Sean
Don't Worry, Be Happy
DIRECTORY LISTING
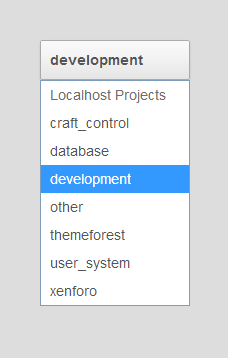
Thought I would share a simple PHP directory listing that I use on my localhost to help keep things organised, it is styled to match google chromes default look. Simply put this code into a file called index.php and drop into your htdocs or locahost root.
I know there are lots of Directory Listings around but, Oh well. I wanted to keep it simple and small so it doesn't take ages to load so there is no search feature, JS or folder sizes. It is also impossible to style the option part of a select form nicely without JS, I could change colours (except blue highlight) but that would be a waste of time.
I don't really care what people think so if you want to say something nasty, by all means go ahead, you are only wasting your own time.
PHP:
<!DOCTYPE HTML>
<html>
<head>
<title> Localhost Projects </title>
<style type="text/css">
body {
background: #DDDDDD;
}
#content {
margin: 20% auto;
width: 200px;
}
select {
-webkit-appearance: button;
-webkit-border-radius: 2px;
webkit-box-shadow: 0 8px 6px -6px #BBBBBB;
-moz-box-shadow: 0 8px 6px -6px #BBBBBB;
box-shadow: 0 8px 6px -6px #BBBBBB;
-webkit-padding-end: 5px;
-webkit-padding-start: 5px;
-webkit-user-select: none;
cursor: pointer;
background-image: -webkit-linear-gradient(#FAFAFA, #F4F4F4 40%, #E5E5E5);
border: 1px solid #AAAAAA;
color: #555555;
font-size: 14px;
font-weight: bold;
margin: 0;
overflow: hidden;
padding-top: 2px;
padding-bottom: 2px;
text-overflow: ellipsis;
white-space: nowrap;
height: 40px;
}
select:focus {
outline: none;
}
</style>
</head>
<body>
<div id="content">
<select onchange="if (this.value) window.location.href=this.value">
<option selected disabled>Localhost Projects</option>
<?php
foreach(glob('*', GLOB_ONLYDIR) as $dir) {
echo '<option value='.$dir.'>'.$dir.'</option>';
}
?>
</select>
</div>
</body>
</html>Preview: