There some issues with the CSS that I can't seem to fix. I'm pretty sure you CSS Gods can take care of that. If you do, please post here or whatever so others can get the fix. You'll have to change the logo cause it's set to the one I had on my hotel. Oh ya, there's JS queries in here to to make it look sexier.
Screenies:
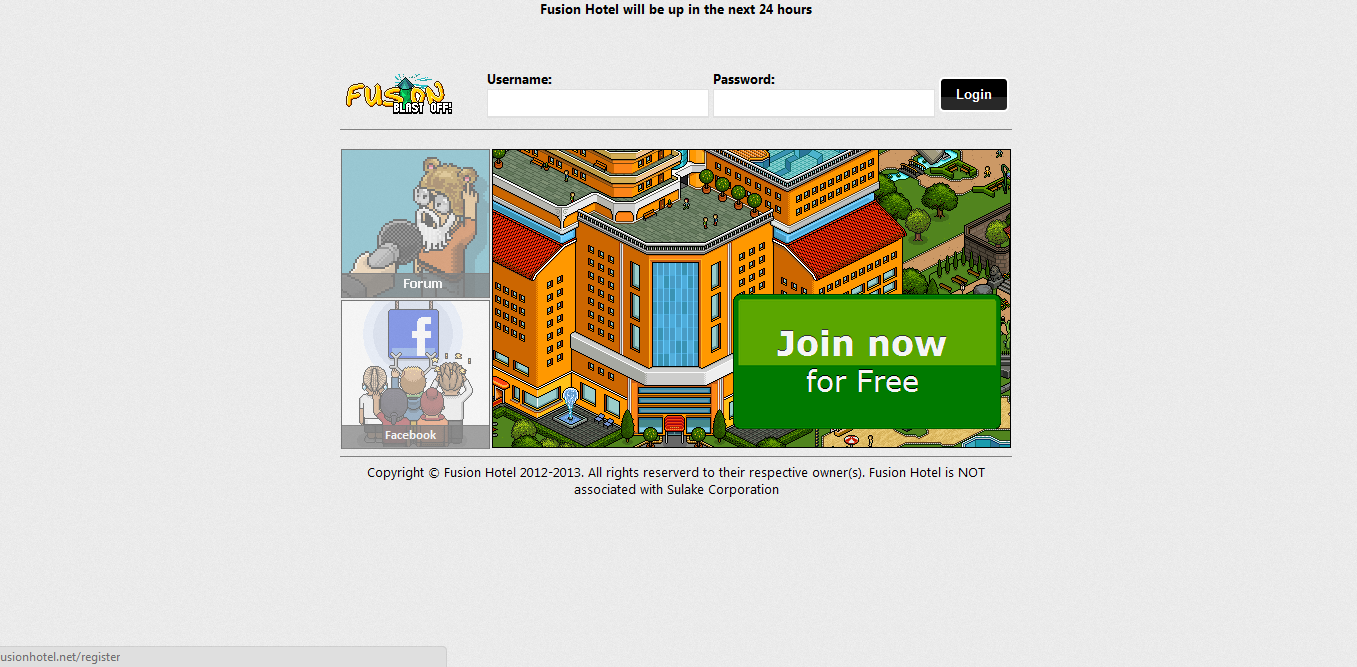
Index:

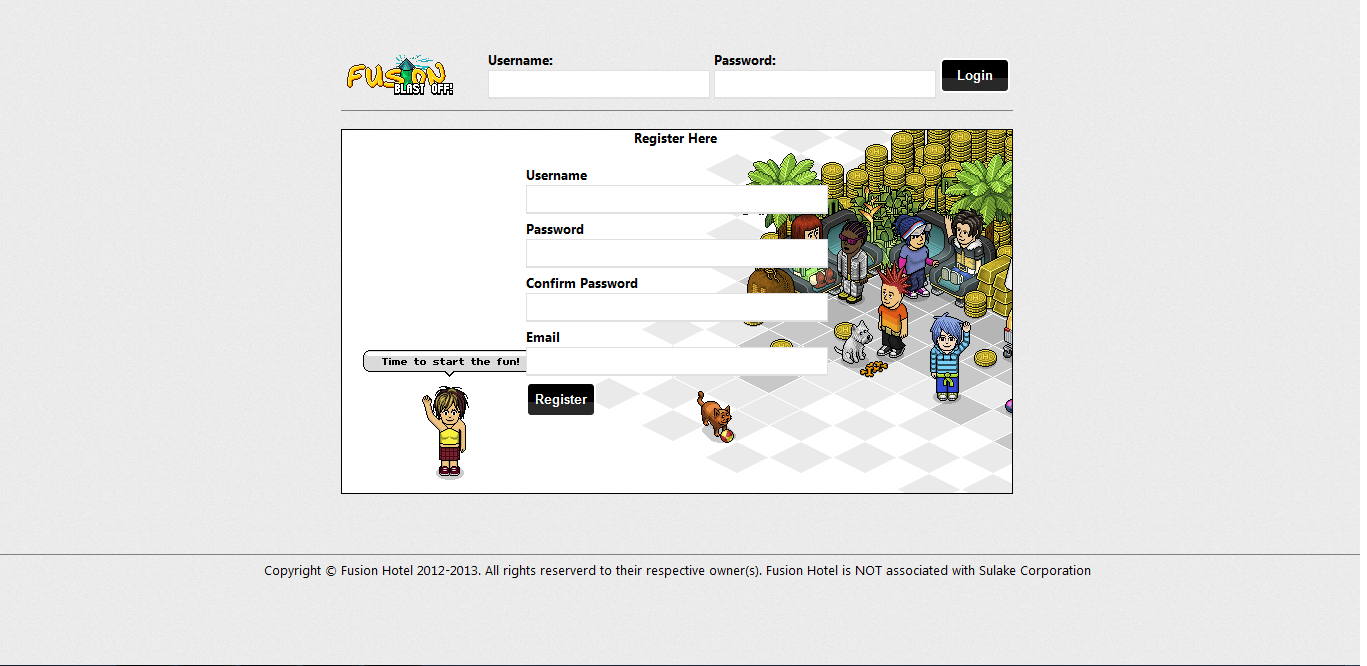
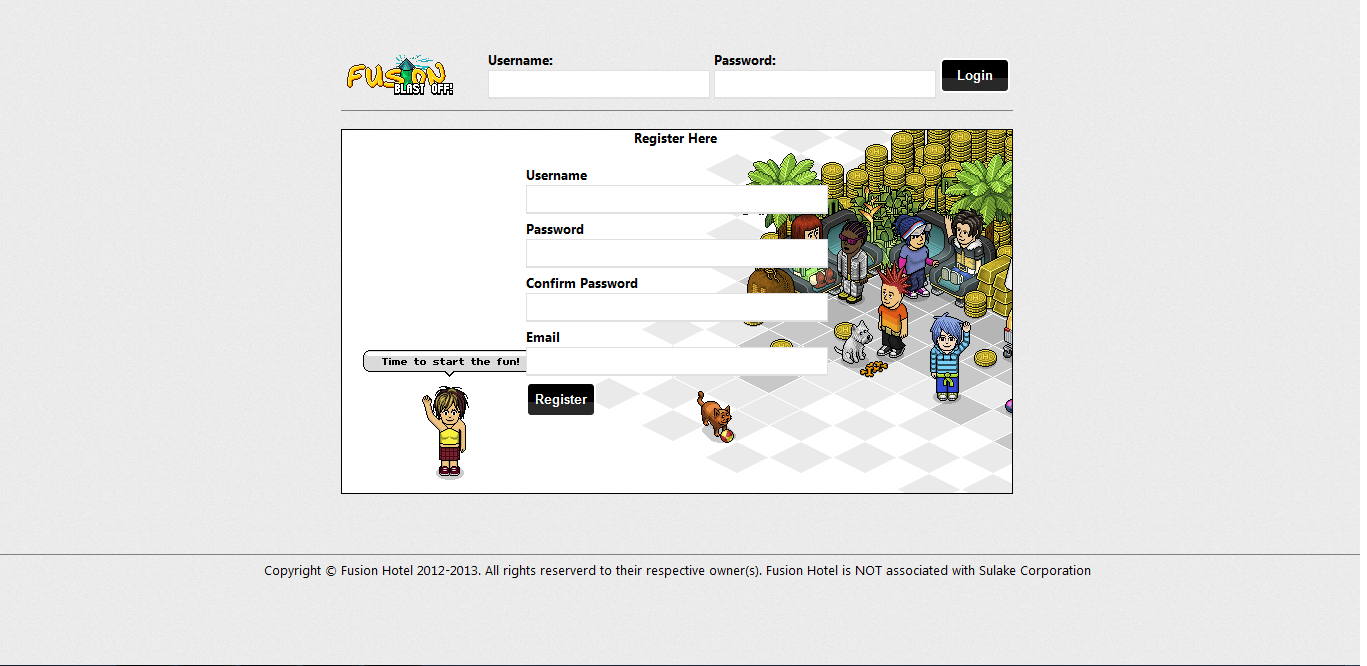
Register:

Me:
The white box behind everything isn't suppose to be there and the content should be centered.

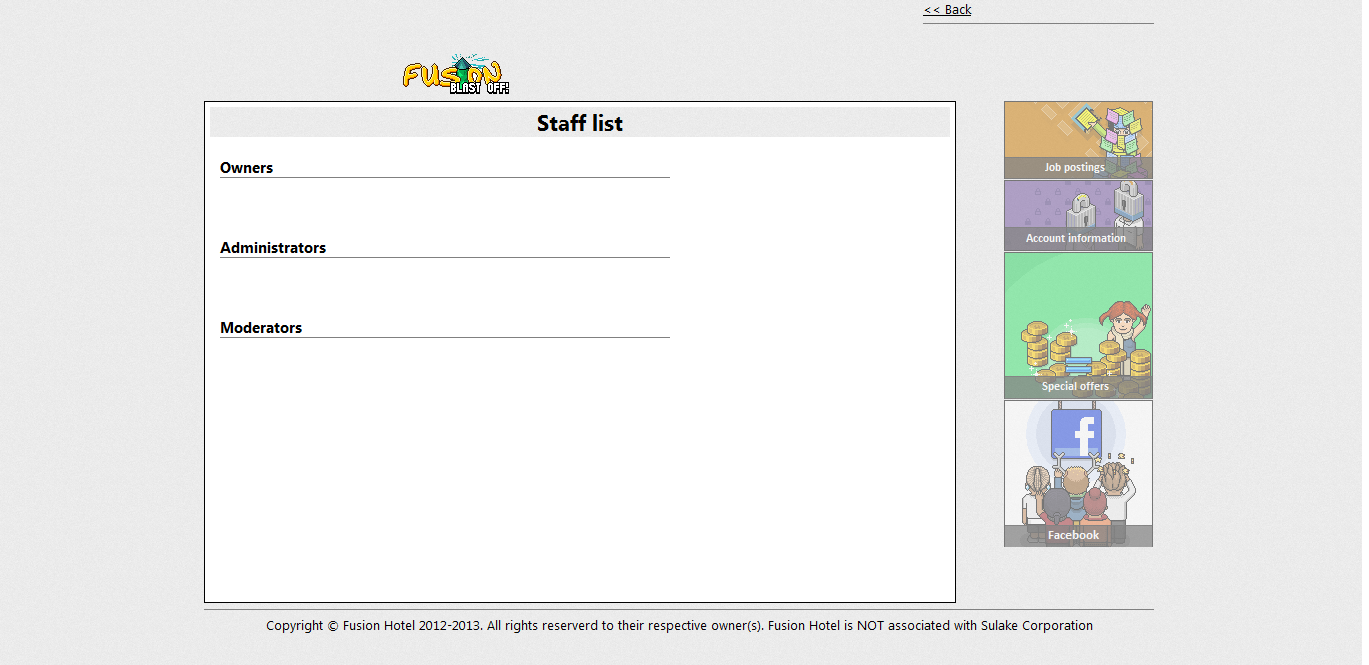
Staff page:
Where it says "Back" should be on the left hand side of the logo aligned with the content box below

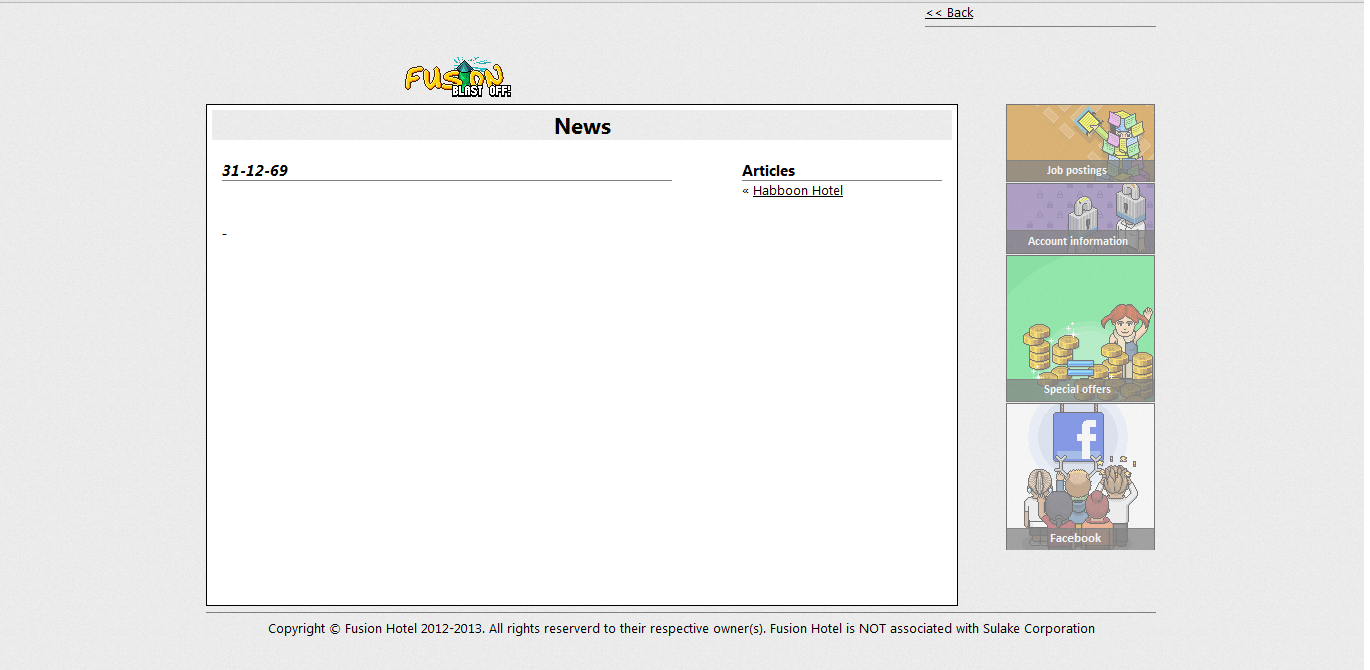
News:
The same applies as the me page

And there you have it. Nub skin for RevCMS. Don't forget that I mentioned some CSS work needs to be done. It was working for me yesterday until I edited something and then it became all fuqed up. I cba to fix it atm cause I have school work and stuff.
Download:
All credits go to Masood off
Screenies:
Index:

Register:

Me:
The white box behind everything isn't suppose to be there and the content should be centered.

Staff page:
Where it says "Back" should be on the left hand side of the logo aligned with the content box below

News:
The same applies as the me page

And there you have it. Nub skin for RevCMS. Don't forget that I mentioned some CSS work needs to be done. It was working for me yesterday until I edited something and then it became all fuqed up. I cba to fix it atm cause I have school work and stuff.
Download:
You must be registered for see links
All credits go to Masood off
You must be registered for see links

 range;}#topbar a:hover{color:white;}
range;}#topbar a:hover{color:white;}


