MadMonsterMan
Member
- Mar 25, 2016
- 202
- 13

Okay I got this far. Now I turned off IIS. tried to go to my hotel link? says hotels down
Actually im pretty close. gotta learn somehow right?You don't want to use this, trust me.
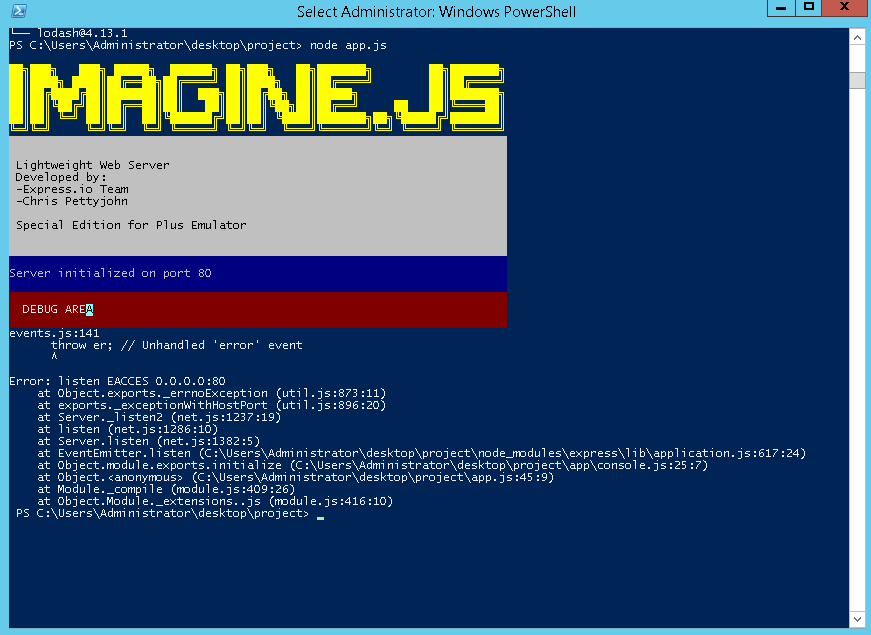
Okay fixed that problem. It was because I was running something else on port 80 (duh)
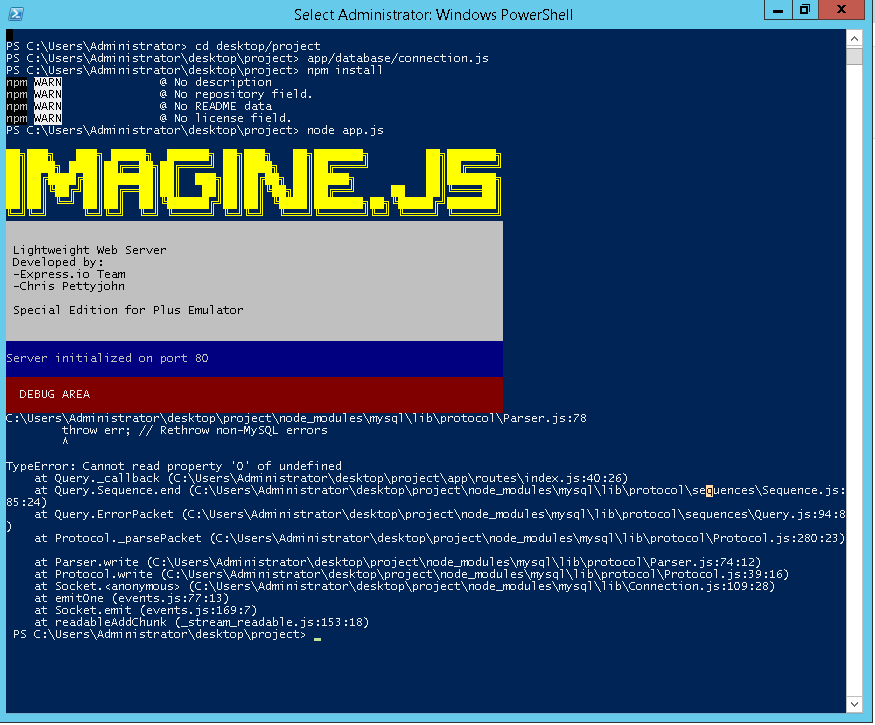
Okay, now this error comes up everytime I try and go to the index page

nvm got it working


 refix}
refix}