Brandon
$
- Feb 27, 2013
- 140
- 70
Hello Habbotards,
I haven't done much in the retro community as far as releases go, so I decided to share something that I couldn't find when I first started my retro. The following script was modified by @Ichabod for efficiency so really you should be thanking him!

Copy this code and create a new page in your \wwwroot\app\tpl\skins\(yourskinfolder) Example: richest.php
What you need to know to use this script:
I haven't done much in the retro community as far as releases go, so I decided to share something that I couldn't find when I first started my retro. The following script was modified by @Ichabod for efficiency so really you should be thanking him!

Copy this code and create a new page in your \wwwroot\app\tpl\skins\(yourskinfolder) Example: richest.php
PHP:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="shortcut icon" href="{url}/app/tpl/skins/{skin}/images/favicon.ico" type="image/vnd.microsoft.icon"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>{hotelName}: Richest Players</title>
<style type="text/css">hr{border-top:1px solid #e3e3db;border-left:none;border-bottom:none;bottom-right:none;width:90%;}</style>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/common.css" type="text/css">
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/headern.css" type="text/css" />
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs2.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/visual.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/common.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/fullcontent.js"></script>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "{username}";
var habboId = {userid};
var habboReqPath = "";
var habboStaticFilePath = "{url}/app/tpl/skins/Habbo";
var habboImagerUrl = "https://www.habbo.com/habbo-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "eac955c8dbc88172421193892a3e98fc7402021a";
HabboClient.maximizeWindow = true;
}
</script>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie8.css" type="text/css">
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie6.css" type="text/css" />
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/pngfix.js"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url({url}/app/tpl/skins/Habbo/js/csshover.htc); }
</style>
<![endif]-->
</head>
<body id="home">
<div id="overlay"></div>
<?php include ("includes/header.php"); ?>
<ul id="navi">
<li class="metab"><a href="{url}/me">{username}</a><span></span></li>
<li class="selected"><strong>Community</strong><span></span></li>
<li id="tab-register-now"><a href="https://forums.hobba.me">Forums</a><span></span></li>
<li id="tab-register-now"><a href="https://values.hobba.me">Values</a><span></span></li>
<li id="tab-register-now"><a href="https://store.hobba.me">Store</a><span></span></li>
</ul>
<div id="habbos-online"><div id="content"><div class="cbb "><span><b>{online}</b><br>{hotelName}(s)<br>online</span></div></div></div>
</div>
</div>
<div id="content-container">
<div class="pngbg" id="navi2-container">
<div class="pngbg clearfix" id="navi2">
<ul>
<li class=""><a href="{url}/community">Community</a></li>
<li class=""><a href="{url}/news">News</a></li>
<li class=""><a href="{url}/staff">{hotelname} Staff</a></li>
<li class=""><a href="{url}/topstats">Top Player Stats</a></li>
<li class="selected">Richest Players</li>
<li class="last"><a href="{url}/stats">{hotelname} Statistics</a></li>
</ul>
</div>
</div>
<div id="container">
<div id="content" style="position: relative" class="clearfix">
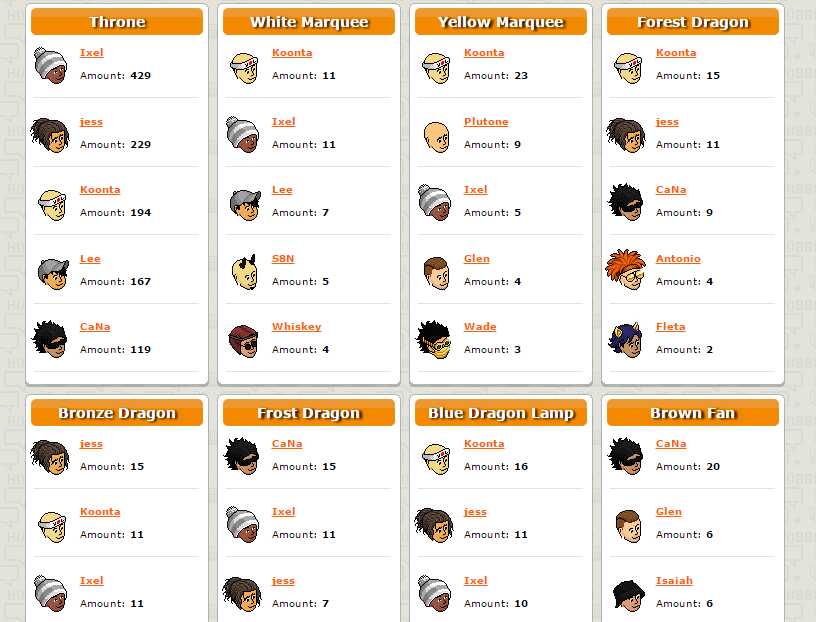
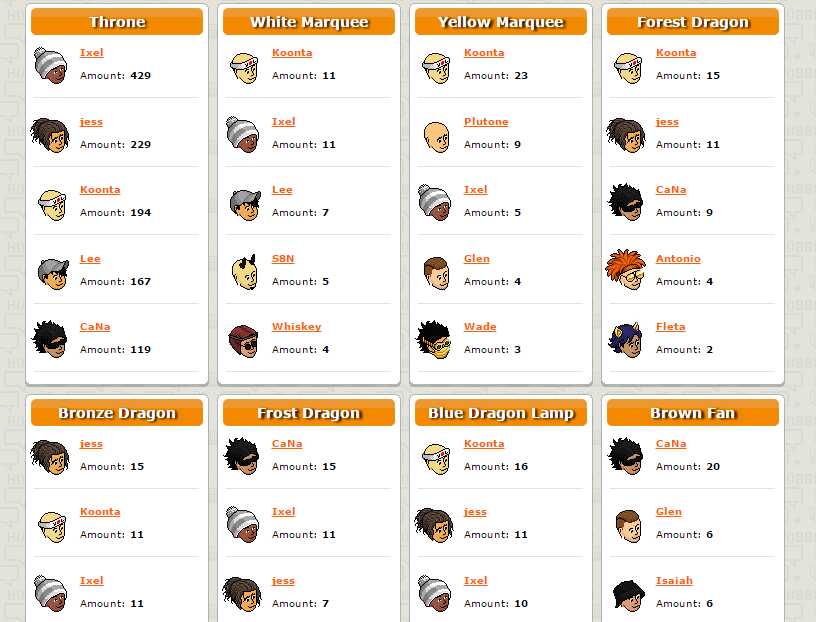
<?php
$getRares = mysql_query("SELECT `public_name`, `id` FROM `furniture` WHERE `is_rare` > '0' ORDER BY `is_rare` DESC");
while ($rares = mysql_fetch_assoc($getRares))
{
?>
<div id="column" class="column" style="width:192px;">
<div class="habblet-container ">
<div class="cbb clearfix orange ">
<h2 class="title"><?= $rares['public_name'] ?></span></h2>
<div align='left'>
<?php
$getUsers = mysql_query("SELECT *, COUNT(i.id) furnicount FROM users u INNER JOIN items i ON i.base_item = '" . $rares['id'] . "' AND i.user_id = u.id WHERE u.rank < 2 GROUP BY u.id ORDER BY furnicount DESC LIMIT 5");
while ($users = mysql_fetch_assoc($getUsers))
{
?>
<div style="float:left">
<img src="https://www.habbo.com/habbo-imaging/avatarimage?figure=<?= $users['look'] ?>&size=b&direction=2&head_direction=2&headonly=1&gesture=sml&size=2">
</div>
<p style="font-size: 95%; padding: 10px;"><a href="{url}/home/<?= $users['username'] ?>"/><strong><?= $users['username'] ?></strong></a></p> <?= $OnlineStatus ?>
<p style="font-size: 95%; padding: 0px;">Amount: <b><?= $users['furnicount'] ?></b></p><hr>
<?php
}
?>
</div>
</div>
</div>
</div>
<?php
}
?>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<script type="text/javascript">
HabboView.run();
</script>
<!--[if lt IE 7]>
<script type="text/javascript">
Pngfix.doPngImageFix();
</script>
<![endif]-->
<?php include('includes/footer.php'); ?>
<?php include('includes/checktheban.php'); ?>
</body>
</html>What you need to know to use this script:
- This script uses the field "is_rare" in the furniture table on PlusEMU. I'm not sure if it's similar on other emulators but I'm sure it can easily be incorporated or modified for other emulators.
- In order to add a rare to the page, you need to set the "is_rare" column to 1 in the furniture table.
- You can modify the amount of users shown by searching for the line "BY furnicount DESC LIMIT 5" and change 5 to whatever you'd like. I wouldn't suggest too many users as it will delay the page load time.

