You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
HoloCMS -> r63? ;o
- Thread starter Predict
- Start date
- Status
- Not open for further replies.
- Thread starter
- #22
Great! Is there a template system? Also how are you sure you patched EVERY exploit?
There is one, yes and just to clarify, I'm not using any of HoloCMS coding, as most of it is outdated, though I am using its HTML and CSS from Habbo back in 07/08.
thanks i understand this cms more better
ok.
looks nice, good luck!
Yep.
cant wait for this! What emulators will it work on since it is gonna be r63?
Phoenix/Uber compatible?
Here is the file which is used in every source. "core.php".
PHP:
<?php
define('IN_HOLOCMS', true);
require_once ('Library/Classes/class.mysql.php');
require_once ('Library/Classes/class.user.php');
require_once ('Library/Classes/class.core.php');
require_once ('Library/Classes/class.template.php');
$user = new user();
$core = new core();
$template = new template1();
session_start();
require_once ('Library/config.php');
$db = new mysql($config['mysql']['hostname'], $config['mysql']['username'], $config['mysql']['password'], $config['mysql']['database']);
$db->Connect();
if (isset($_SESSION['username']) && isset($_SESSION['password']))
{
if ($user->ValidateUser($_SESSION['username'], $_SESSION['password']))
{
define('LOGGED_IN', true);
}
else
{
unset($_SESSION['username']);
unset($_SESSION['password']);
exit;
}
}
else
{
define('LOGGED_IN', false);
}
function mysql_evaluate($query, $default_value="undefined")
{
$result = mysql_query($query);
if(mysql_num_rows($result) < 1)
{
return $default_value;
}
else
{
return mysql_result($result, 0);
}
}
?>Anyway, what have I do today?
#Revision 5
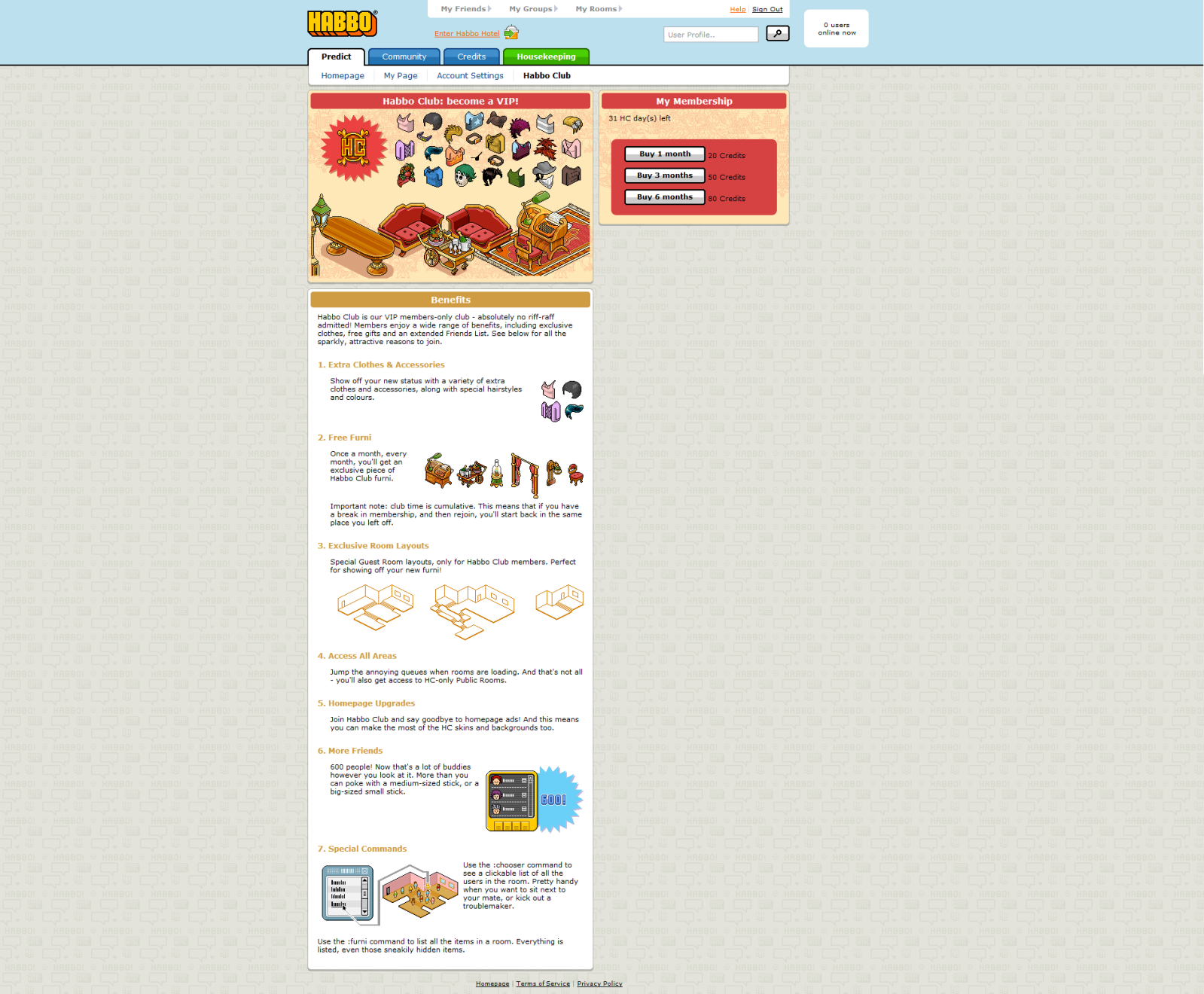
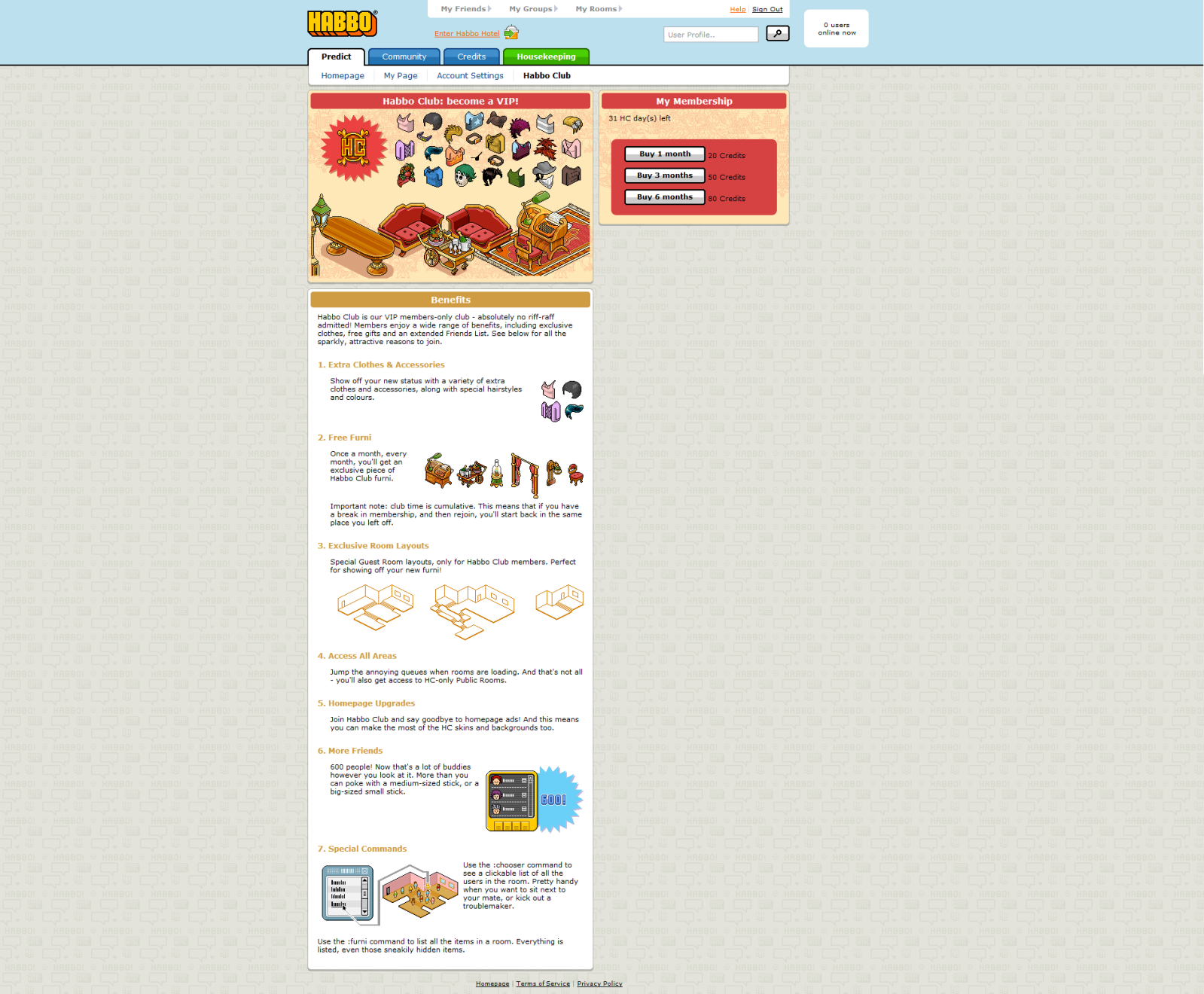
- Habbo club page added
- Javascript code for habbo club popup
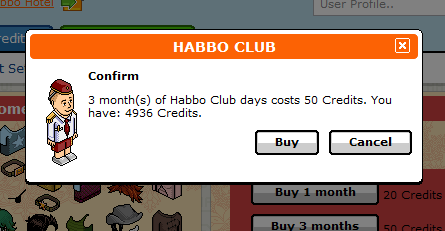
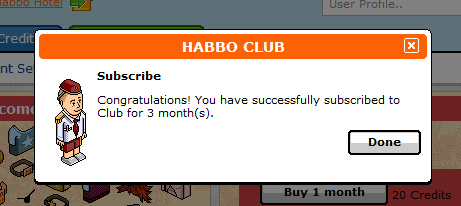
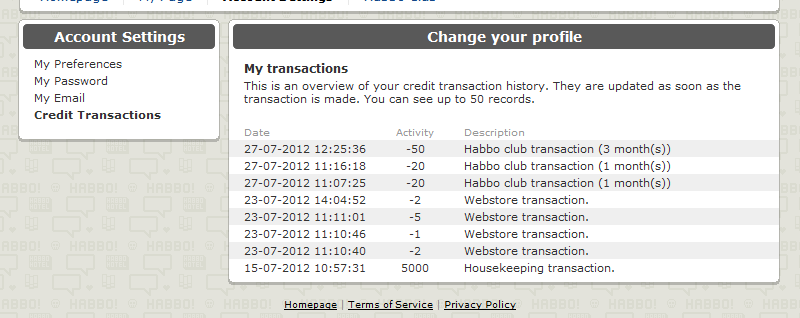
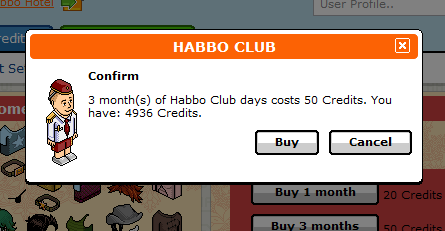
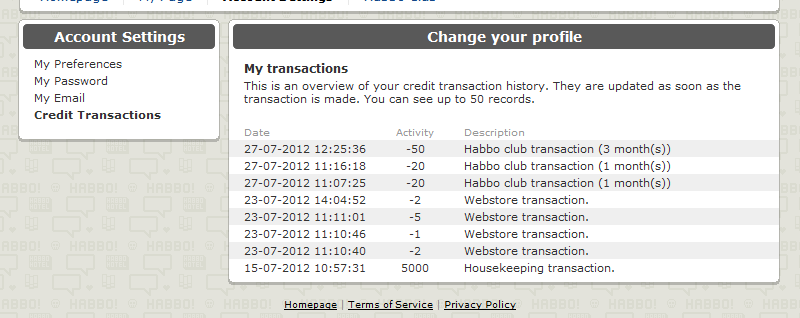
- Habbo club checks whether if the user has enough credits, if they're already habbo club member, adds transaction and will update via hotel upon purchase.




DaLightz
See ya'll in the afterlife.
- May 19, 2012
- 1,136
- 262
This is looking really good. And the code is being updated too! ^0^ Nicely done. Bringing the old back to lifeThere is one, yes and just to clarify, I'm not using any of HoloCMS coding, as most of it is outdated, though I am using its HTML and CSS from Habbo back in 07/08.
ok.
Yep.
Phoenix/Uber compatible?
Here is the file which is used in every source. "core.php".
PHP:<?php define('IN_HOLOCMS', true); require_once ('Library/Classes/class.mysql.php'); require_once ('Library/Classes/class.user.php'); require_once ('Library/Classes/class.core.php'); require_once ('Library/Classes/class.template.php'); $user = new user(); $core = new core(); $template = new template1(); session_start(); require_once ('Library/config.php'); $db = new mysql($config['mysql']['hostname'], $config['mysql']['username'], $config['mysql']['password'], $config['mysql']['database']); $db->Connect(); if (isset($_SESSION['username']) && isset($_SESSION['password'])) { if ($user->ValidateUser($_SESSION['username'], $_SESSION['password'])) { define('LOGGED_IN', true); } else { unset($_SESSION['username']); unset($_SESSION['password']); exit; } } else { define('LOGGED_IN', false); } function mysql_evaluate($query, $default_value="undefined") { $result = mysql_query($query); if(mysql_num_rows($result) < 1) { return $default_value; } else { return mysql_result($result, 0); } } ?>
Anyway, what have I do today?





- Thread starter
- #24
(Y)


#Revision 6
- "papers" added.
- Revised personal.tpl with new headers.
- Revised habblet so that all $_POST are isset().

PHP:
<?php
require_once ('core.php');
$template->Init();
$documents = new template2('documents');
$active_page = isset($_GET['page']) ? (int)$_GET['page'] : 0;
if($active_page == 1)
{
$documents->SetParam('page', '<div class="tos-header"><b>Disclaimer page</b></div>
<div class="tos-item">Description</div>');
}
else if($active_page == 2)
{
$documents->SetParam('page', '<div class="tos-header"><b>Privacy page</b></div>
<div class="tos-item">Description</div>');
}
else
{
require_once "error.php";
exit;
}
$template->AddTemplate($documents);
$template->Output();
?>
DaLightz
See ya'll in the afterlife.
- May 19, 2012
- 1,136
- 262
Nicely done. I hope to actually use this ( . Y . )(Y)

PHP:<?php require_once ('core.php'); $template->Init(); $documents = new template2('documents'); $active_page = isset($_GET['page']) ? (int)$_GET['page'] : 0; if($active_page == 1) { $documents->SetParam('page', '<div class="tos-header"><b>Disclaimer page</b></div> <div class="tos-item">Description</div>'); } else if($active_page == 2) { $documents->SetParam('page', '<div class="tos-header"><b>Privacy page</b></div> <div class="tos-item">Description</div>'); } else { require_once "error.php"; exit; } $template->AddTemplate($documents); $template->Output(); ?>

- Thread starter
- #26
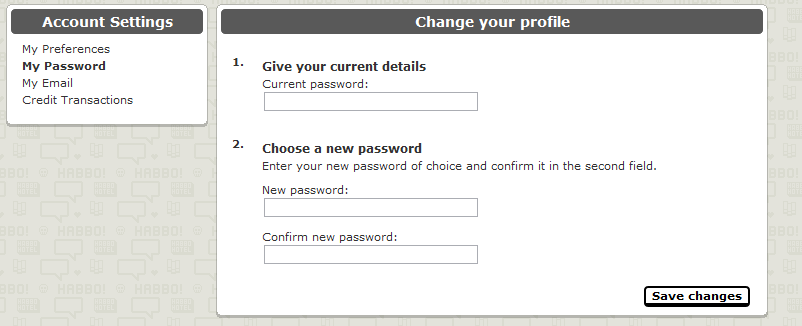
#Revision 7
- Updated password/email account settings with a better layout.
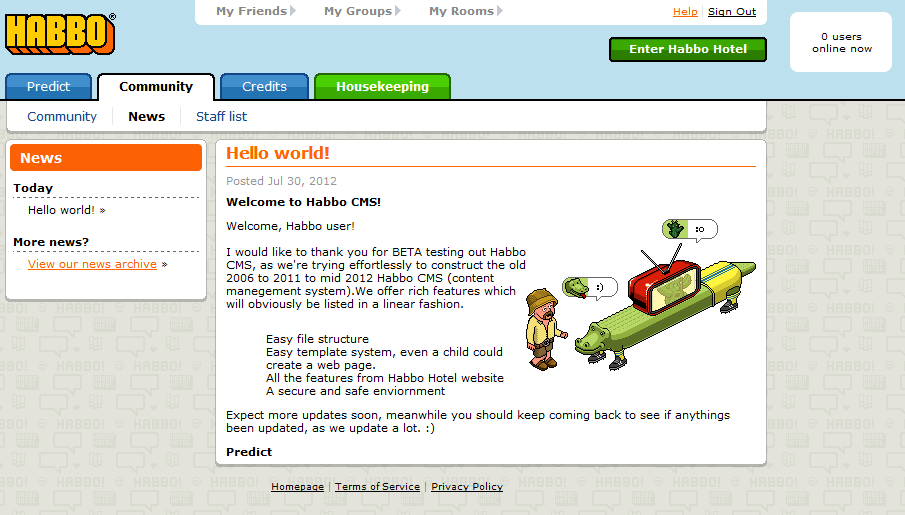
- Updated frontpage (landing) with a different spin on things, though it'll be nice to give me your opinion.


What's next?
I still need to revise habblet.php/myhabbo.php/store.php as I feel I can improve source code from my last revision.
I need to revise the register page, quickmenu, improve/add some functions inside some of the classes.
I want to start the tag page, which I've already got the "tag fight" coded, finish off coding the news articles, start the community page and begin the staff page.
I might remove the credits page and put the voucher tag inside the personal page (me.php), as for groups I'm going to do them inbetween doing all of this other stuff.
Planning to keep the old HoloCMS housekeeping style which was robbed from another source and update the layout and so on.
Kristopher
Photographer
- Dec 25, 2010
- 803
- 68
You should release what you have ;3
- Thread starter
- #28
#Revision 8
-Updated some .CSS tags for error page, h2 header and subnavi.
- Updated the layout inside subnavi.
- Added maintenance page, boolean to redirect on and off.
- Added news with dates and a archive.

NEWS.TPL
HTML:
<!DOCTYPE html>
<head>
<title>Habbo: [Tnews]</title>
<link rel="shortcut icon" href="[WWW]favicon.ico" type="image/vnd.microsoft.icon" />
<script src="[WWW]web-gallery/static/js/visual.js" type="text/javascript"></script>
<script src="[WWW]web-gallery/static/js/libs.js" type="text/javascript"></script>
<script src="[WWW]web-gallery/static/js/common.js" type="text/javascript"></script>
<script src="[WWW]web-gallery/static/js/fullcontent.js" type="text/javascript"></script>
<script src="[WWW]web-gallery/static/js/libs2.js" type="text/javascript"></script>
<link rel="stylesheet" href="[WWW]web-gallery/v2/styles/style.css" type="text/css" />
<link rel="stylesheet" href="[WWW]web-gallery/v2/styles/buttons.css" type="text/css" />
<link rel="stylesheet" href="[WWW]web-gallery/v2/styles/boxes.css" type="text/css" />
<link rel="stylesheet" href="[WWW]web-gallery/v2/styles/tooltips.css" type="text/css" />
<script type="text/javascript">
var andSoItBegins = (new Date()).getTime();
document.habboLoggedIn = true;
var habboName = "[username]";
var habboReqPath = "[WWW]";
var habboStaticFilePath = "[WWW]web-gallery/";
var habboImagerUrl = "[WWW]habbo-imaging/";
var habboPartner = "";
window.name = "habboMain";
</script>
<meta name="description" content="habbo hotel is a virtual world where you can meet and make friends." />
<meta name="keywords" content="habbo,habbo hotel,virtual world,play games,enter competitions,make friends" />
<!--[if lt IE 8]>
<link rel="stylesheet" href="[WWW]web-gallery/v2/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="[WWW]web-gallery/v2/styles/ie6.css" type="text/css" />
<script src="[WWW]web-gallery/static/js/pngfix.js" type="text/javascript"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url("[WWW]web-gallery/csshover.htc"); }
</style>
<![endif]-->
</head>
<body id="news">
<div id="overlay"></div>
<div id="header-container">
<div id="header" class="clearfix">
<h1><a href="[WWW]"></a></h1>
<div id="subnavi">
<div id="subnavi-user">
<ul>
<li id="myfriends"><a href="#"><span>My Friends</span></a><span class="r"></span></li>
<li id="mygroups"><a href="#"><span>My Groups</span></a><span class="r"></span></li>
<li id="myrooms"><a href="#"><span>My Rooms</span></a><span class="r"></span></li>
</ul>
</div>
<div id="subnavi-search">
<div id="subnavi-search-upper">
<ul id="subnavi-search-links">
<li>
<a href="[WWW]iot/go.php" target="habbohelp" onclick="openOrFocusHelp(this); return false">Help</a>
</li>
<li>
<a href="[WWW]logout.php" class="userlink">Sign Out</a>
</li>
</ul>
</div>
<div id="to-hotel">
<a href="[WWW]client.php" class="new-button green-button" target="client" onclick="openOrFocusHabbo('[WWW]client.php'); return false;"><b>Enter Habbo Hotel</b><i></i></a>
</div>
</div>
</div>
<script type="text/javascript">
L10N.put("purchase.group.title", "Create a group");
</script>
<ul id="navi">
<li class="">
<a href="[WWW]">[username]</a><span></span>
</li>
<li class="selected">
<strong>Community</strong><span></span>
</li>
<li class="">
<a href="[WWW]credits.php">Credits</a><span></span>
</li>
[housekeeping]
</ul>
<div id="habbos-online">
<div class="rounded">
<span>[ONLINECOUNT] users online now</span>
</div>
</div>
</div>
</div>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<li class="">
<a href="[WWW]community.php">Community</a>
</li>
<li class="selected">
News
</li>
<li class="last">
<a href="[WWW]staff.php">Staff list</a>
</li>
</ul>
</div>
</div>
<div id="container">
<div id="content">
<div id="column1" class="column">
<div class="habblet-container">
<div class="cbb clearfix default">
<h2 class="title">News</h2>
<div id="article-archive">
[column1]
</div>
</div>
</div>
</div>
<script type='text/javascript'>if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<div id="column2" class="column">
<div class="habblet-container">
<div class="cbb clearfix notitle">
<div id="article-wrapper">
<h2>[Tnews]</h2>
[article-wrapper]
</div>
</div>
</div>
</div>
<script type='text/javascript'>if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<div id="column3" class="column">
<div class="habblet-container">
<div class="ad-container">
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<!--[if lt IE 7]>
<script type="text/javascript">
Pngfix.doPngImageFix();
</script>
<![endif]-->
<div id="footer">
<p><a href="[WWW]" target="_self">Homepage</a> | <a href="[WWW]documents.php?page=1" target="_self">Terms of Service</a> | <a href="[WWW]documents.php?page=2" target="_self">Privacy Policy</a></p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
HabboView.run();
</script>
</body>
</html>

- Thread starter
- #30
#Revision 9
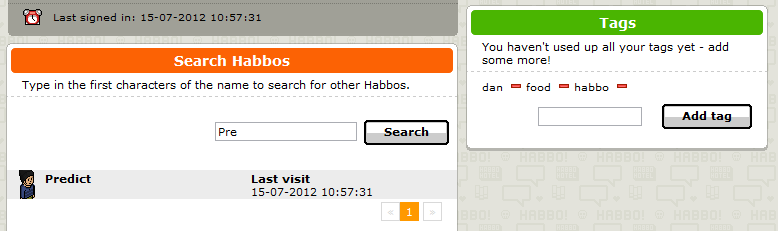
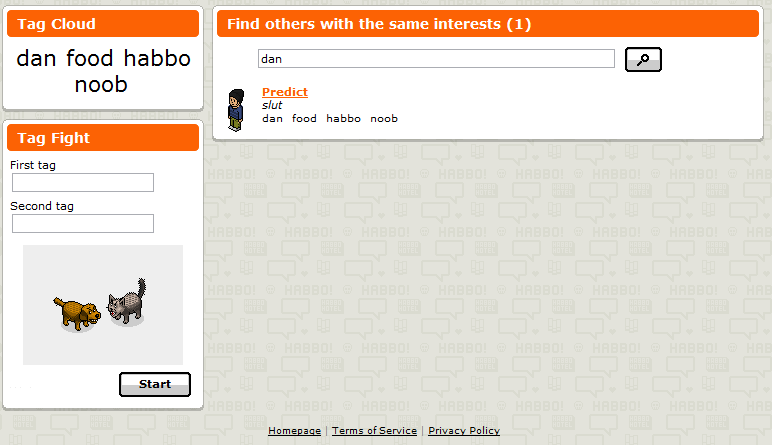
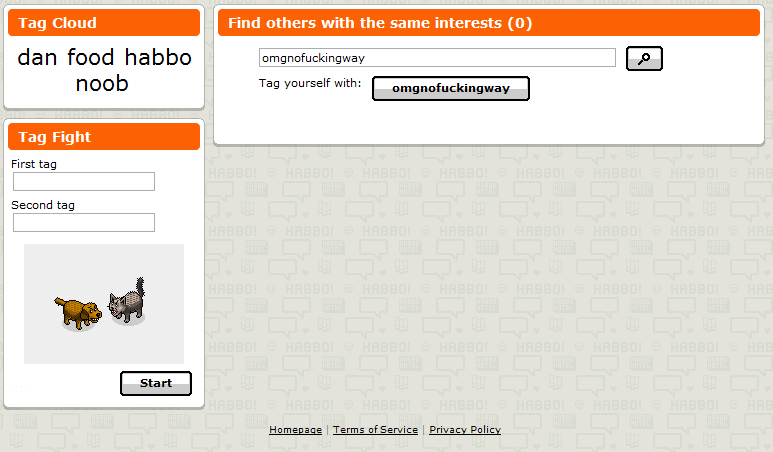
- Tag cloud added with different font sizes when there are a good quality of tags.
- Tag fight works with animation and counts mysql_num_rows on how many tags of each.
- Tag search
- Tag suggestion




TheCanadian
Jordan behind you ;P
- Mar 21, 2011
- 208
- 102
any release date?
- Thread starter
- #36
Phoenix 3.8.1's database, but I'm sure you can update it to 3.9.0. ;pIs it compatible with any emu?

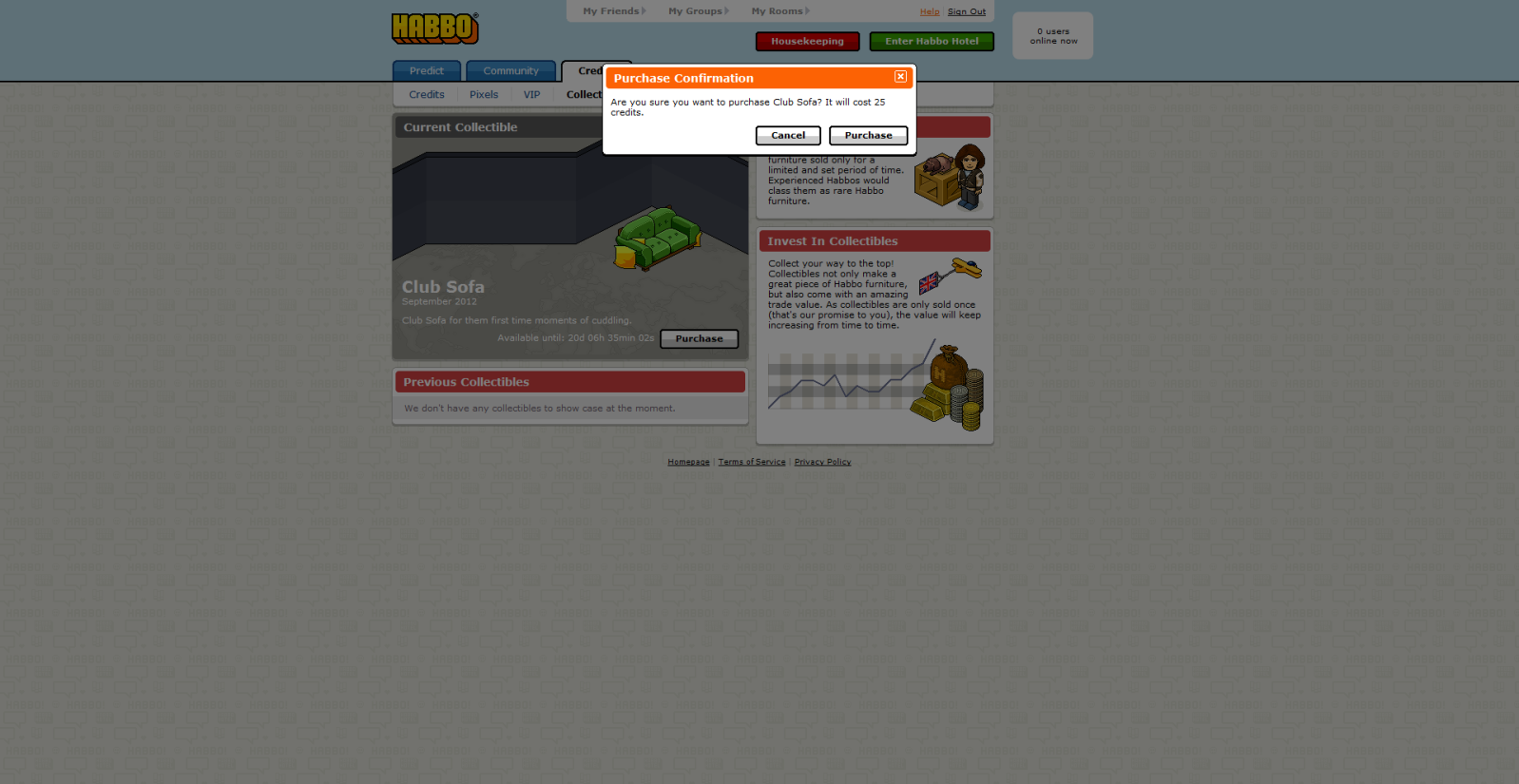
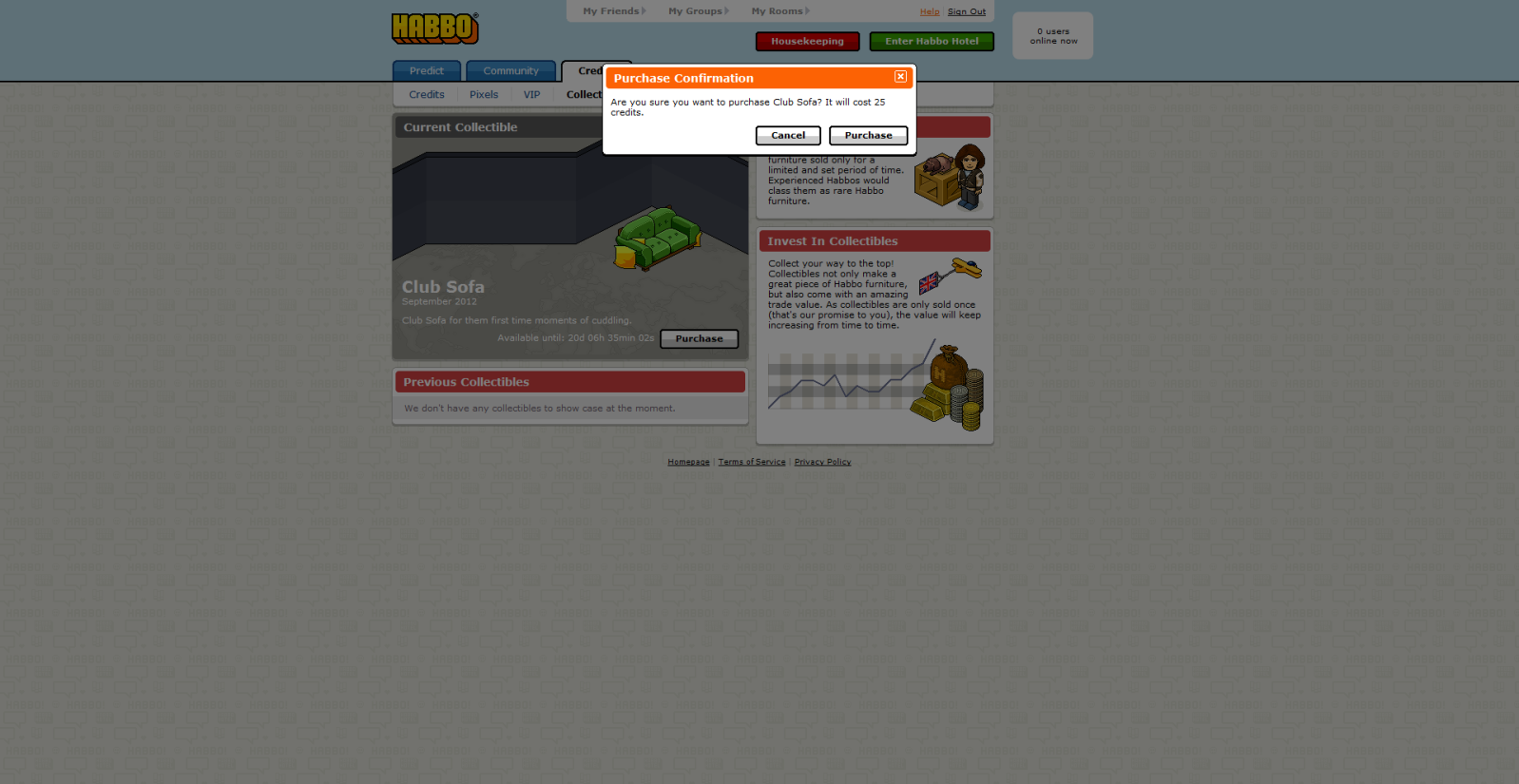
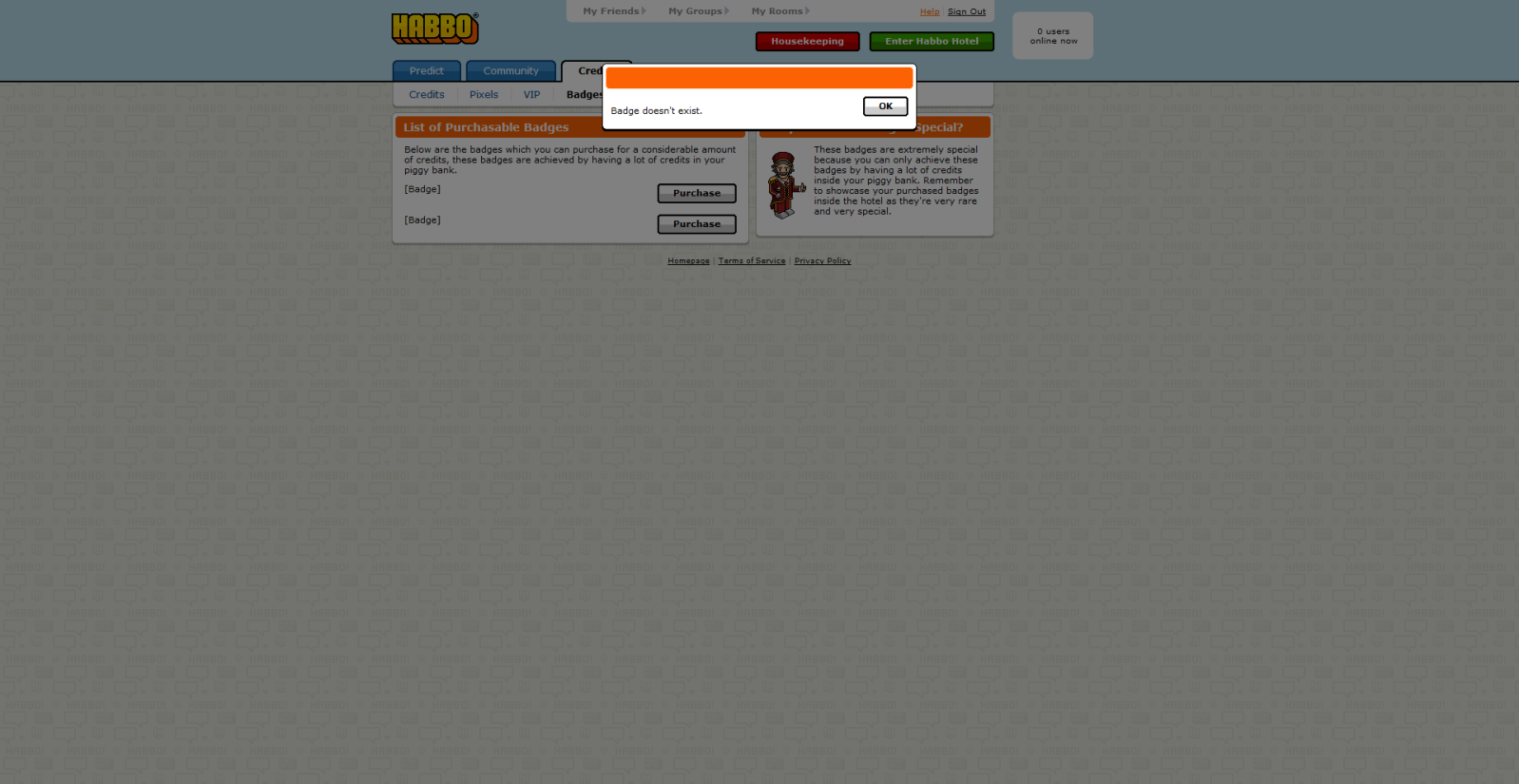
Confirmation on purchasing collectible (checks if collectible exists and if you have enough credits to purchase it).

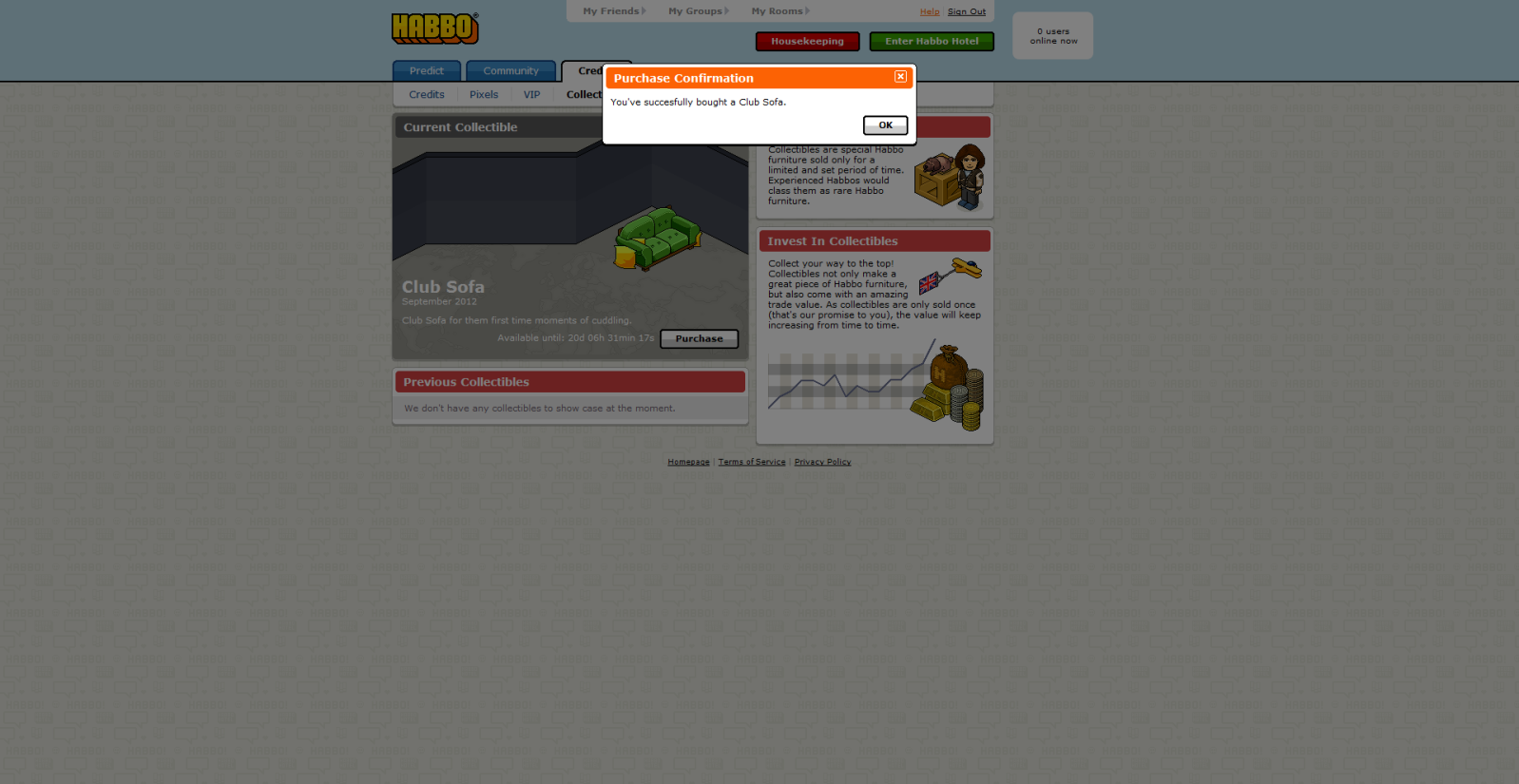
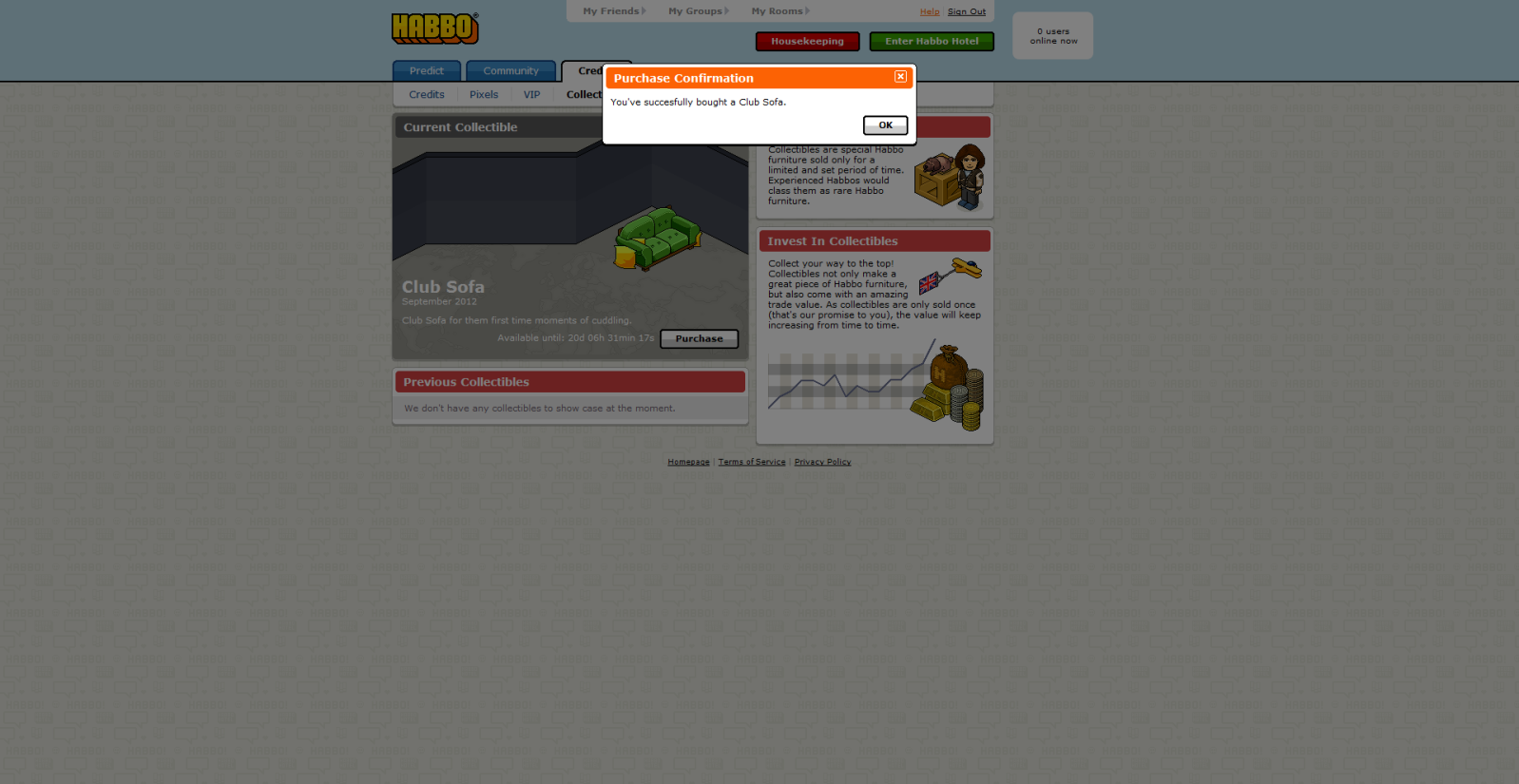
Purchases collectible, creates transaction log.

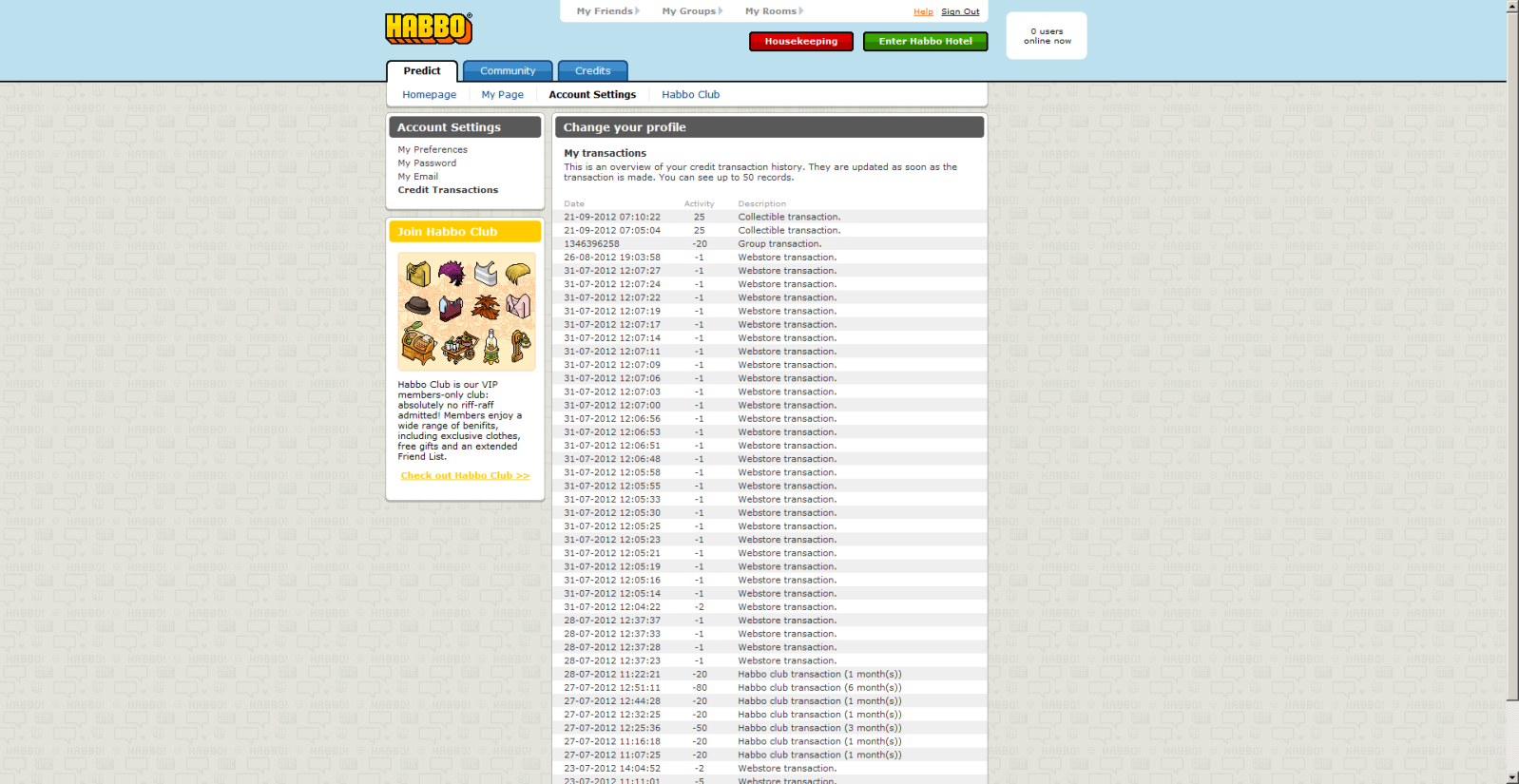
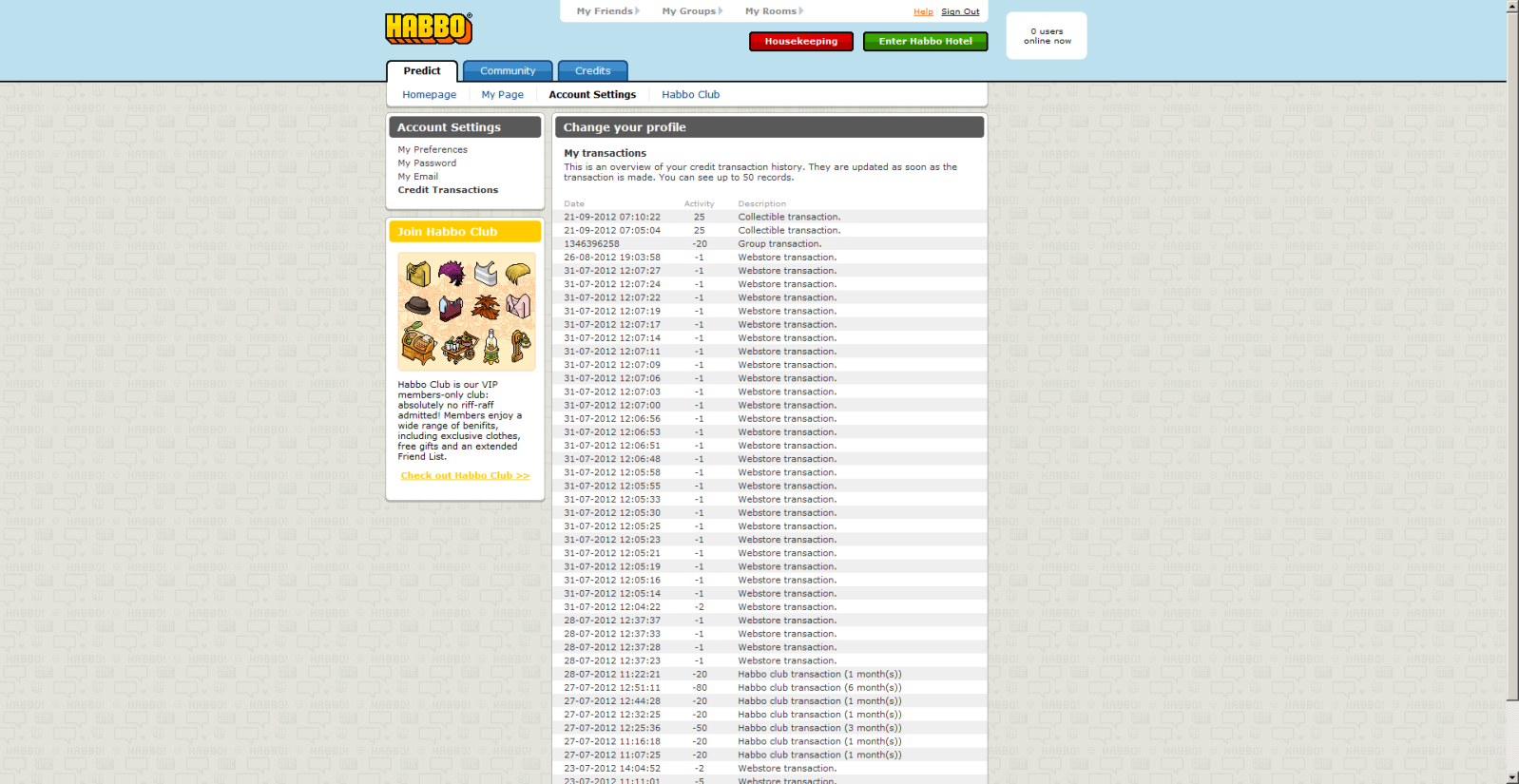
Transactions.
LoW
Learner.
- Jun 16, 2011
- 600
- 105
Oh..Phoenix 3.8.1's database, but I'm sure you can update it to 3.9.0. ;p

Confirmation on purchasing collectible (checks if collectible exists and if you have enough credits to purchase it).

Purchases collectible, creates transaction log.

Transactions.
BTW I like it, hope you add more items on the Shop in "My Page".
Goodluck
 .
.- Thread starter
- #39
Nice will there be a built in forum on this one? like phpretro had or is it going to be without forum?
It'll have group discussion boards?
You're doing a great job on bringing back the old times.Hoping for more updates after.

Ye, about them new ideas, I thought about adding my own inventions.

Purchase badges? Still working on this, haha.
- Status
- Not open for further replies.
Users who are viewing this thread
Total: 3 (members: 0, guests: 3)
