You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
NightWorks.io - Website Design
- Thread starter Weasel
- Start date
- Status
- Not open for further replies.
griimnak
You're a slave to the money then you die
That's a nice catch, so what would be the solution? host the mp4 somewhere else publicly?You must be registered for see links
Why do people do this? I've never understood the reasoning behind using a giant image/gif/video. I mean, it creates a large index page size and it being hosted on the same server means it can be maliciously requested repeatedly to eat up your bandwidth:
It would take me a couple of minutes to write up a simple for loop that will request that file from 20-30 different locations. Running that for a few minutes would eat up like 5GB of quite quickly.Code:└──╼ curl -sI https://nightworks.io/beta/assets/images/header-bg.mp4 | grep Content-Length | awk '{size=$2 / 1024 / 1024; print size "MB"}' 13.6997MB
I myself use a gif as a header and was thinking of using a custom cropped mp4
Yeah such animations are still planned. I'll add it to the todo list tomorrow.
It's like 3 sections. Even though bootstrap is being used, it has no actual elements of bootstrap (besides the nav mobile icon which is still to be changed).
Did some small updates today:
- Removed the line between the section title and subtitle.
- Finished some kind of spacer.
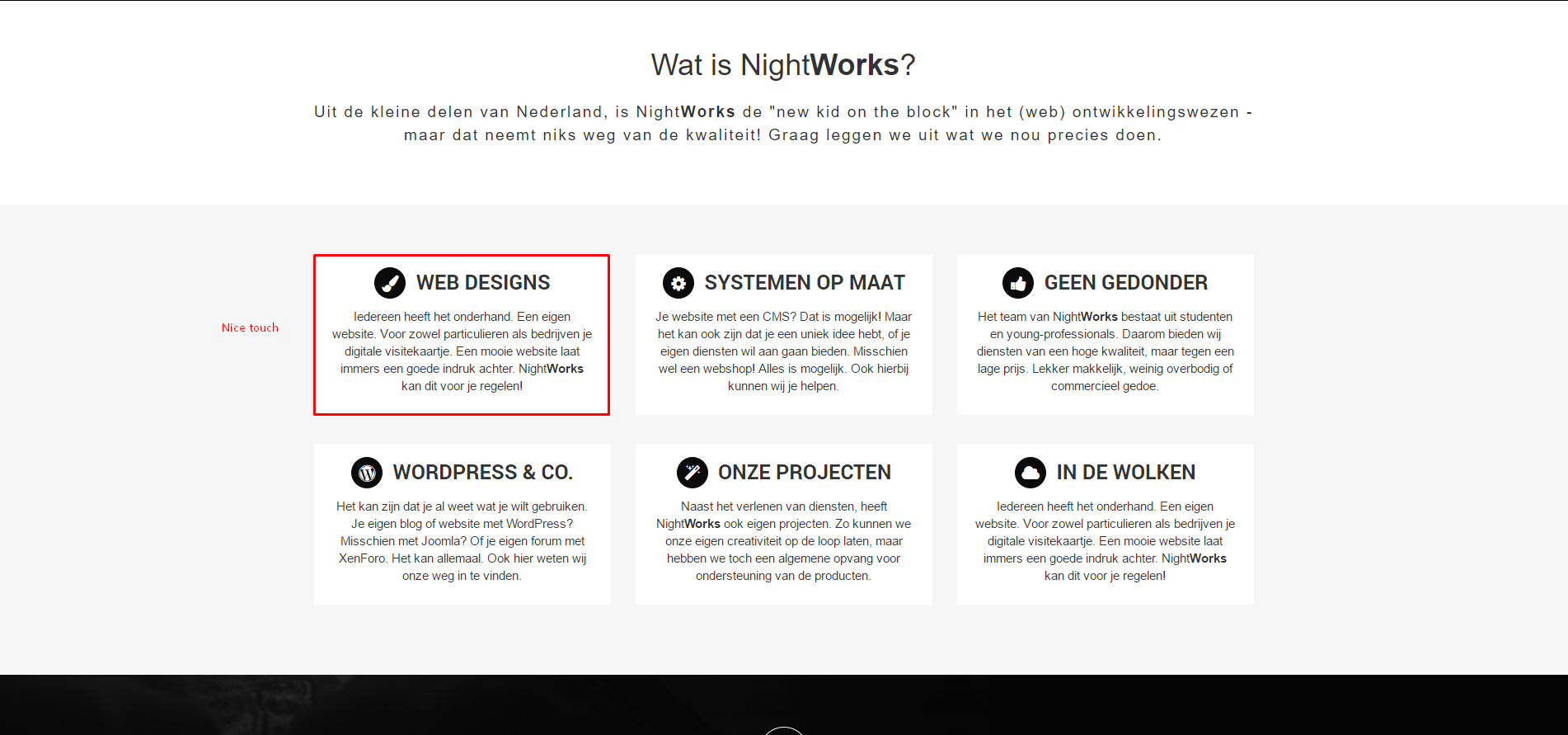
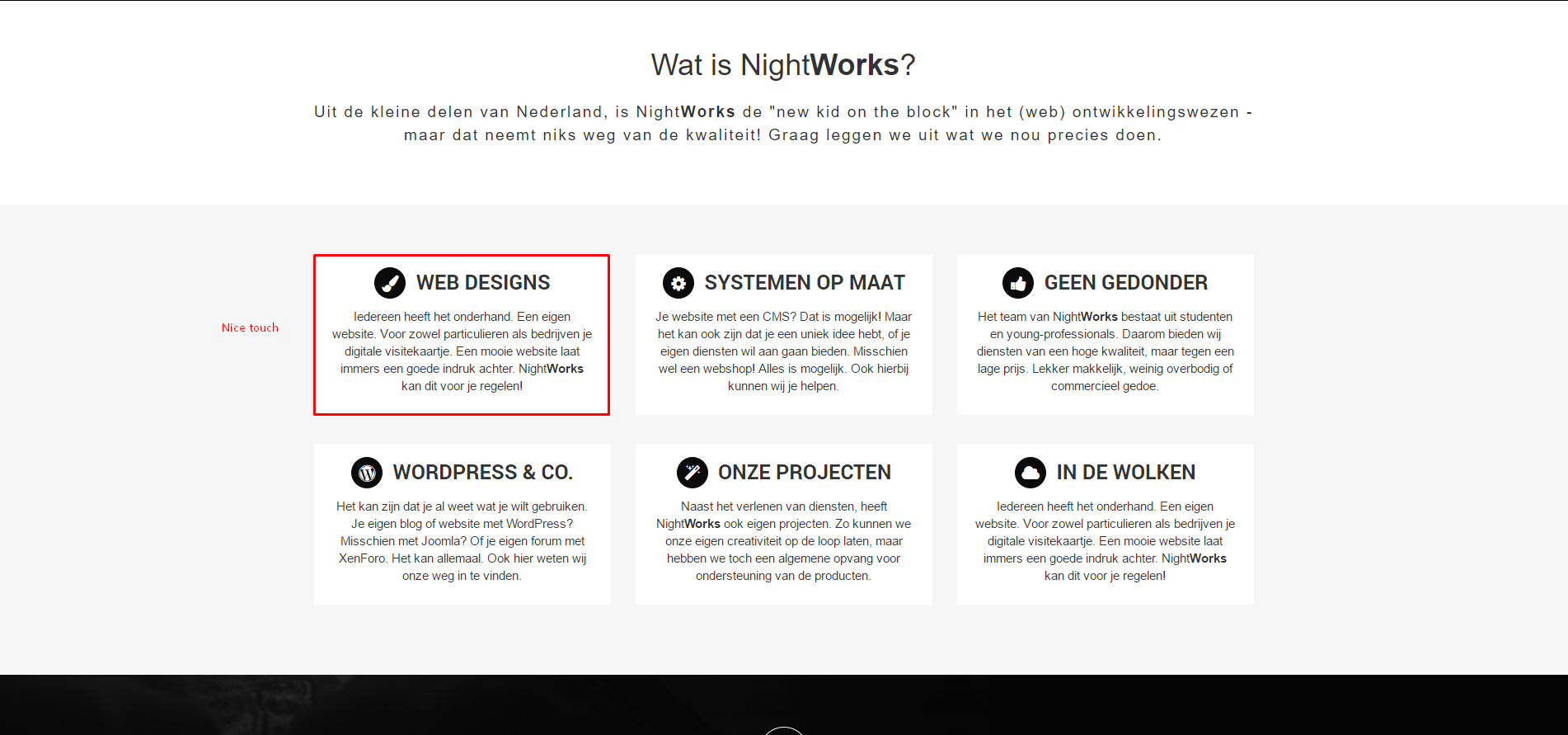
- Changed the boxes with information around. Mostly changes in the colors, but it makes a huge difference.
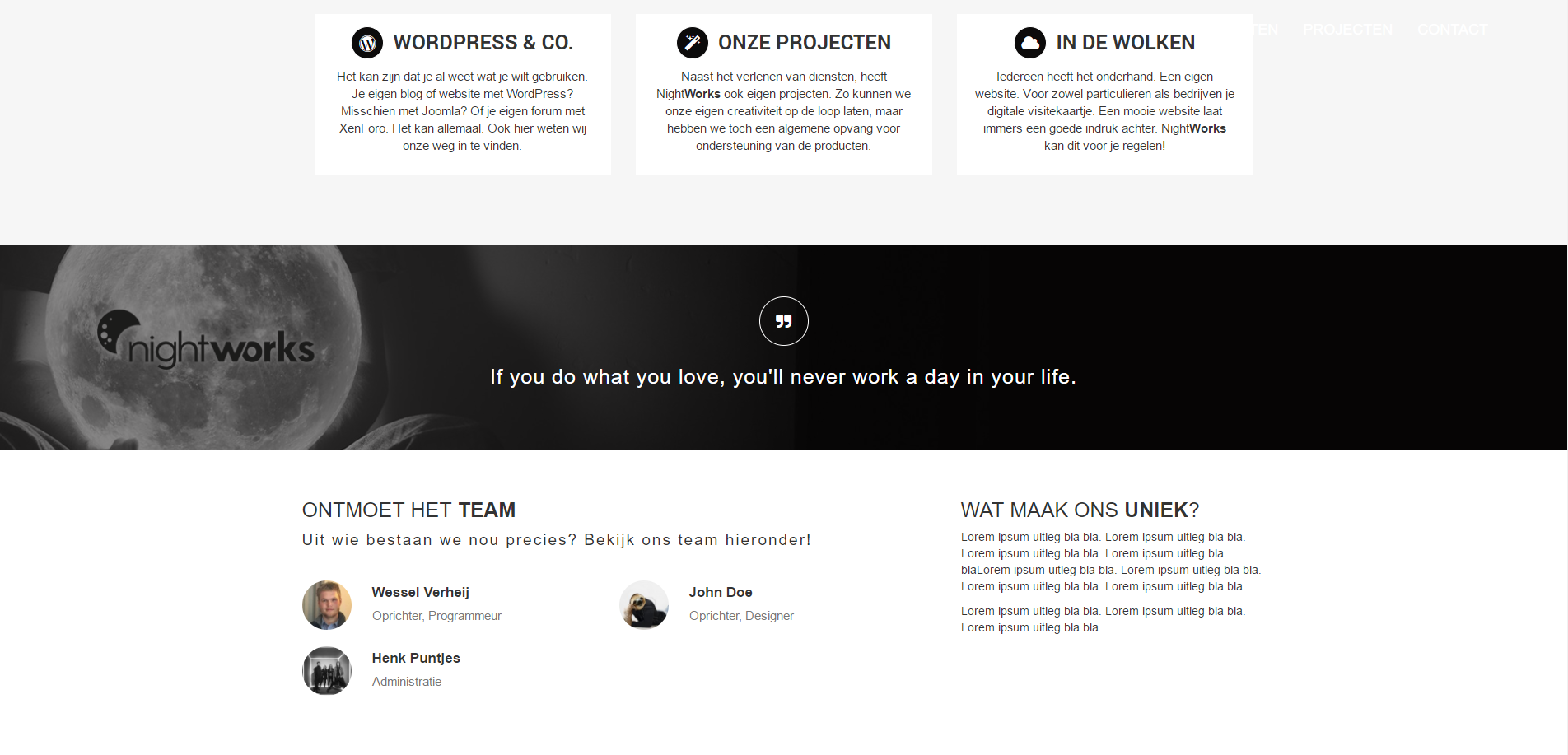
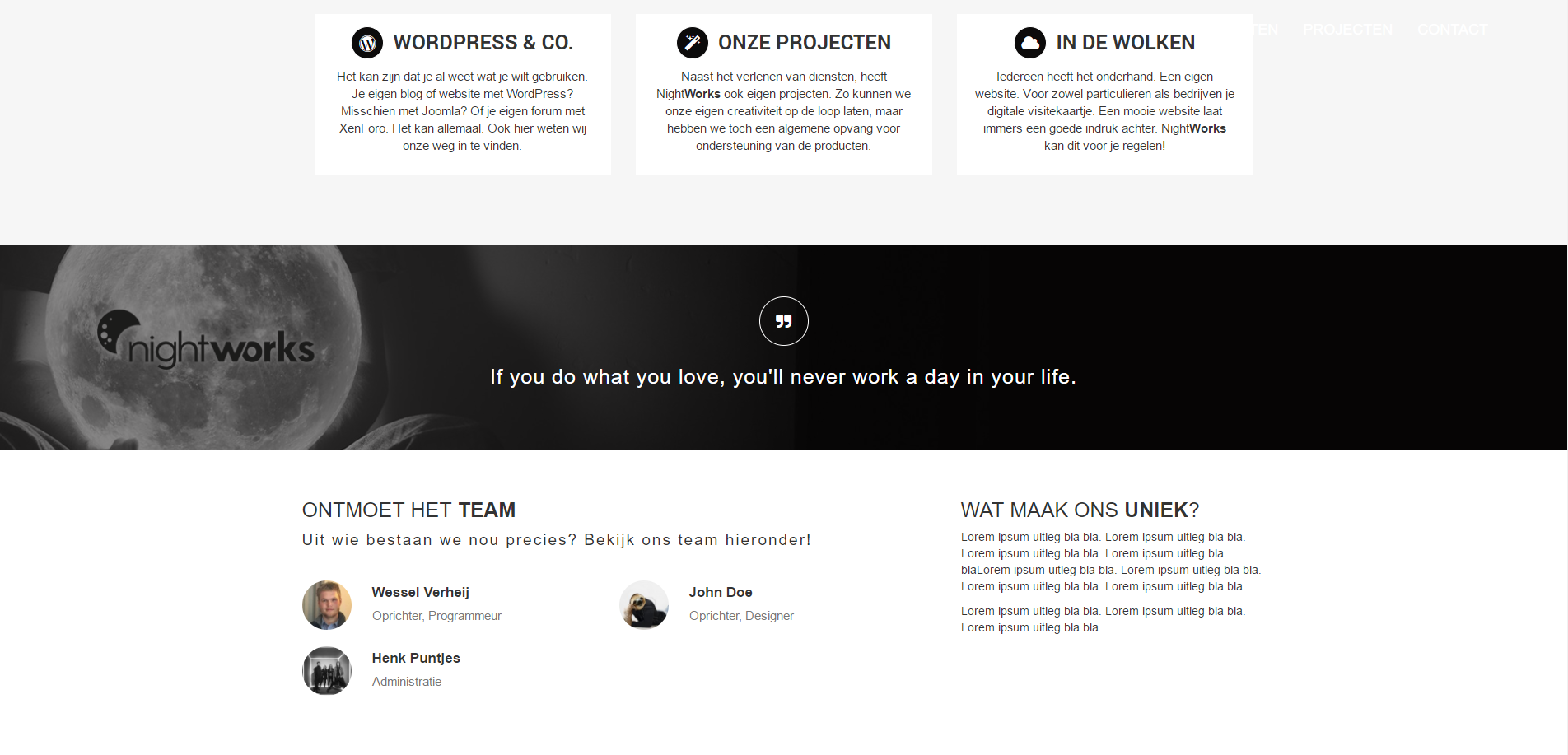
- Started working on the "team" part of the site. Still WIP tho. Any ideas would be cool.


I like that touch you did with the grey background and white content boxes.
And everything else is shaping up nicely aswell, it's apparent you have an eye for design because i would of never thought about doing what you did up there ^^ cheers
Weasel
👄 I'd intercept me
- Thread starter
- #23
Thanks man! And yes, a solution would be to either use a CDN where you can upload your files, or something like vimeo.That's a nice catch, so what would be the solution? host the mp4 somewhere else publicly?
I myself use a gif as a header and was thinking of using a custom cropped mp4


I like that touch you did with the grey background and white content boxes.
And everything else is shaping up nicely aswell, it's apparent you have an eye for design because i would of never thought about doing what you did up there ^^ cheers
- Status
- Not open for further replies.
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)


