sumo
The end is nigh.
- Jan 18, 2014
- 143
- 102
Not everyone in the world has the very basic knowledge of being able to create a logo, or have a friend that can. Never fear, this can be done with simple CSS3. You can modify the gradients in the code to your preferences. I hope this helps others save time like it helped me.
HTML:
CSS:
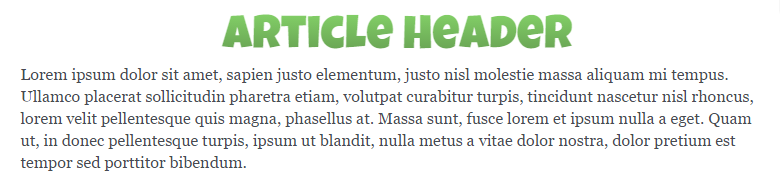
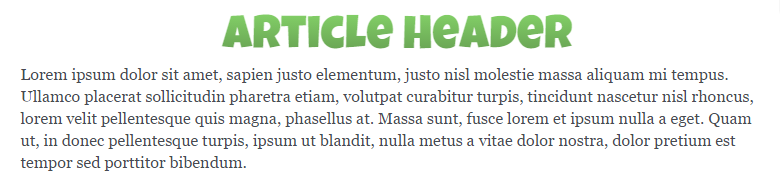
Preview:

I originally made this (I'm not saying I came up with the method, I'm saying I didn't copy/paste) for my forums, so that I could quickly add a logo to theads, without opening photoshop. If there's any other coders out there reading this, maybe you could help me out... What I would like to do:
HTML:
HTML:
<div class="green">Logo</div>
Code:
.green {
background: -webkit-linear-gradient(#8CE06E, #61964E); /* Gradient colors: Top to Bottom */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 43px;
font-family: Luckiest Guy;
text-align: center;
}
I originally made this (I'm not saying I came up with the method, I'm saying I didn't copy/paste) for my forums, so that I could quickly add a logo to theads, without opening photoshop. If there's any other coders out there reading this, maybe you could help me out... What I would like to do:
Add two outlines to the text. For example: First one would be white, second one would be green.




