Hello!
About
I really wanted to do something fun and that you could make use of, so I came up with the idea to connect to SSH remotes through the web and have all the devices connected to your account in a dashboard, so you can easily connect to them. I also found it useful to store data and access that for each devices that you have, just to know what you did last time or what went wrong.
I started this project the other week and I have start to make progress in the frontend and backend. The Frontend is build for simplicity and I hope you think so to, the backend is build as a multi-module project and the API is a standalone module, which means that the API will be exposed and free to use while finished in your projects, if you want.
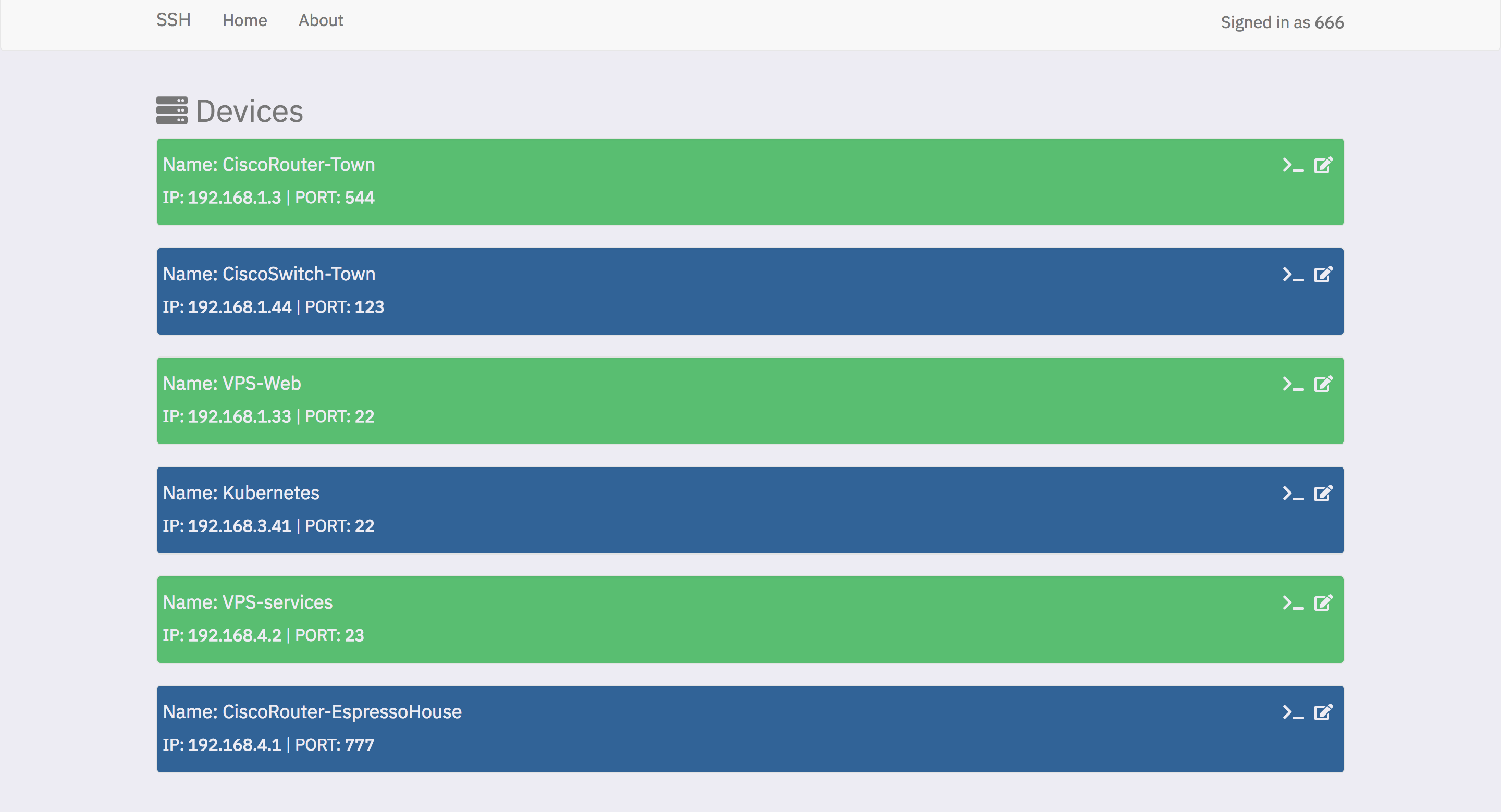
Demo
The stability of this will be measured as soon as the SSH service is finished and only the MVP components of it. I will deploy the services online for you to try it, and all errors and warnings will be capture and sent to elasticsearch so I can see the most prio issues. The backend service for the website will also be monitored through elasticsearch and kibana.
Technologies used
Services (backend)
webapp-service
ssh-service
email-service
Proxy-service
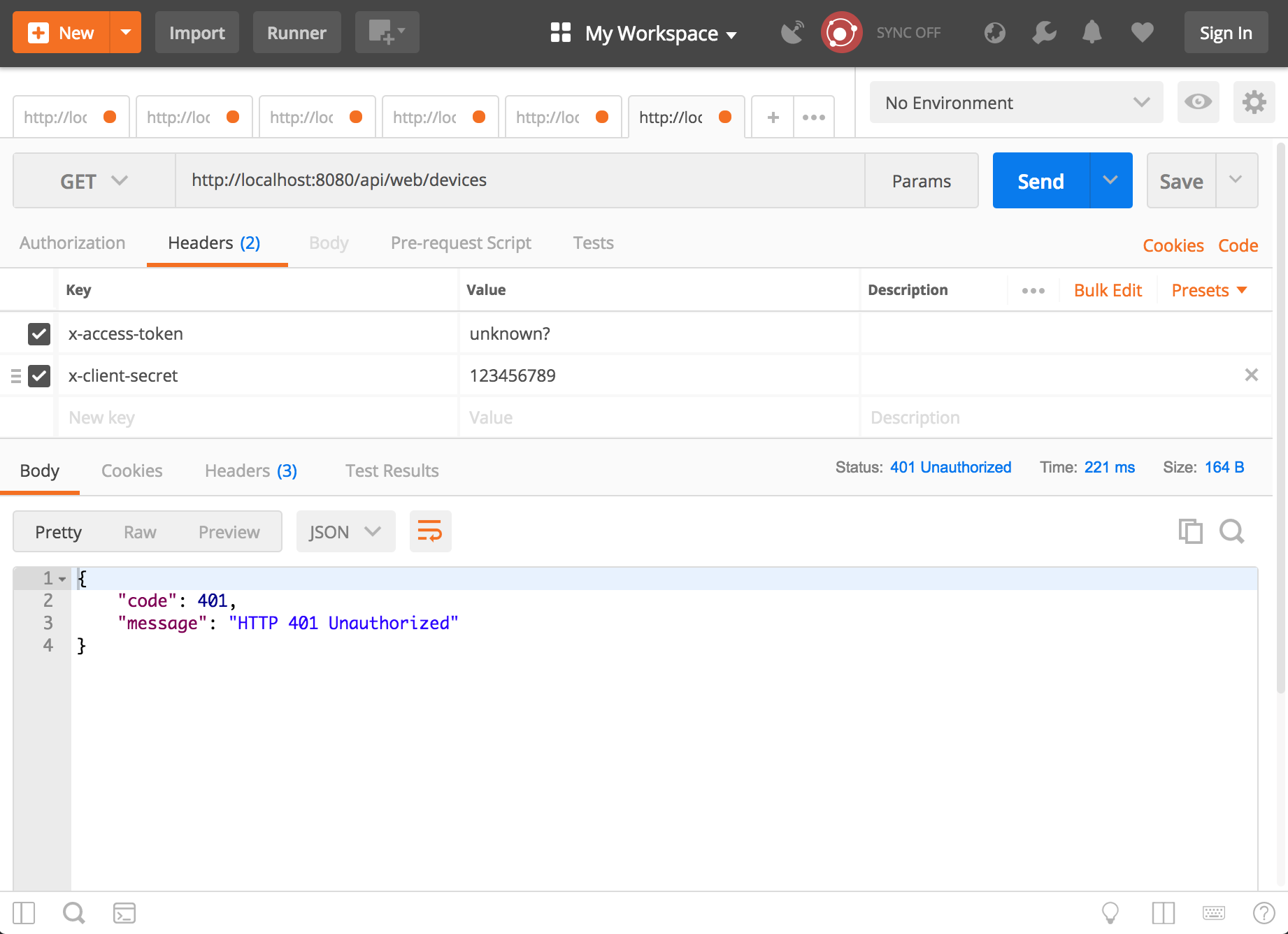
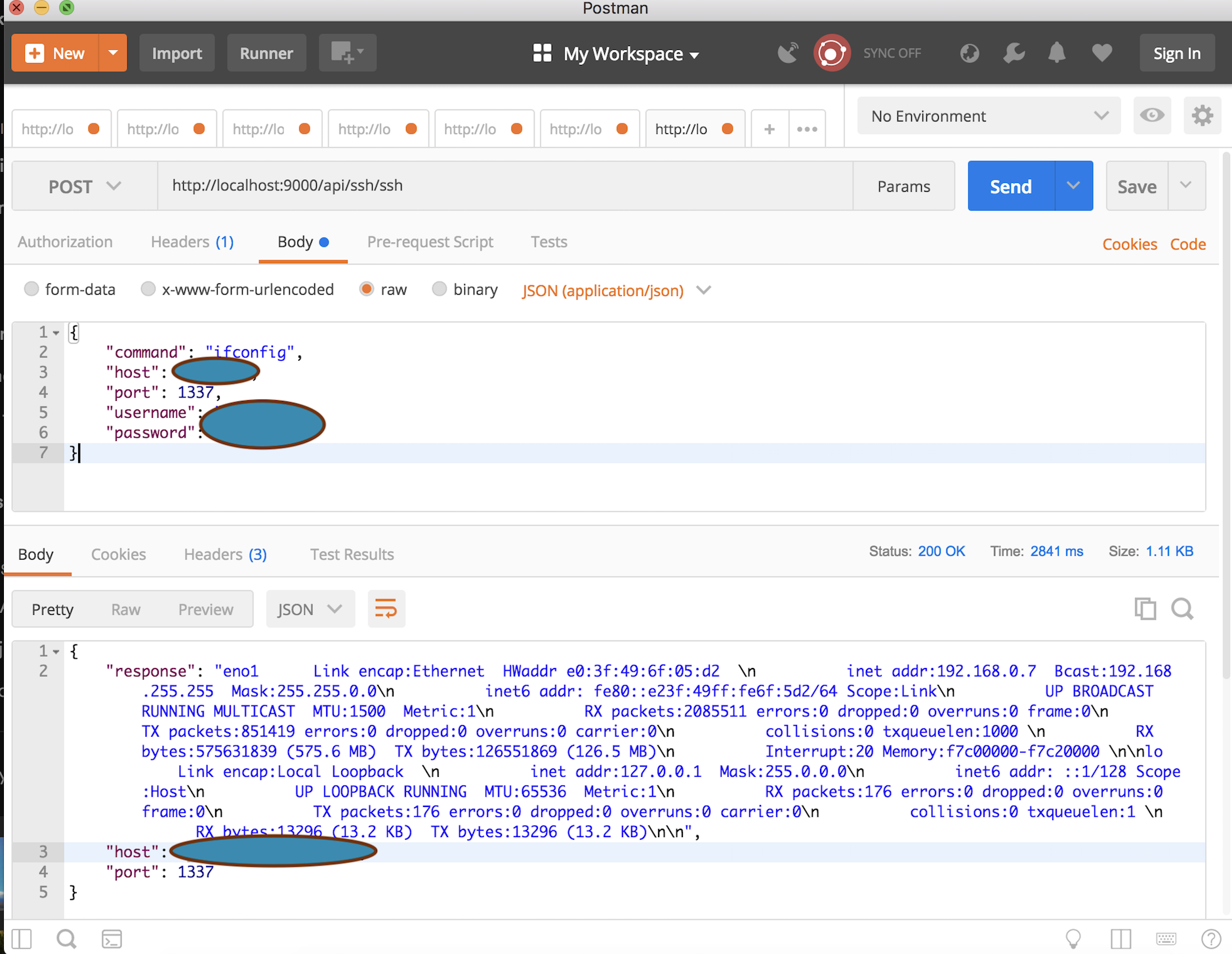
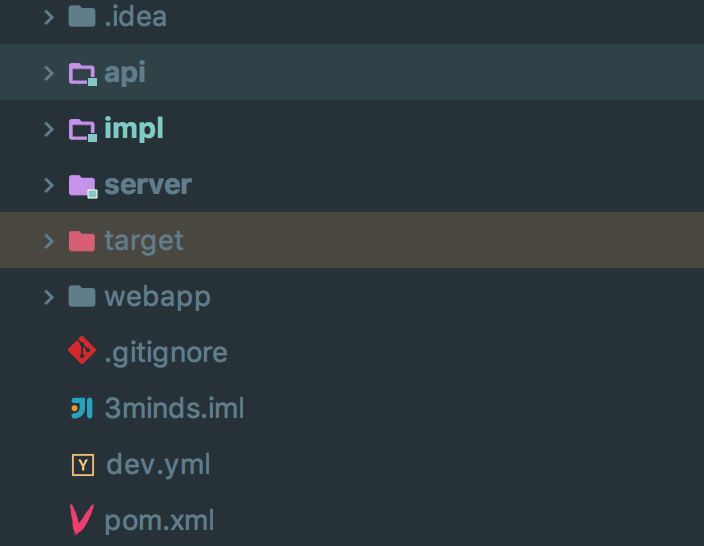
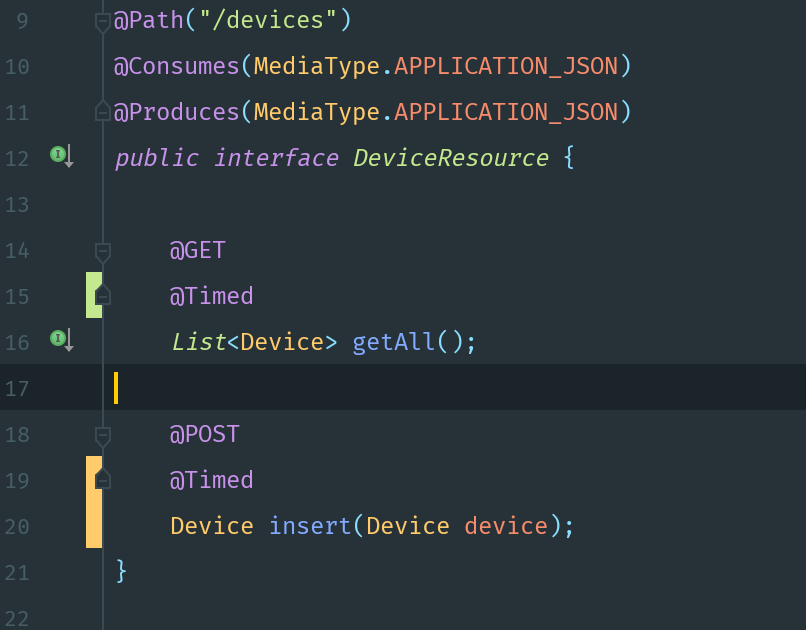
Images
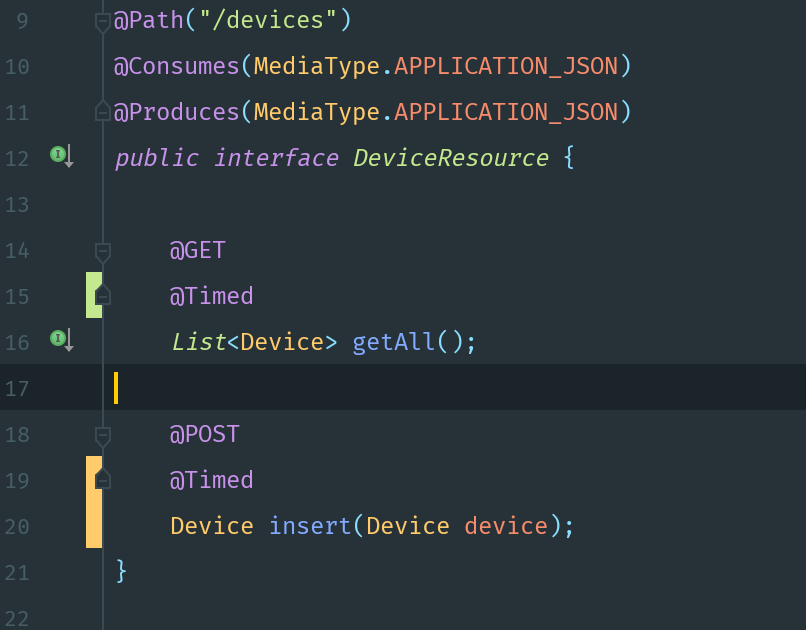
API:


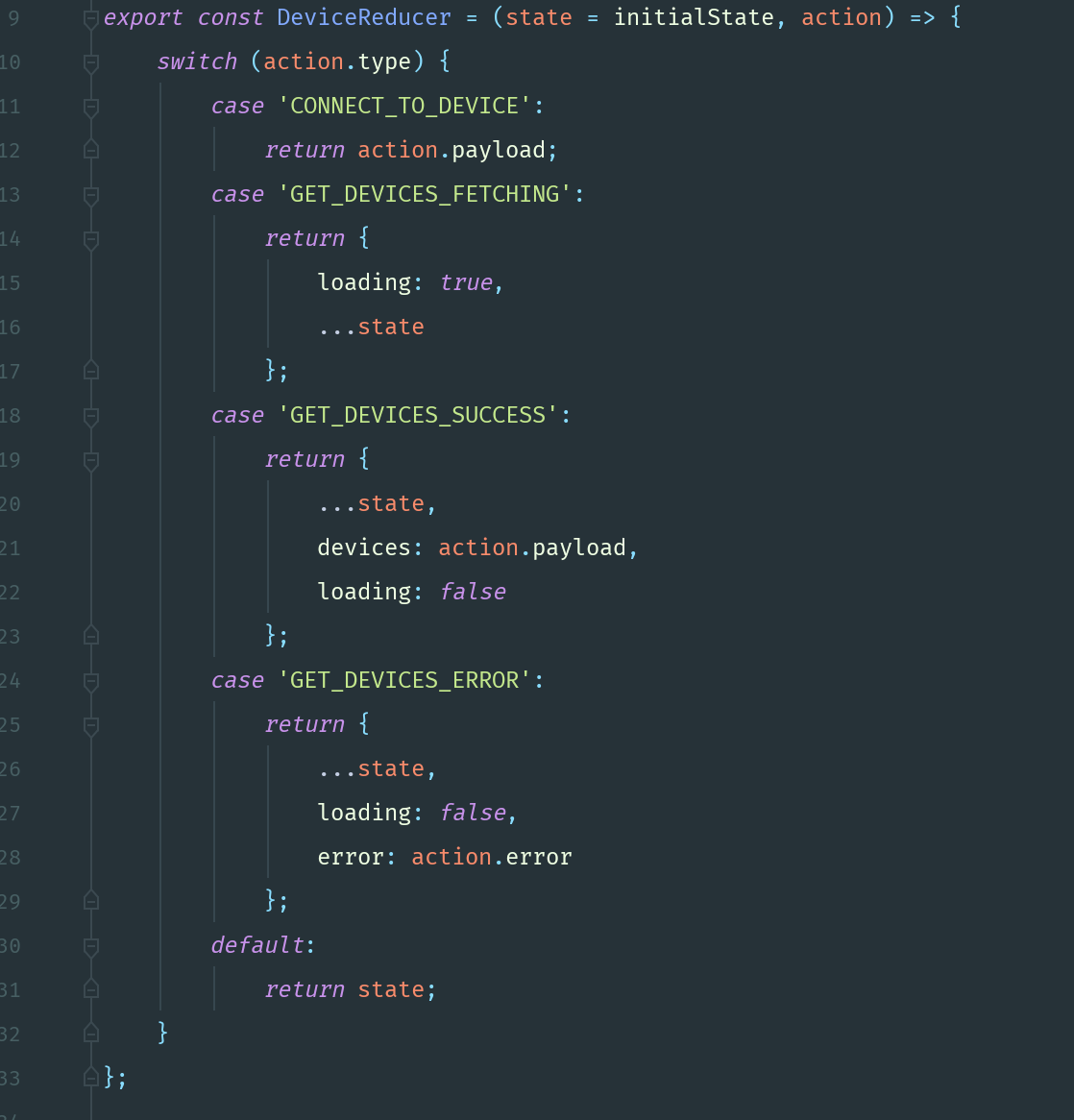
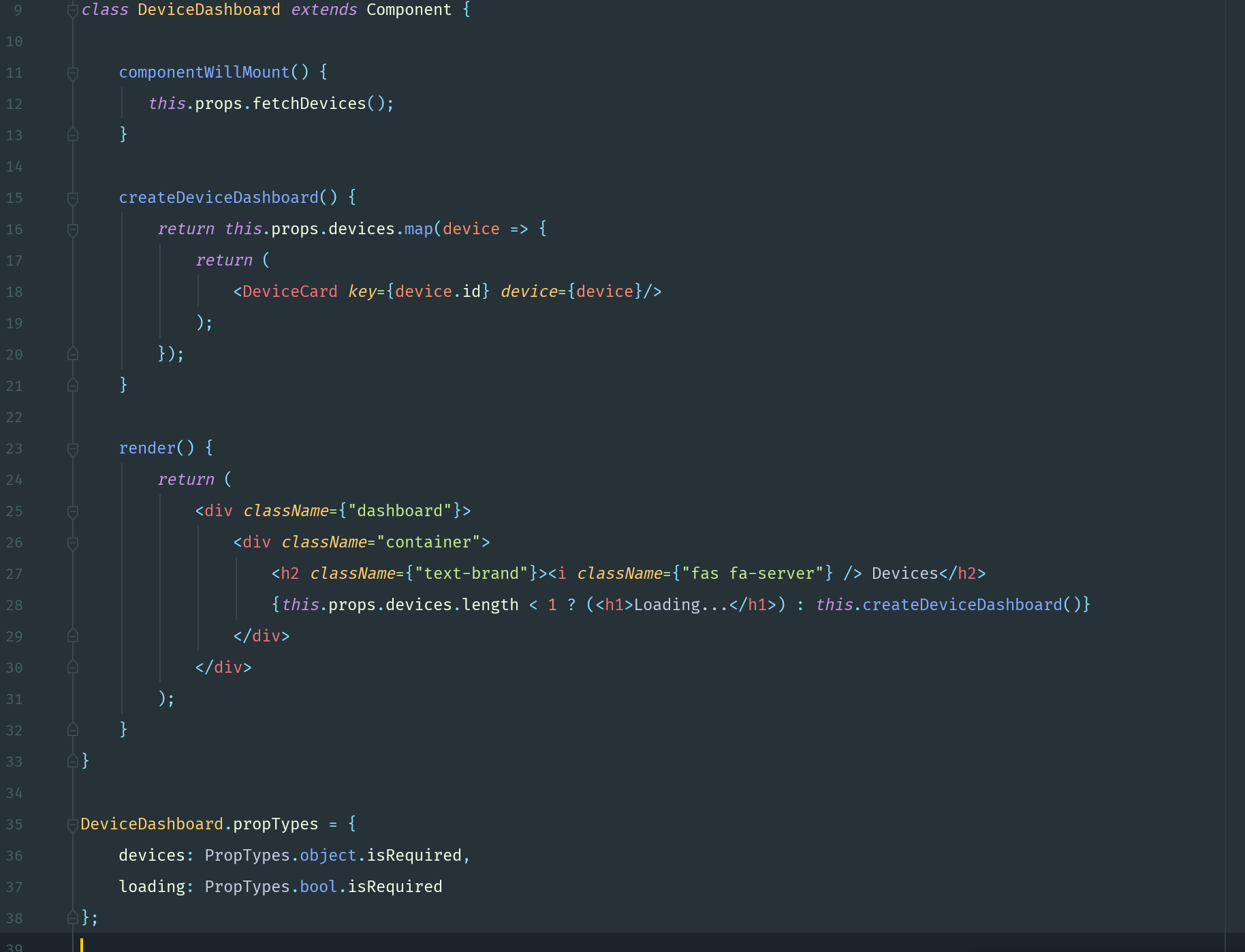
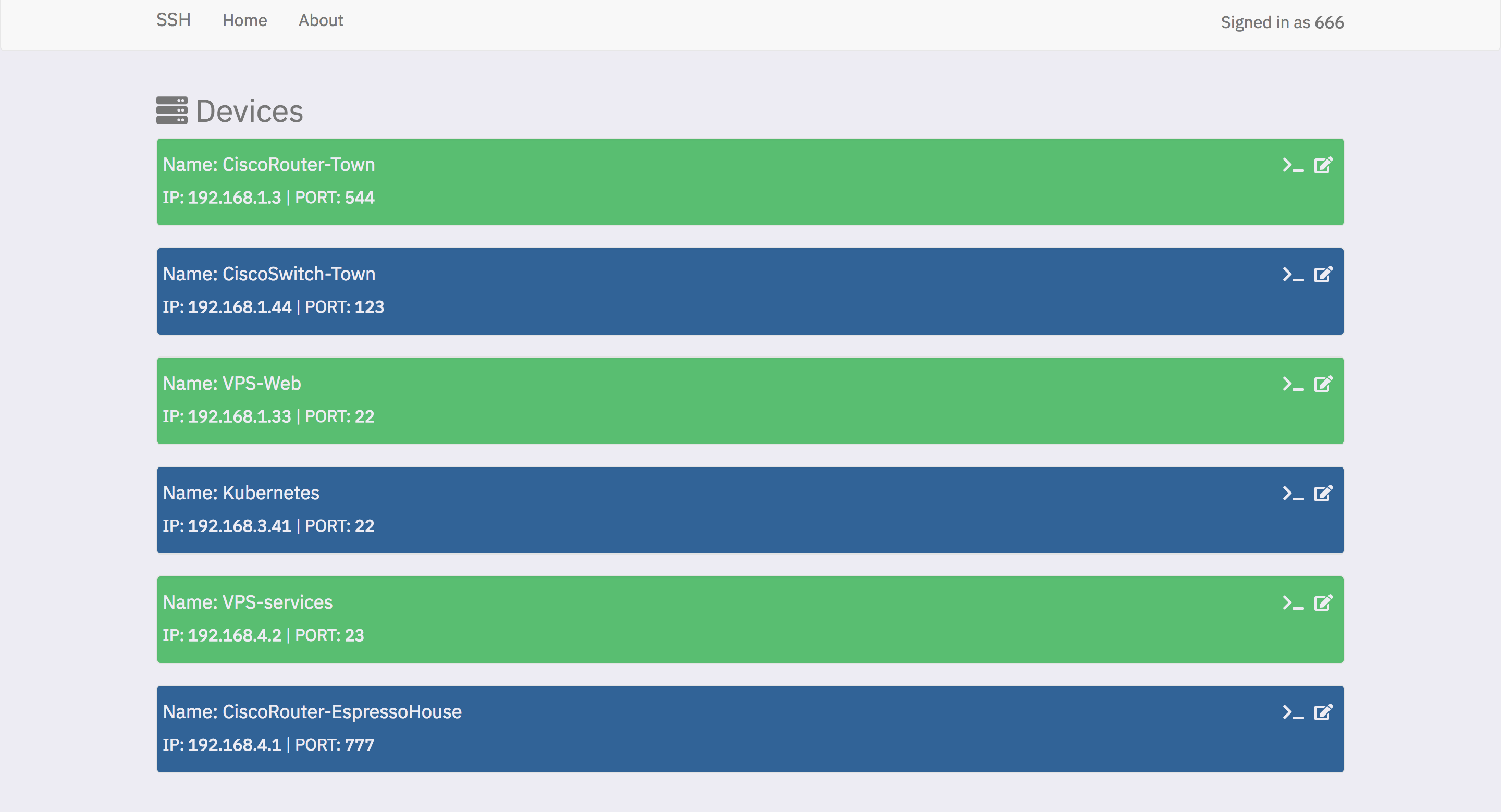
Frontend:



About
I really wanted to do something fun and that you could make use of, so I came up with the idea to connect to SSH remotes through the web and have all the devices connected to your account in a dashboard, so you can easily connect to them. I also found it useful to store data and access that for each devices that you have, just to know what you did last time or what went wrong.
I started this project the other week and I have start to make progress in the frontend and backend. The Frontend is build for simplicity and I hope you think so to, the backend is build as a multi-module project and the API is a standalone module, which means that the API will be exposed and free to use while finished in your projects, if you want.
Demo
The stability of this will be measured as soon as the SSH service is finished and only the MVP components of it. I will deploy the services online for you to try it, and all errors and warnings will be capture and sent to elasticsearch so I can see the most prio issues. The backend service for the website will also be monitored through elasticsearch and kibana.
Technologies used
- React
- Java
- Bootstrap
- Redux
- JAX-RS
- Netty
- Jdbi
- Liquibase (database version control)
- Elasticsearch
- Kibana
- RxJava
- RxNetty
- SSH Service (currently in build)
- Login system in frontend
- Basic settings page for all devices (very basic)
- See history of commands that was executed on the server (can be disabled by basic settings page)
Services (backend)
webapp-service
ssh-service
email-service
Proxy-service
Images
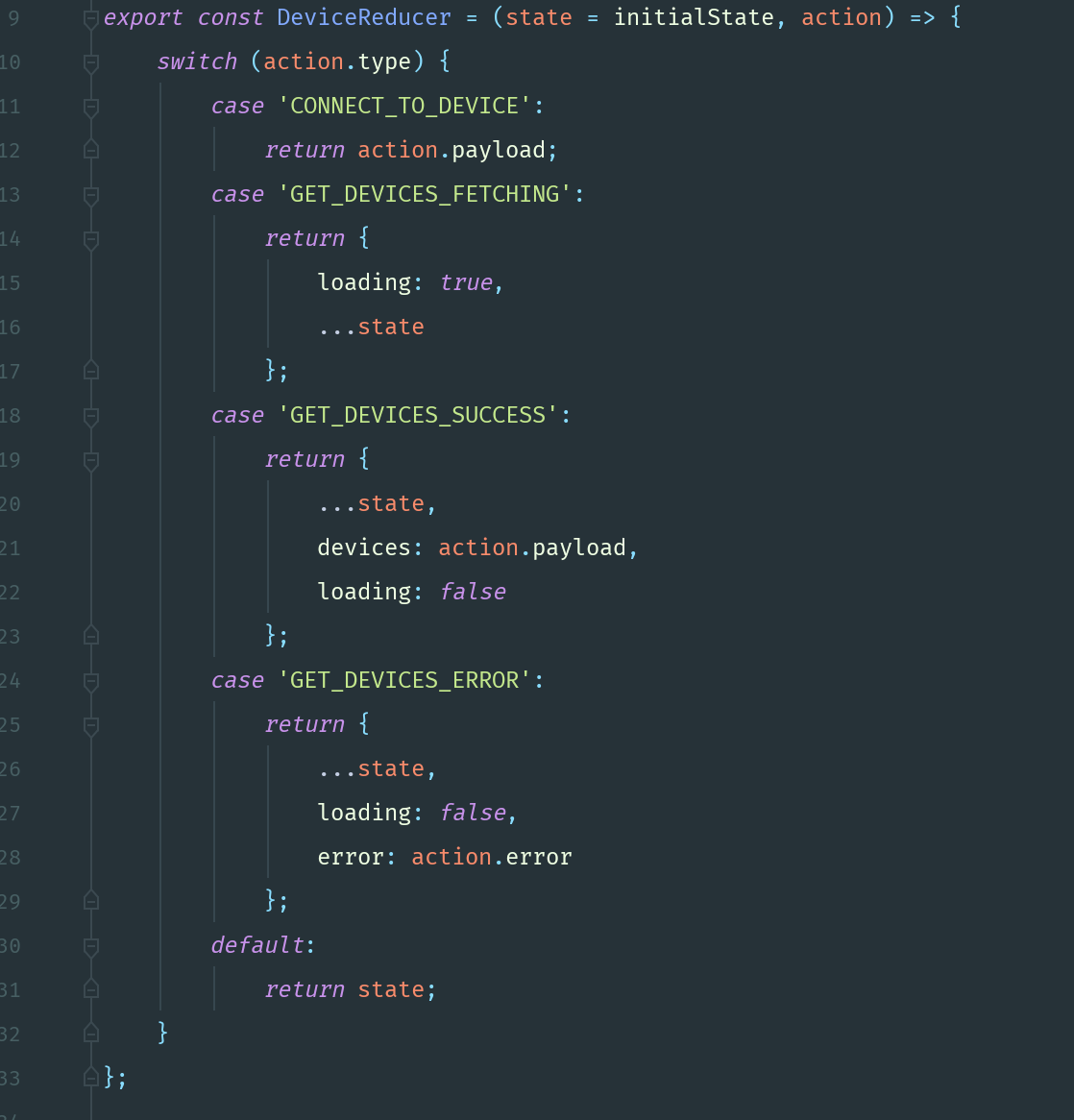
API:


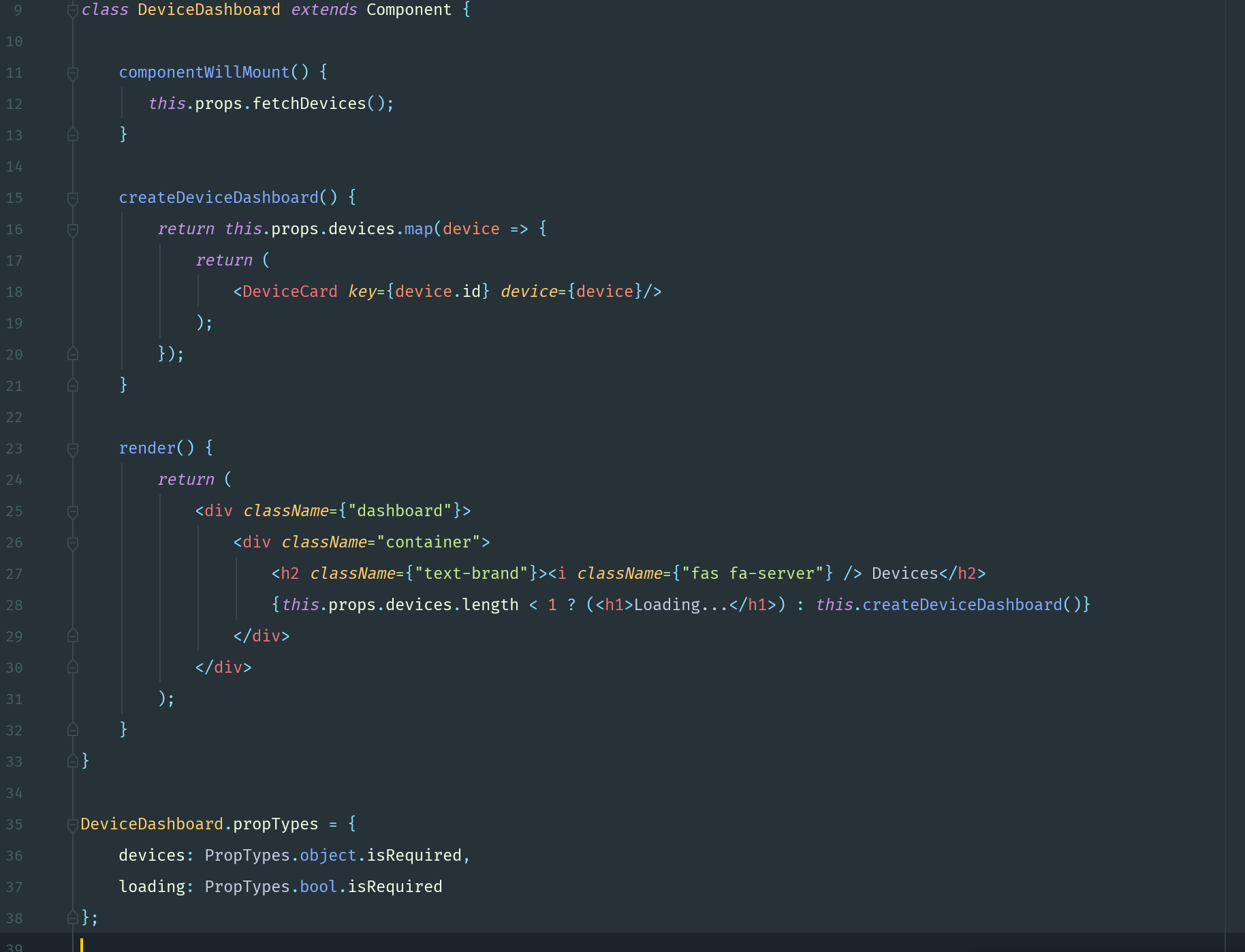
Frontend:



Last edited: