griimnak
You're a slave to the money then you die
OpenPureTab 1.0
OpenPureTab is an extension for Chrome-based browsers that replaces the default new-tab page with a free and open sourced one, with tons of customization.
I started this project because I wanted to add some aesthetics to my new tab page without compromising my privacy or security to shady extensions on the Chrome Web Store.
(
You must be registered for see links
)
You must be registered for see links
Features
- Open and well-documented source code
- Lightweight, dependency free
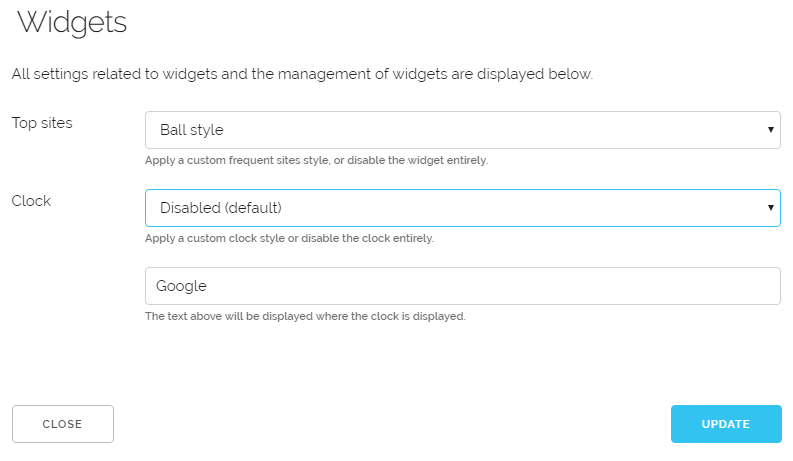
- Plenty of customization
- Simple and straight to the point, not in your face
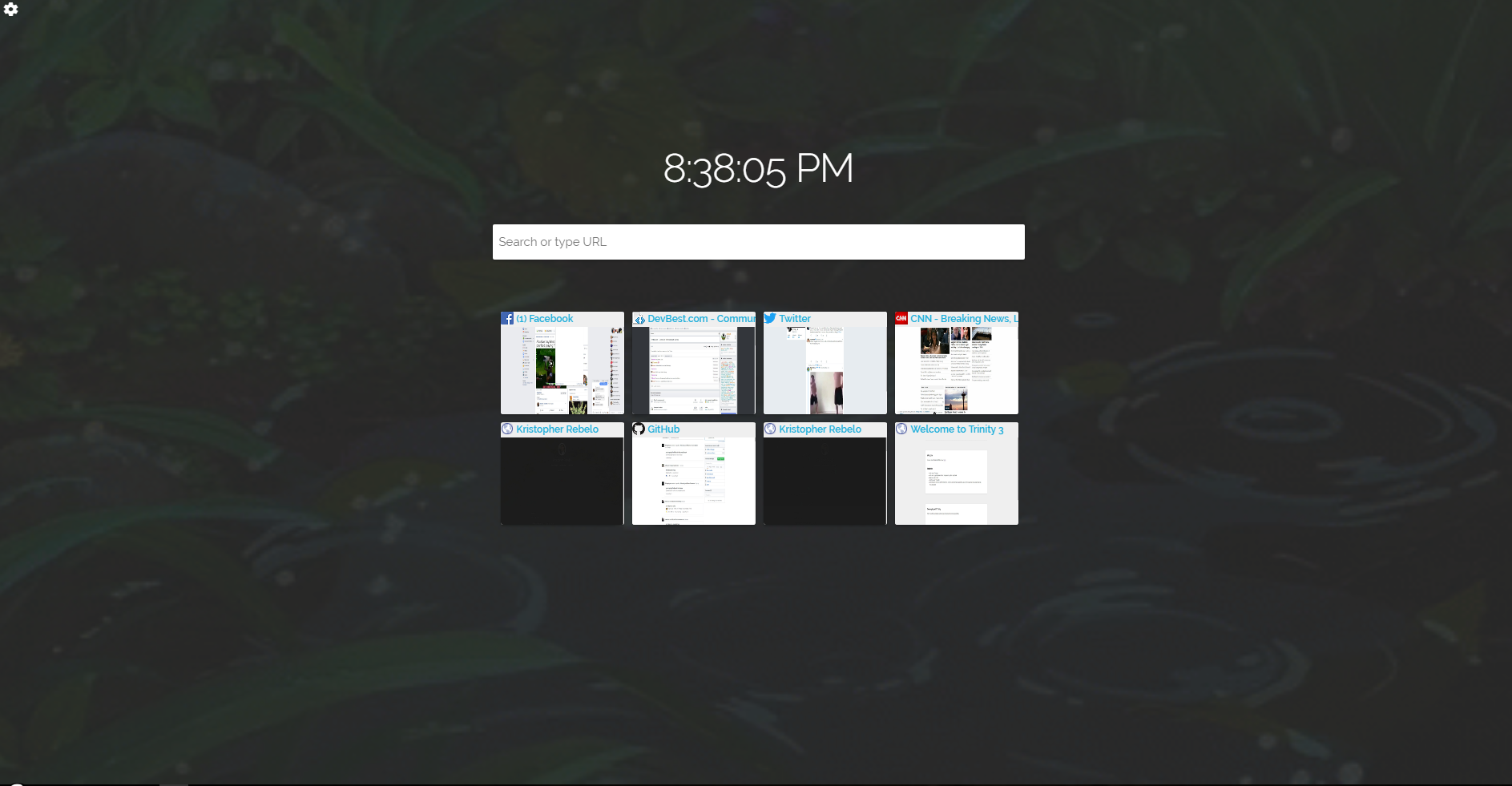
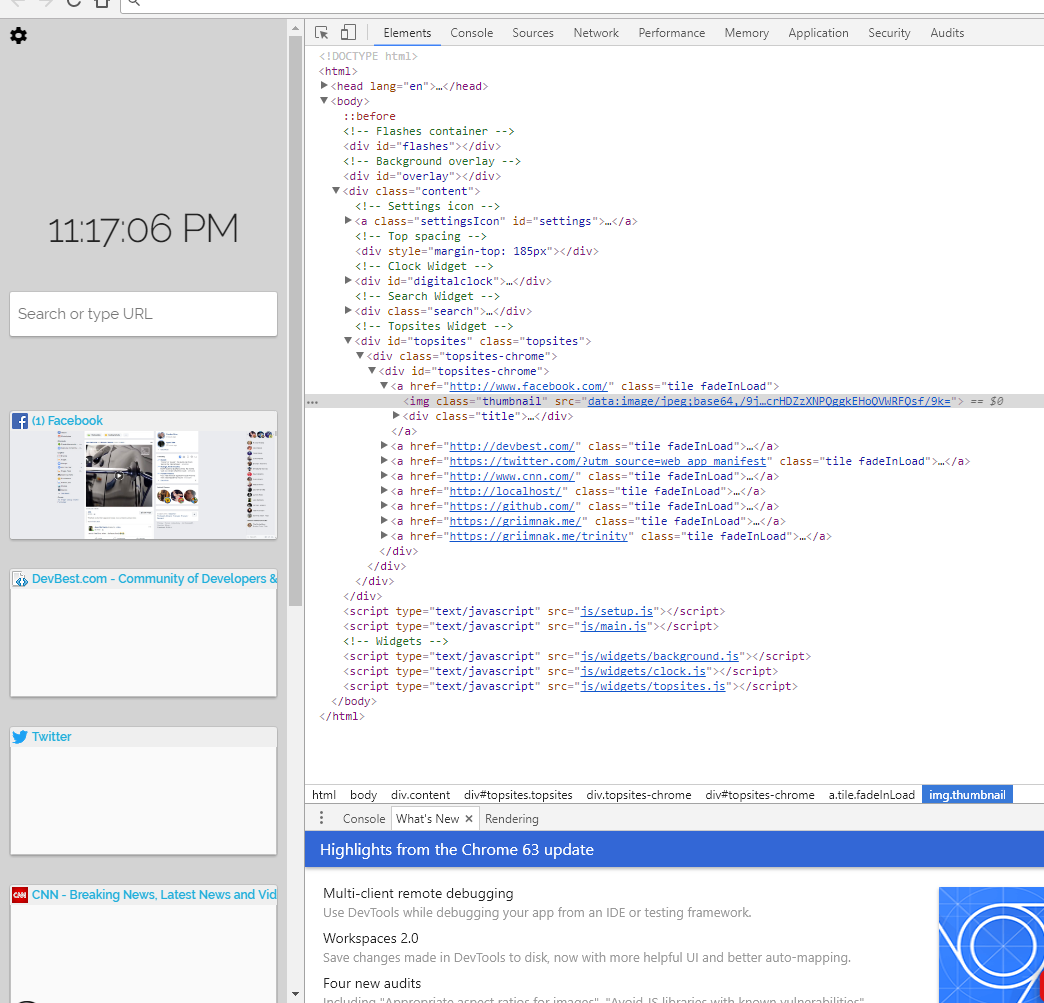
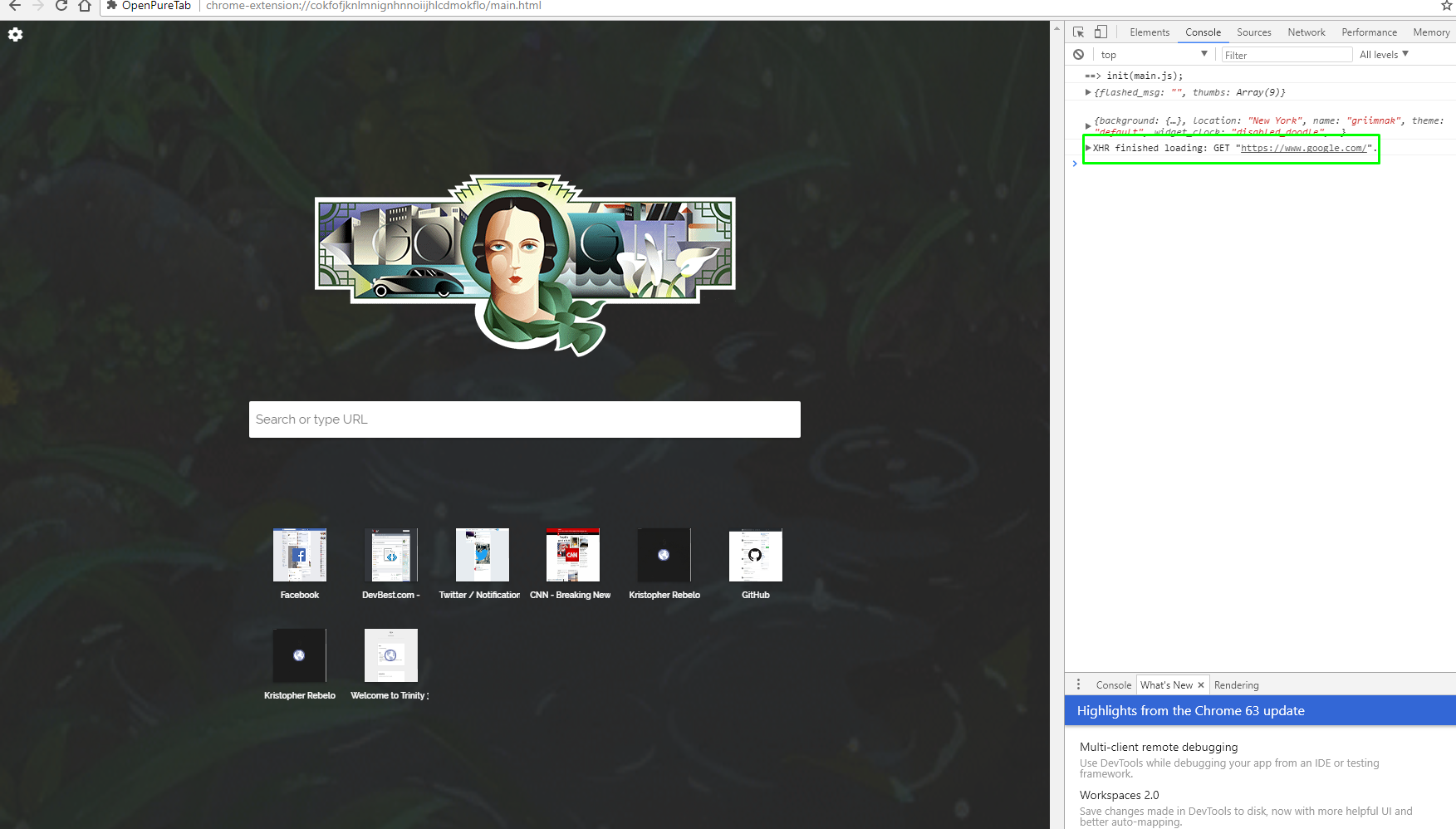
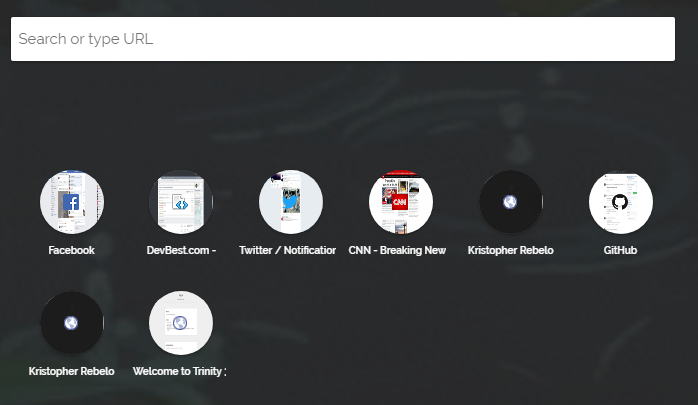
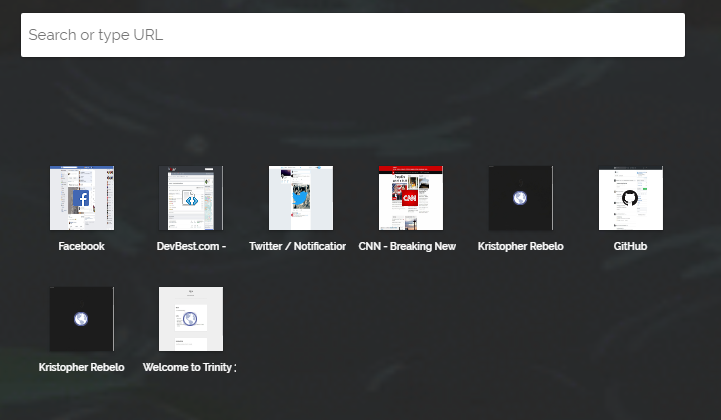
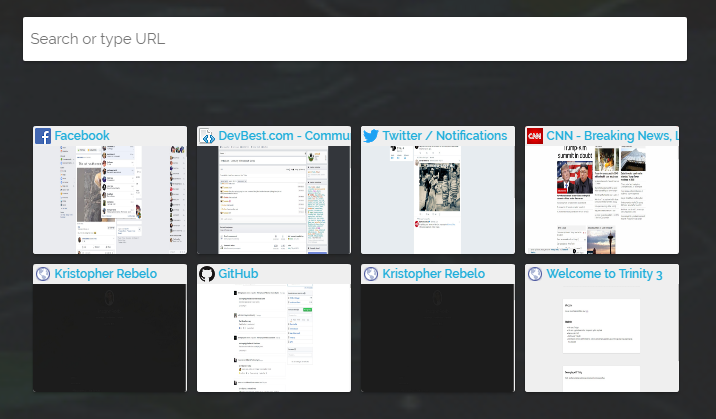
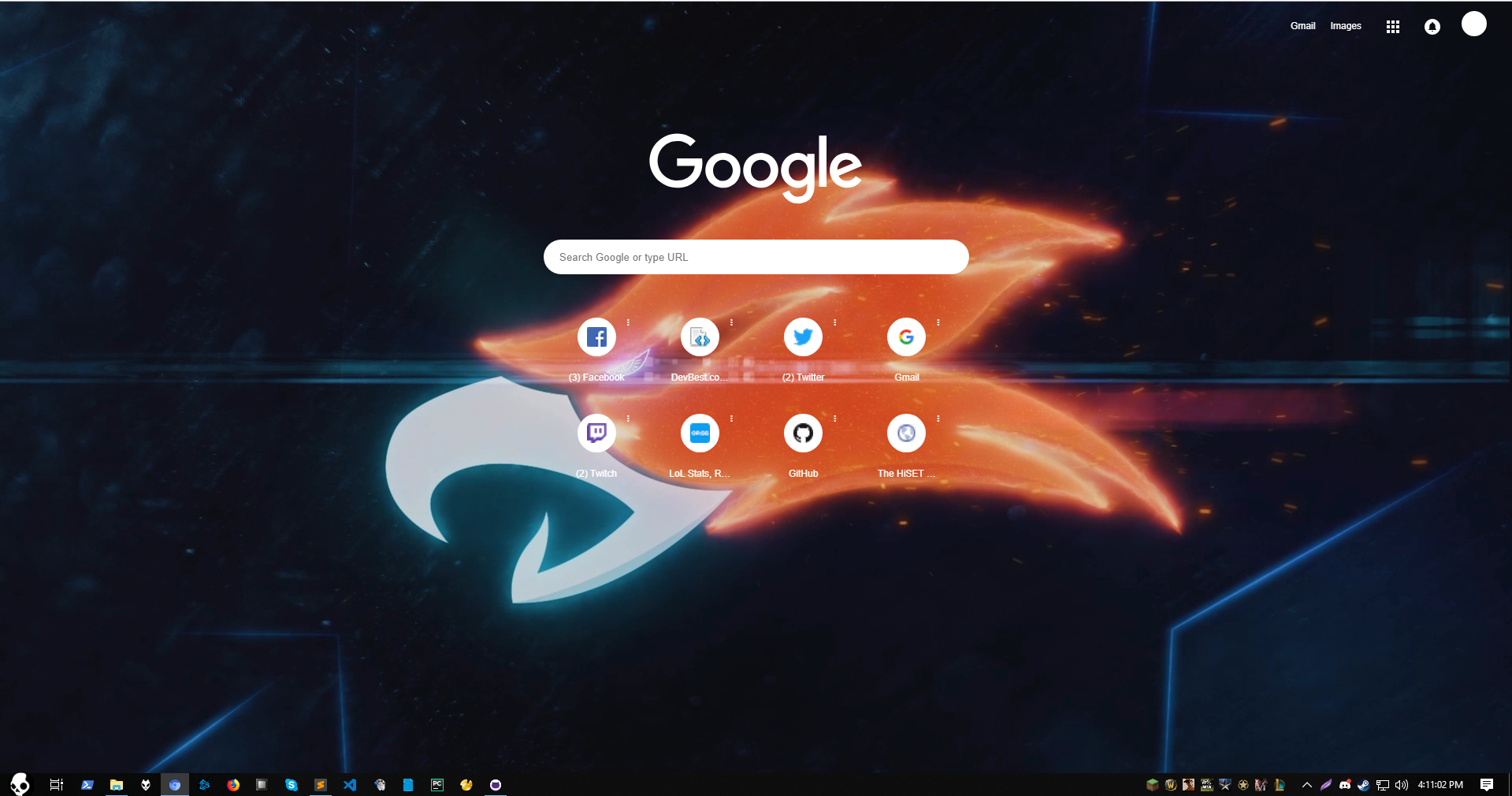
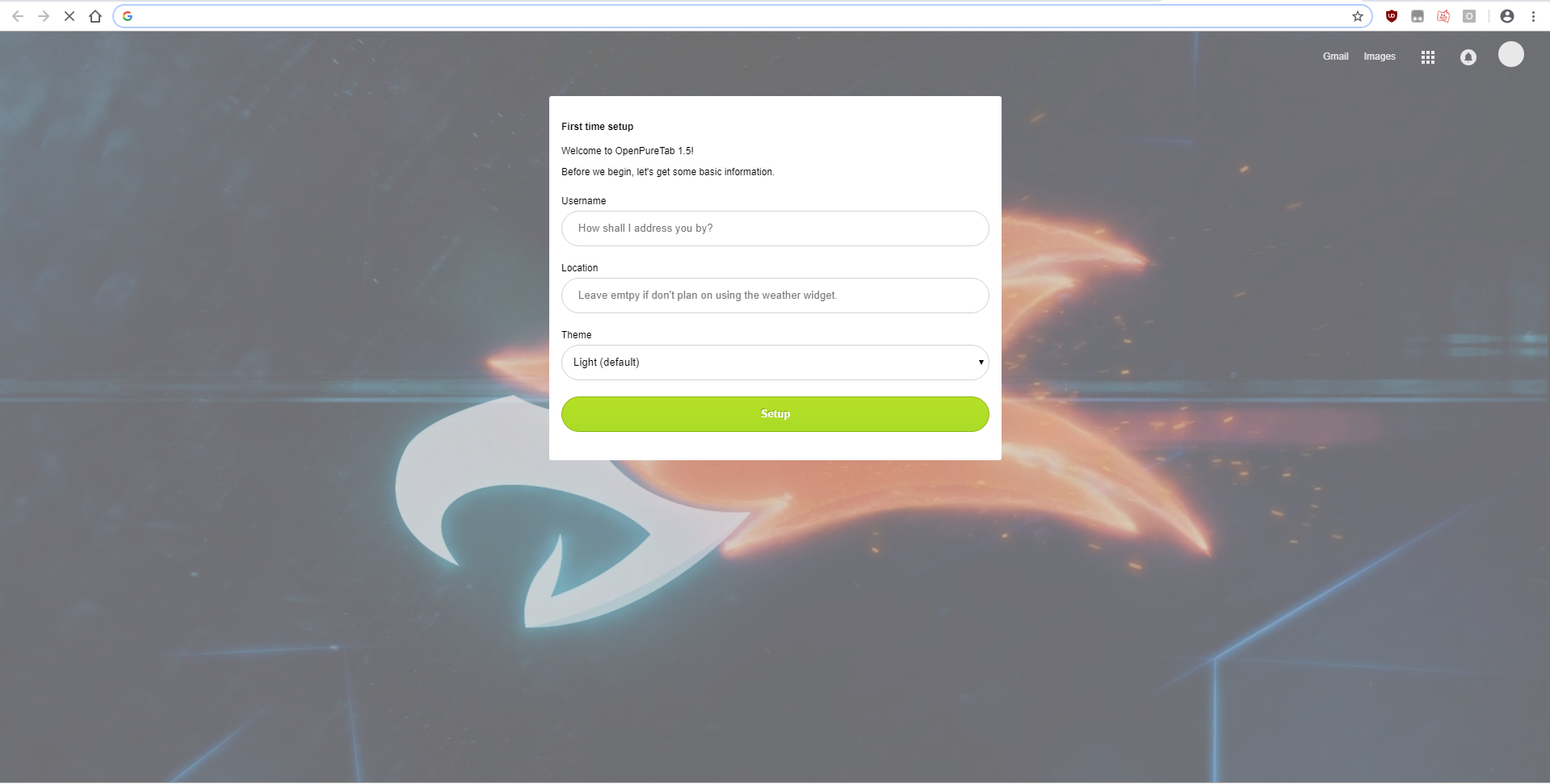
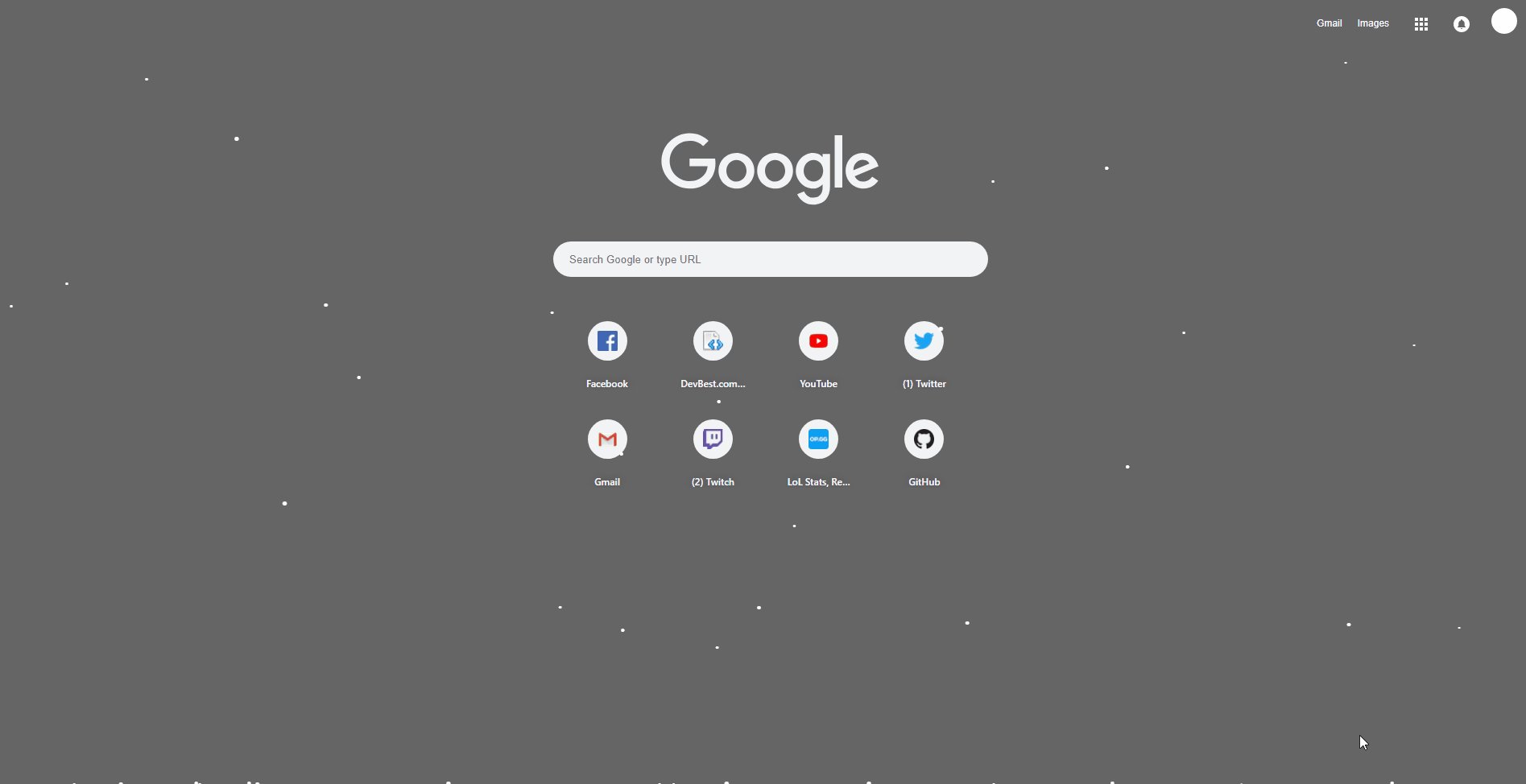
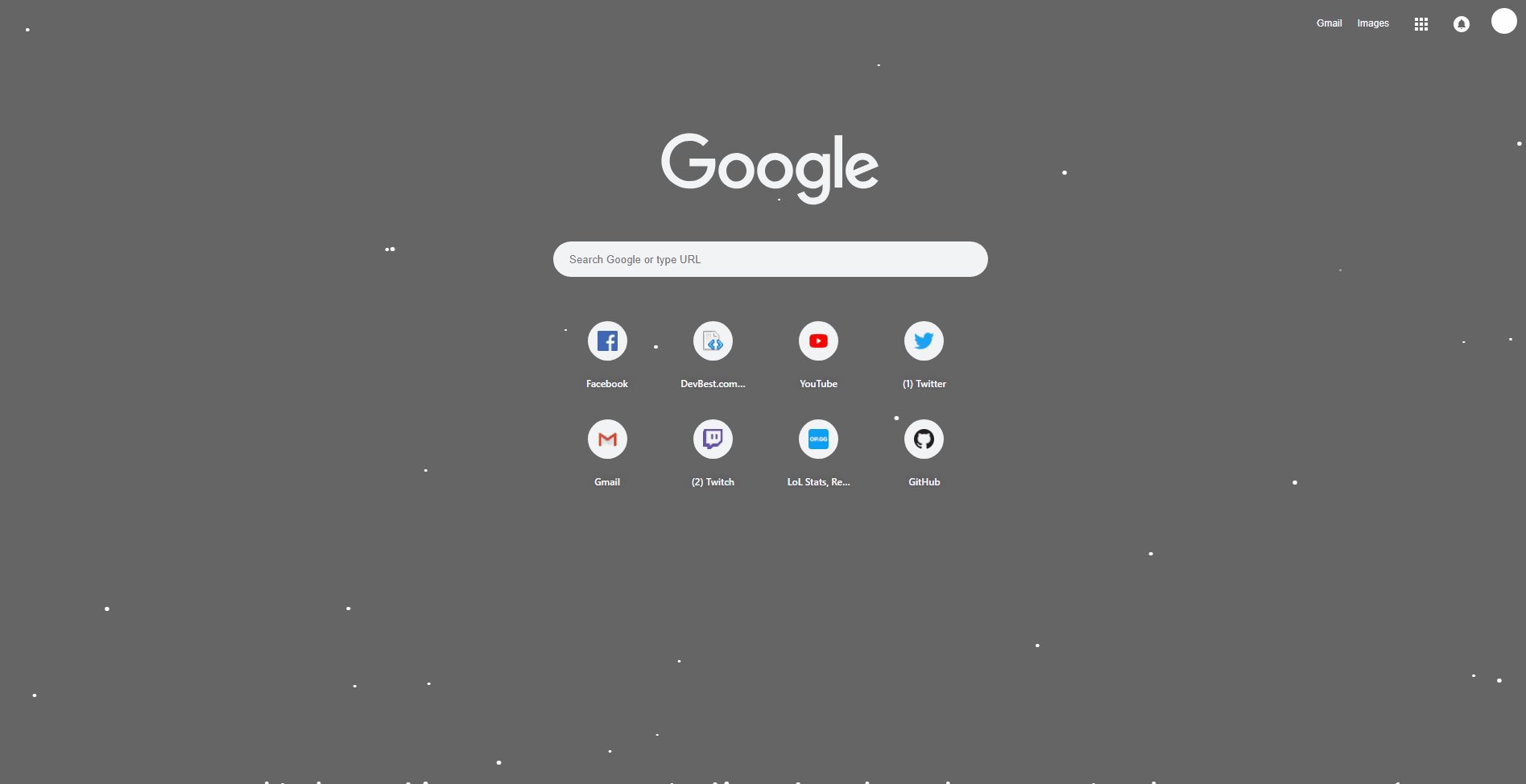
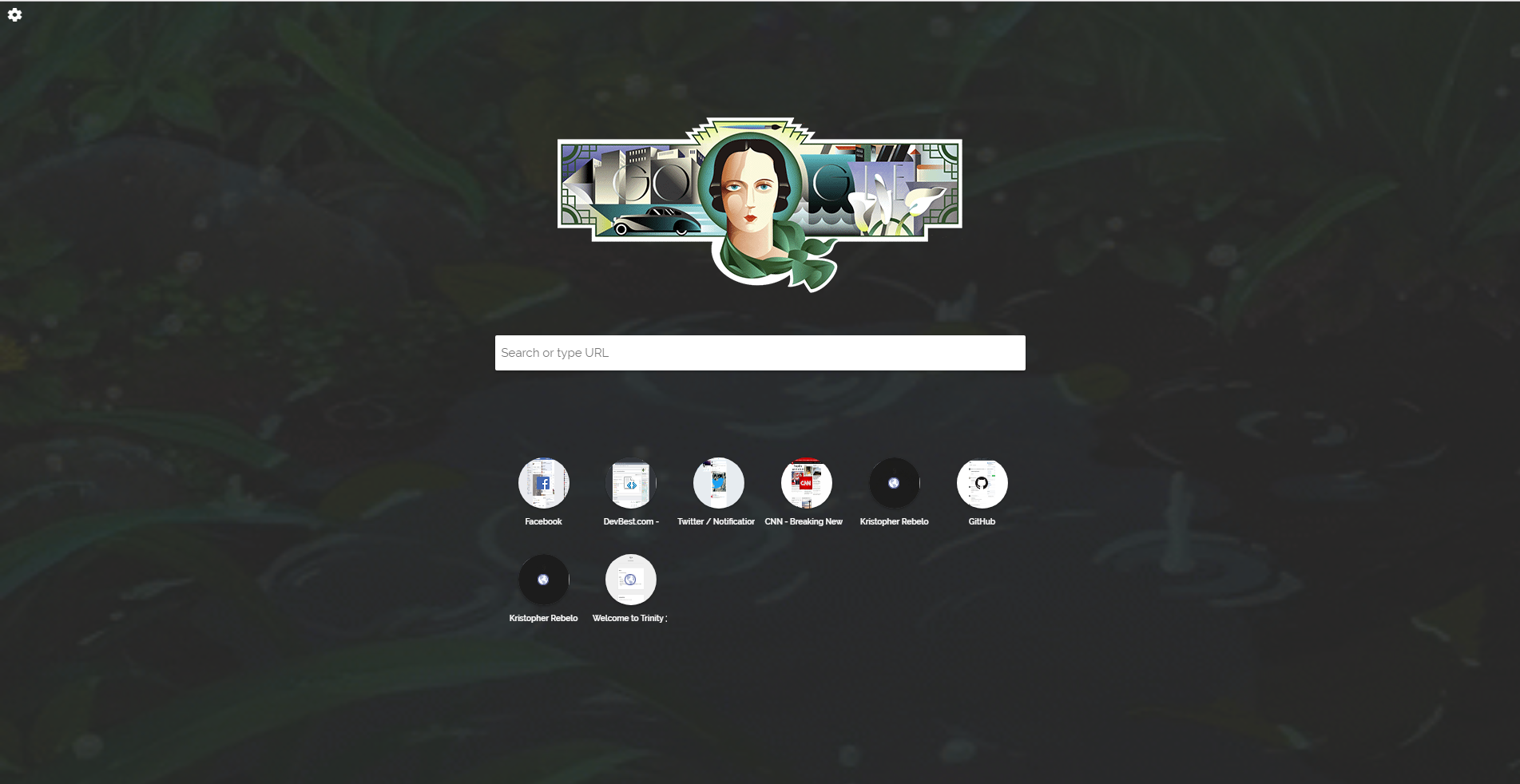
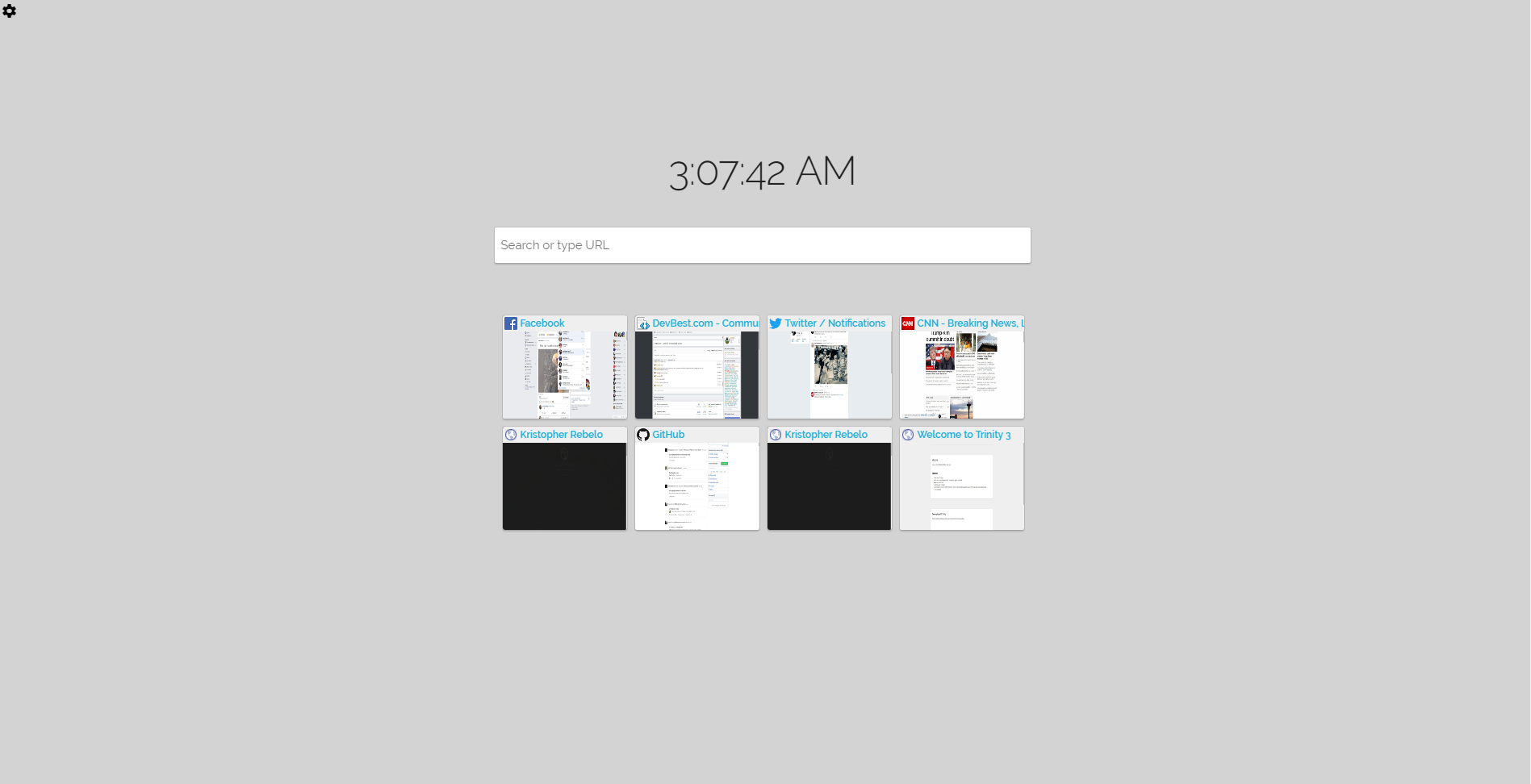
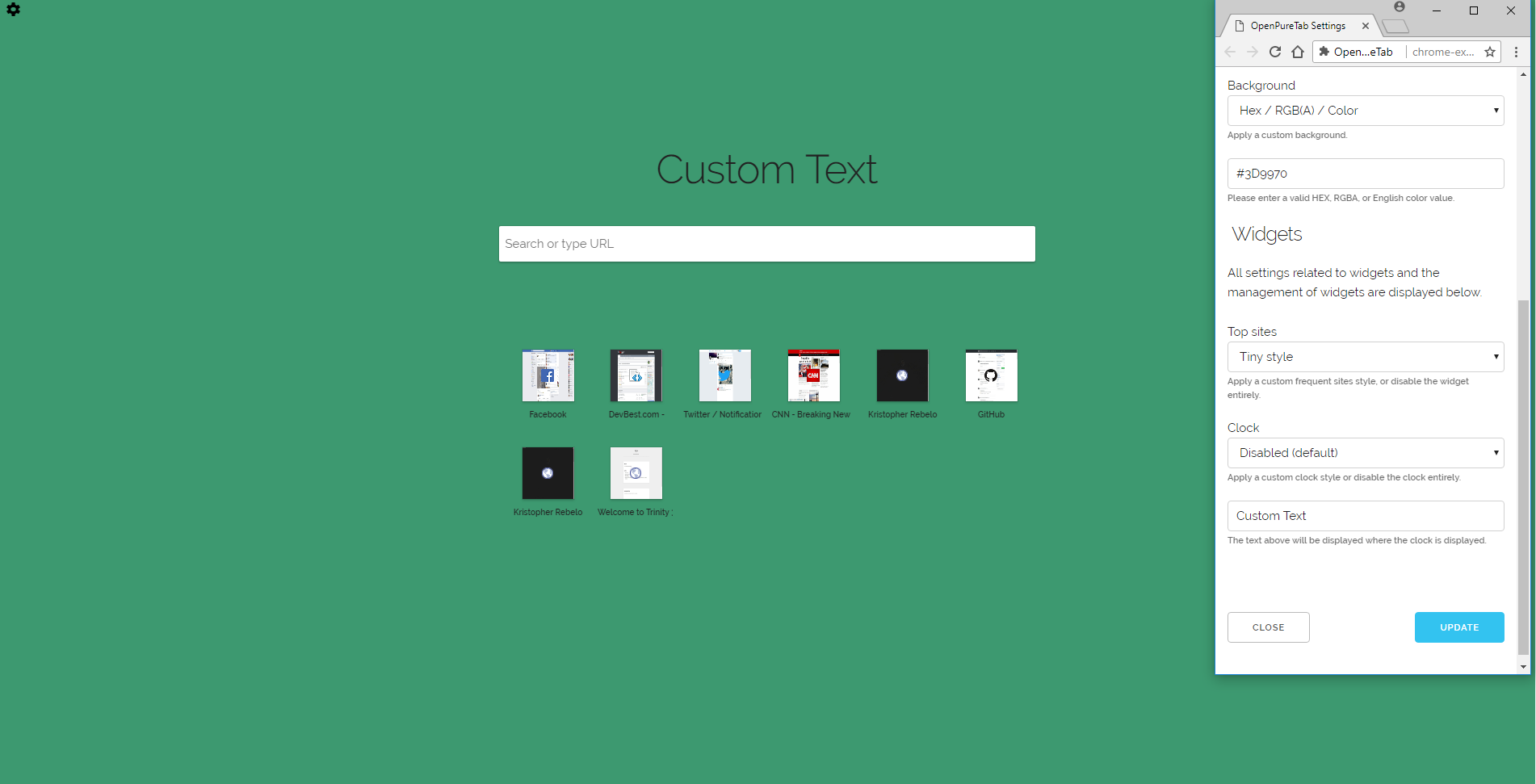
Showcase



Snippets
Using the chrome.storage api
PHP:
var settings = {};
/* Validate settings */
function loadSettings() {
// Check if chrome storage is supported
if (!chrome.storage.sync) {
alert("Chrome storage is not accessible :(");
}
chrome.storage.sync.get(function(keys) {
console.log(keys);
// openSetupScreen if any keys are empty
if (isEmpty(keys)) {
console.log('Welcome! Opening first time setup..');
openSetupScreen();
} else {
settings = keys;
draw();
}
});
}Setting storage values with chrome.storage api
PHP:
function validate() {
// Fallback
if (location == '') {
location = "New York"
} else {
location = form['location'].value;
}
chrome.storage.sync.set(
// Overwrite all keys
{
"name": name,
"location": location,
"theme": theme,
"background": {
"type": bg,
"value": bgval
},
"widget_topsites": widget_topsites
},
function() {
alert('Changes saved successfully.');
}
);
}Using the chrome.topSites api
PHP:
var data = {};
function topSitesWidget() {
chrome.topSites.get(function(response) {
data = response;
if (settings.widget_topsites == "enabled_default") {
drawChromeStyle();
} else if (settings.widget_topsites == "enabled_style1_top") {
drawStyle1Top();
} else if (settings.widget_topsites == "enabled_style1_bottom") {
drawStyle1Bottom();
} else if (settings.widget_topsites == "enabled_ball") {
drawBallStyle();
}
});
}- Clone / Download
You must be registered for see links
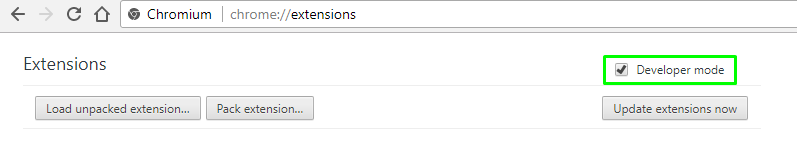
- Navigate to chrome://extensions
- Enable Developer mode

- Click `Load unpacked extensions...` and select the folder that contains OpenPureTab (extracted) with `manifest.json`.
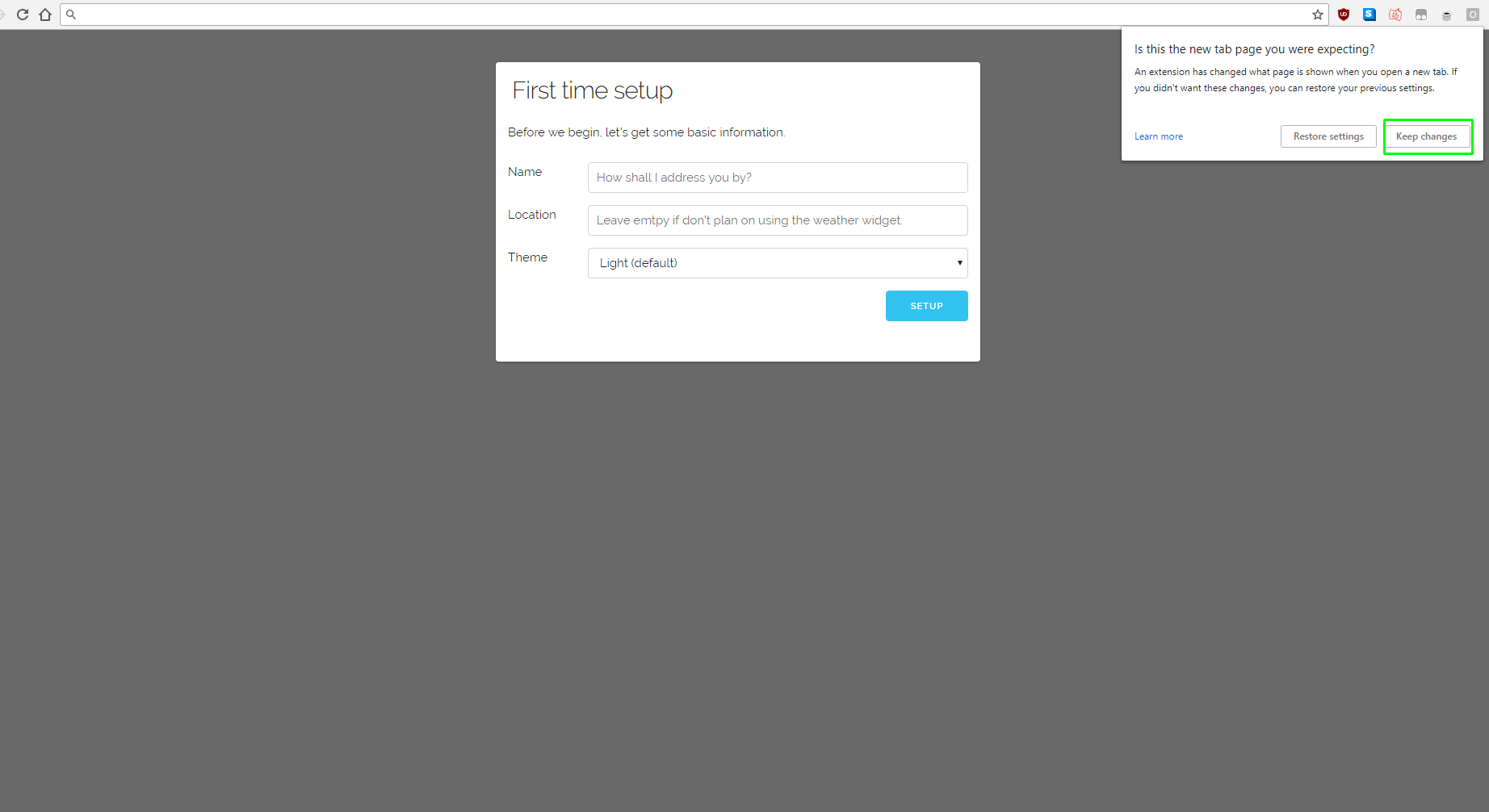
- Done! Open a new tab and follow setup:

Last edited: