brsy
nah mang
- May 12, 2011
- 1,530
- 272
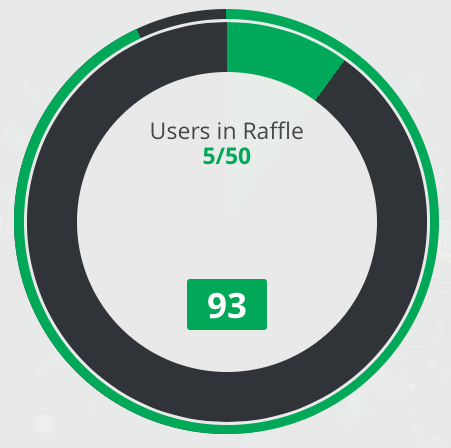
I want something like this:
The outer green arc is the timer counting down, with 93/100 seconds remaining, and the inner arc is the number of people in raffle (5/50 = 10%), so the inner arc would be 10% filled. When either of these things happen, an event happens, so I'd like you reset the counters, and have a demo alert as the event.
Can someone who is good with jQuery do this for me? There may be a reward if you do a good job :]

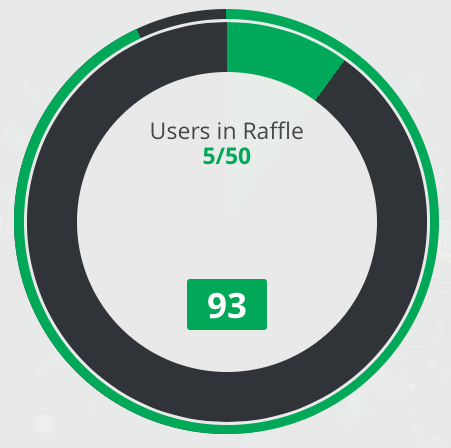
The outer green arc is the timer counting down, with 93/100 seconds remaining, and the inner arc is the number of people in raffle (5/50 = 10%), so the inner arc would be 10% filled. When either of these things happen, an event happens, so I'd like you reset the counters, and have a demo alert as the event.
Can someone who is good with jQuery do this for me? There may be a reward if you do a good job :]