Weasel
👄 I'd intercept me
Alright... I'm kinda newbish with PHP/MySQL, but somehow I managed to create some sort of little RevCMS comment system. This wil go trough Facebook - so you need one. Make SURE you have the cms_news table. Also, make sure you don't have done some modifications in the news and news2 file, or added a costum alter_table.
Before you do this, please note the following: You need to enter a facebook link always when posting a new article. If you don't do this, the comment space will go act weard. Because I'm not that skilled, if the "facebook" string is empty (null), it still shows it with 'n error. If you can do this, so when the facebook string is null it doesn't shows, please say so.
Step 1:
First, create a Facebook account.
Step 2:
Create a alter table: ALTER TABLE `cms_news` ADD COLUMN `facebook` VARCHAR( 999 );
Step 3:
Now we are gonna edit the template system to make the {facebook} tag work. Find: app/tpl/class.forms.php and find /* Manage different pages *. Under this, replace the whole code with the following:
Now you have the facebook alter table in your database, and you can call it with {facebook}.
Step 4:
Now we are gonna fix the Housekeeping so you have a field where you can paste the link of the news article from your facebook.
Search in app/tpl/skins/YOURSKIN(Habbo)/ and find news.php & news2.php
Replace news.php with the following:
And replace news2.php with this:
Step 5:
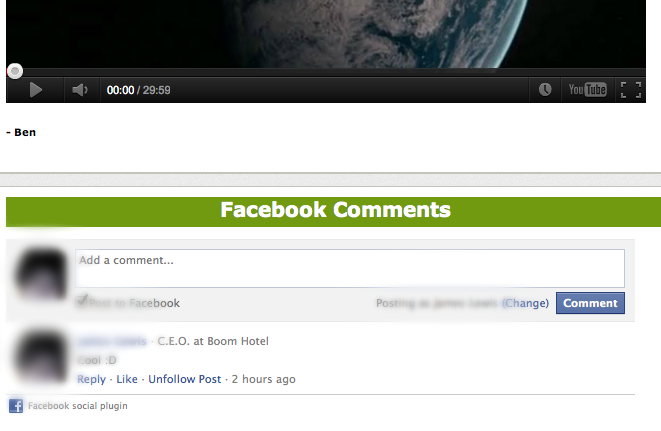
Now we are gonna add the comment space beneath the news article.
This is the most easy thing to do. Go to app/tpl/skins/YOURSKIN(Habbo)/news.php Just find the place the script calls {newsTitle}, {newsContent} and so on... find the last of the contentarea, and paste the following:
Step 6:
Just add somewhere in news.php the following code to make the facebook comment script work:
Thats it. I hope you like it!
(Sorry for my english).
- VVess
Before you do this, please note the following: You need to enter a facebook link always when posting a new article. If you don't do this, the comment space will go act weard. Because I'm not that skilled, if the "facebook" string is empty (null), it still shows it with 'n error. If you can do this, so when the facebook string is null it doesn't shows, please say so.
Step 1:
First, create a Facebook account.
Step 2:
Create a alter table: ALTER TABLE `cms_news` ADD COLUMN `facebook` VARCHAR( 999 );
Step 3:
Now we are gonna edit the template system to make the {facebook} tag work. Find: app/tpl/class.forms.php and find /* Manage different pages *. Under this, replace the whole code with the following:
You must be registered for see links
Now you have the facebook alter table in your database, and you can call it with {facebook}.
Step 4:
Now we are gonna fix the Housekeeping so you have a field where you can paste the link of the news article from your facebook.
Search in app/tpl/skins/YOURSKIN(Habbo)/ and find news.php & news2.php
Replace news.php with the following:
You must be registered for see links
And replace news2.php with this:
You must be registered for see links
Step 5:
Now we are gonna add the comment space beneath the news article.
This is the most easy thing to do. Go to app/tpl/skins/YOURSKIN(Habbo)/news.php Just find the place the script calls {newsTitle}, {newsContent} and so on... find the last of the contentarea, and paste the following:
PHP:
<div id="column2" class="column">
<div class="habblet-container ">
<div class="cbb clearfix notitle ">
<div id="article-wrapper">
<div class="fb-comments" data-href="{facebook}" data-num-posts="400" data-width="520"></div>
</div>
</div>
</div>Step 6:
Just add somewhere in news.php the following code to make the facebook comment script work:
PHP:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/nl_NL/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Thats it. I hope you like it!
(Sorry for my english).
- VVess