You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[PY 3.6+] Trinity-py - A flask based CMS for Python 3.6+
- Thread starter griimnak
- Start date
- Status
- Not open for further replies.
Its used to run tests every time a pull request is submitted if the test passes that means the pull request will not interfere with the rest of your code, CodeCov is used to determine how much of your project is being test. The higher percentage the better. So if your project fails you can locate the error with the tests meaning Travis will tell you what part of your code is failing without downloading the whole project to your computer and hand testing them yourself.Didn't know what that was untill now, thanks for the suggestion i'll definitely be looking into it
Last edited:
griimnak
You're a slave to the money then you die
- Thread starter
- #24
Project has been rewritten from scratch and will be rolling once again

(Older sources have been moved to other branches.)
New Objective
Flask, as fast as you can. Finish intended features.
Committed changes (after reset)
Agenda
Direct download:

Committed changes (Dec, 29, 2017)


You must be registered for see links

(Older sources have been moved to other branches.)
Flask, as fast as you can. Finish intended features.
Committed changes (after reset)
- gzip support (flask compress)
- pymysql wrapper rewrite
- jinja2 caching
- removed automatic controller imports in favor of fixed/static routes (see
You must be registered for see links)
- complete rewrite of structure
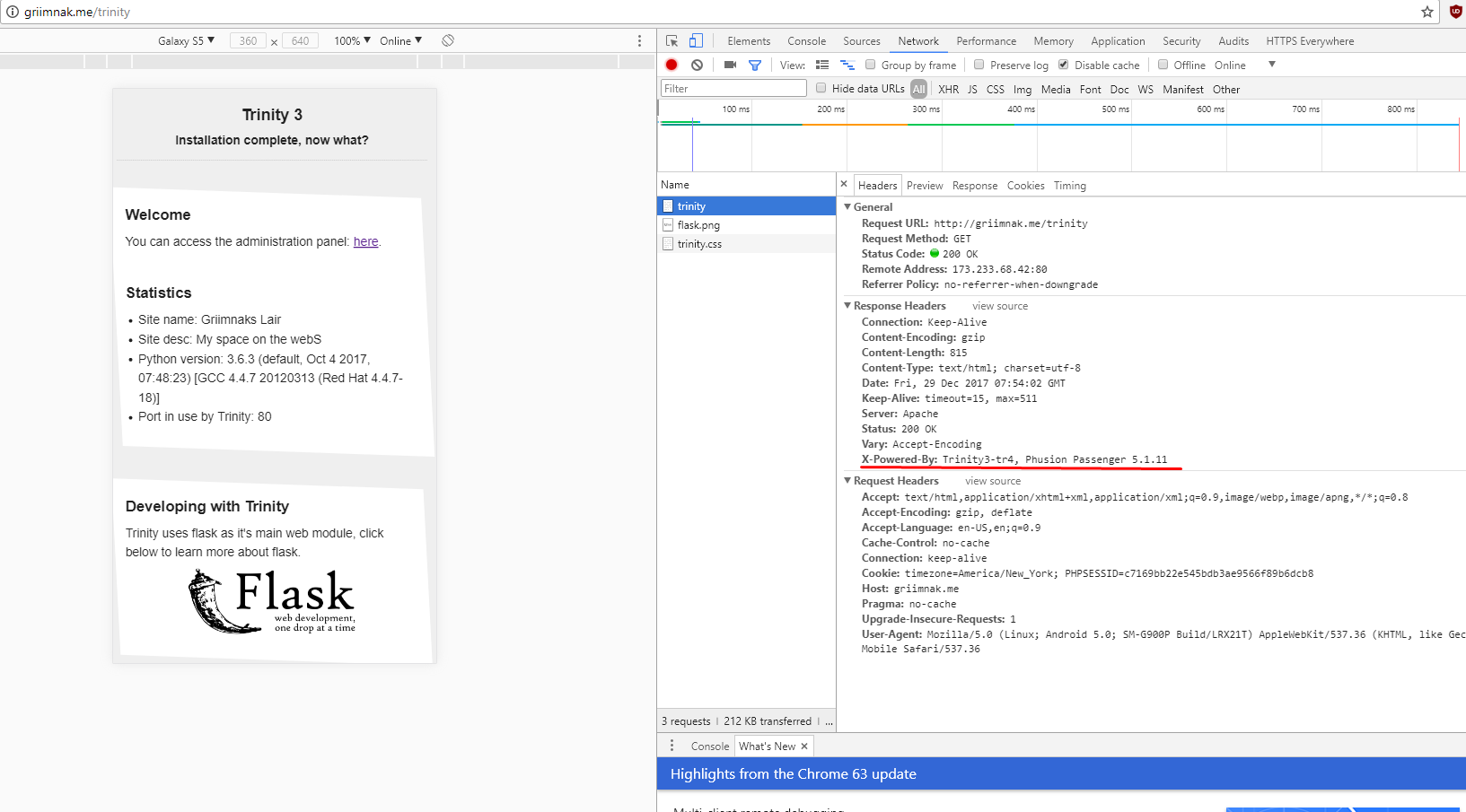
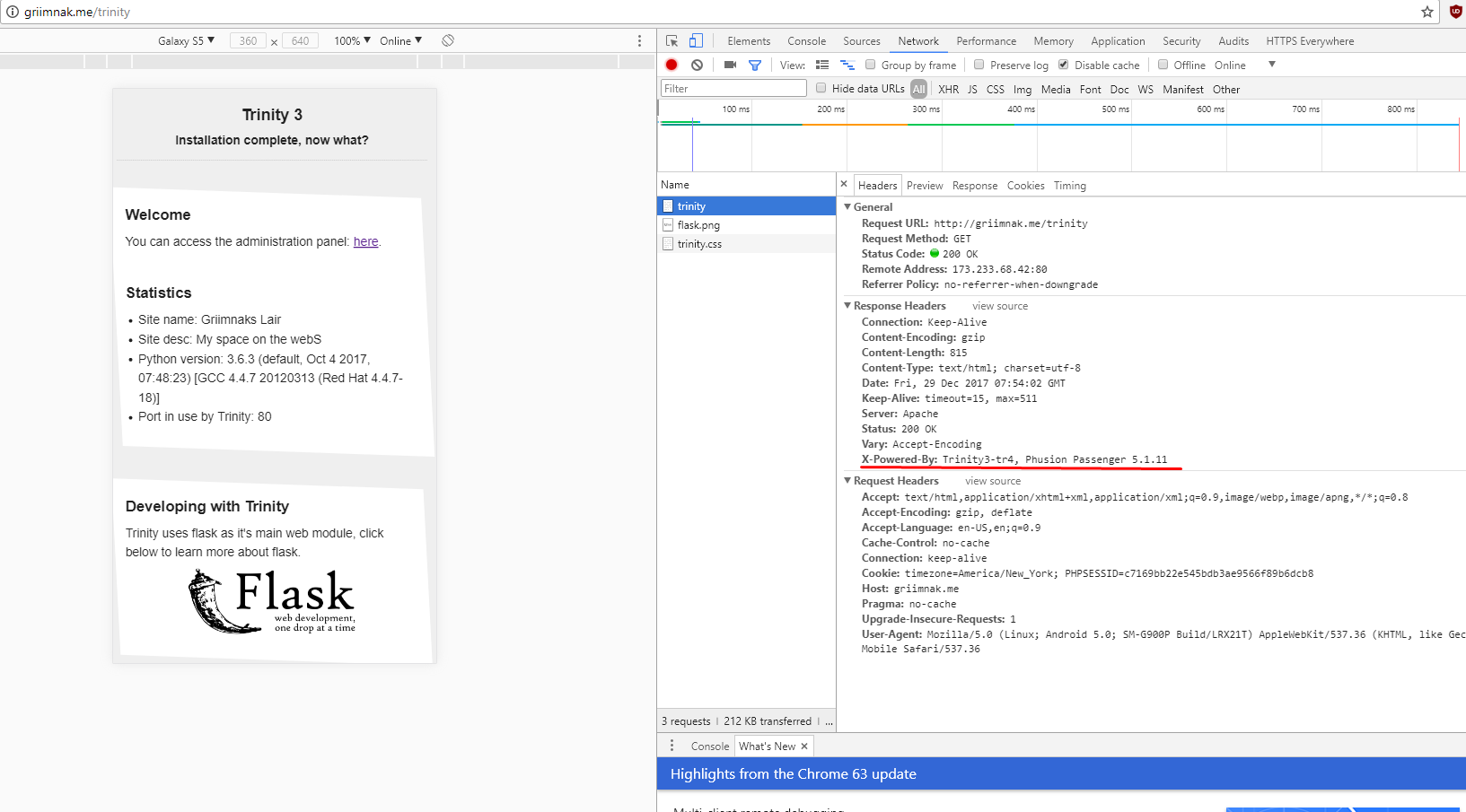
- live demo available at
You must be registered for see links
Agenda
- restore admin panel from old branches for rewrite
- finish cms/server management in admin panel
- add json db support (probably going to be rethinkdb)
- further improve speed and lower footprint
- re-create a first-time config generator
Direct download:
You must be registered for see links

Committed changes (Dec, 29, 2017)
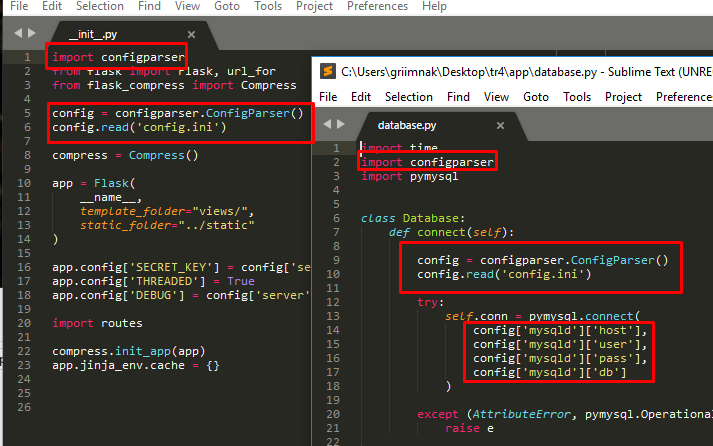
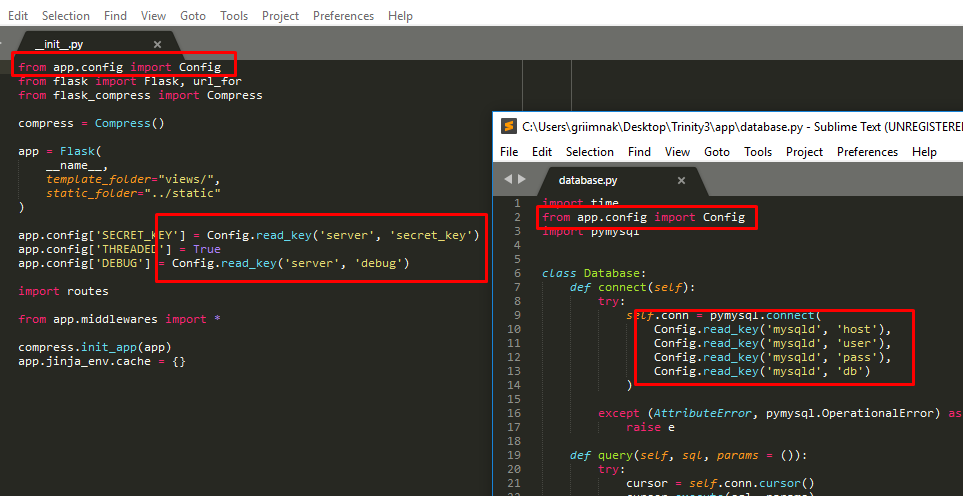
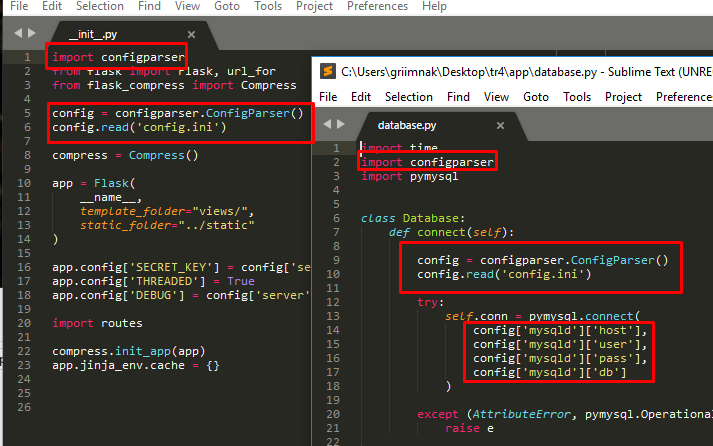
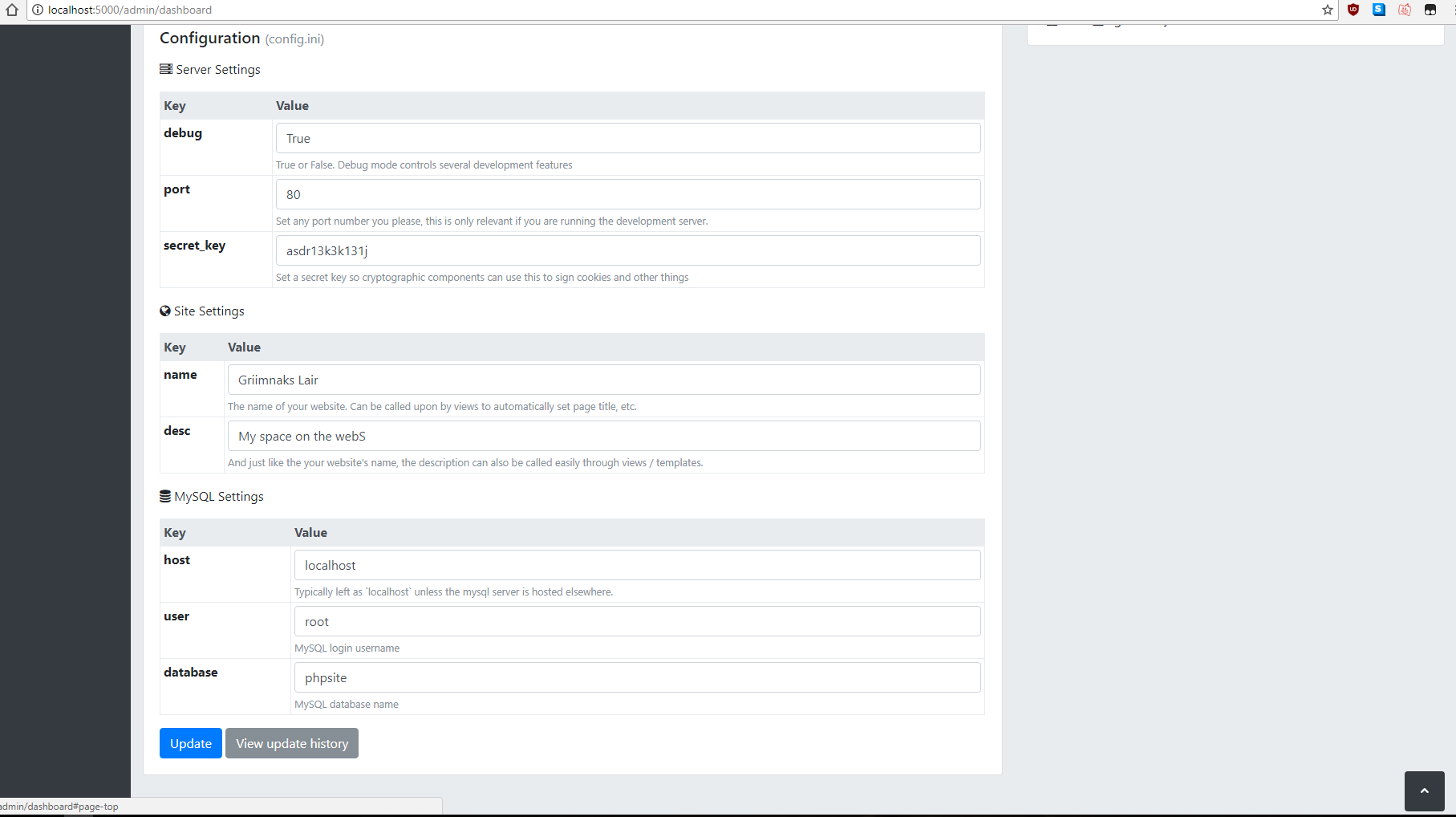
- Started config manager
(old)

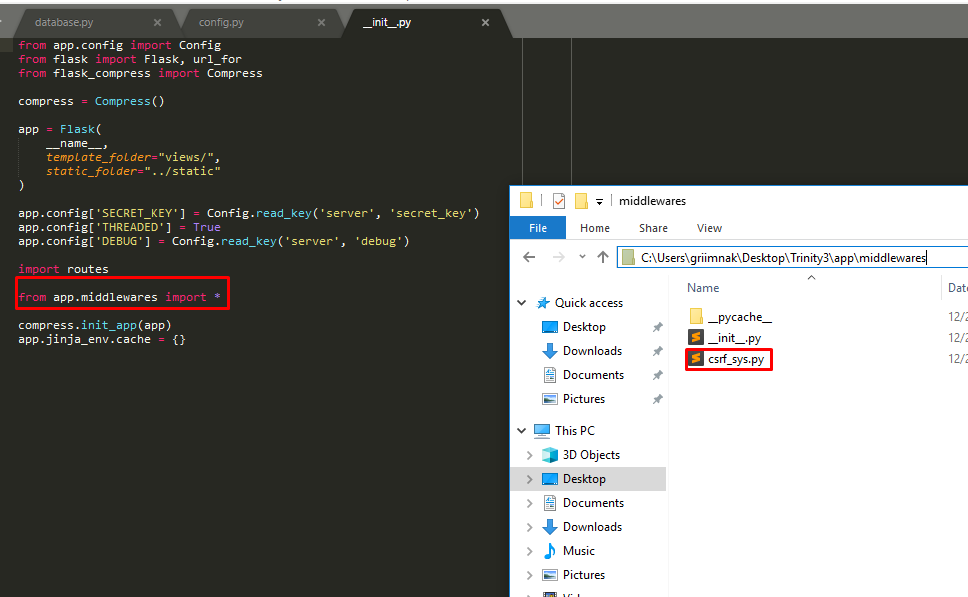
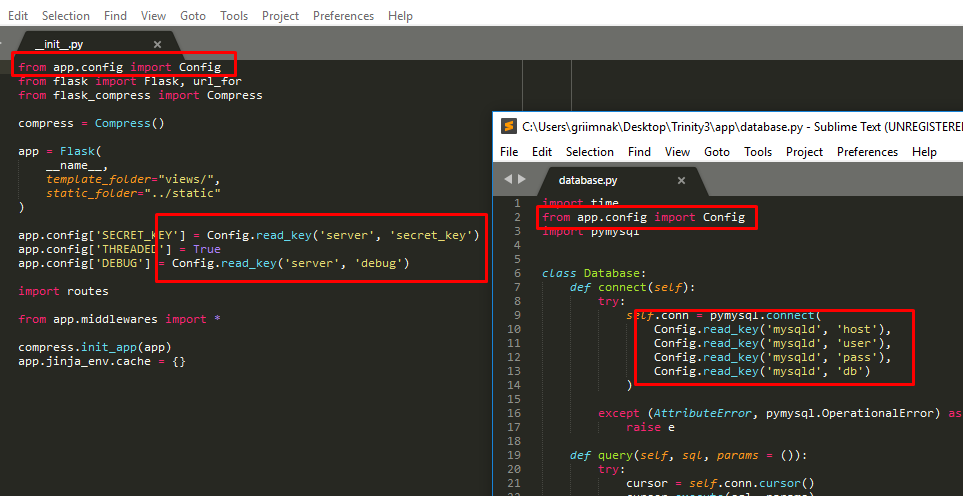
(new)


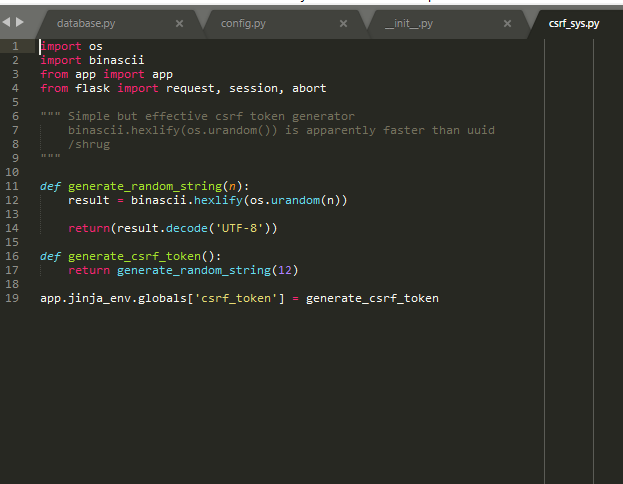
(new)

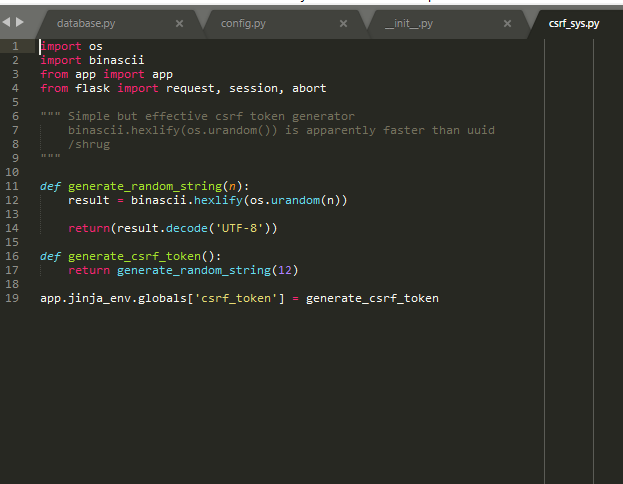
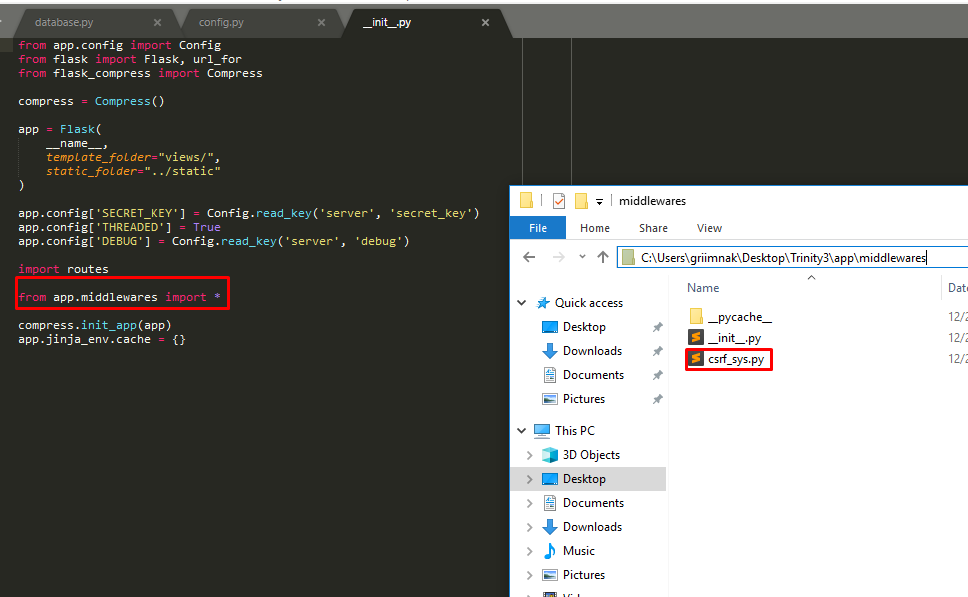
- added middlewares directory and started csrf middleware


- Demo site updated
You must be registered for see links(with threaded config)
You must be registered for see links
Last edited:
griimnak
You're a slave to the money then you die
- Thread starter
- #26
Committed changes (Dec, 31, 2017)

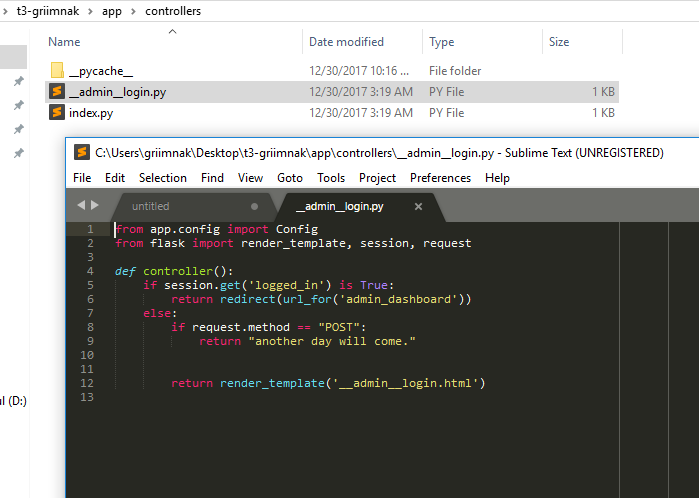
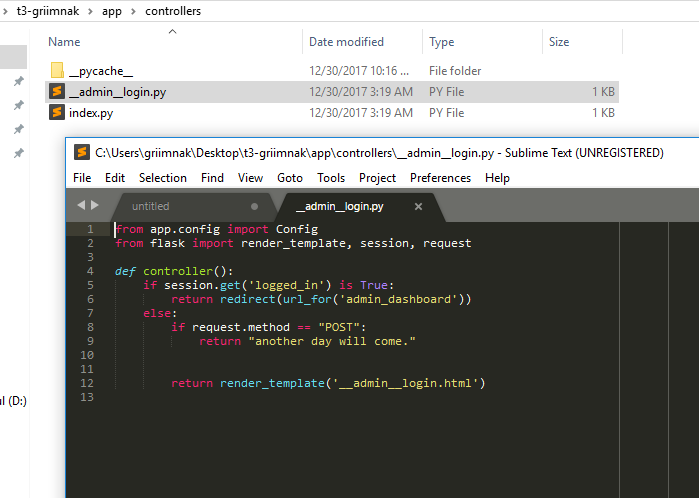
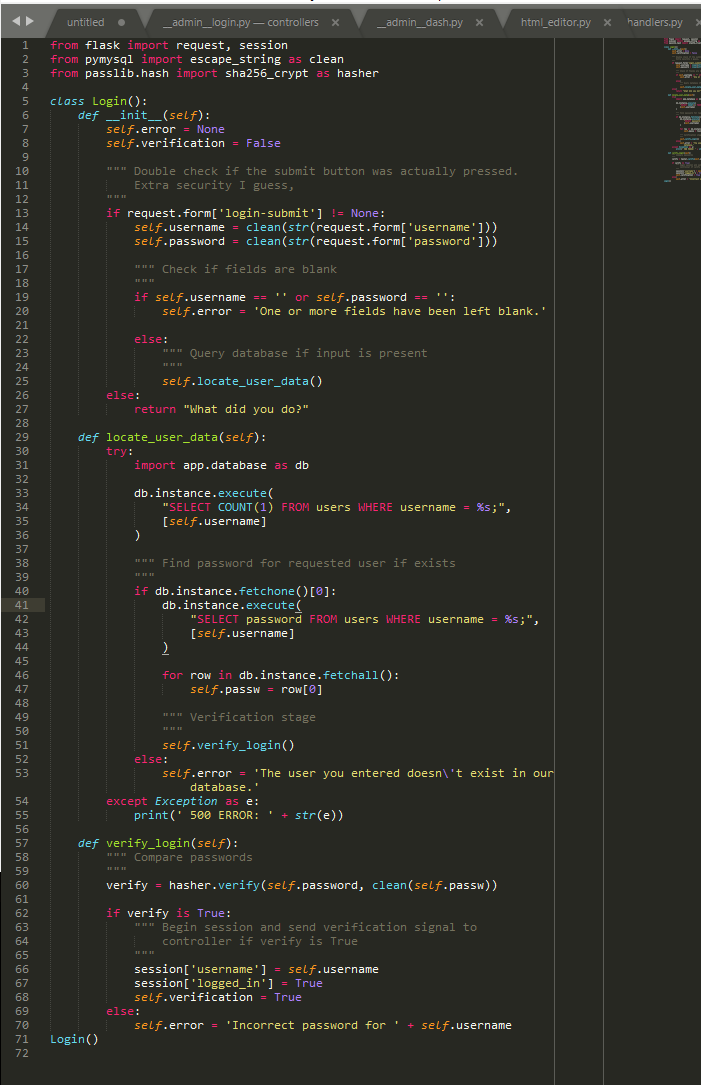
__admin__login.py

- Adding options for which mimetypes to compress
- Moved handlers to their own middleware (see
You must be registered for see links)
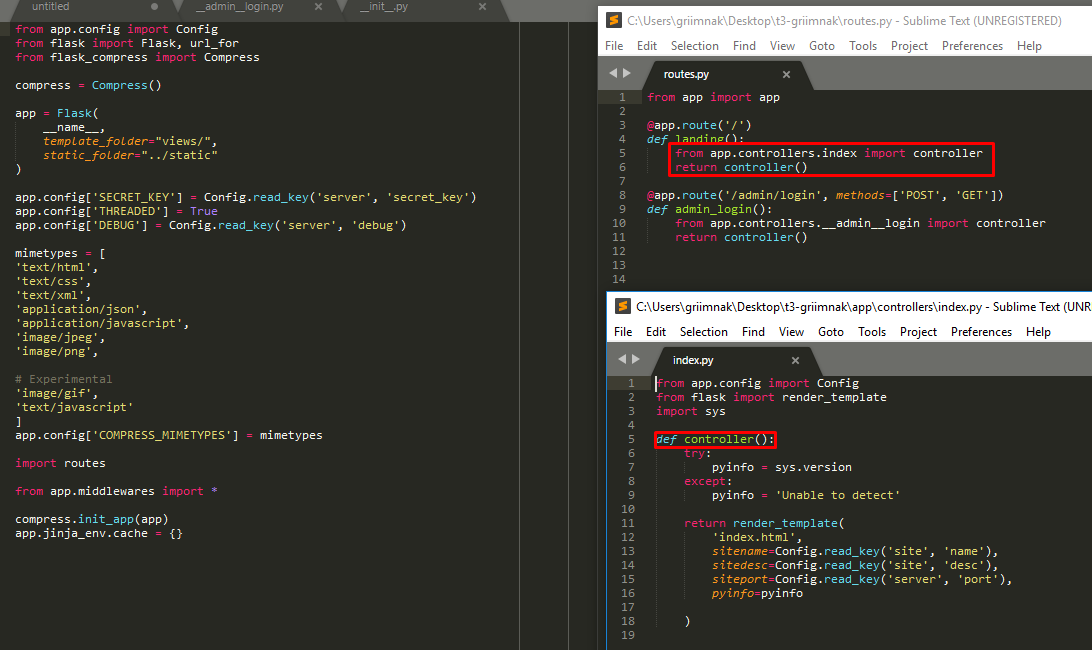
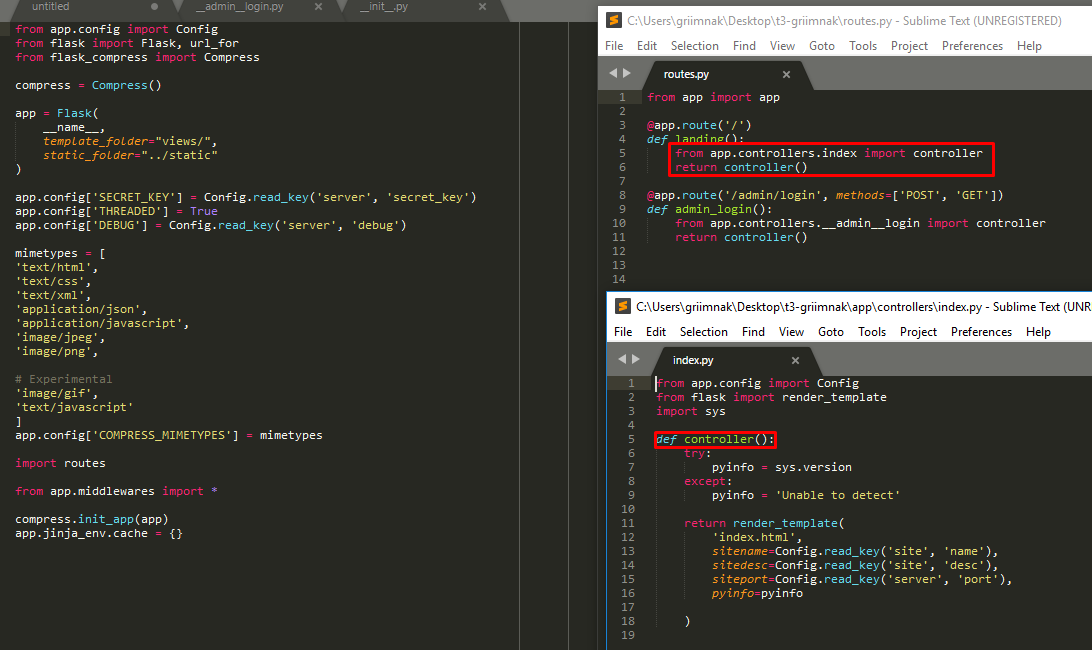
- Tidying up routes (see
You must be registered for see links)
- Tidying up controllers (see
You must be registered for see links)
- 404 page complete (see
You must be registered for see links)
- Started admin panel (see
You must be registered for see links) (theme:You must be registered for see links)
- Updated README.md with Gunicorn docs for fastest possible setup.
You must be registered for see links
is running trinity now. Testing compression speeds for gif banners, feel free to check it out.)
__admin__login.py

Last edited:
griimnak
You're a slave to the money then you die
- Thread starter
- #28
Great to see this being picked up again. Surely one of the most promising things we've had here.
You tha man. I love following this progression. Can't wait for more updates.
Cheers guys thank you so much.
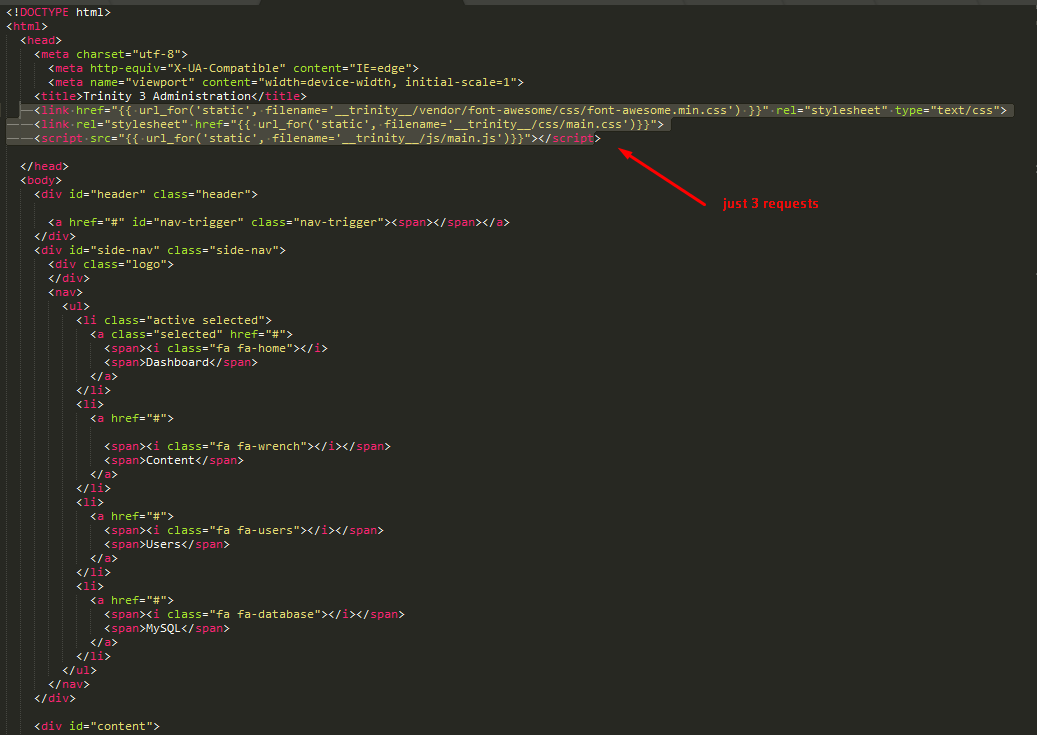
Any suggestions on a simple barebone lightweight admin panel theme? Currently using
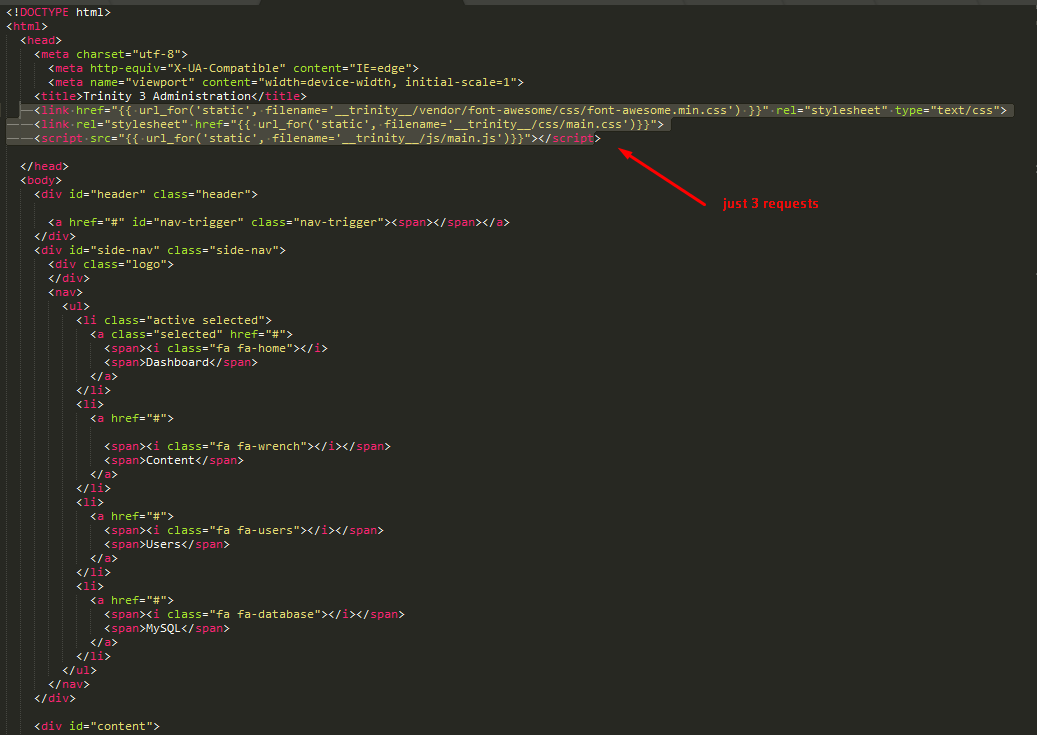
You must be registered for see links
as a base, has to be mobile friendly.I want to avoid themes that rely on view/js libraries, something simple with maybe 3 css & >3 js requests max. I chose the theme above because it just uses jquery and bootstrap.
I might just stick with the theme above though, it's really light and serves as a good starting point for what i need. i can do all the styling myself.
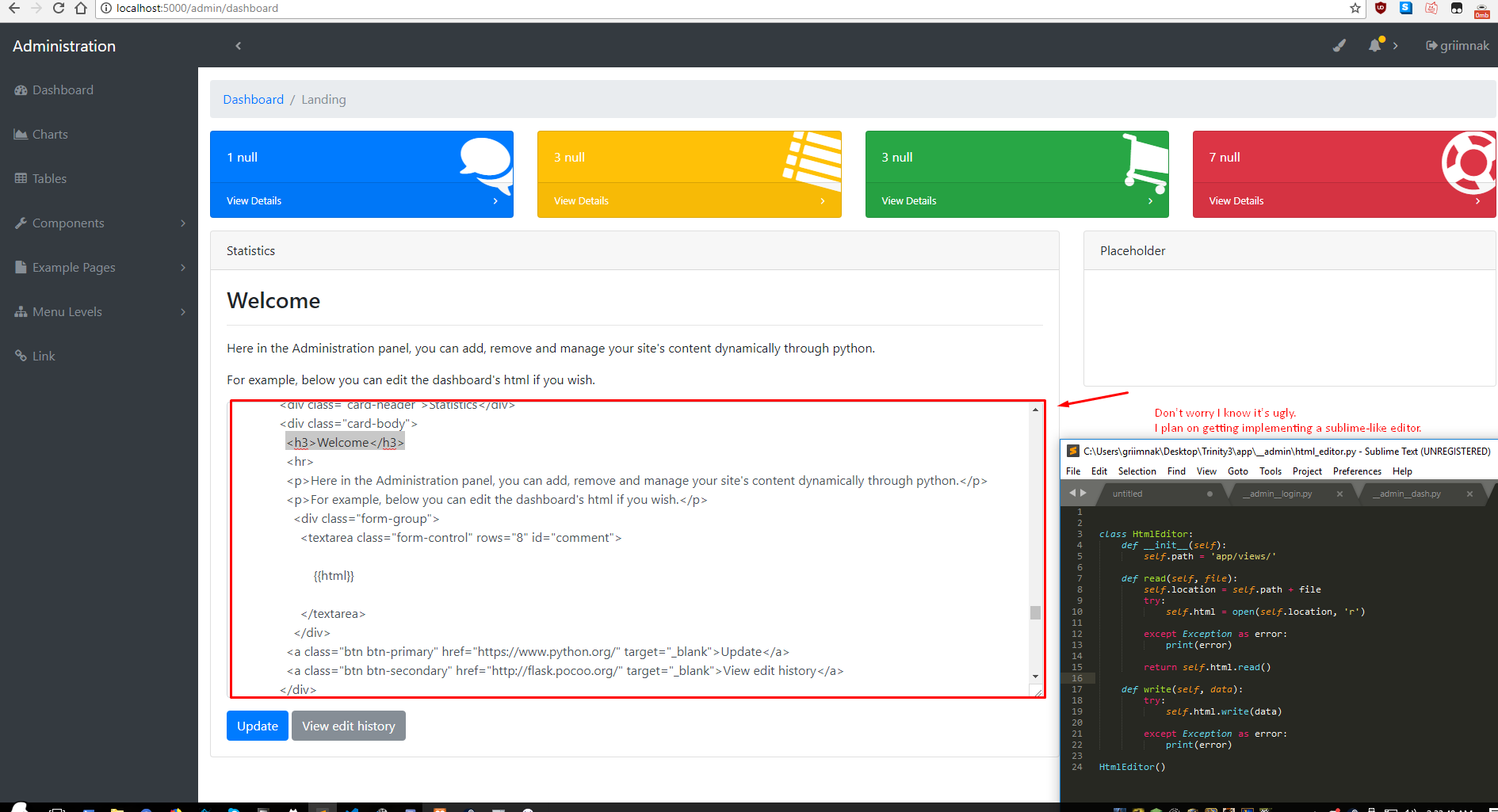
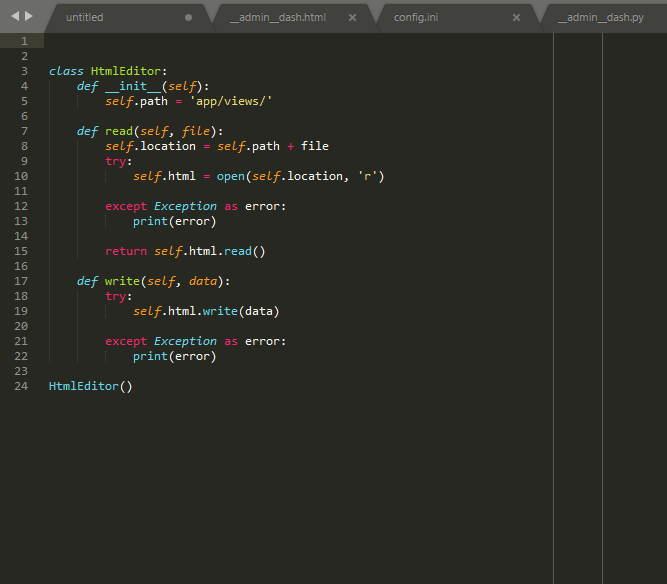
Committed changes (Jan, 1, 2018)
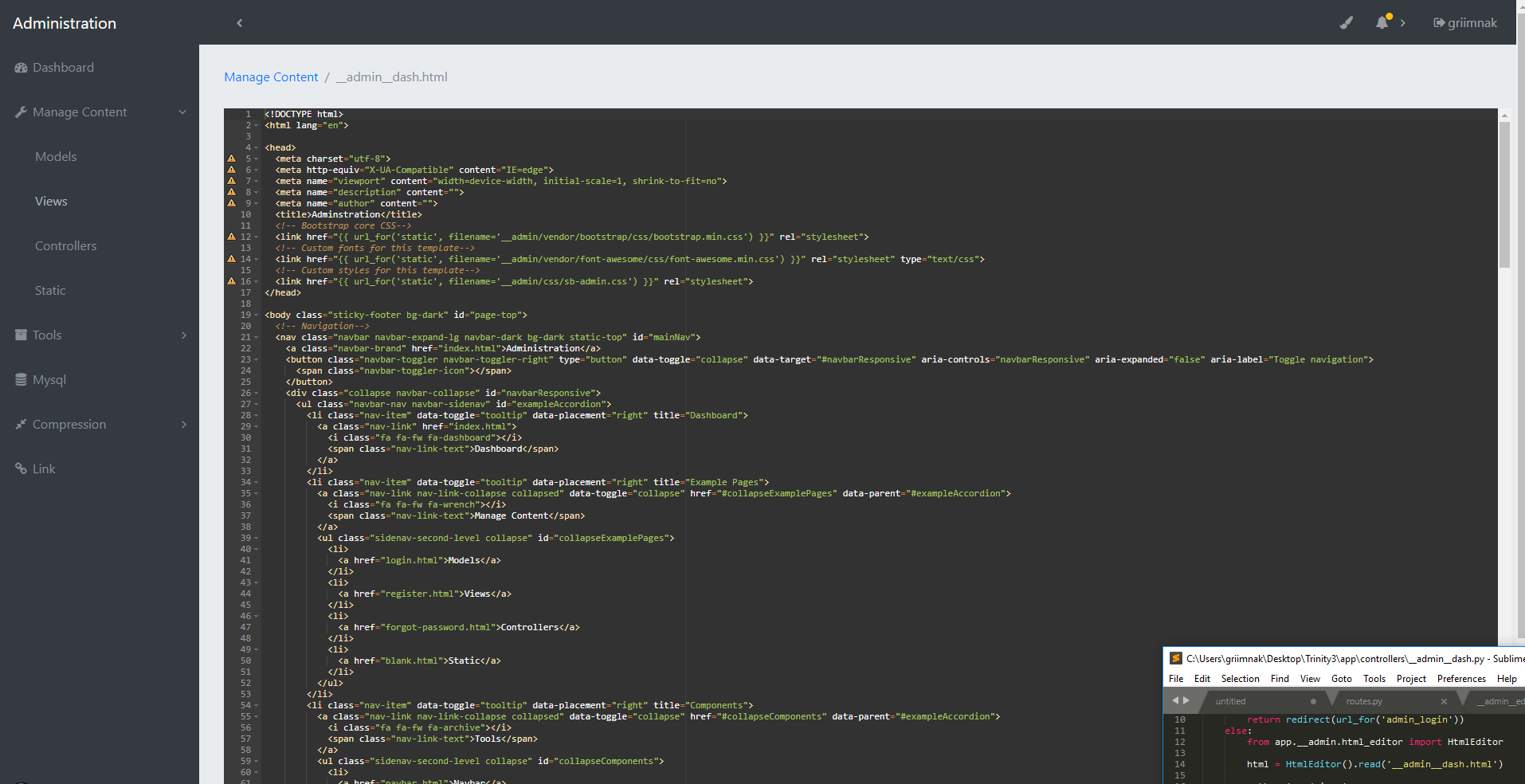
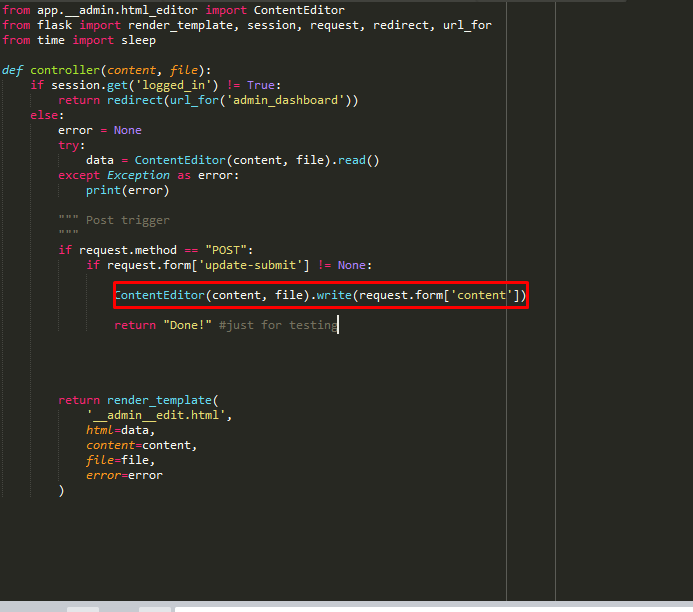
- Started html editor (see
You must be registered for see links)
- Integrated html editor into admin dashboard for testing (see
You must be registered for see links)
- Completed admin login controller (see
You must be registered for see links)
- Started admin login model (complete but exploit free) (see
You must be registered for see links)


*final brainstorm* probably gonna go with config on left, html editor trigger on right

You must be registered for see links


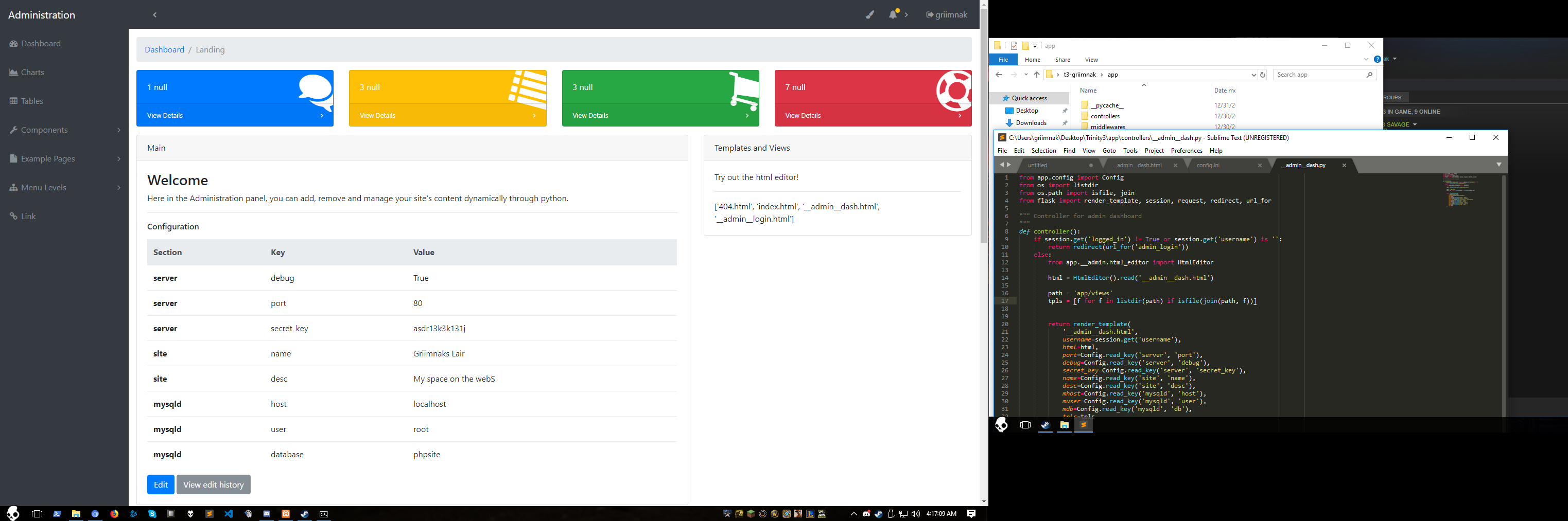
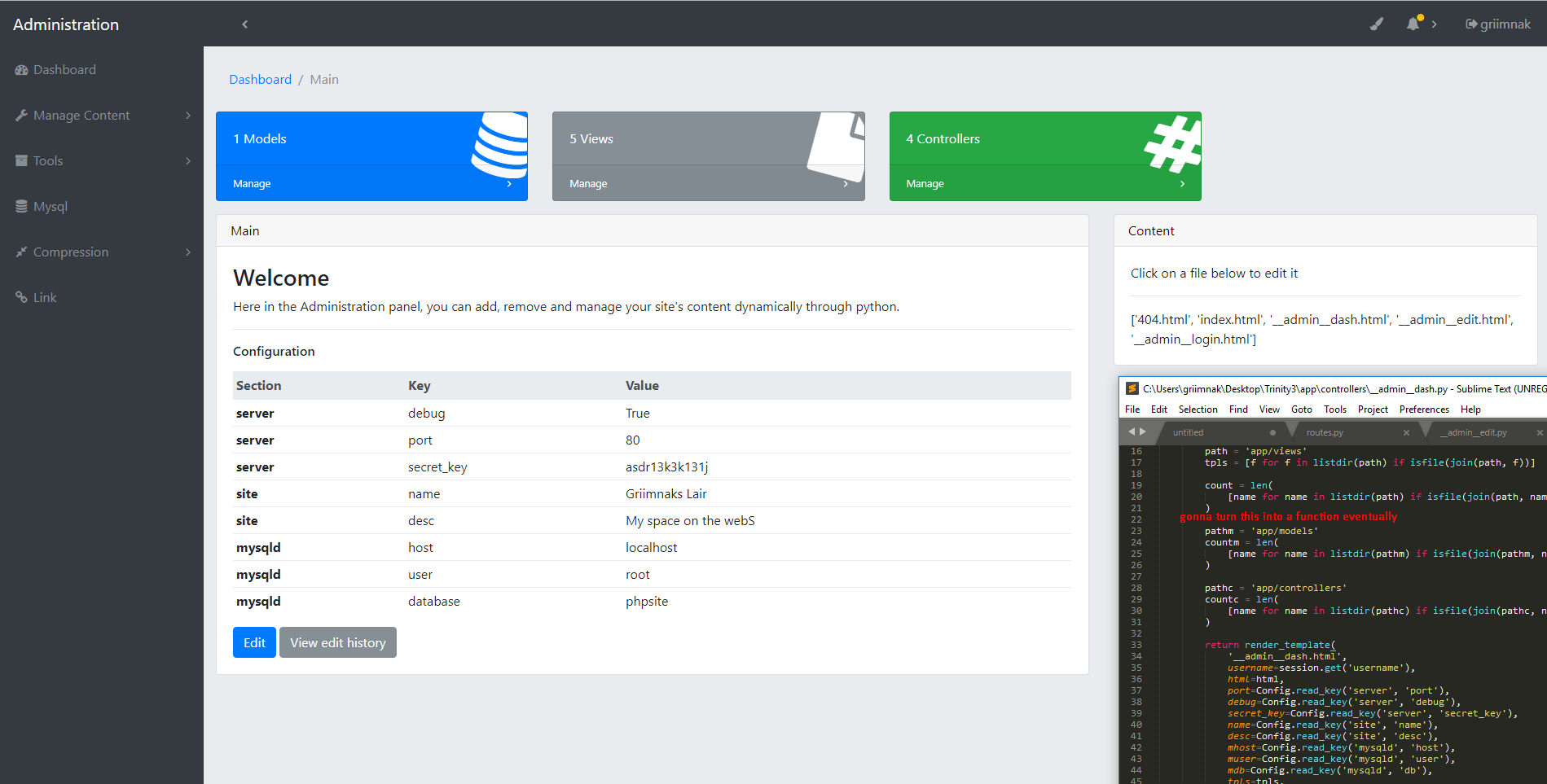
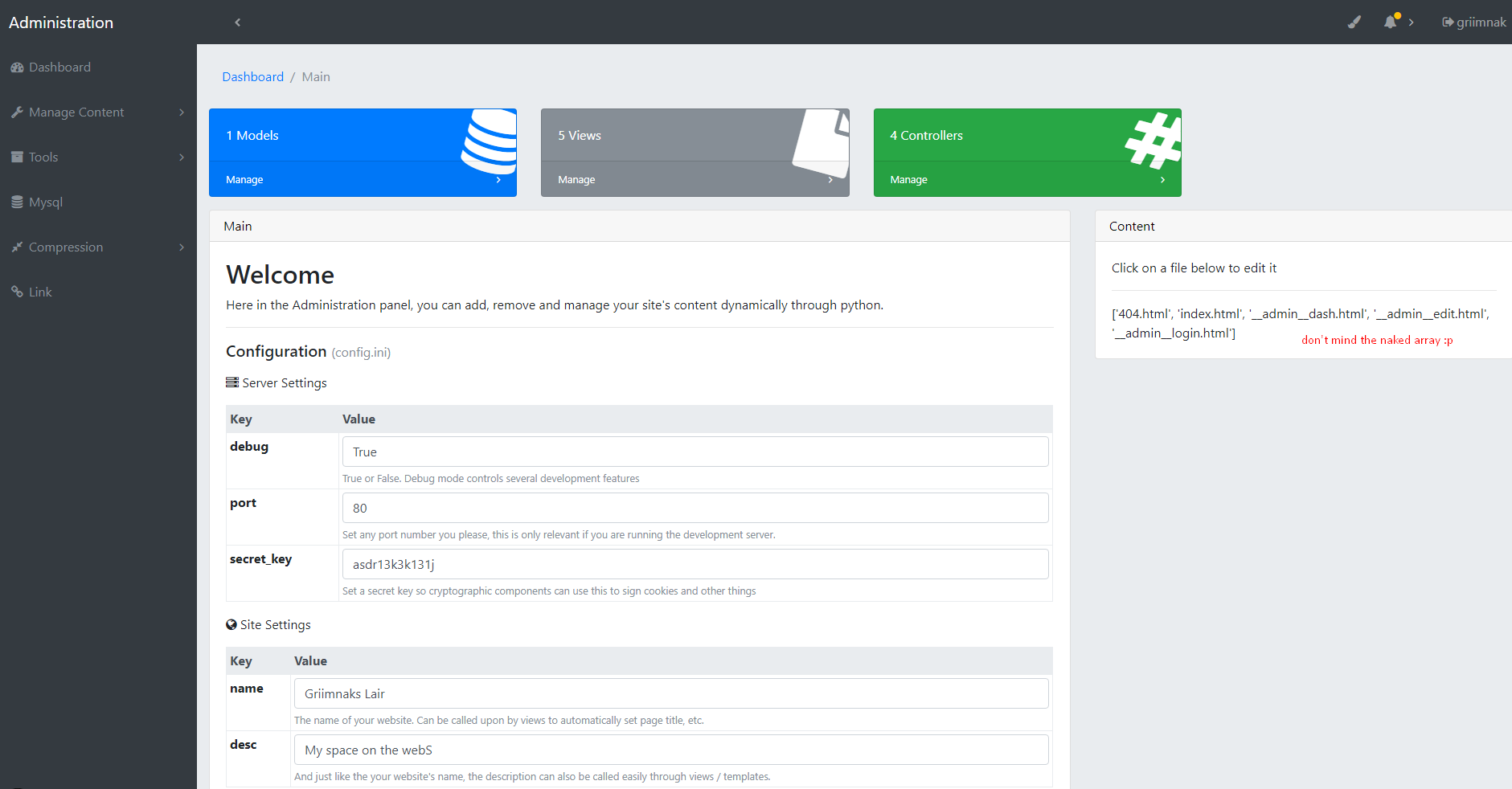
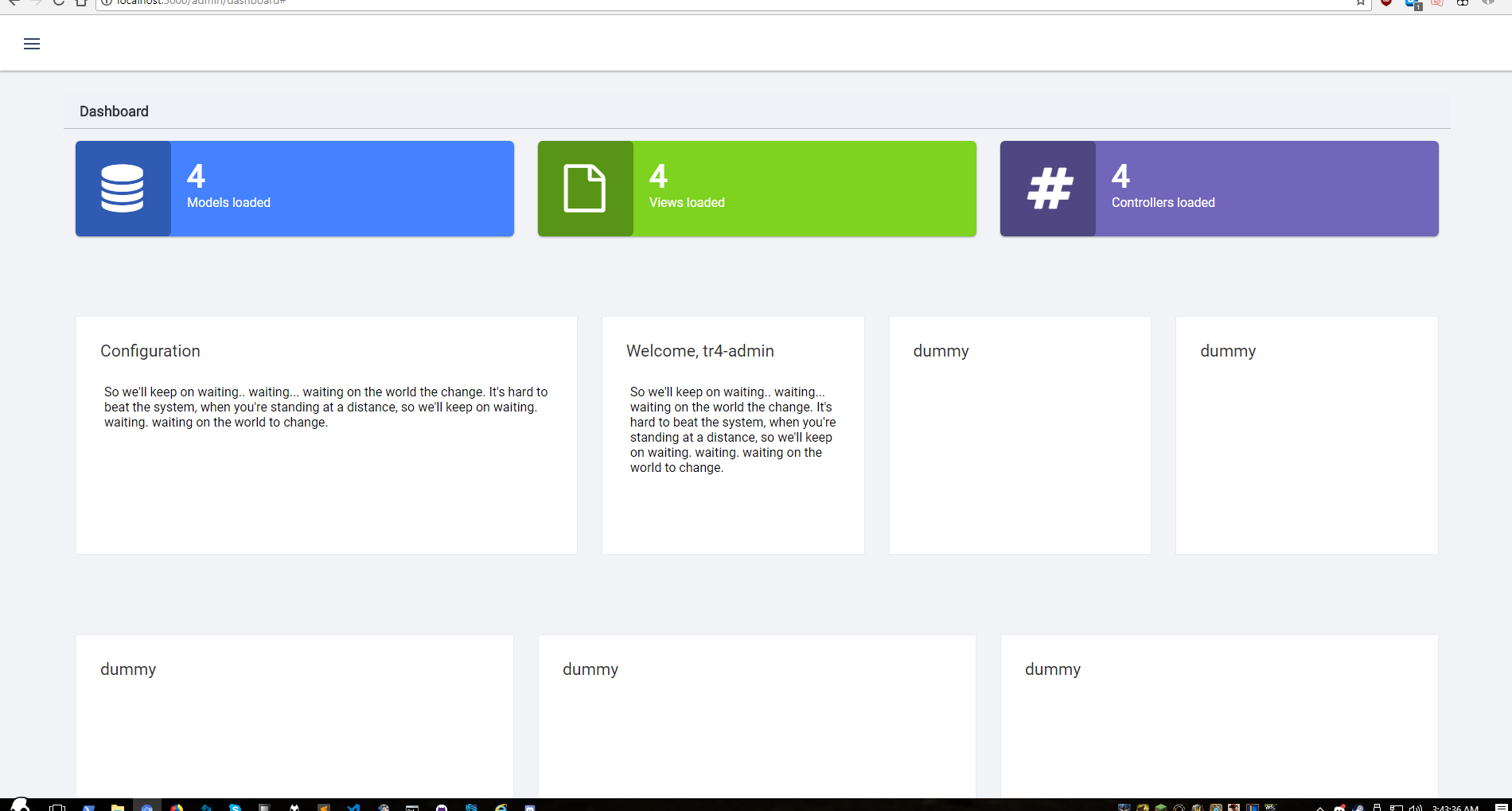
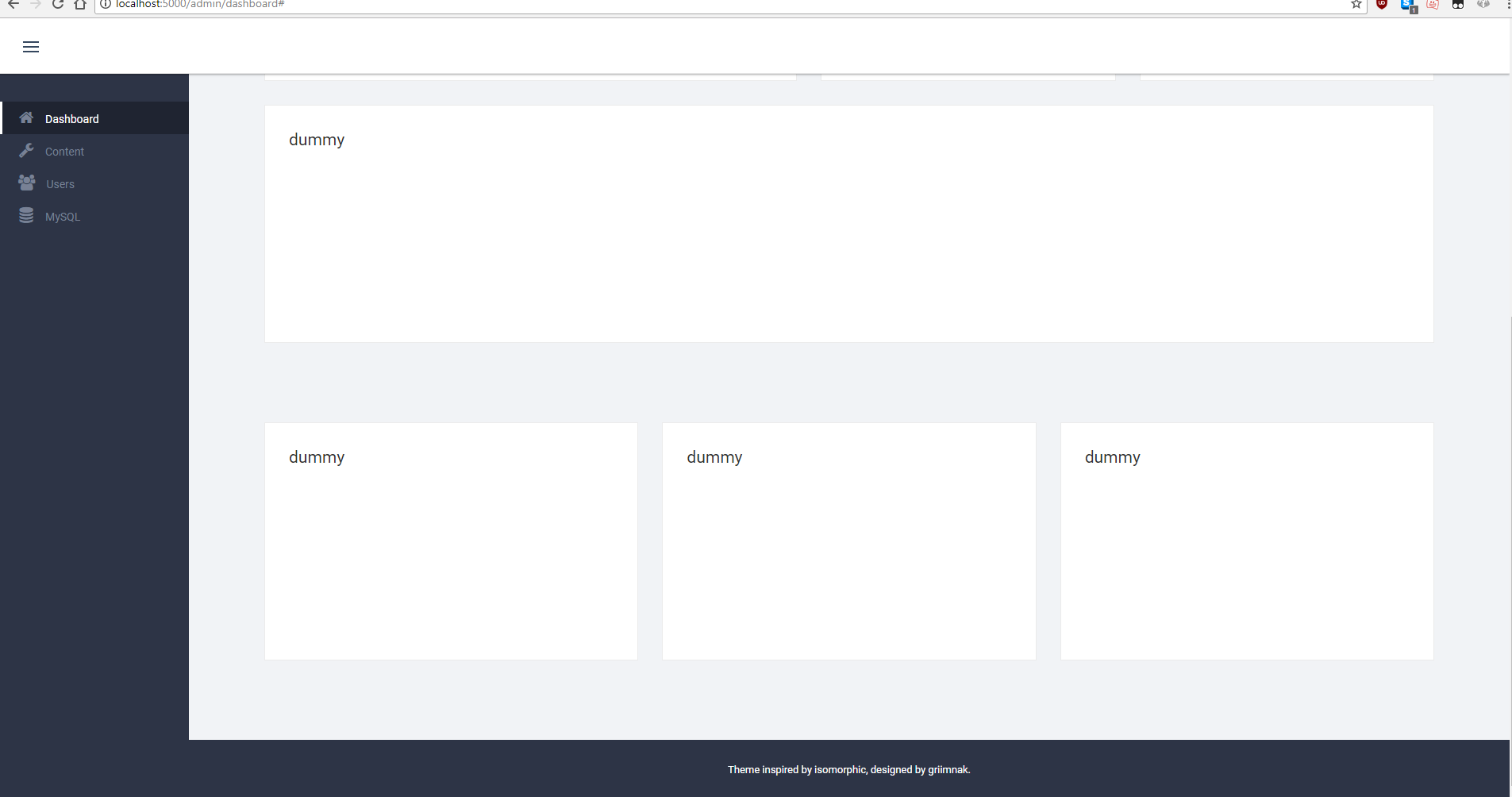
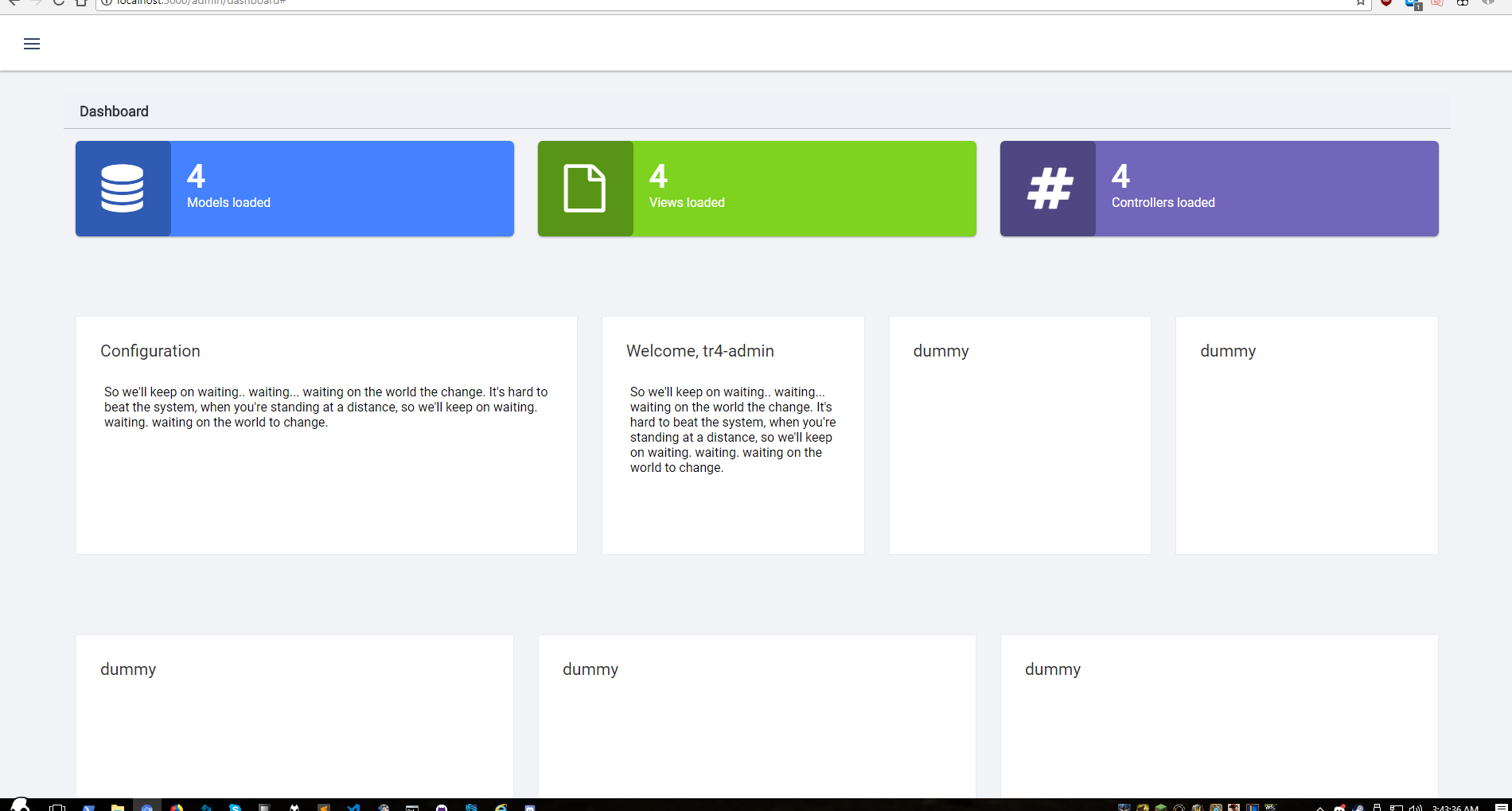
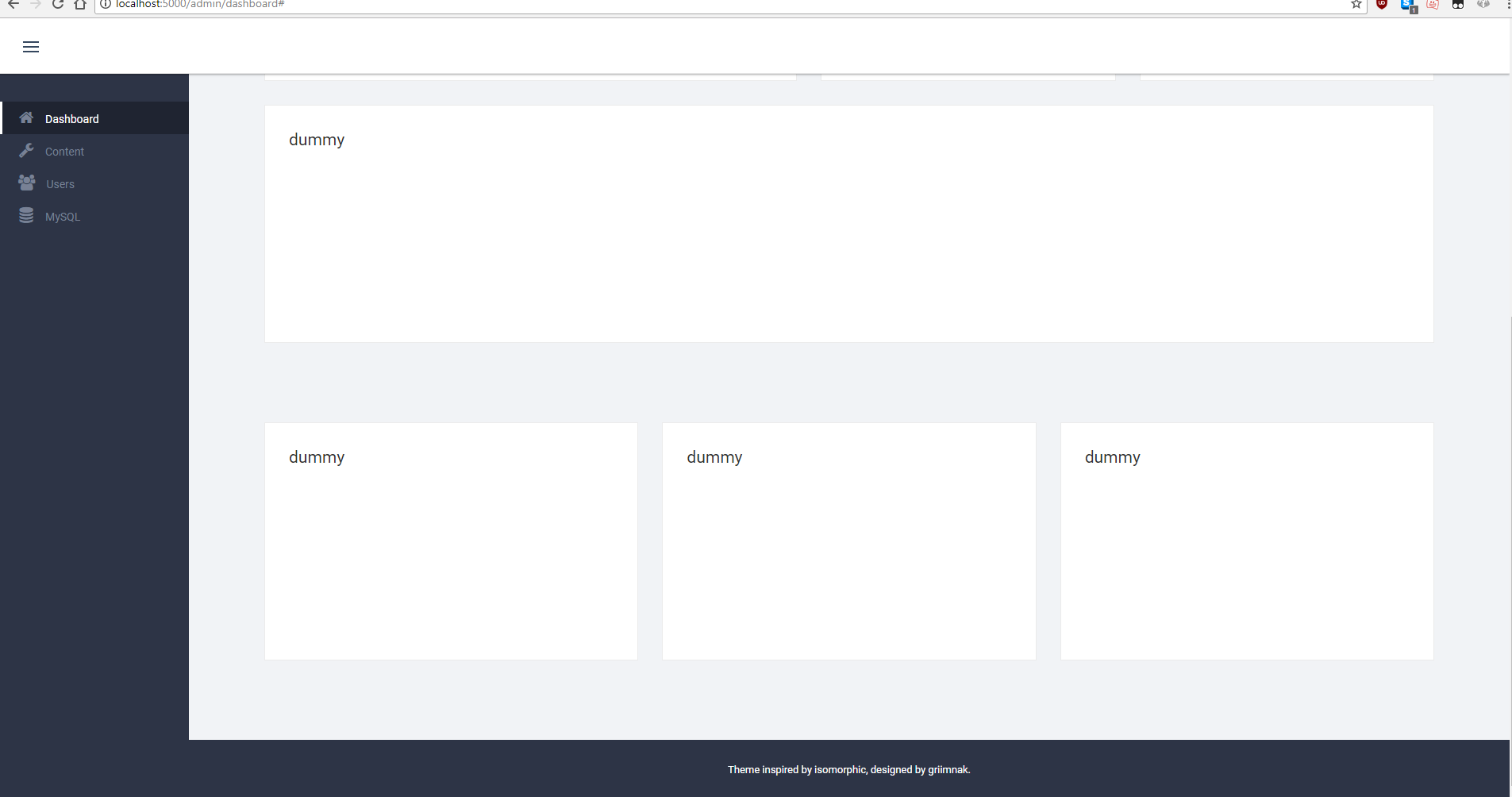
Progress (Not committed yet, Jan 2 2018)
- Tidying up general admin theme look (compare images below to
You must be registered for see links)
- De-uglified the gigantic title bars, lmao.
- Finished general stats, config overview.
- More html editor progress
- Integrated ace editor
- Started research on json vs ujson for local storage (
You must be registered for see linksYou must be registered for see links)


Progress (Not committed yet, Jan 2 2018)
After a bunch of headaches trying to get
You must be registered for see links
to stay responsive, i resorted to using a javascript resize script i found on the web:
You must be registered for see links
It's alot more sane to work with, you can just adjust the editor based on your own preference since i cba fixing it for every screen.
You must be registered for see links
is stubborn as shit.
The border color will change eventually obviously, i'm just glad i have it working now.
The python code has been waiting for me to come back to it for awhile, ace is what was taking all of my time recently.


Fininished a good ammount of work on the dashboard:


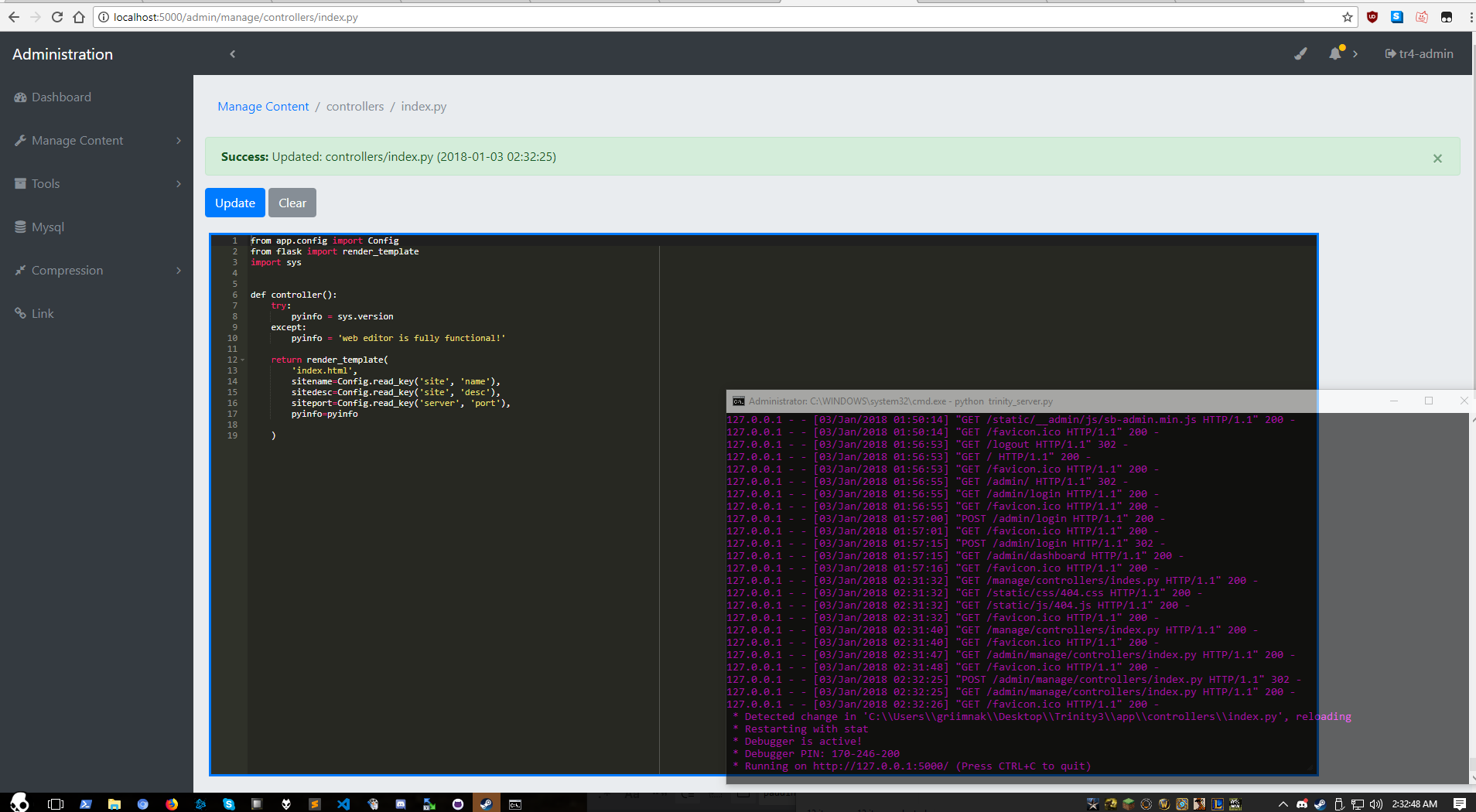
Everything in this past thread has
You must be registered for see links
Also, live demo updated to current repo
You must be registered for see links
try tampering with the login 
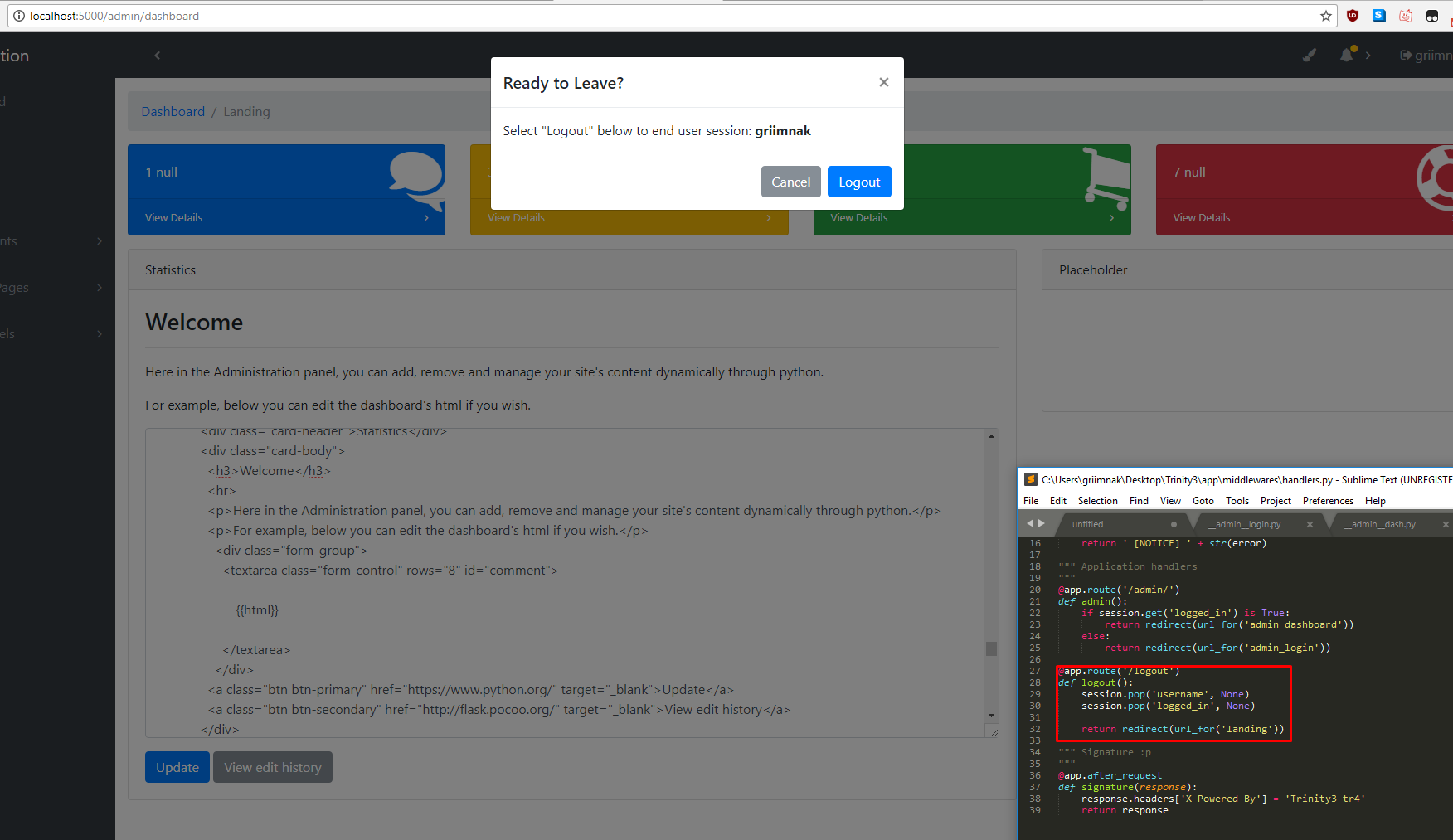
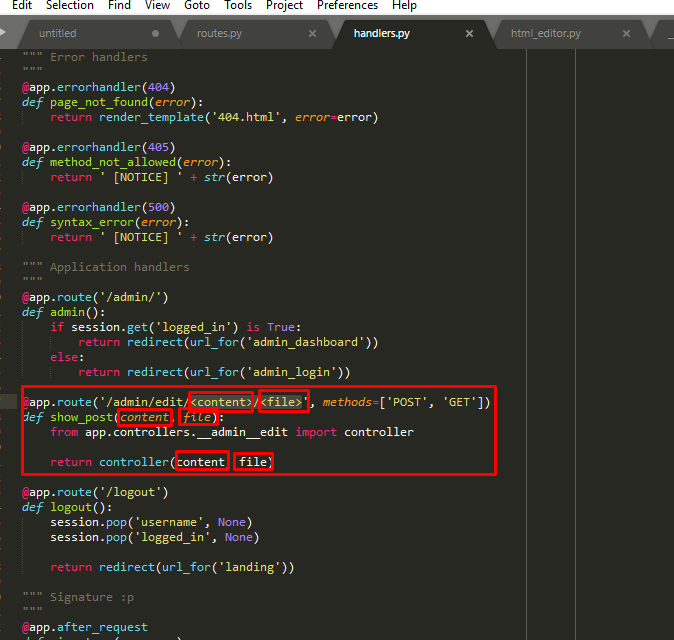
- html editor class is now a general "contentmanagement" class (see
You must be registered for see links)
- Added "contentmanager" controller (see
You must be registered for see links)
- Added "contentmanager" handle to handlers (see
You must be registered for see links)
- Renamed database.py to mysql.py in hope for future mongodb integration (See
You must be registered for see links)
- Ace editor fully integrated (biggest pain in the ass ever) (see
You must be registered for see links)
- Login model added (see
You must be registered for see links)
- Dashboard progression, content count and config settings (see
You must be registered for see links)
- Added mysqldb.sql with `users` table and default user included. (tr4-admin : password)
- Confirmed to be working cross platform. (tested on redhat & win10)
Last edited:
Weasel
👄 I'd intercept me
Cheers guys thank you so much.
Any suggestions on a simple barebone lightweight admin panel theme? Currently usingYou must be registered for see linksas a base, has to be mobile friendly.
I want to avoid themes that rely on view/js libraries, something simple with maybe 3 css & >3 js requests max. I chose the theme above because it just uses jquery and bootstrap.
I might just stick with the theme above though, it's really light and serves as a good starting point for what i need. i can do all the styling myself.
If you really want something lightweight, get a React.js theme and not jQuery. jQuery is much more intense and takes more time rendering due to all the work done in the DOM. React.js is, as far as I remember from tests, almost two times as fast as jQuery based themes.
MayoMayn
BestDev
- Oct 18, 2016
- 1,423
- 683
@griimnak drop me a PM I got a React template you can use.If you really want something lightweight, get a React.js theme and not jQuery. jQuery is much more intense and takes more time rendering due to all the work done in the DOM. React.js is, as far as I remember from tests, almost two times as fast as jQuery based themes.
The codebase is not exactly clean or up to date, but for your purpose it's fine and there follows a documentation which explains all the components and elements available etc.
You must be registered for see links
Thing is React will be handling all routing so you don't have to do it through Python, but all you gotta do is point every entrance ('/admin/*') to a index.html file requiring the initial bundled React file.
Last edited:
griimnak
You're a slave to the money then you die
- Thread starter
- #31
If you really want something lightweight, get a React.js theme and not jQuery. jQuery is much more intense and takes more time rendering due to all the work done in the DOM. React.js is, as far as I remember from tests, almost two times as fast as jQuery based themes.
Thank you for the info, I'm really outdated on frontend, i was still tkinking jquery is the go-to lol.@griimnak drop me a PM I got a React template you can use.
The codebase is not exactly clean or up to date, but for your purpose it's fine and there follows a documentation which explains all the components and elements available etc.
You must be registered for see links
Thing is React will be handling all routing so you don't have to do it through Python, but all you gotta do is point every entrance ('/admin/*') to a index.html file requiring the initial bundled React file.
I'll be looking at Marcus's react theme for possible integration, flask might not play nicely with react, but i presume it should..
Genial
Backend Developer
- Jul 29, 2017
- 19
- 14
You can use them both, sodium acts as a wrapper. If you prefer one i would go with sodium as sodium is a modern cryptography library that offers authenticated encryption, high-speed elliptic curve cryptography, and much more. Unlike other cryptography standards (which are a potluck of cryptography primitives; i.e. WebCrypto), sodium is comprised of carefully selected algorithms implemented by security experts to avoid side-channel vulnerabilities.Is it better thanYou must be registered for see links?
Last edited:
griimnak
You're a slave to the money then you die
- Thread starter
- #35
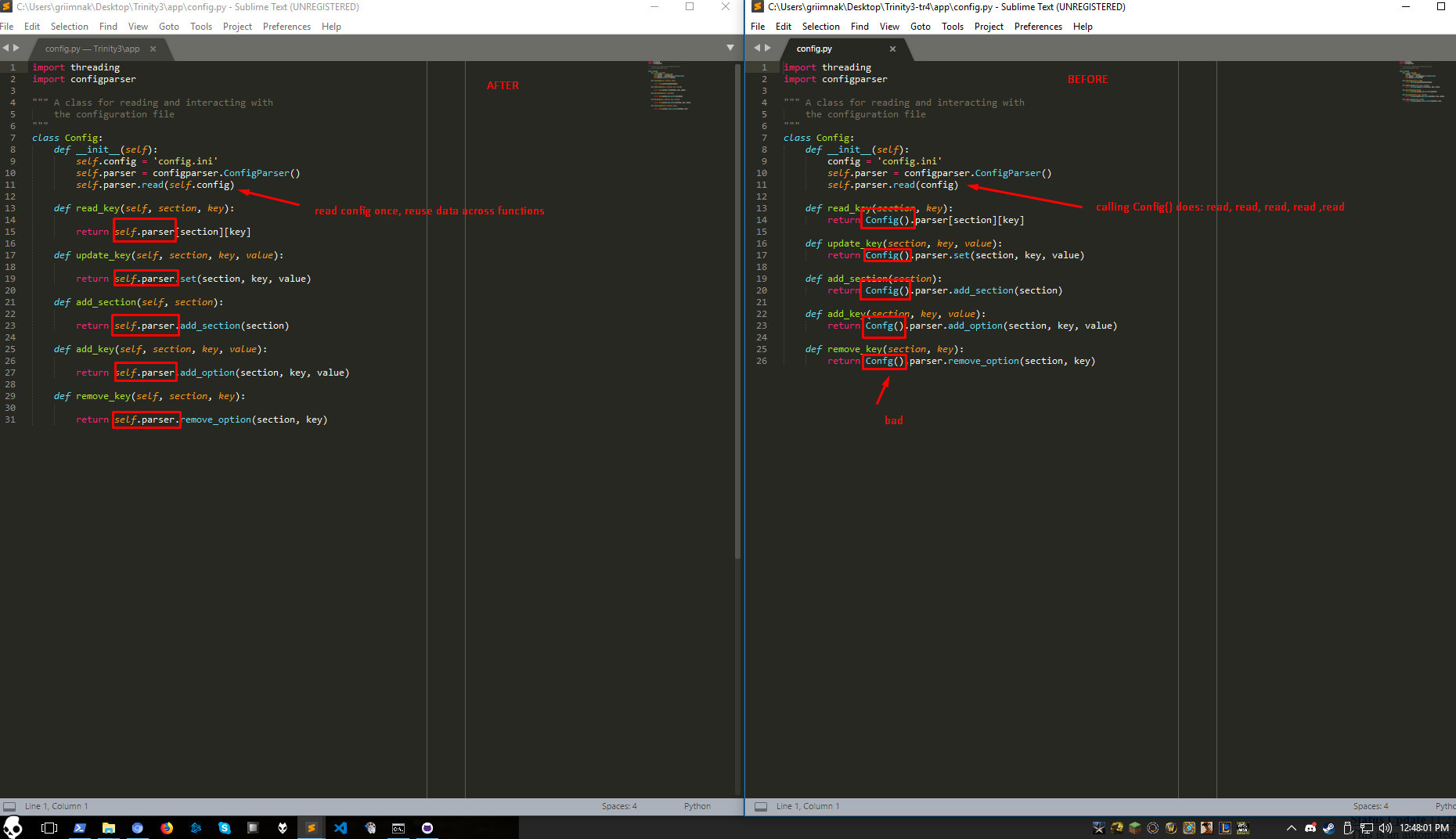
Committed changes (Jan, 4, 2018)
Big performance improvements. (benchmarks below)


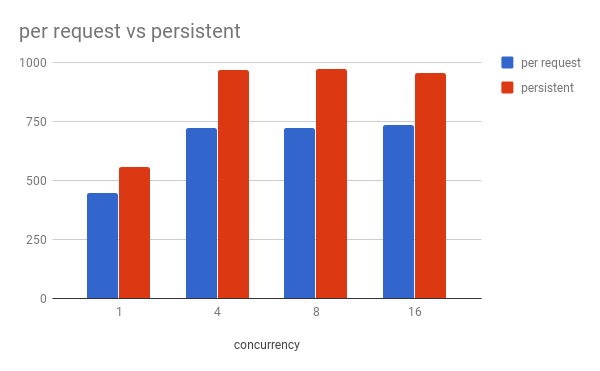
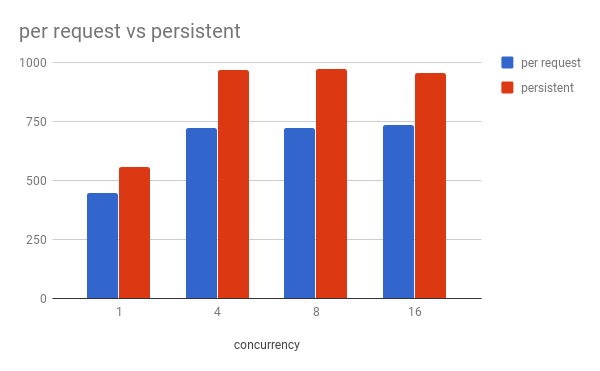
Benchmarks:
MySQL per request vs persistent

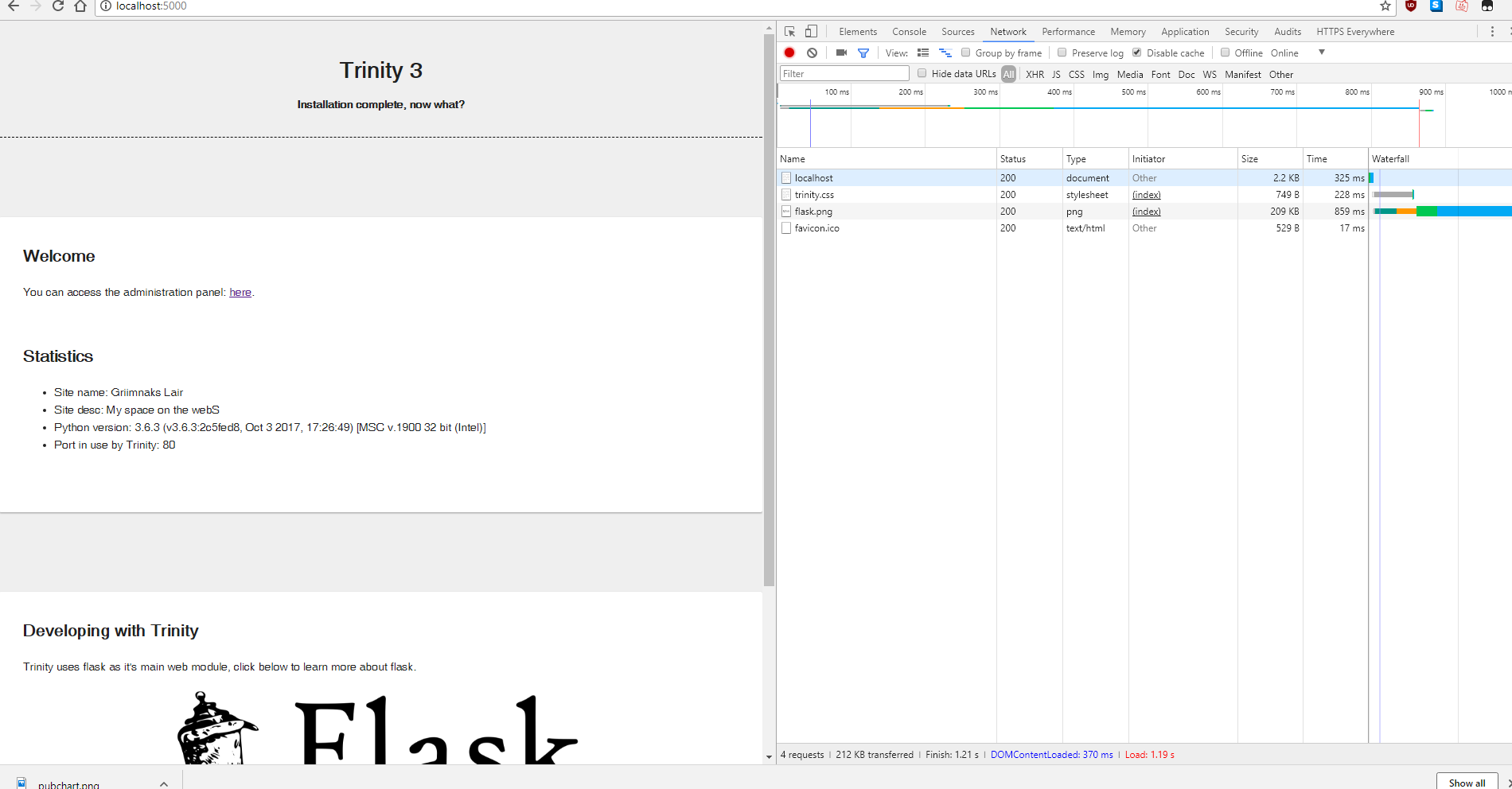
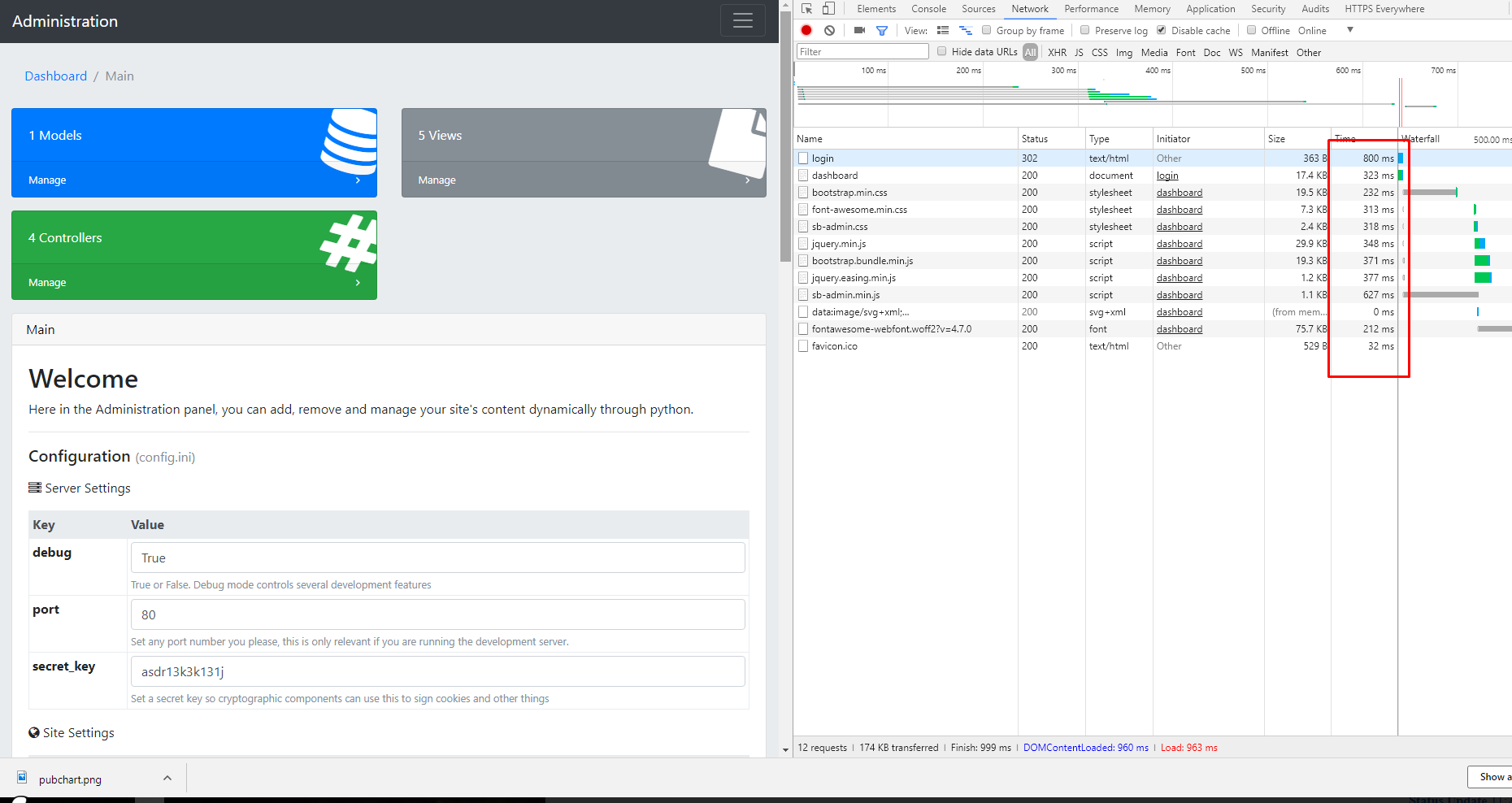
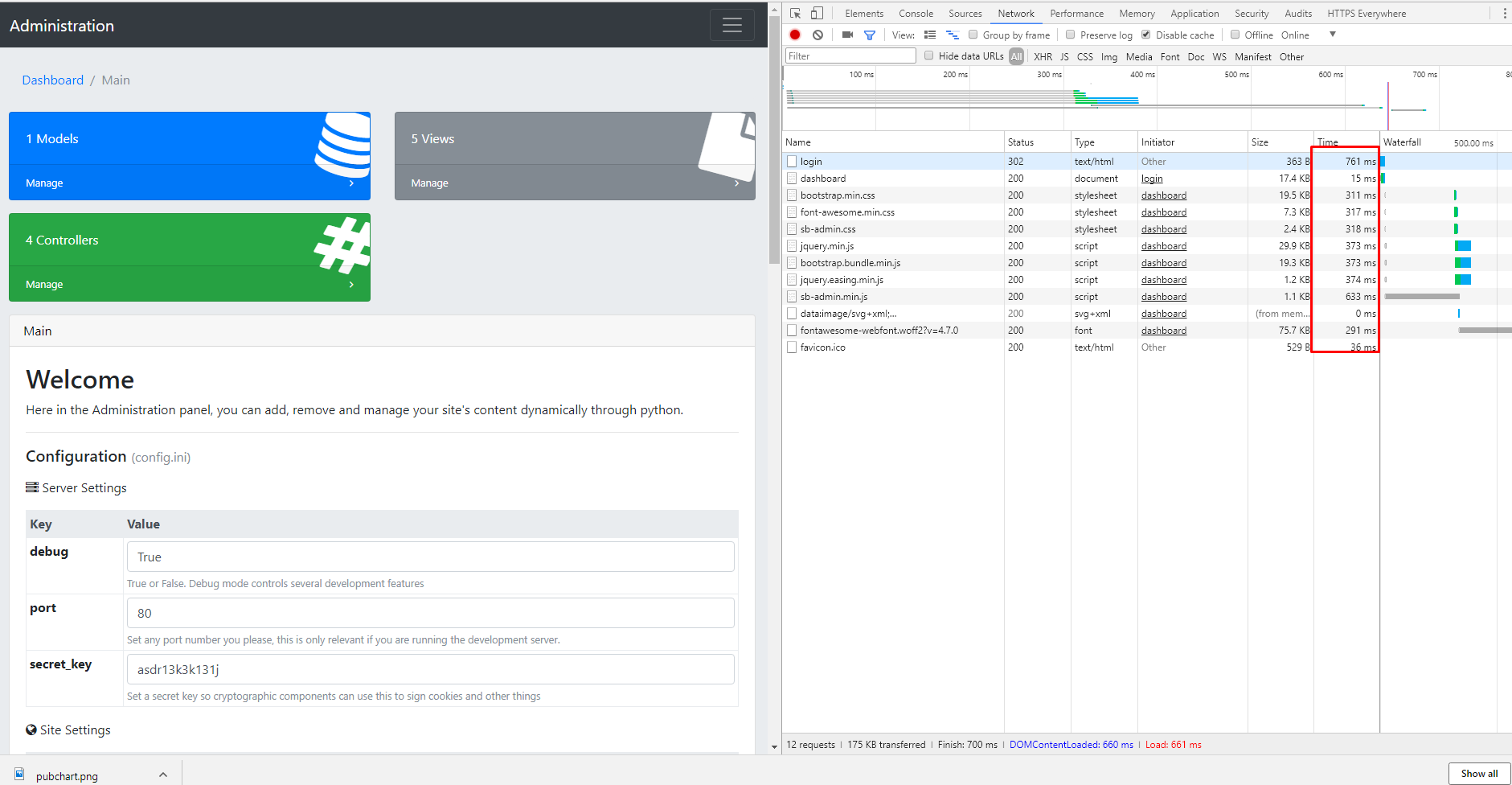
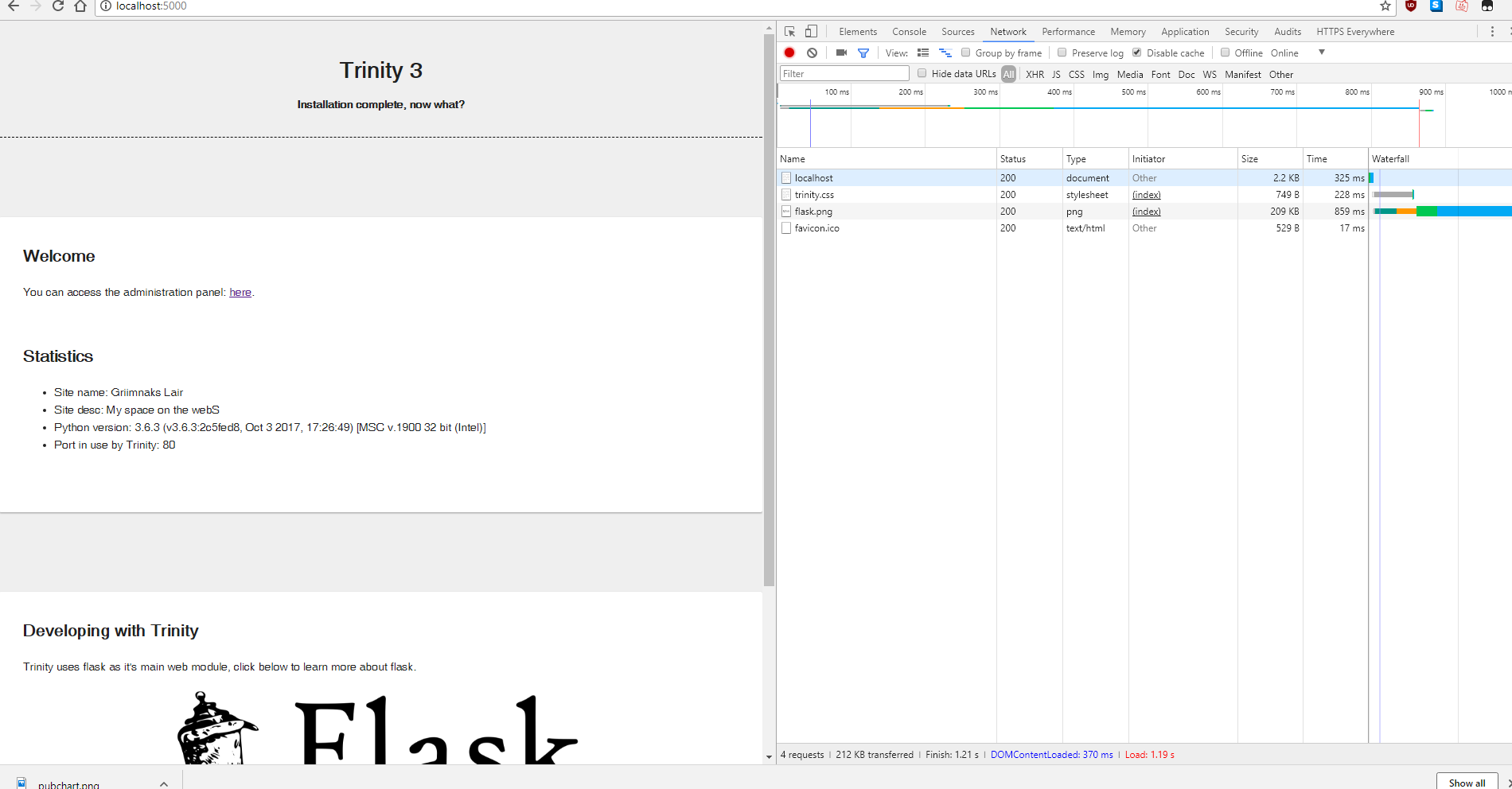
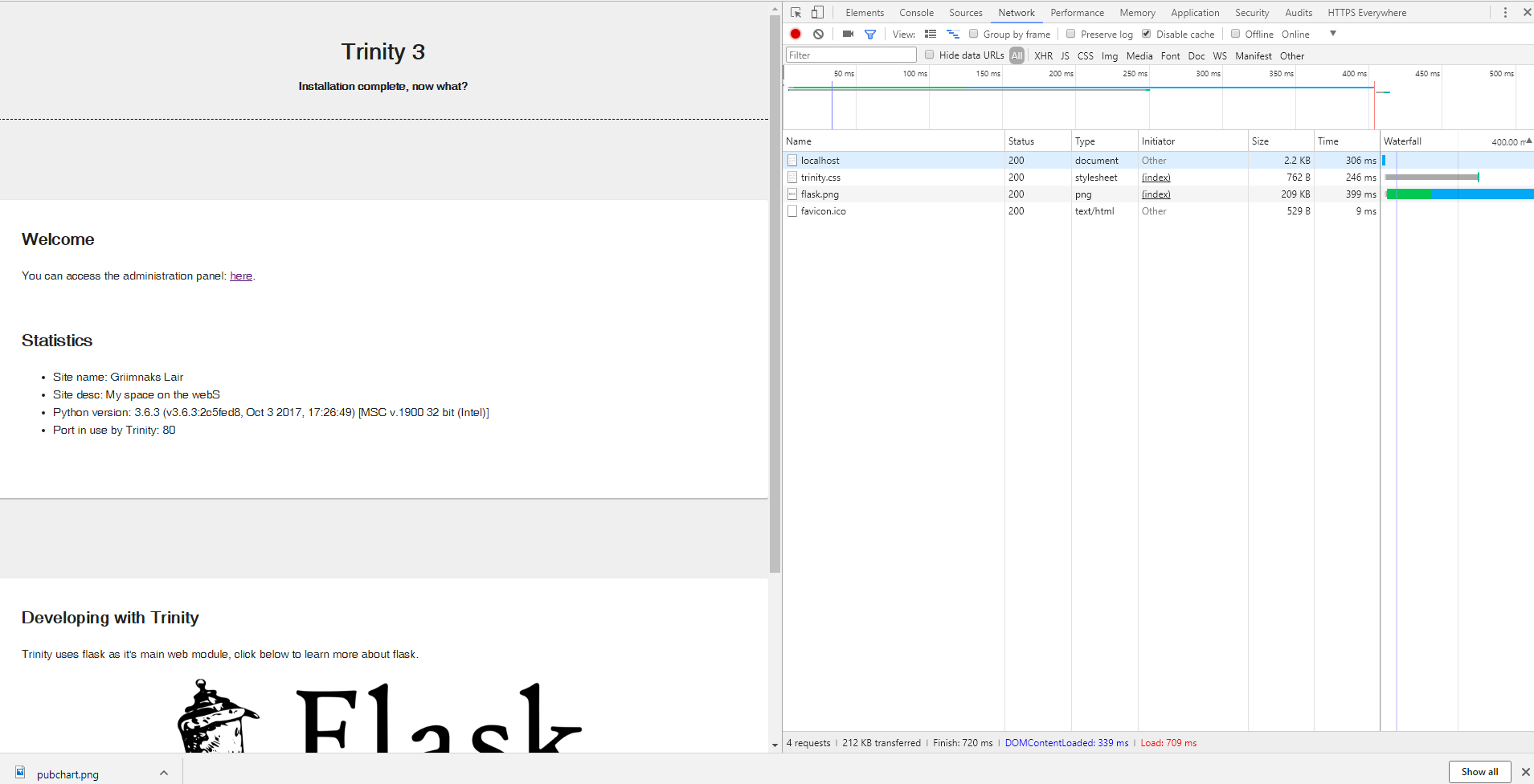
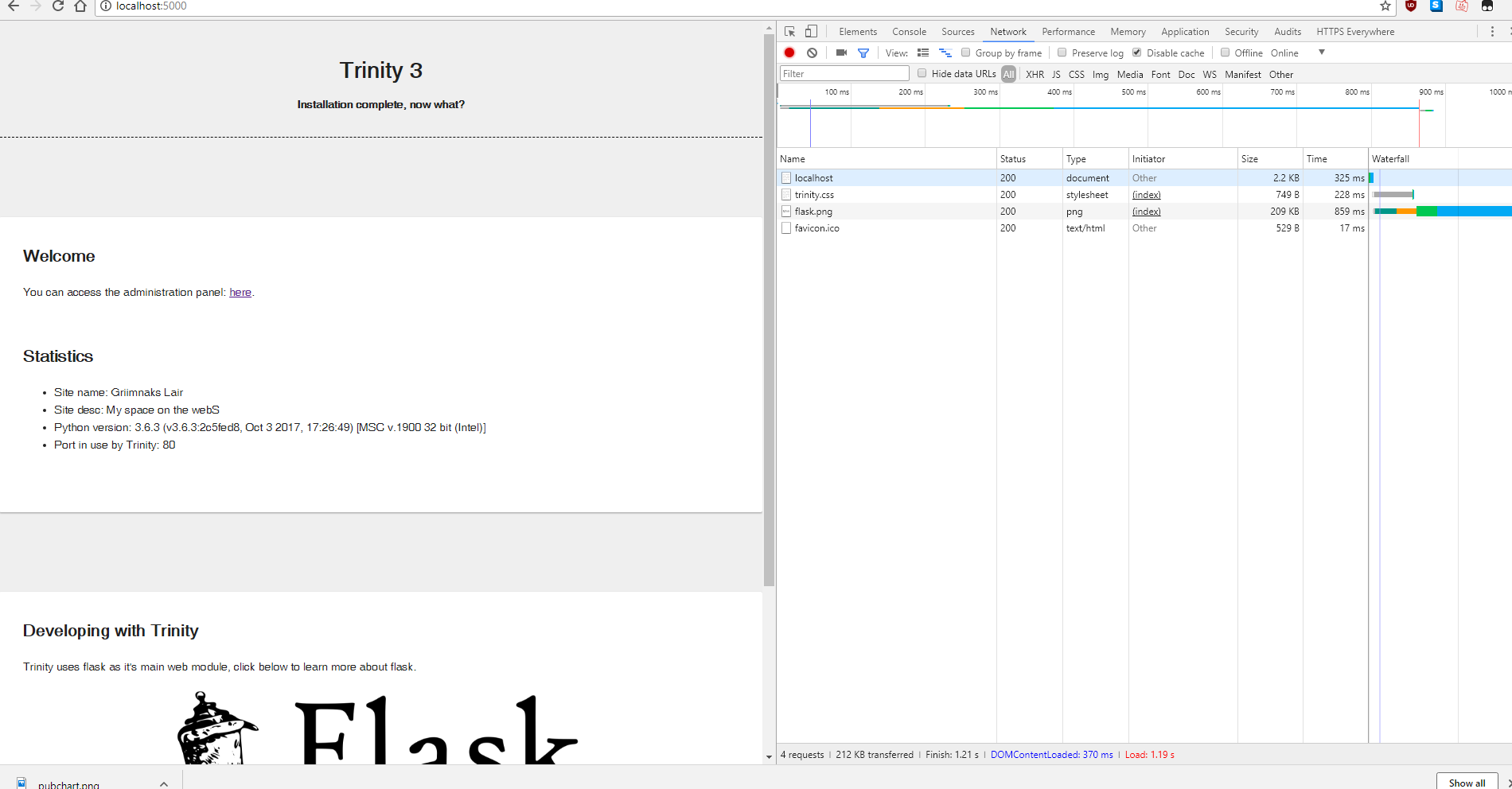
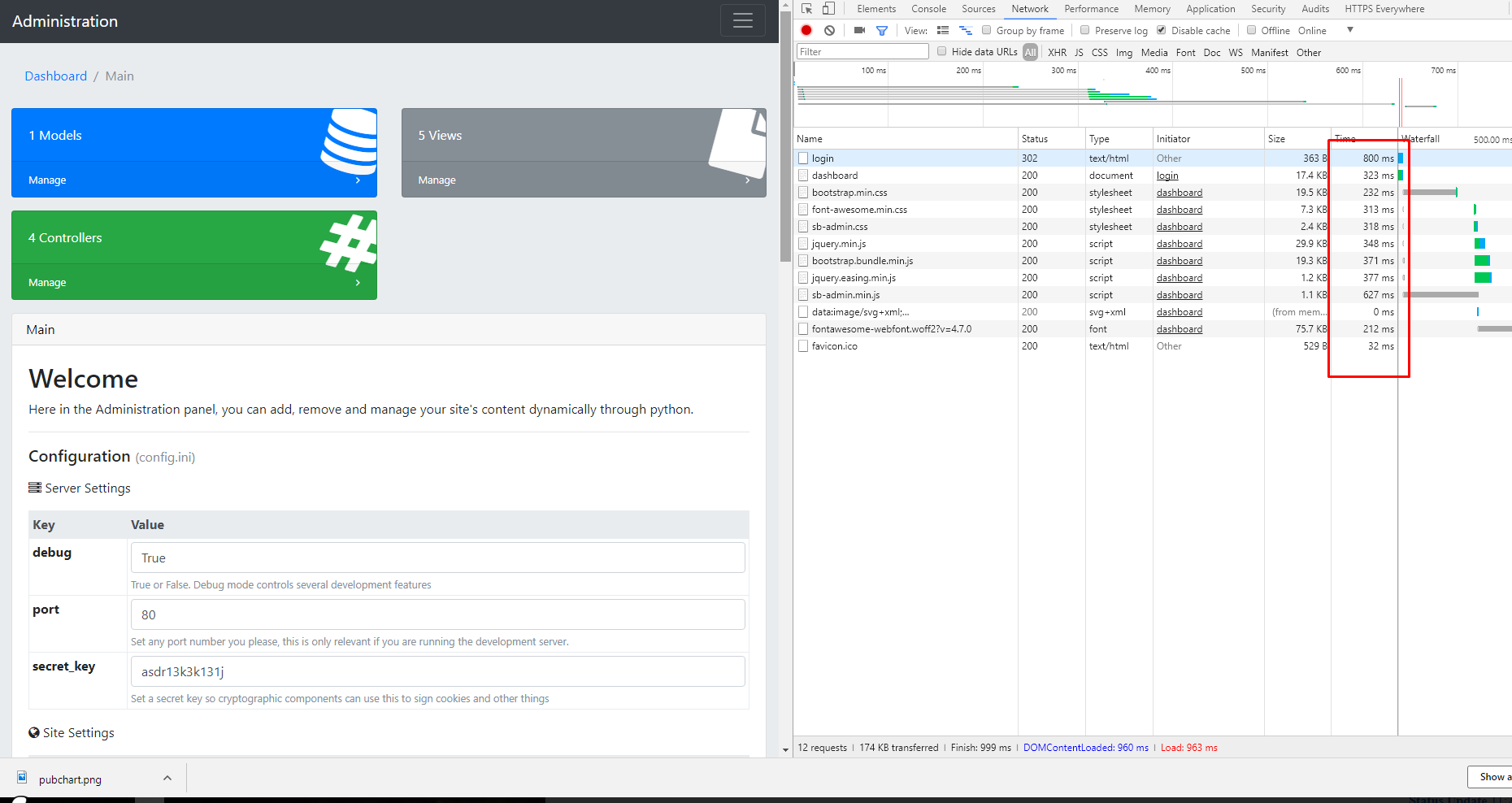
Load times after commit compared to old source:
BEFORE:


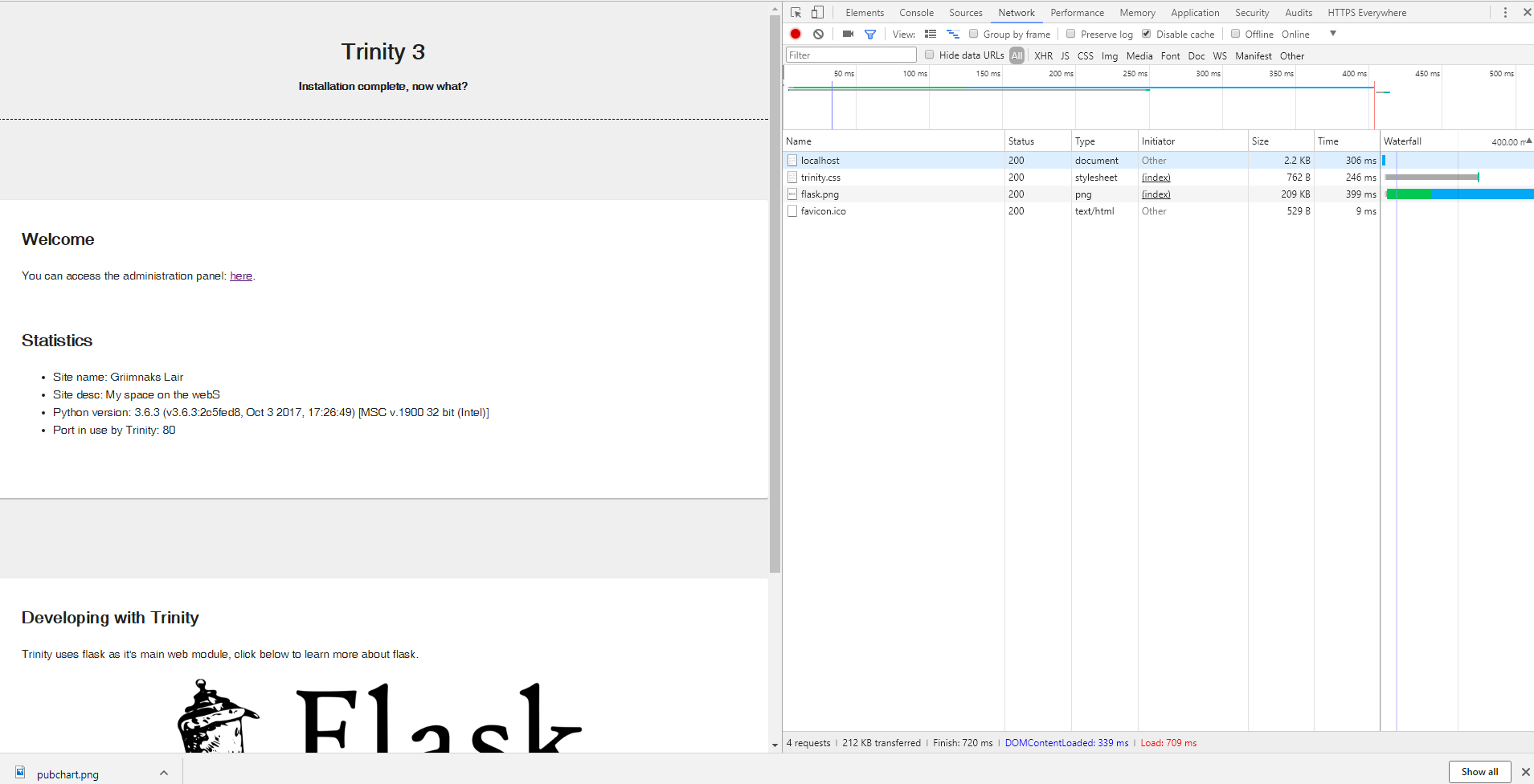
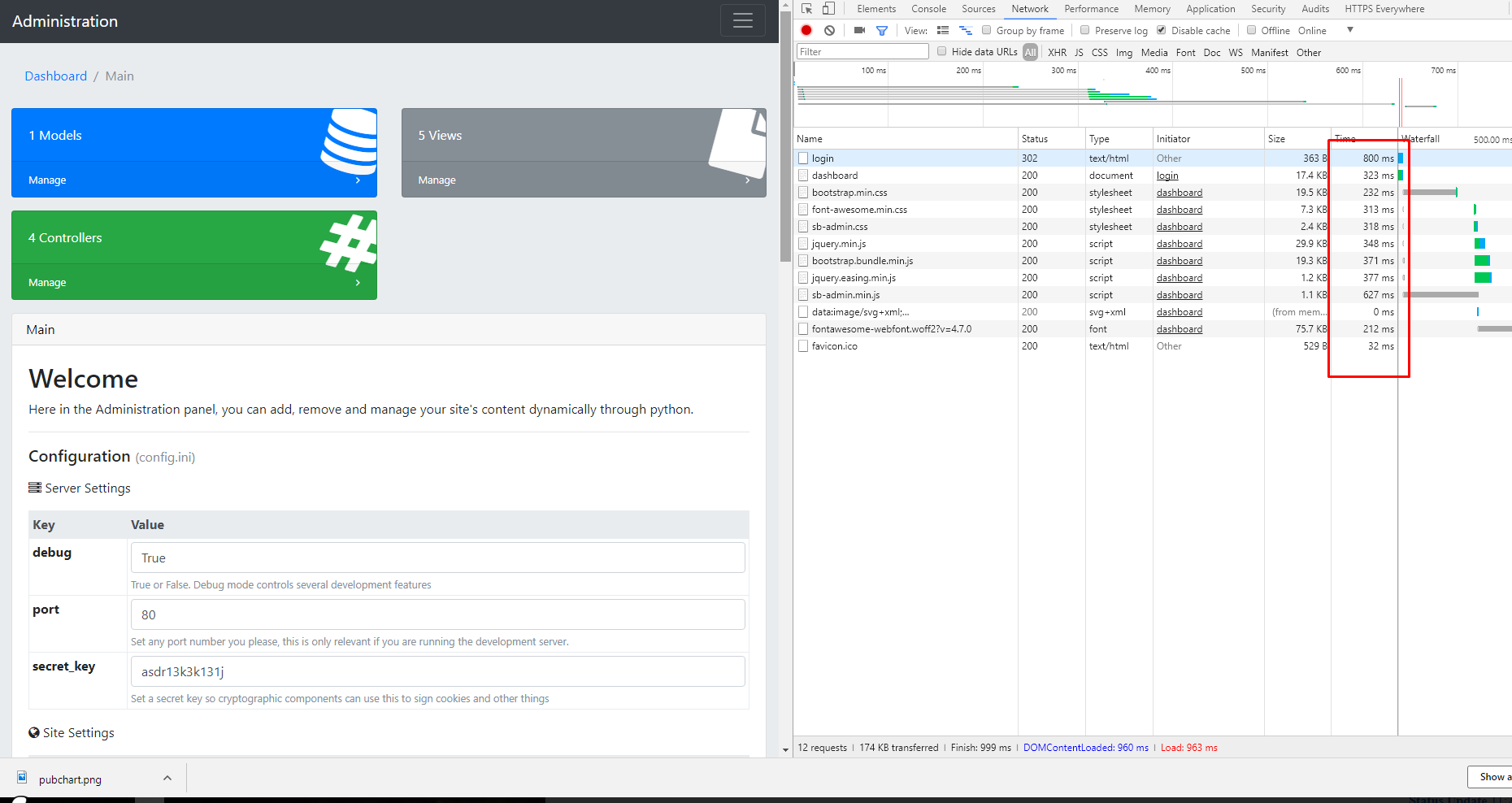
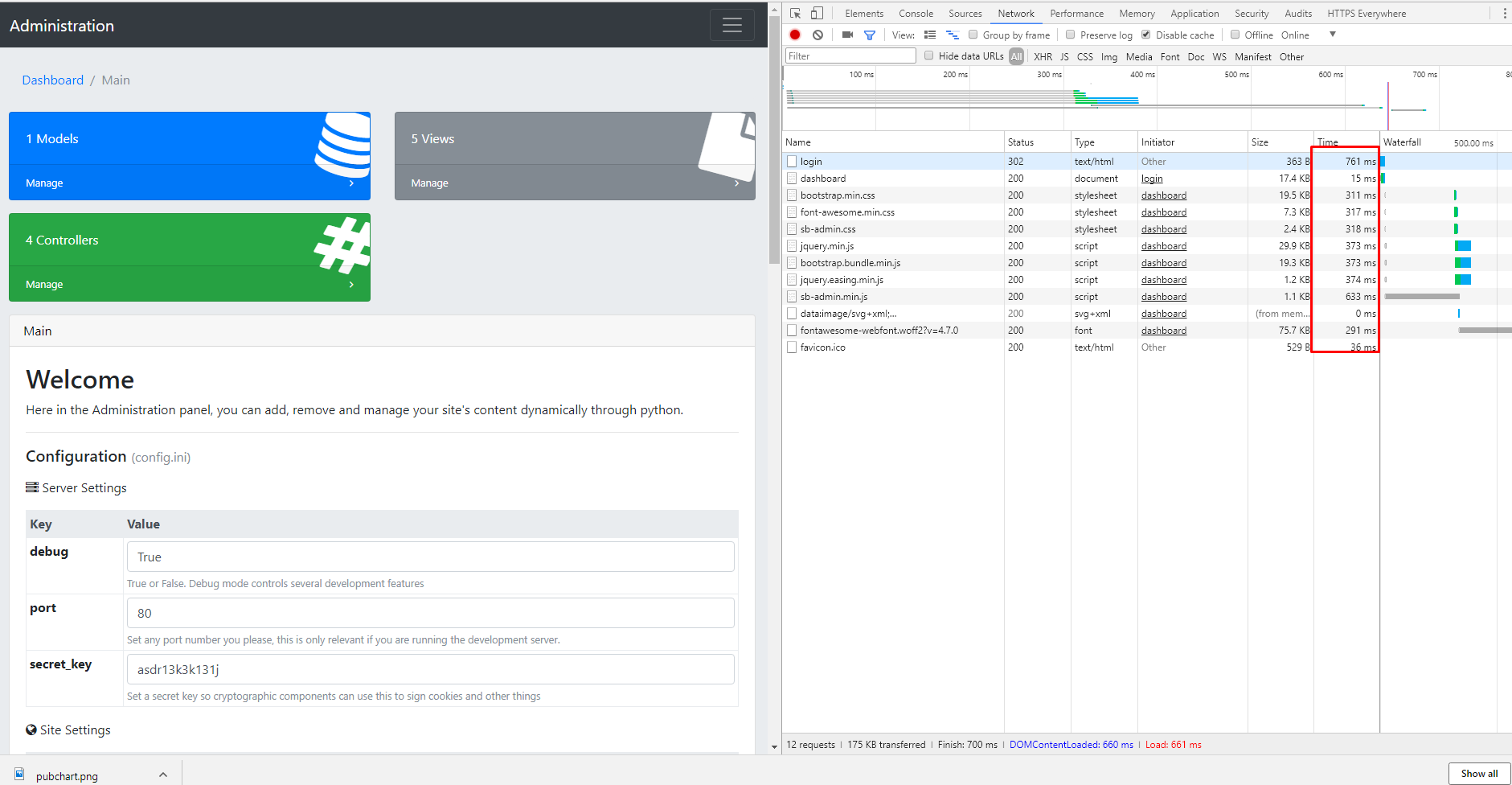
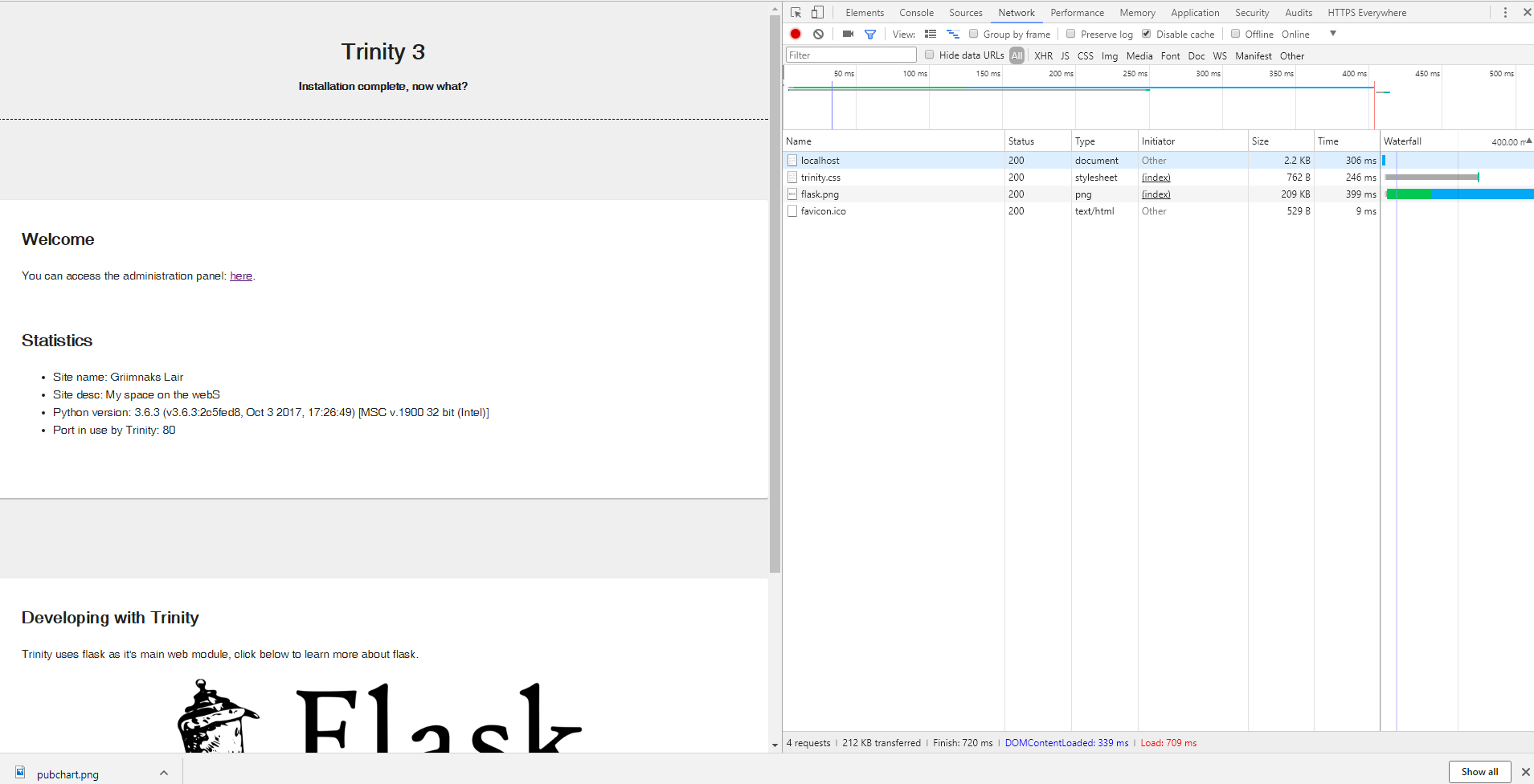
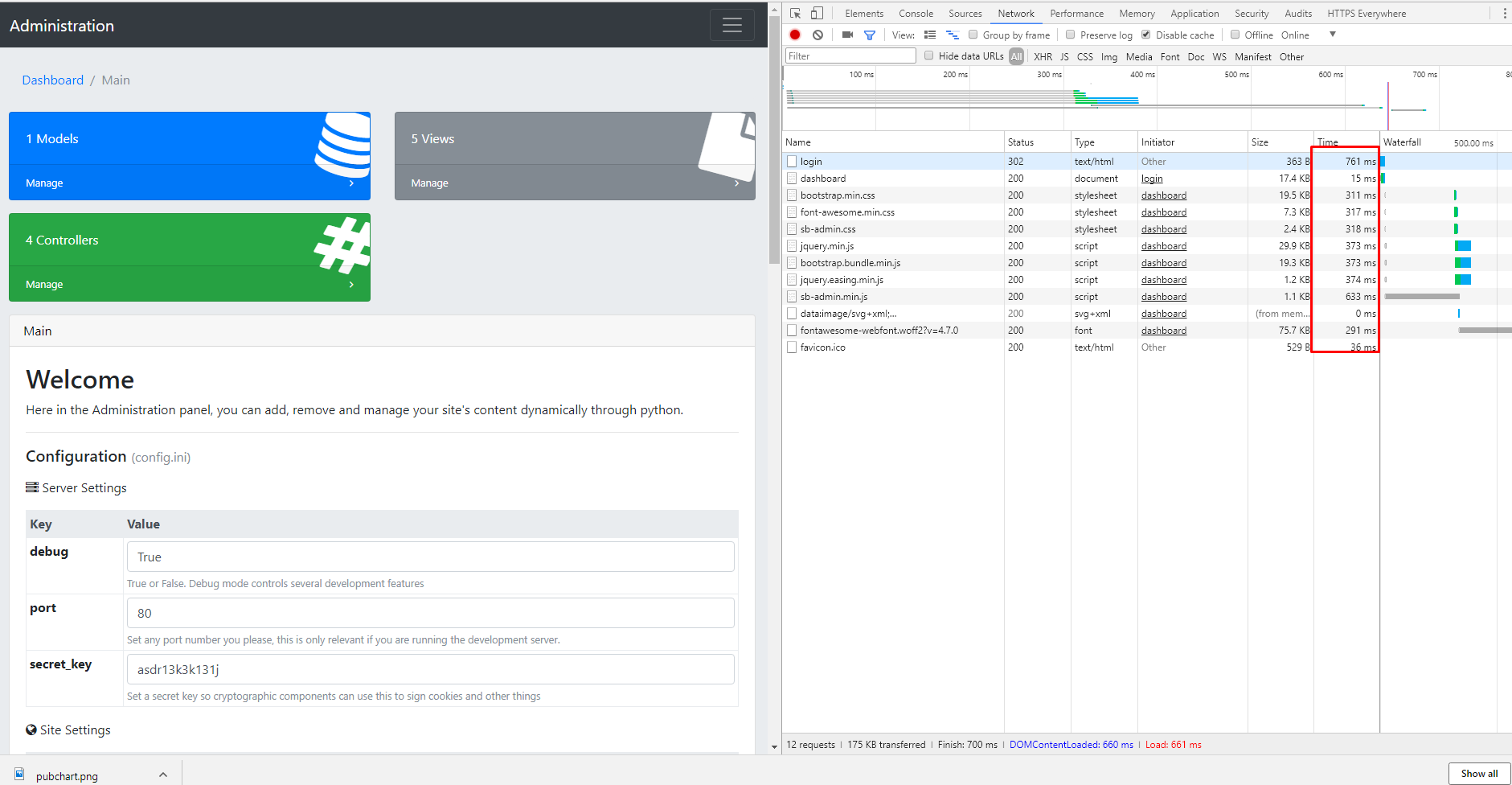
AFTER:


Removing frontend js libraries
And I think I mad my mind on the admin template. I'm not gonna use jquery or react, i'm gonna go vanilla js
Flask actually plays really well with react, it'd be a wicked idea but not suitable for what i want to achieve, it's too many libraries and kinda goes against the philosophy of trinity.
(sources:
Why?
Because it's too much libraries. I don't want to require my user to have to install npm yarn etc. Even jQuery is gonna go, we're going vanilla in this bih.

Started new admin design. Inspired by
Fully responsive thanks to css3 flex




Big performance improvements. (benchmarks below)
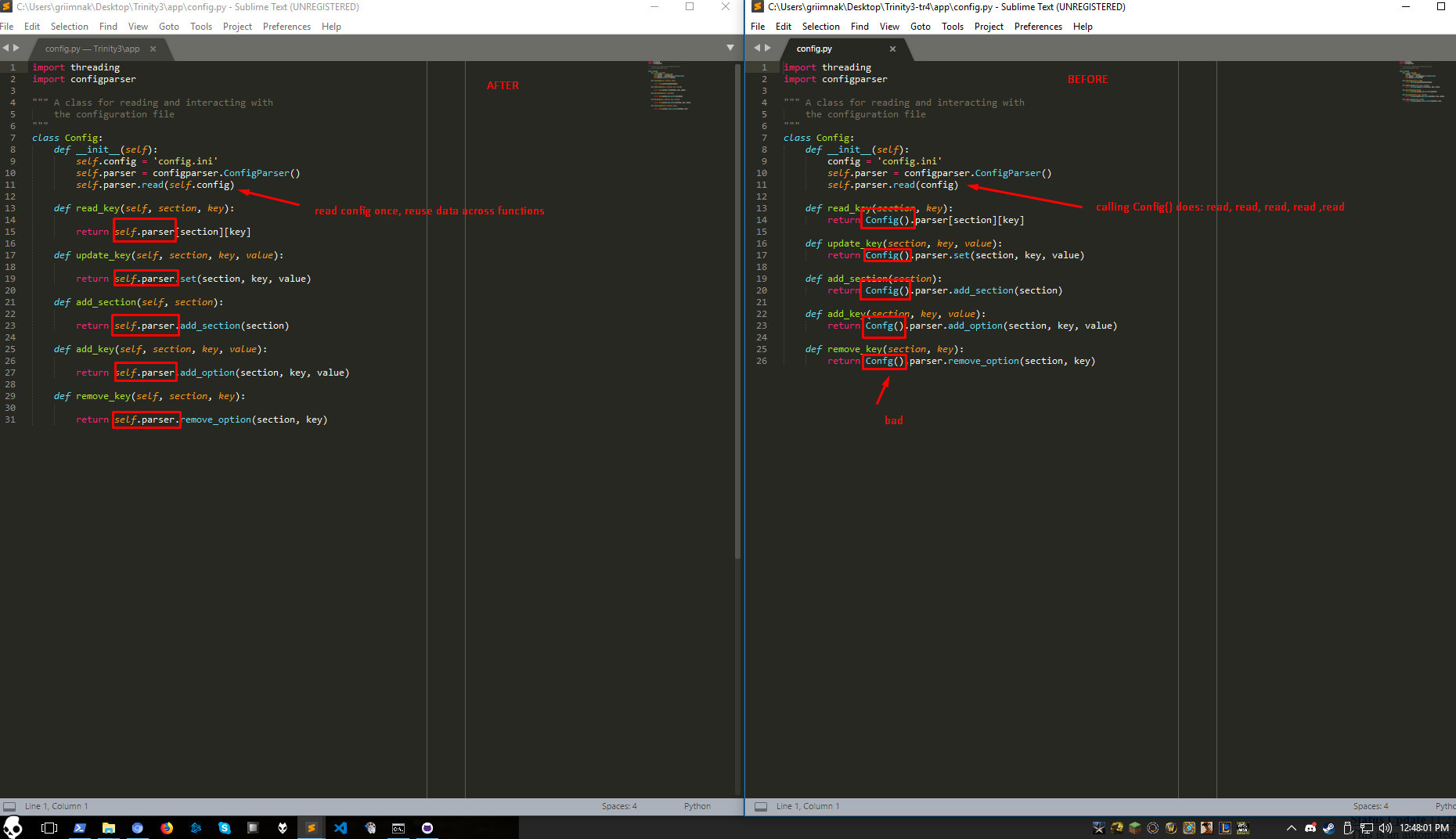
- Improved config reader (see
You must be registered for see links)

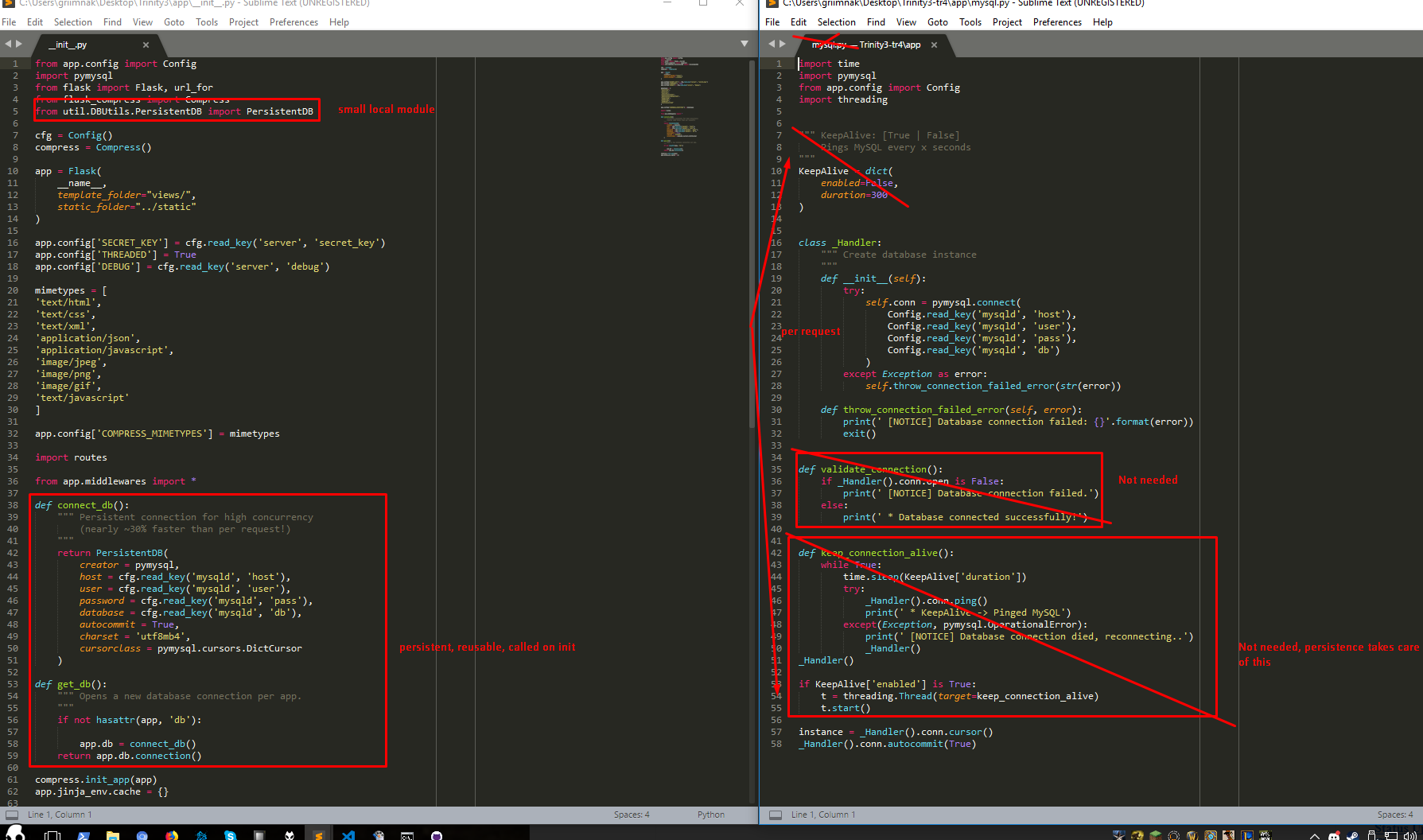
- Improved mysql performance (~30%) (see
You must be registered for see links)
- Implemented persistent mysql connection instead of per request.

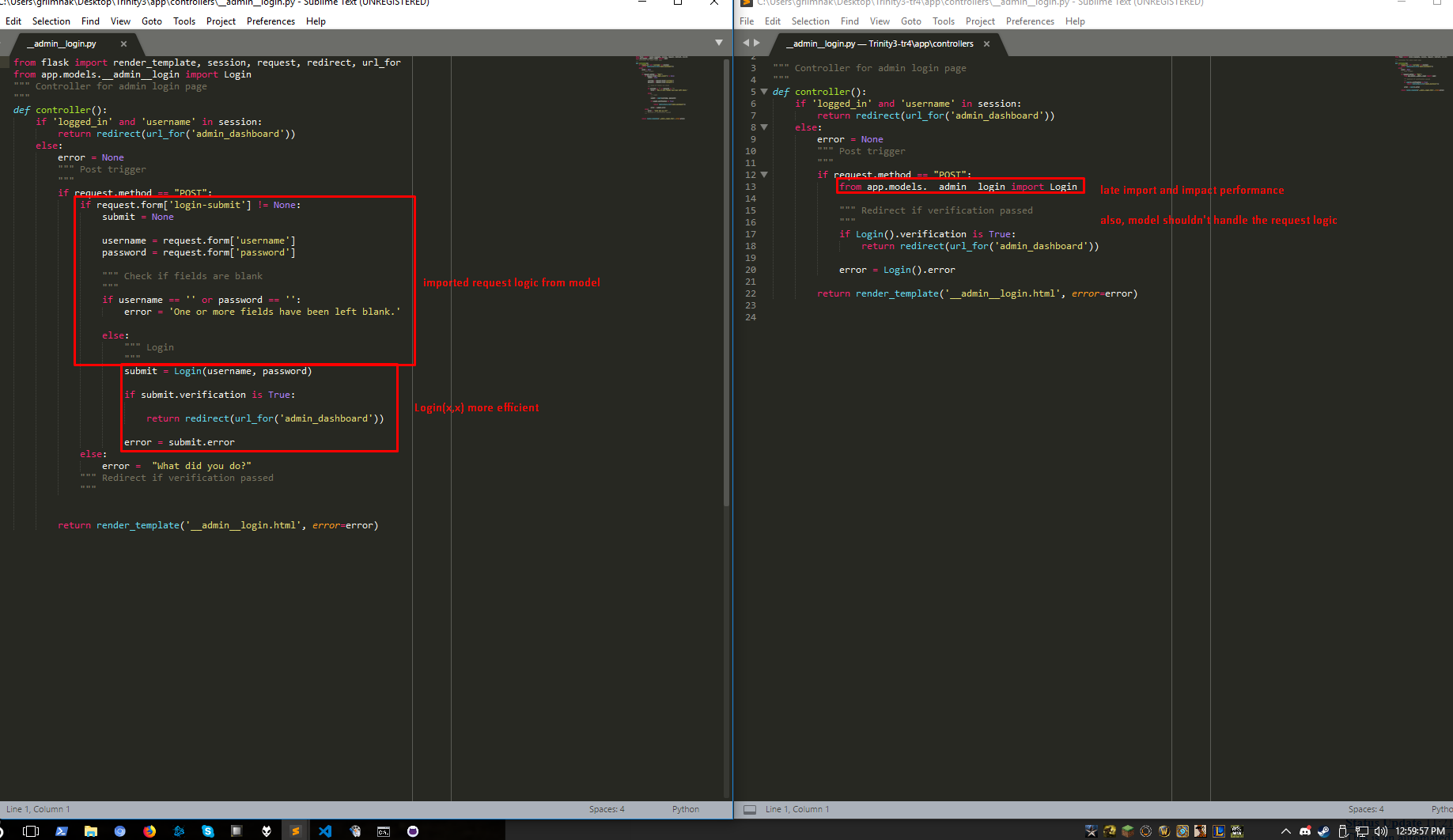
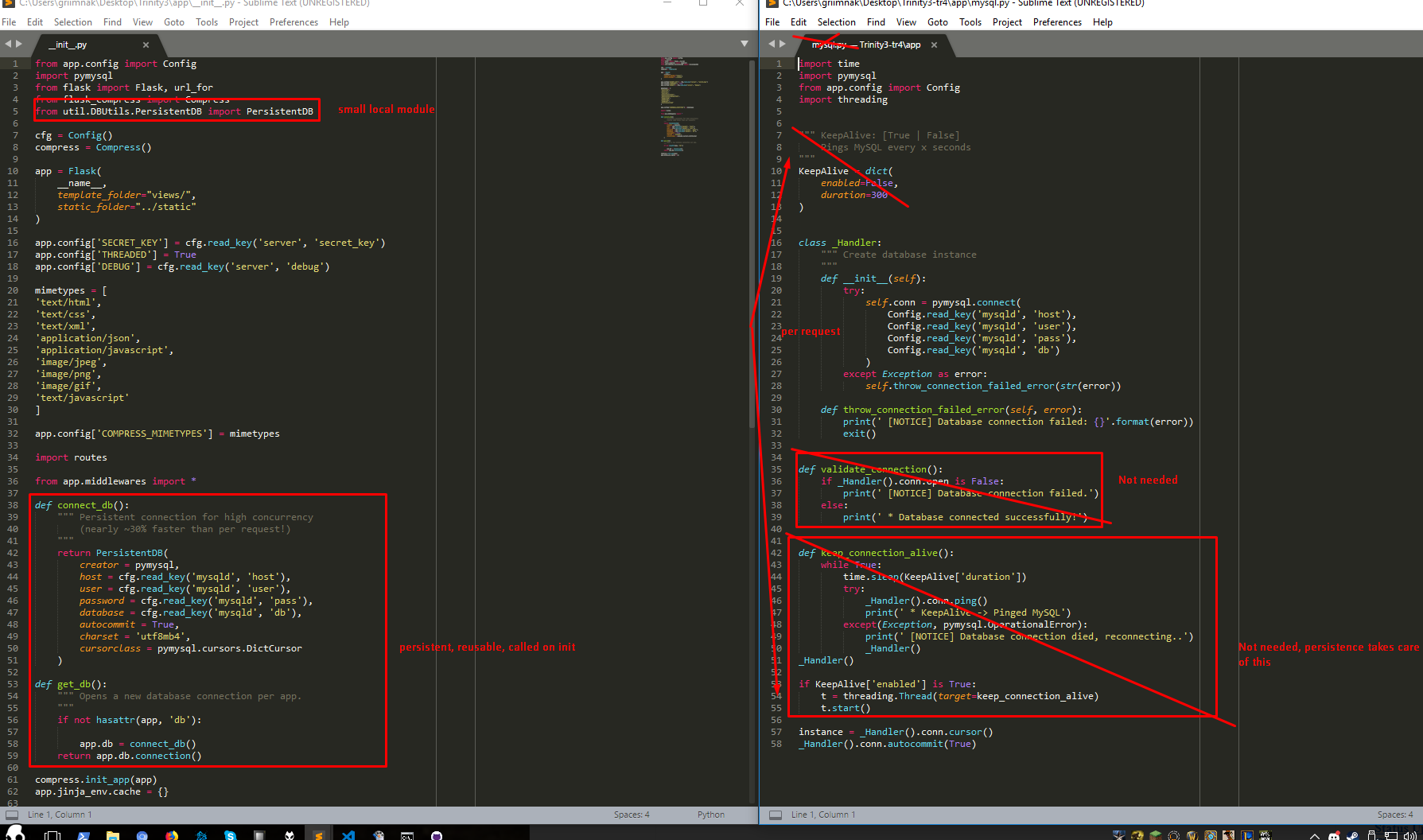
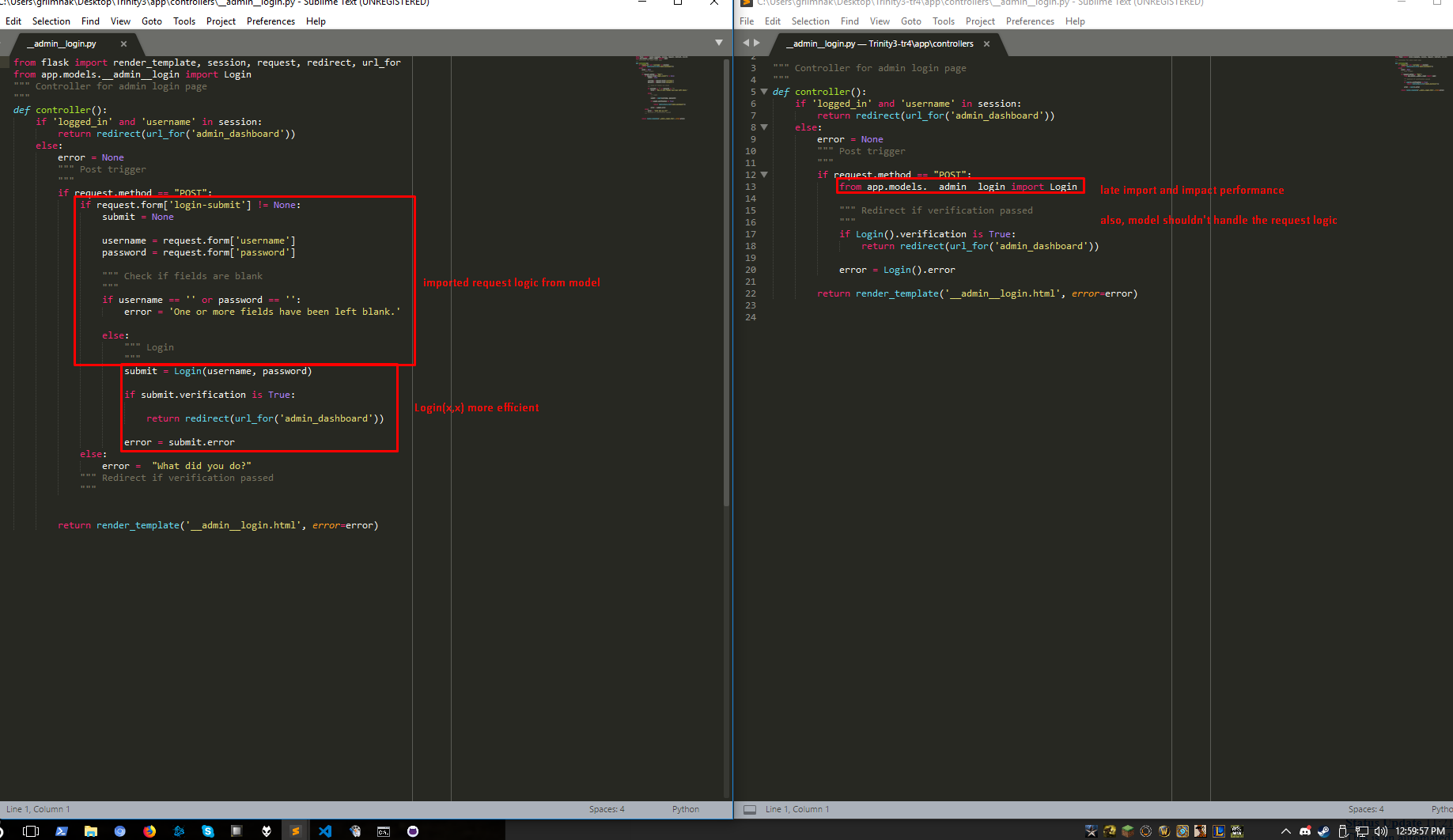
- Improved controllers and models to fit their roles more accurately (see
You must be registered for see links)
Controllers:

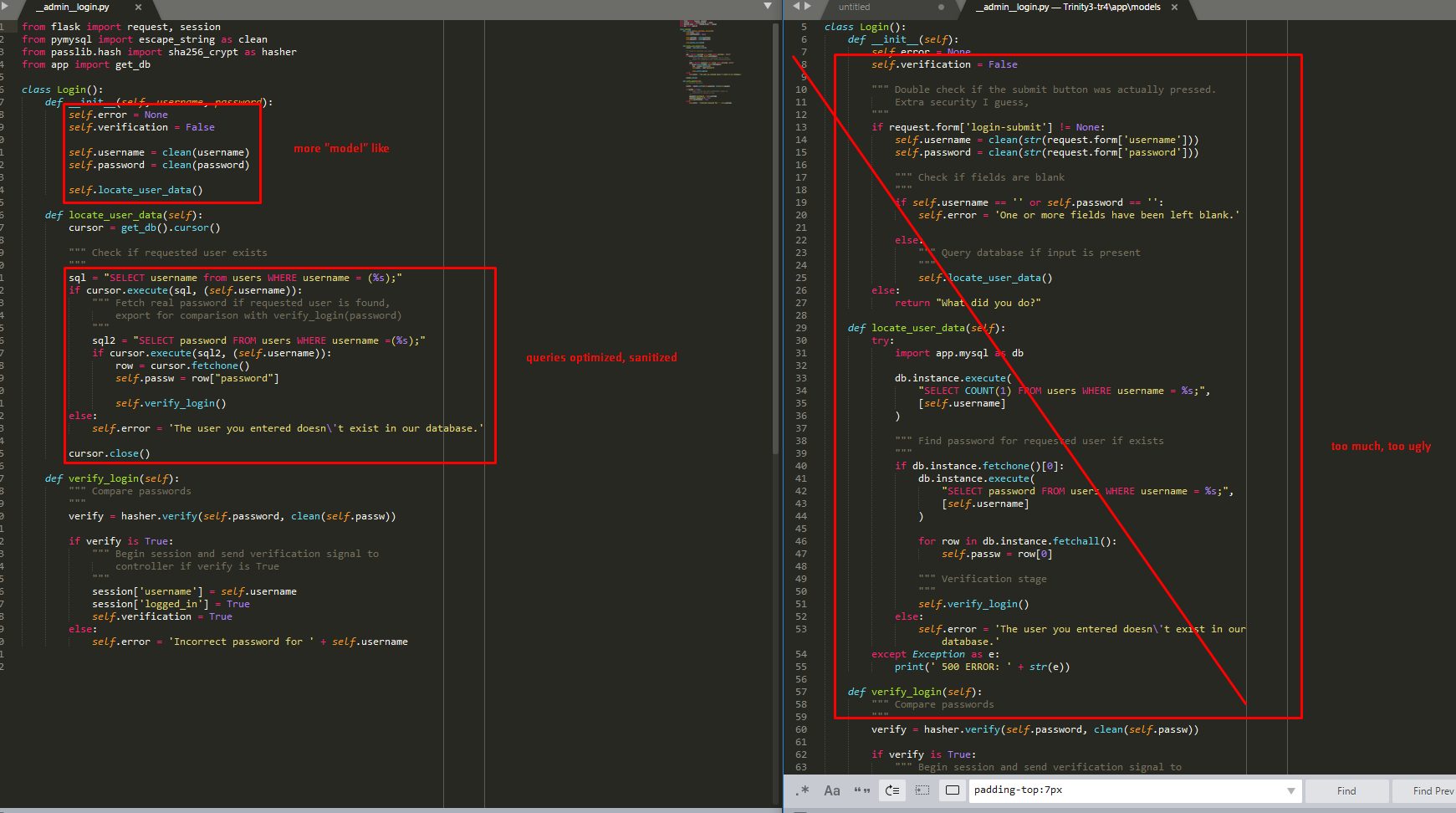
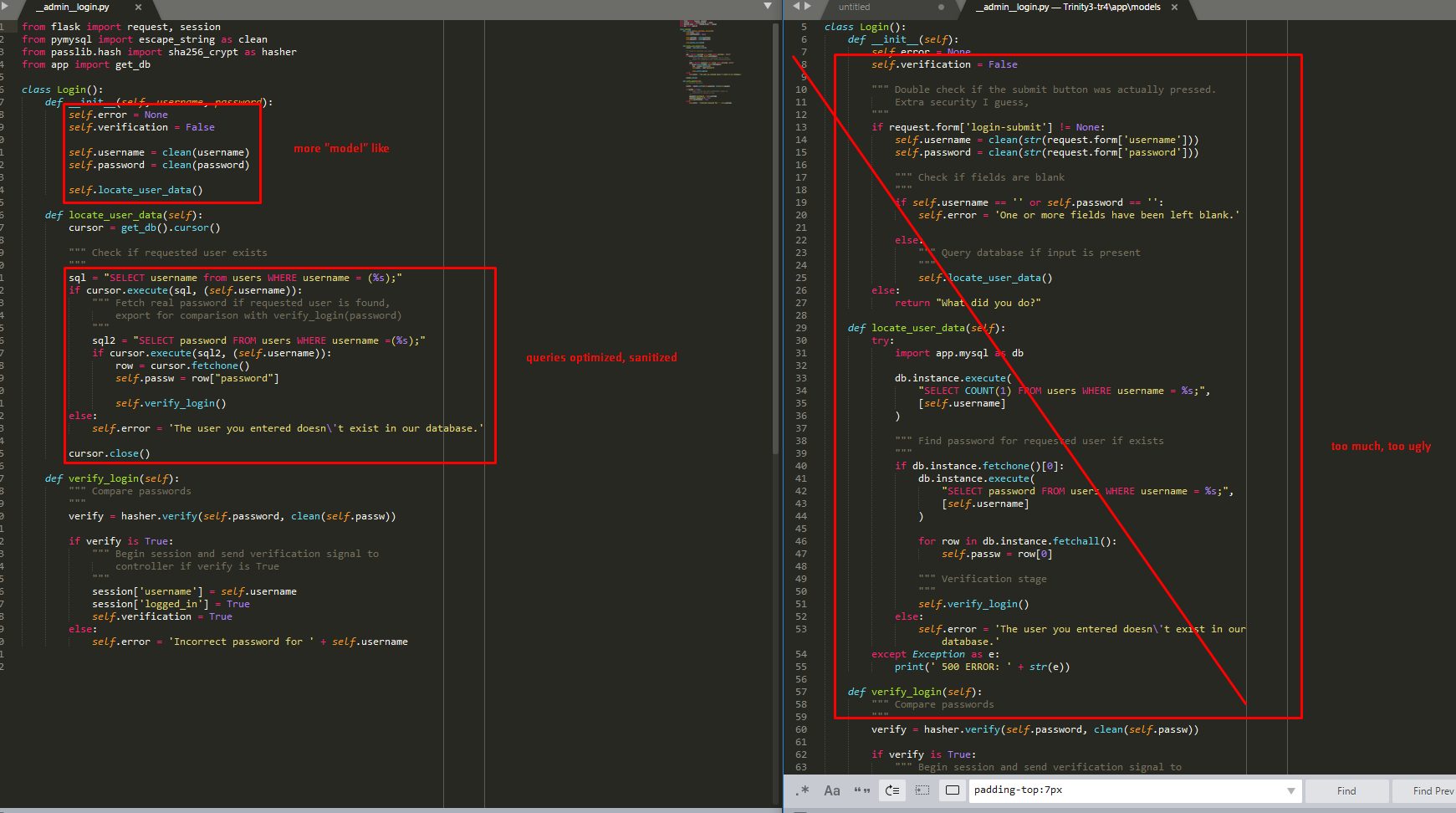
Models:


Models:

Benchmarks:
MySQL per request vs persistent
Load times after commit compared to old source:
BEFORE:


AFTER:


Removing frontend js libraries
And I think I mad my mind on the admin template. I'm not gonna use jquery or react, i'm gonna go vanilla js

Flask actually plays really well with react, it'd be a wicked idea but not suitable for what i want to achieve, it's too many libraries and kinda goes against the philosophy of trinity.
(sources:
You must be registered for see links
You must be registered for see links
You must be registered for see links
)Why?
Because it's too much libraries. I don't want to require my user to have to install npm yarn etc. Even jQuery is gonna go, we're going vanilla in this bih.

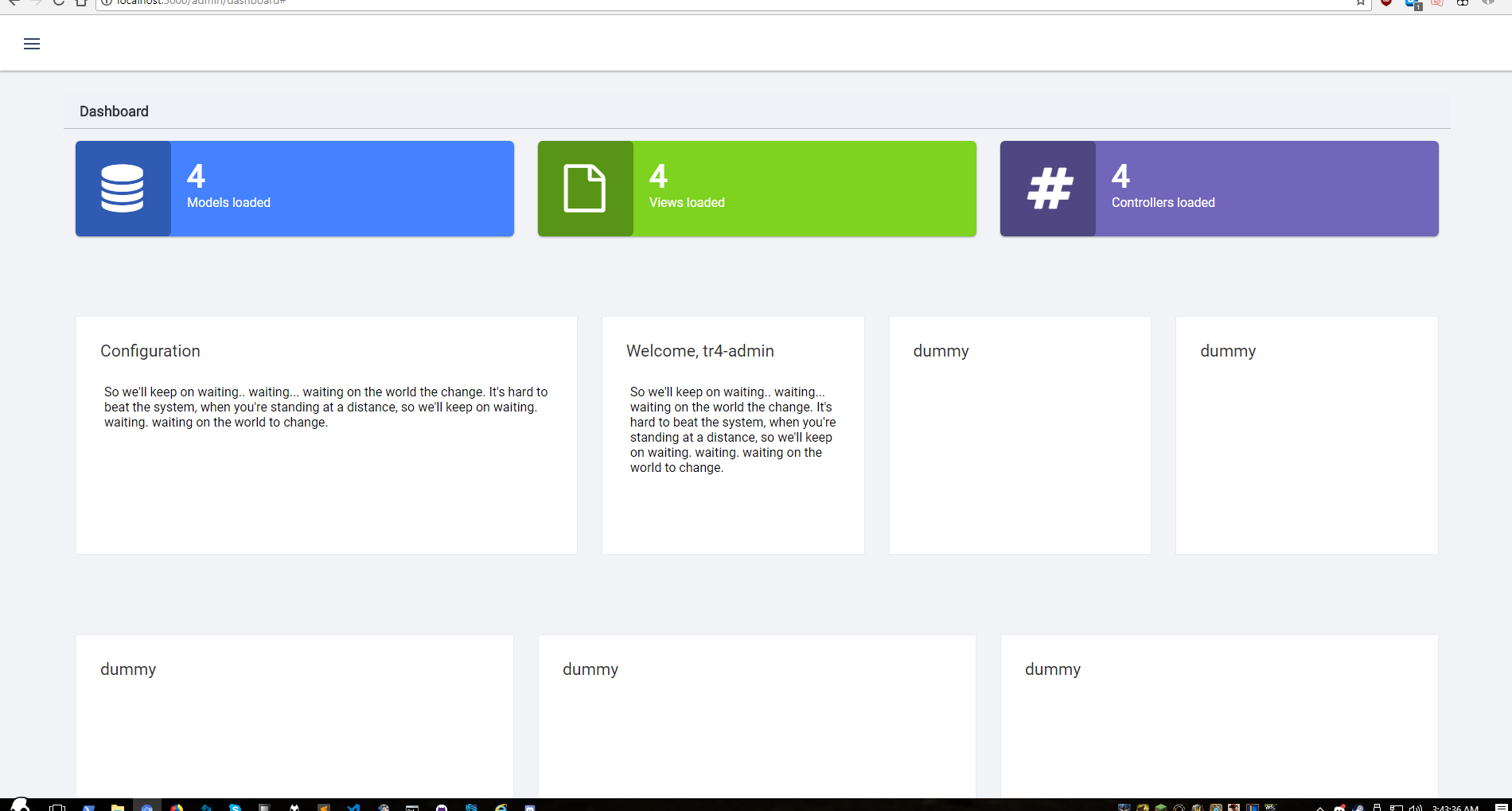
Started new admin design. Inspired by
You must be registered for see links
, completely scratch vanilla js no libraries.Fully responsive thanks to css3 flex




Last edited:
LeChris
Proverbs 3:5
Damn, you have a whole 4 n1ggersCommitted changes (Jan, 4, 2018)
Big performance improvements. (benchmarks below)
Before and after:
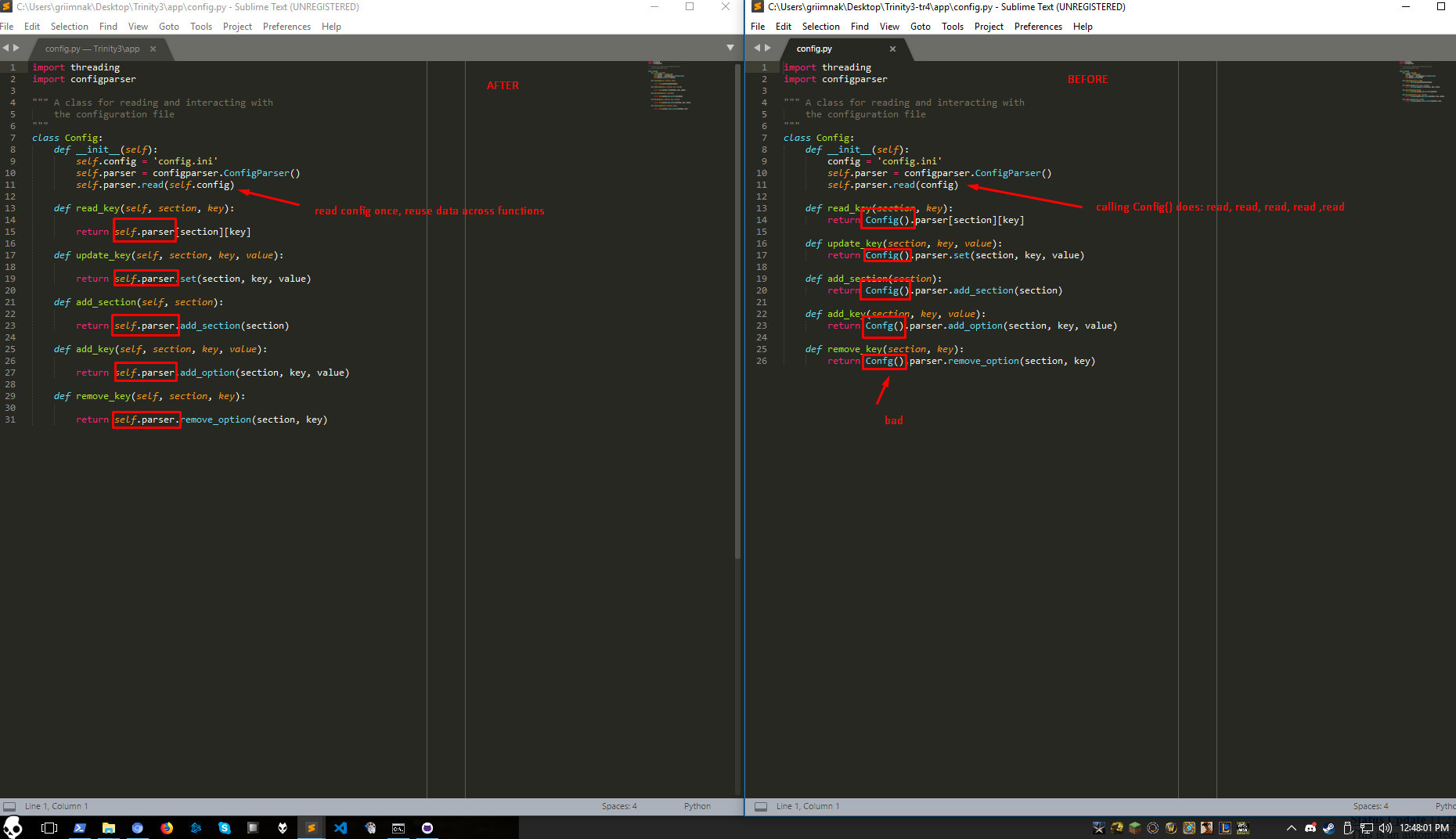
- Improved config reader (see
You must be registered for see links)

Before and after:
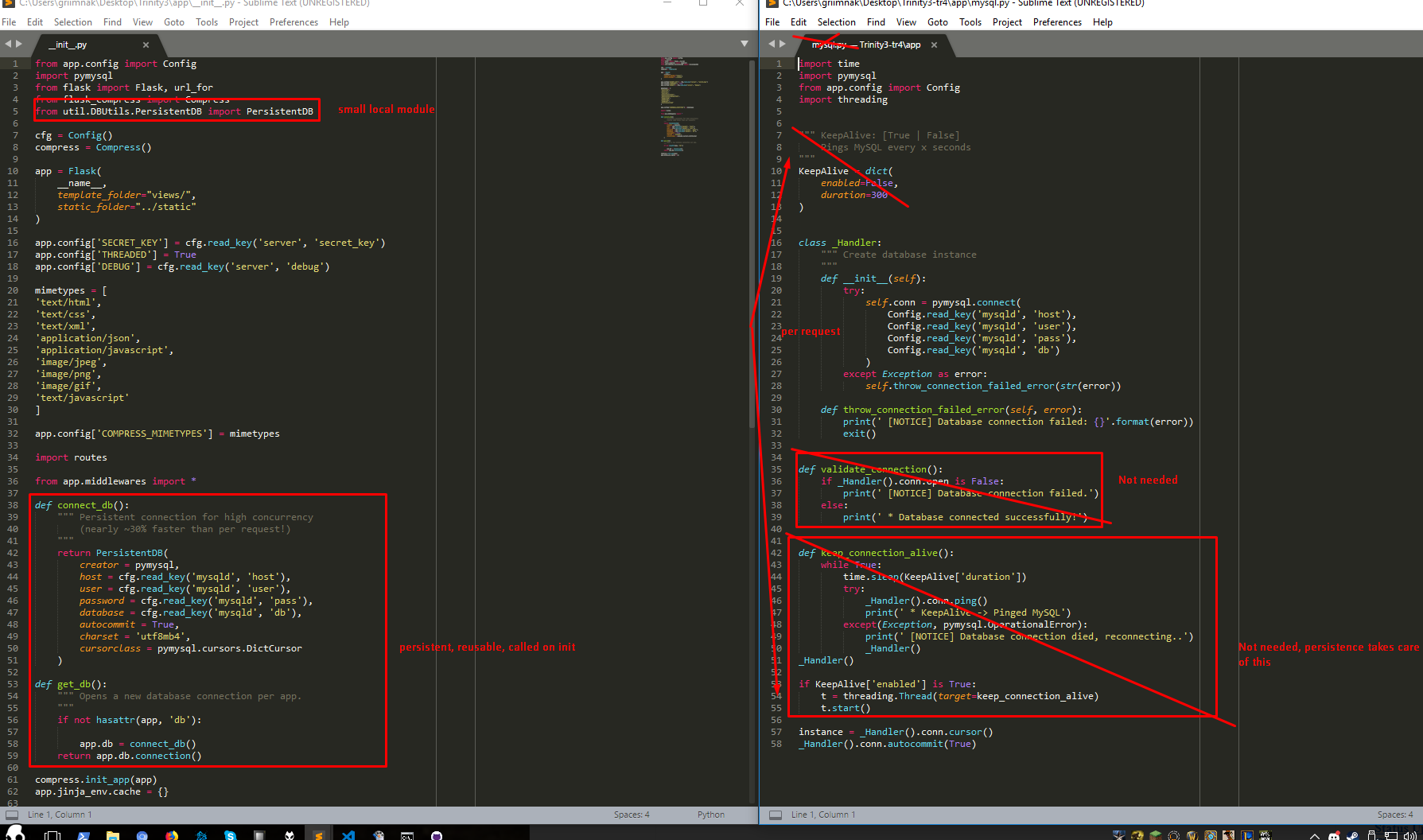
- Improved mysql performance (~30%) (see
You must be registered for see links)- Implemented persistent mysql connection instead of per request.

Before and after:
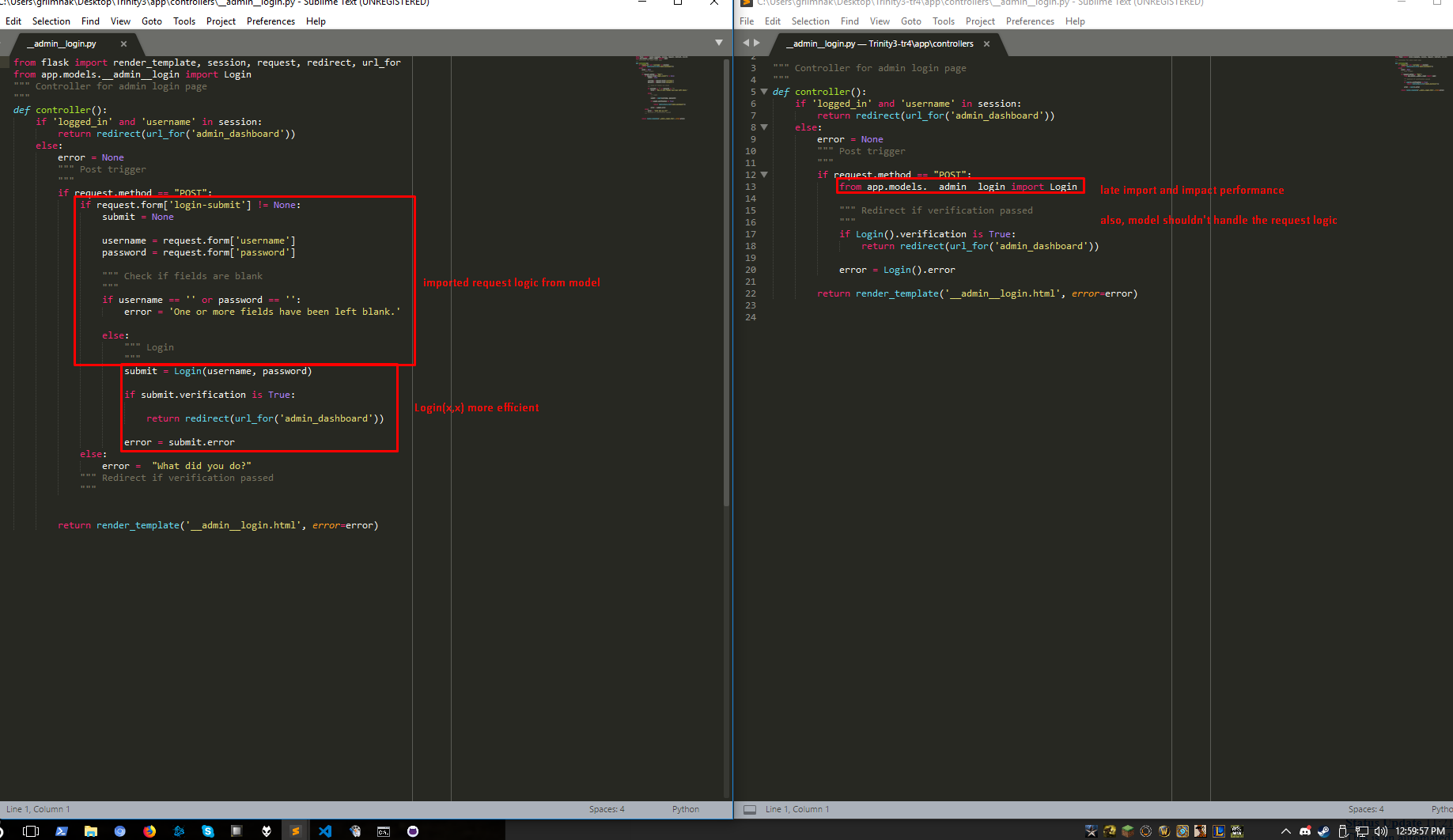
- Improved controllers and models to fit their roles more accurately (see
You must be registered for see links)
Controllers:

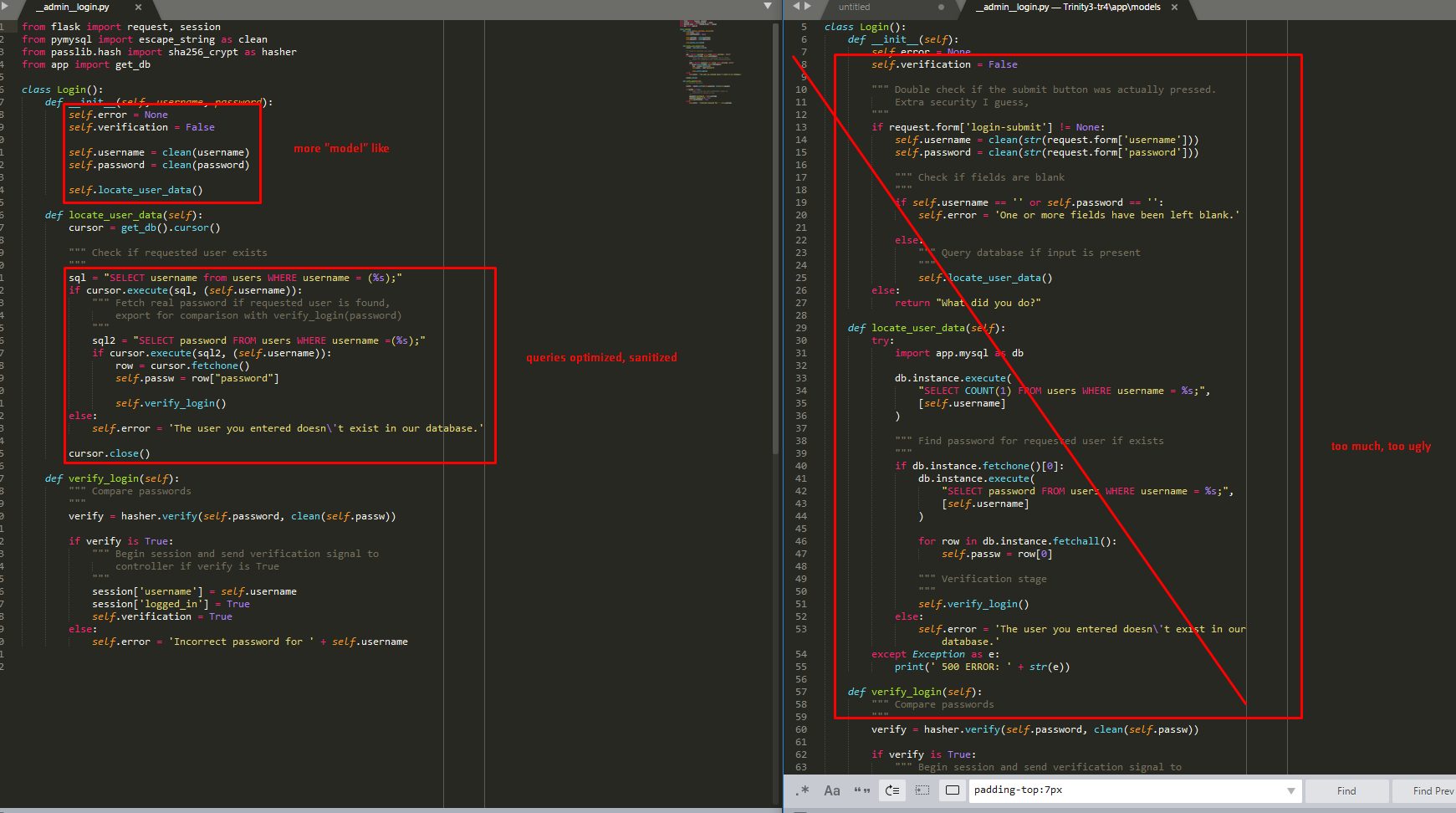
Models:

Benchmarks:
MySQL per request vs persistent

Load times after commit compared to old source:
BEFORE:


AFTER:


Removing frontend js libraries
And I think I mad my mind on the admin template. I'm not gonna use jquery or react, i'm gonna go vanilla js
Flask actually plays really well with react, it'd be a wicked idea but not suitable for what i want to achieve, it's too many libraries and kinda goes against the philosophy of trinity.
(sources:You must be registered for see linksYou must be registered for see linksYou must be registered for see links)
Why?
Because it's too much libraries. I don't want to require my user to have to install npm yarn etc. Even jQuery is gonna go, we're going vanilla in this bih.

Started new admin design. Inspired byYou must be registered for see links, completely scratch vanilla js no libraries.
Fully responsive thanks to css3 flex




OT Good job man, didn’t realize you were still developing this project.
griimnak
You're a slave to the money then you die
- Thread starter
- #37
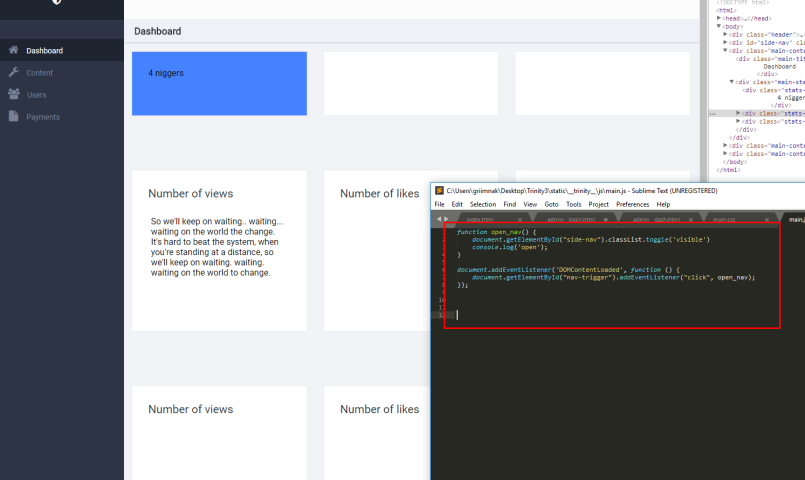
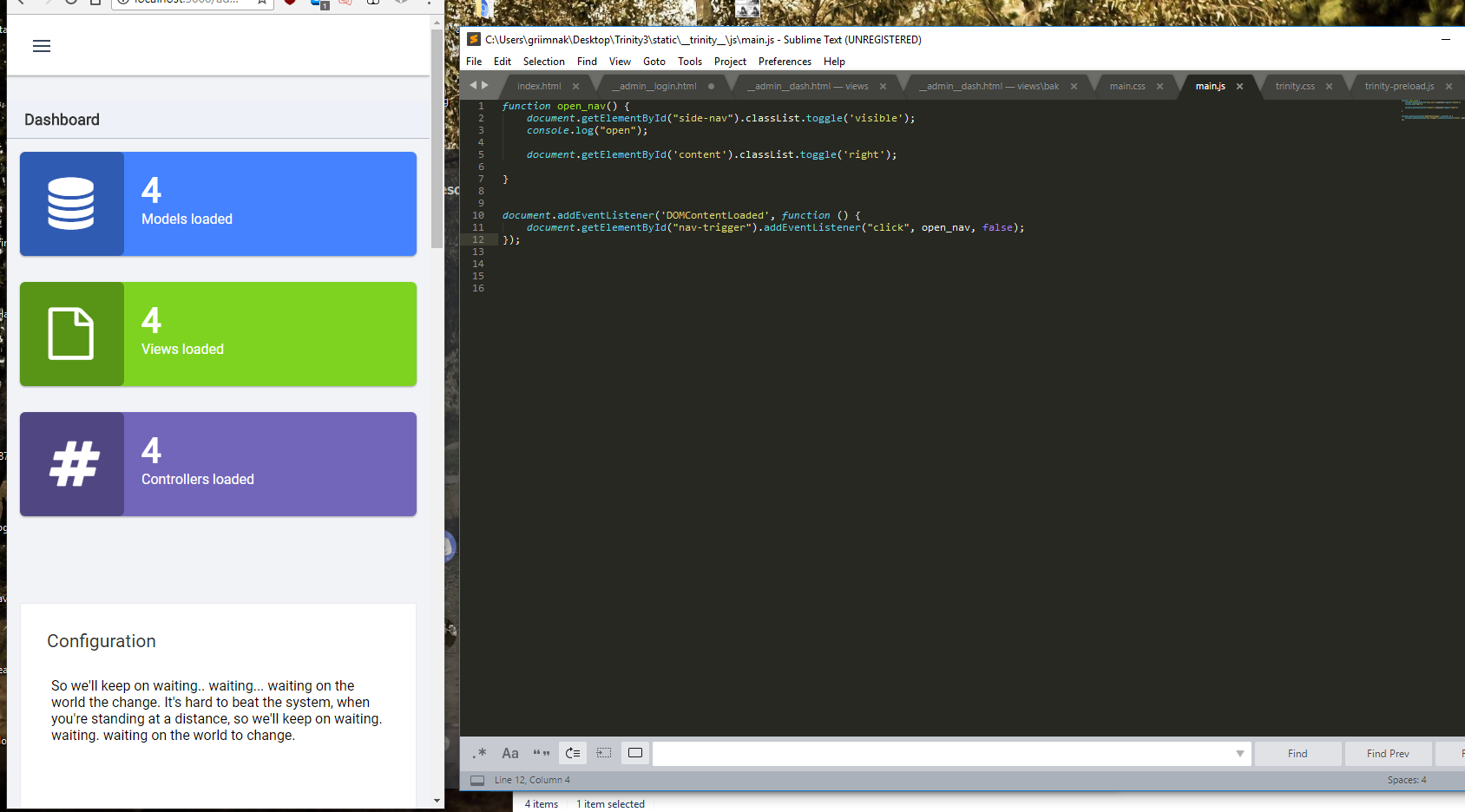
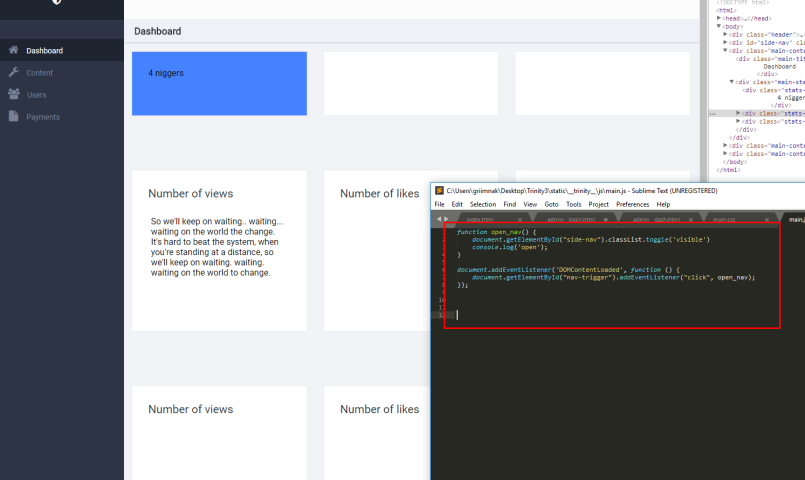
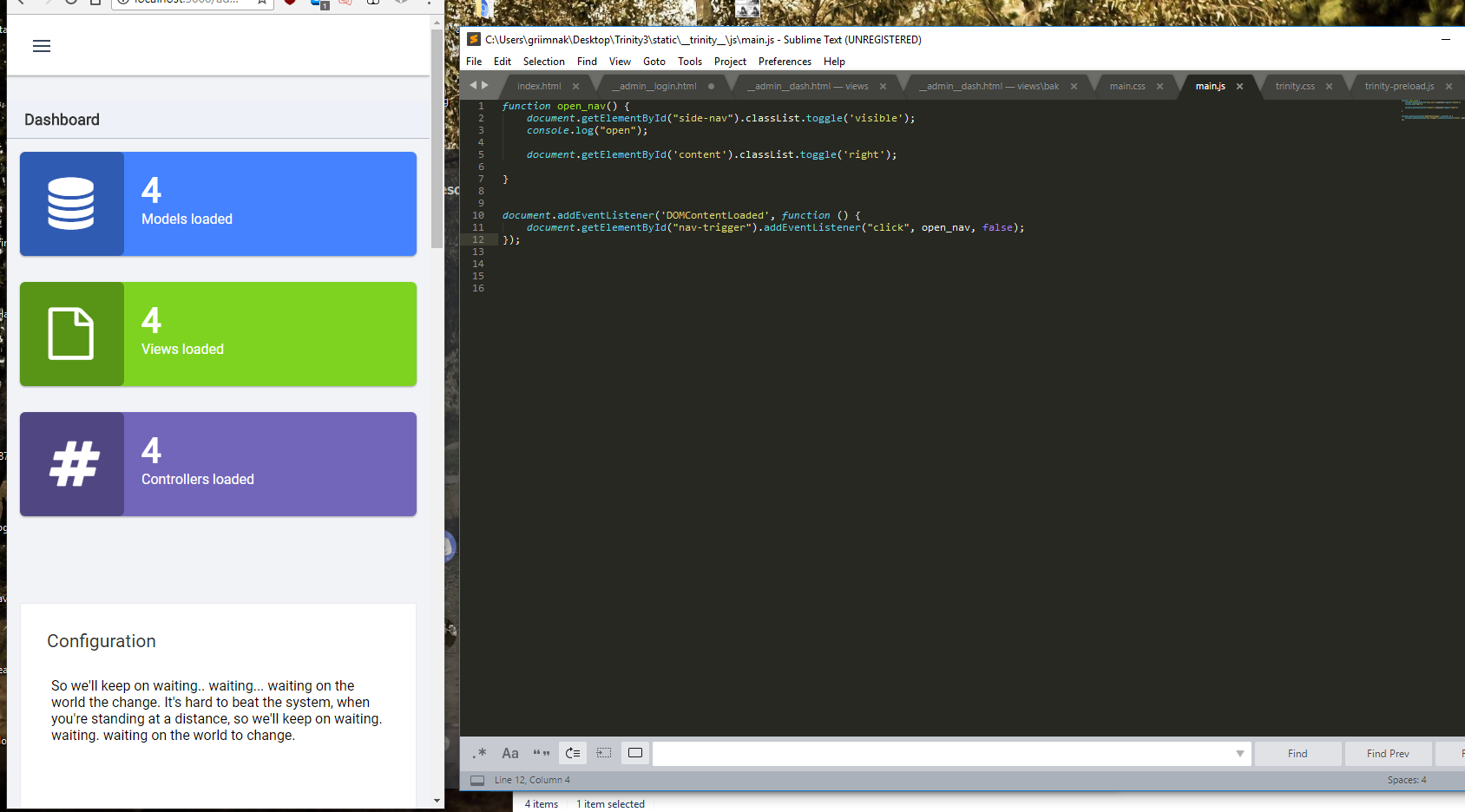
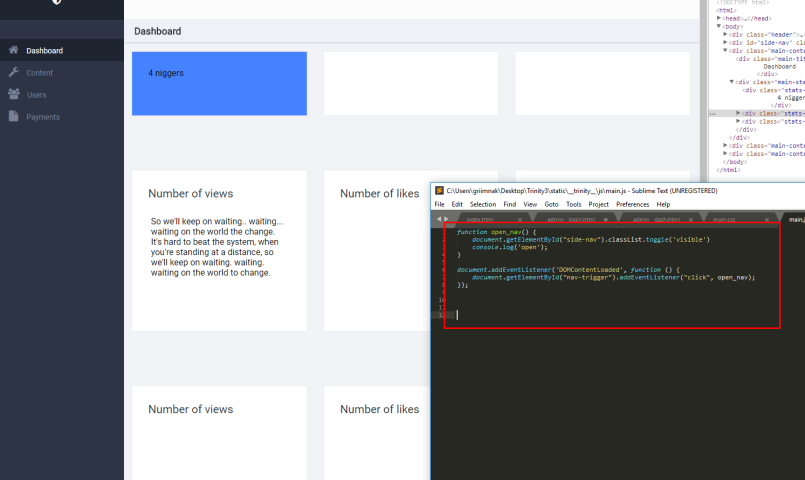
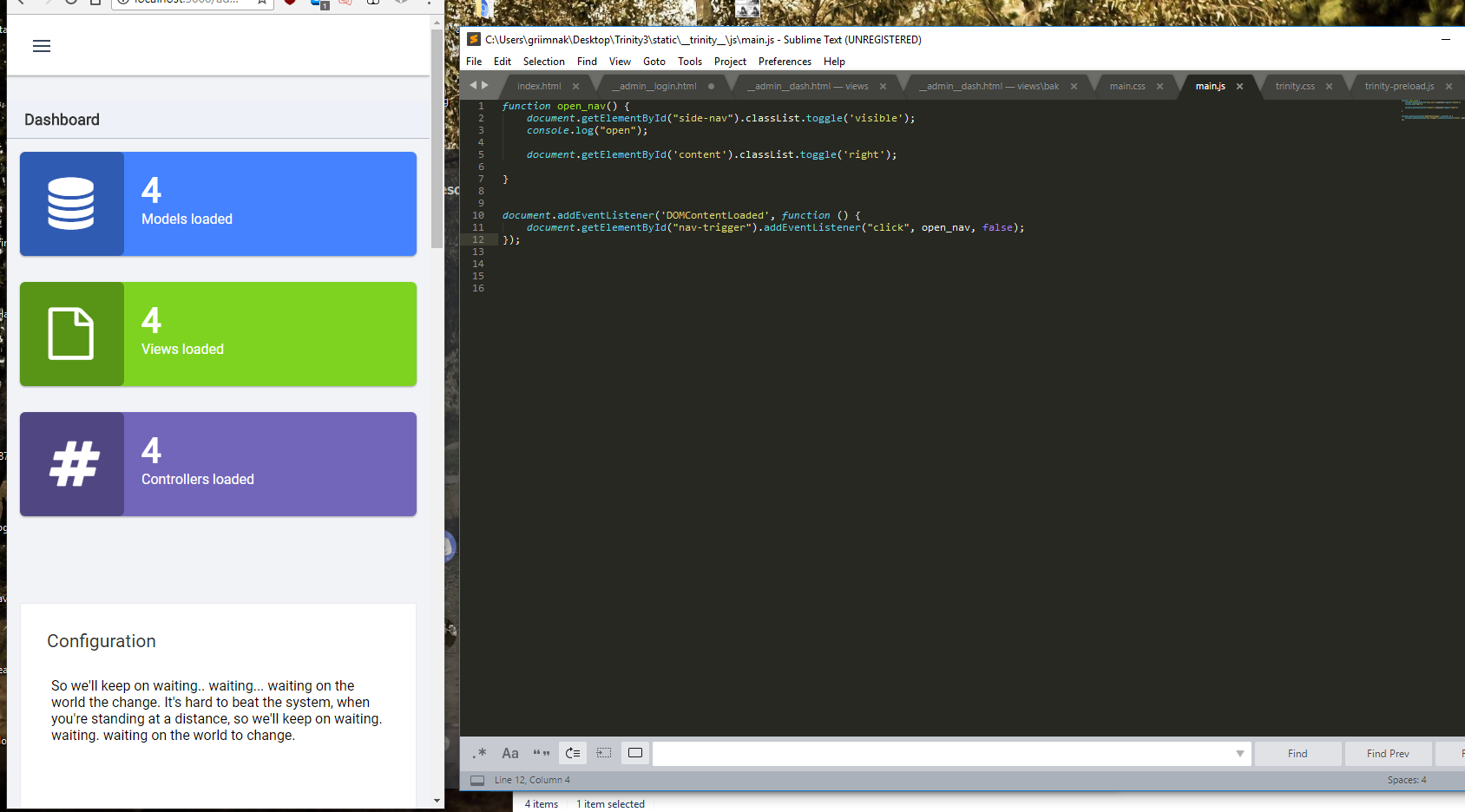
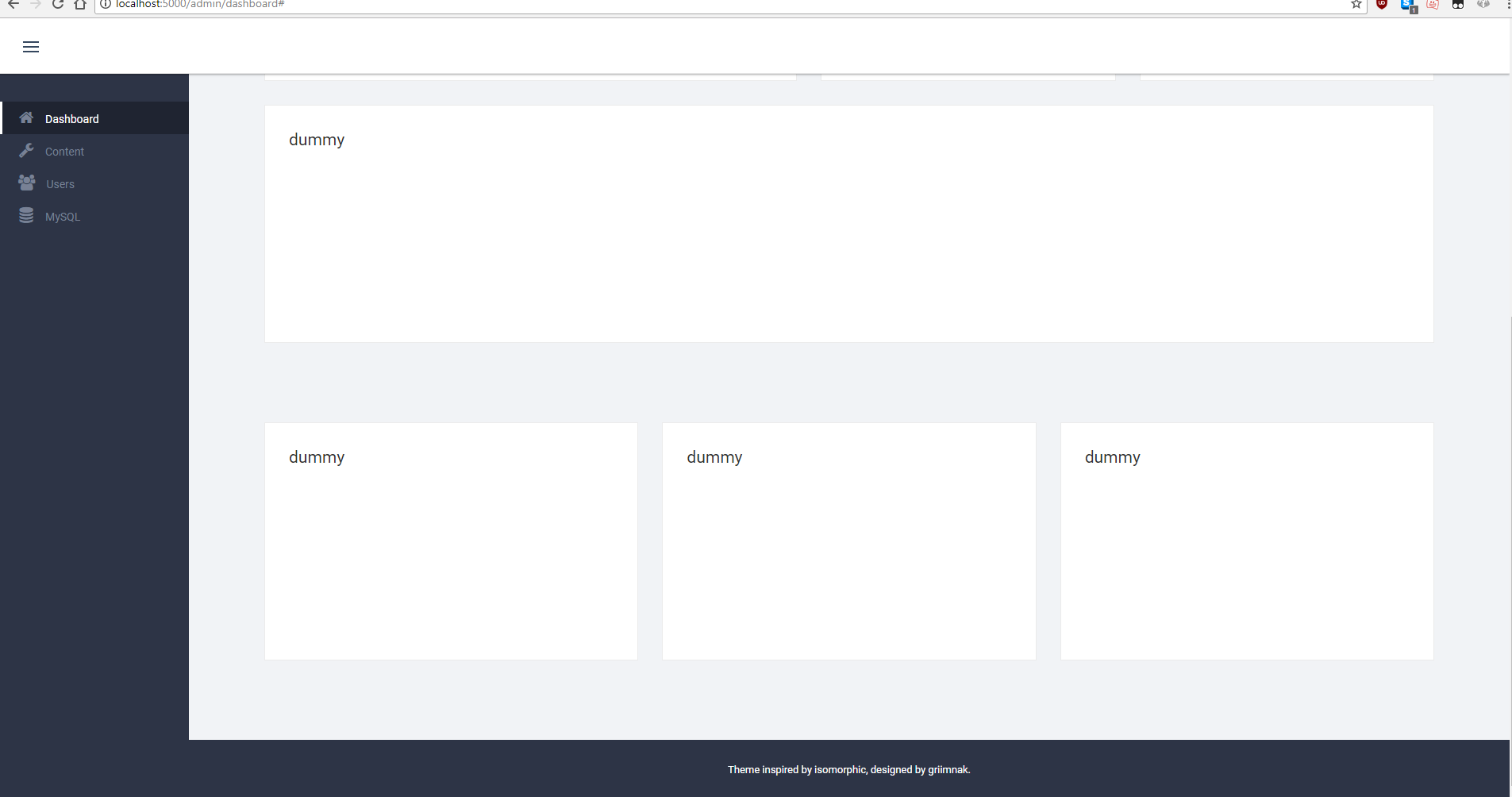
Threw up a youtube video of the admin theme's current state, i'm actually somewhat proud.
Looking rather clean if I was to say so myself

here's a look at the vanilla js behind it:

console.log is only debugging purpose, it'll be removed later on.
MayoMayn
BestDev
- Oct 18, 2016
- 1,423
- 683
You could write the JS like you would do in React, first render, actions for http server requests (ajax), components if you're handling CSS, events and so on, and maybe a way to wrap them all into having the user object etc like dependency injection.
Threw up a youtube video of the admin theme's current state, i'm actually somewhat proud.
Looking rather clean if I was to say so myself
here's a look at the vanilla js behind it:

console.log is only debugging purpose, it'll be removed later on.
Could make the coding structure look way more neat, since I assume you're gonna have a lot vanilla JS.
Then you could use a bundler like Webpack to have ES6.
Just a thought

If you want I could help you out
Last edited:
griimnak
You're a slave to the money then you die
- Thread starter
- #39
to use react you have to do routing on the client though don't you? i wanna keep the routing in flask, basically only using javascript for dom manipulationYou could write the JS like you would do in React, first render, actions for http server requests (ajax), components if you're handling CSS, events and so on, and maybe a way to wrap them all into having the user object etc like dependency injection.
Could make the coding structure look way more neat, since I assume you're gonna have a lot vanilla JS.
Then you could use a bundler like Webpack to have ES6.
Just a thought
If you want I could help you out
MayoMayn
BestDev
- Oct 18, 2016
- 1,423
- 683
I'm not talking about routing. Just how the coding structure is in React / Redux and OOP in general e.g like many does it in PHPto use react you have to do routing on the client though don't you? i wanna keep the routing in flask, basically only using javascript for dom manipulation
- Status
- Not open for further replies.
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)


