Kristopher
Photographer
- Dec 25, 2010
- 803
- 68
Anyone have some small Social Feed icons? I'm looking for something close to this but smaller for a upcoming Music artist website. Thanks!
You must be registered for see links


<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<style>
body {
padding: 20px;
}
.bubble {
/* ADJUST CIRCLE SIZE*/
width: 42px;
height: 42px;
/* ADJUST CIRCLE COLOR HERE */
background: #000;
background-color: #000;
/* ADJUST FONTAWESOME ICON SIZE AND COLOR HERE */
color: white;
font-size: 22px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
box-shadow: 1px 1px 1px black; /* remove this if you don't like it */
min-width: 14px;
padding: 4px 3px 0 3px;
text-align: center;
margin-bottom: 12px;
}
.bubble i {
padding-top: 9px;
}
</style>
</head>
<body>
<!--
ICONS HERE: https://fontawesome.com/icons
-->
<div class="bubble">
<i class="fab fa-twitter"></i>
</div>
<div class="bubble">
<i class="fab fa-android"></i>
</div>
</body>
</html>
Thanks! Saved me some time. I got some years on this account however if you would like it I could switch via sub if you gift me sub as I’m barley on db just come to see how it’s coming along and you can have the name only offering because you helped
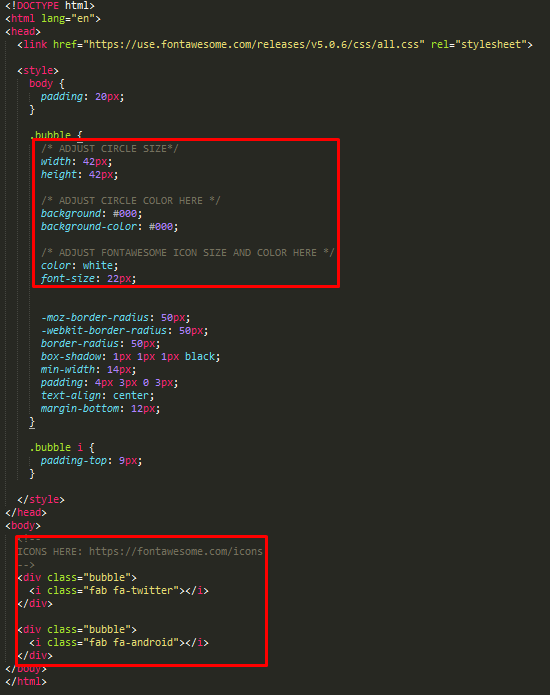
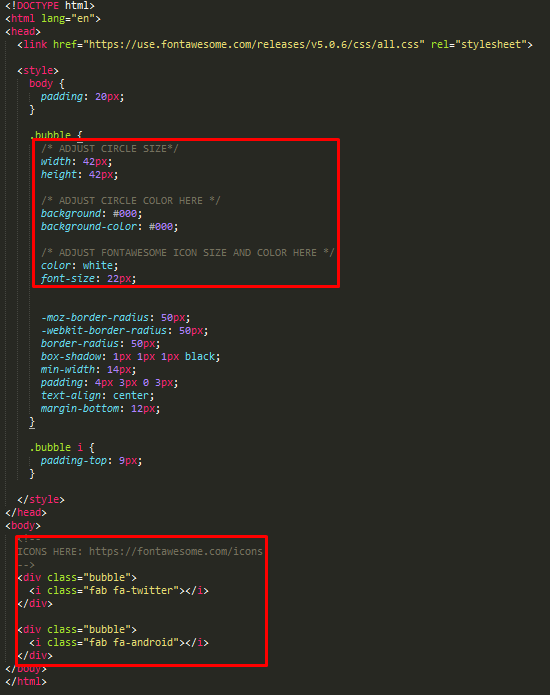
Sketched this up for ya, you can adjust everything to your liking.

HTML:<!DOCTYPE html> <html lang="en"> <head> <link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet"> <style> body { padding: 20px; } .bubble { /* ADJUST CIRCLE SIZE*/ width: 42px; height: 42px; /* ADJUST CIRCLE COLOR HERE */ background: #000; background-color: #000; /* ADJUST FONTAWESOME ICON SIZE AND COLOR HERE */ color: white; font-size: 22px; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; box-shadow: 1px 1px 1px black; /* remove this if you don't like it */ min-width: 14px; padding: 4px 3px 0 3px; text-align: center; margin-bottom: 12px; } .bubble i { padding-top: 9px; } </style> </head> <body> <!-- ICONS HERE: https://fontawesome.com/icons --> <div class="bubble"> <i class="fab fa-twitter"></i> </div> <div class="bubble"> <i class="fab fa-android"></i> </div> </body> </html>
let me know if it did you well, and thanks for stealing my real name

This was already done in the comments.Use CSS and decrease the size of the image. Or just decrease it in Photoshop.
That's the nicest thing someone has ever done on this forumThanks! Saved me some time. I got some years on this account however if you would like it I could switch via sub if you gift me sub as I’m barley on db just come to see how it’s coming along and you can have the name only offering because you helped