Altercationz
:)
Hi,
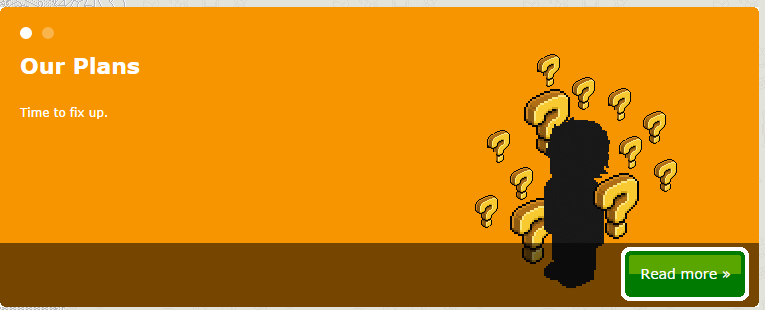
Basically i want my news slider to look like this:

It doesn't have those dots, and only sticks on one article.
It's supposed to move after a certain amount of time as you all know.
Here's my code:
Thanks!
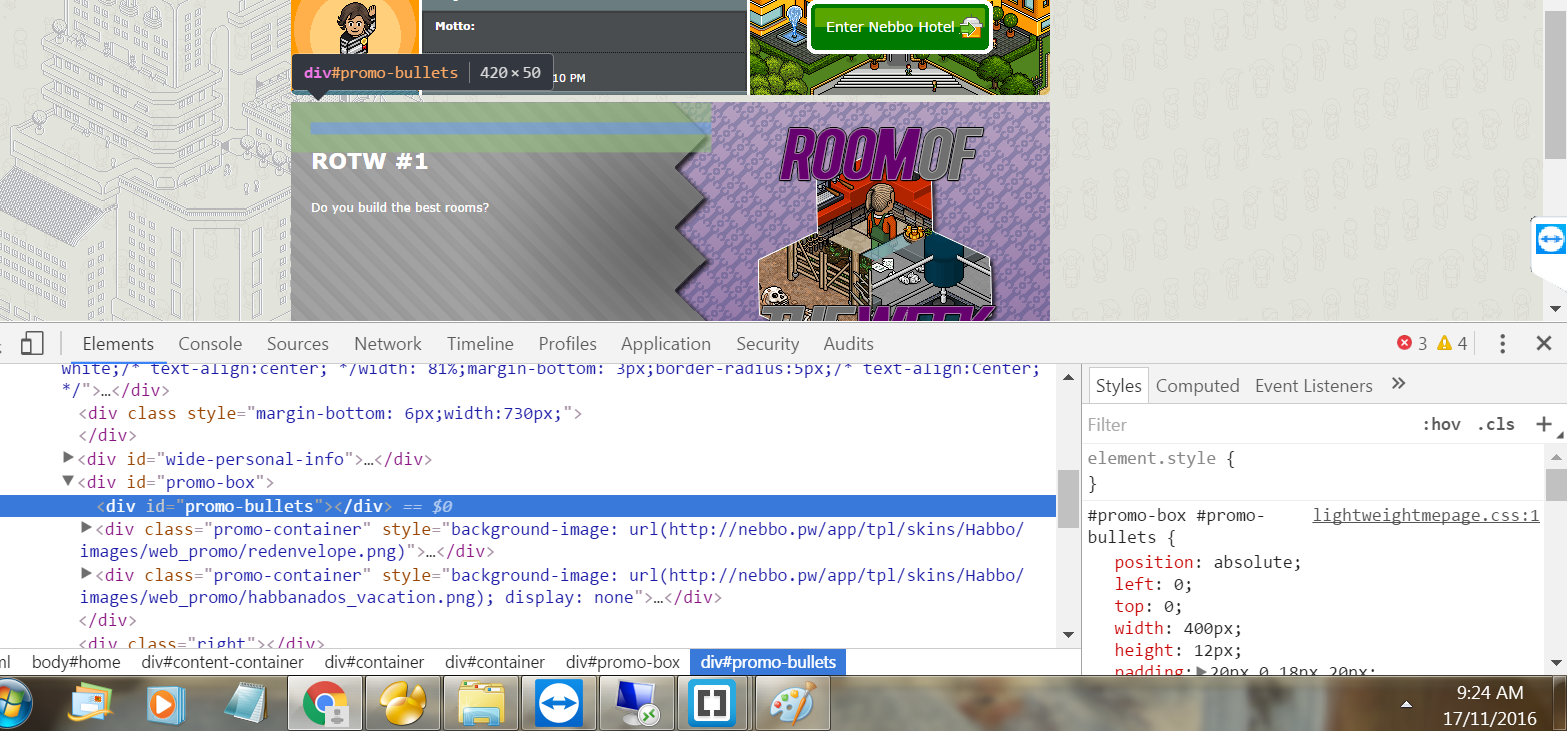
Anybody know how to fix this?
Basically i want my news slider to look like this:

It doesn't have those dots, and only sticks on one article.
It's supposed to move after a certain amount of time as you all know.
Here's my code:
Code:
<div id="promo-box">
<div id="promo-bullets"></div>
<?php
$to5 = mysql_query("SELECT * FROM cms_news ORDER BY ID DESC LIMIT 18") or die(mysql_error());
?>
<?php $i = 0; while($newsobject = mysql_fetch_assoc($to5)){ $i++; ?>
<div class="promo-container" style="background-image: url({url}/app/tpl/skins/Habbo/images/web_promo/<?php echo $newsobject['image']; ?>)<?php if($i != '1'){ ?>; display: none<?php } ?>">
<div class="promo-content-container">
<div class="promo-content">
<div class="title"><?php echo $newsobject['title']; ?></div>
<div class="body"><?php echo $newsobject['shortstory']; ?></div>
</div>
</div>
<div class="promo-link-container">
<div class="enter-hotel-btn" >
<div class="open enter-btn">
<a style="padding: 0 8px 0 19px;" href="{url}/index.php?url=news&id=<?php echo $newsobject['id']; ?>">Read More »</a>
<b></b>
</div>
</div>
</div>
</div>
<?php }?>
</div>
<div class = "right"></div>
<script type="text/javascript">
document.observe("dom:loaded", function() { PromoSlideShow.init(); });
</script>Anybody know how to fix this?