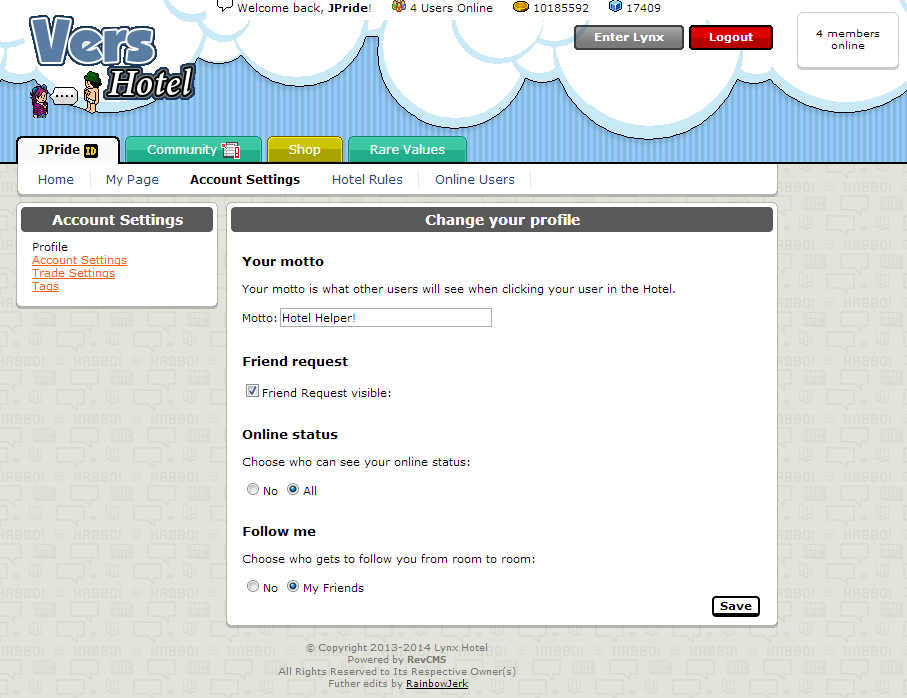
Account Settings:

Depending on your ranks, you may have to edit where the ranks are in staff, experts and events.
Credits:
60% Custom-Habbo creators.
40% Me :I
Skin Download:
Whole CMS Download:
Don't trust, don't download, but you'll miss out.
I forgot to fix the client so replace what's in your client.php with this, it should work then!
Thanks
I good while ago, I downloaded a custom habbo skin called 'Custom-Habbo' but I did nothing with it.
Then a few weeks ago, I found it lurking in my documents folder and decided to have a look at it. When I added it to RevCMS in Localhost, it wasn't very nice but had potential so I decided to fix it up a bit.
Please note that I didn't create Custom-Habbo, I just edited it to my liking and also that the actual skin is called 'Custom-Habbo' so you don't need to delete your current 'Habbo' folder to make way for it.
Pages included: Obvious pages such as index, me, community, staff, account shop, online, News & Rare Values.
I added: Stats, Events, eXperts & Tinychat
A few images have been replaced to make way for new ones that I did.
Images:
Index:

Me:

Stats:

Staff:

Online:

Rules:

Shop:

Account Settings:

Depending on your ranks, you may have to edit where the ranks are in staff, experts and events.
Credits:
60% Custom-Habbo creators.
40% Me :I
Skin Download:
You must be registered for see links
Whole CMS Download:
You must be registered for see links
(Includes Pointshop, PulseASE, Phoenix SWFs and like 4 themes).Don't trust, don't download, but you'll miss out.
I forgot to fix the client so replace what's in your client.php with this, it should work then!
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>{hotelName} - Client</title>
<link rel="stylesheet" href="{url}/app/tpl/skins/Custom-Habbo/styles/client.css" type="text/css">
<link rel="shortcut icon" href="{url}/favicon.ico" type="image/vnd.microsoft.icon" /><script
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/swfobject.js"></script>
<script type="text/javascript">
var BaseUrl = "{swf_folder}";
var flashvars =
{
"client.starting" : "Please wait {username}, {hotelname} is starting up!",
"client.allow.cross.domain" : "1",
"client.notify.cross.domain" : "0",
"connection.info.host" : "{server_ip}",
"connection.info.port" : "30000",
"site.url" : "{url}",
"url.prefix" : "{url}",
"client.reload.url" : "{url}/client",
"client.fatal.error.url" : "{url}/me",
"client.connection.failed.url" : "{url}/me",
"external.variables.txt" : "{external_vars}",
"external.texts.txt" : "{external_texts}",
"productdata.load.url" : "{product_data}",
"furnidata.load.url" : "{furni_data}",
"use.sso.ticket" : "1",
"sso.ticket" : "{sso}",
"processlog.enabled" : "0",
"flash.client.url" : BaseUrl,
"flash.client.origin" : "popup"
};
var params =
{
"base" : BaseUrl + "/",
"allowScriptAccess" : "always",
"menu" : "false"
};
swfobject.embedSWF(BaseUrl + "/Habbo.swf", "client", "100%", "100%", "10.0.0", "{swf_folder}/expressInstall.swf", flashvars, params, null);
</script>
</head>
<body>
<div id="client"></div>
</body>
</html>Thanks



