Snappy
^^^^UpHosting^^^^
- Aug 29, 2013
- 521
- 43
Ok title says it all.
Try to be constructive with your criticism please!
Links
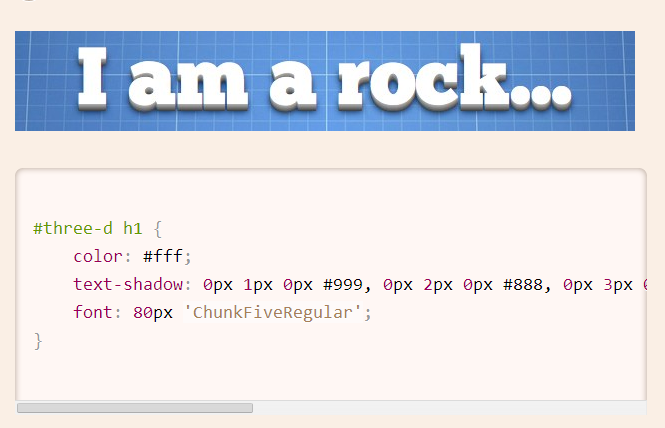
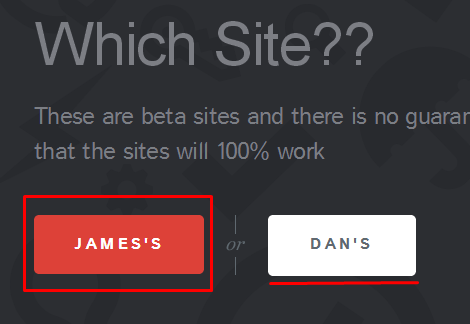
Hope people like them as I may release one of them!
Try to be constructive with your criticism please!
Links
You must be registered for see links
You must be registered for see links
Updated my style completely its barely done for now will notify on future updates!(not completely finished! e.g. the containers)Hope people like them as I may release one of them!
Last edited: