DaLightz
See ya'll in the afterlife.
- May 19, 2012
- 1,136
- 262
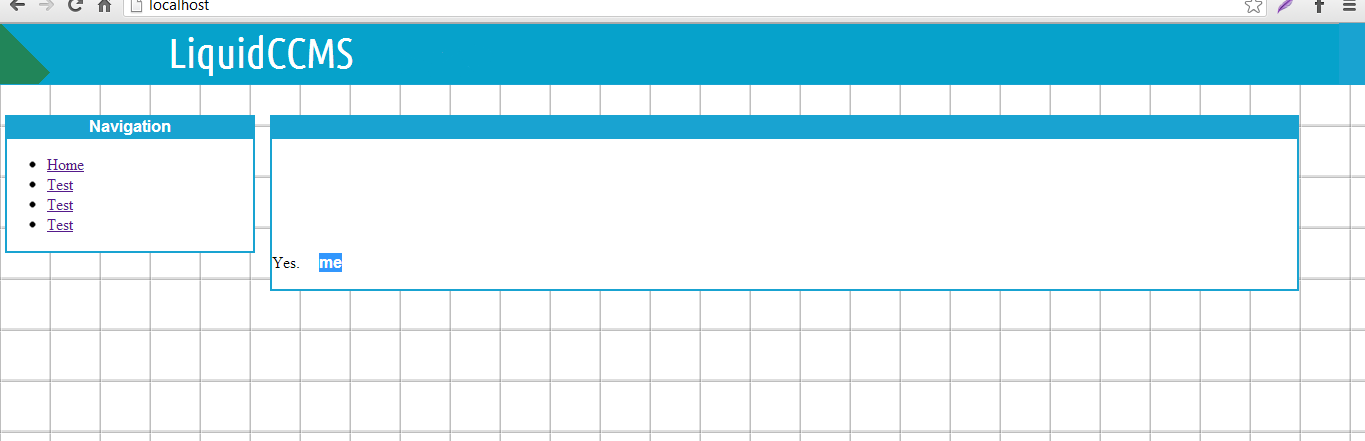
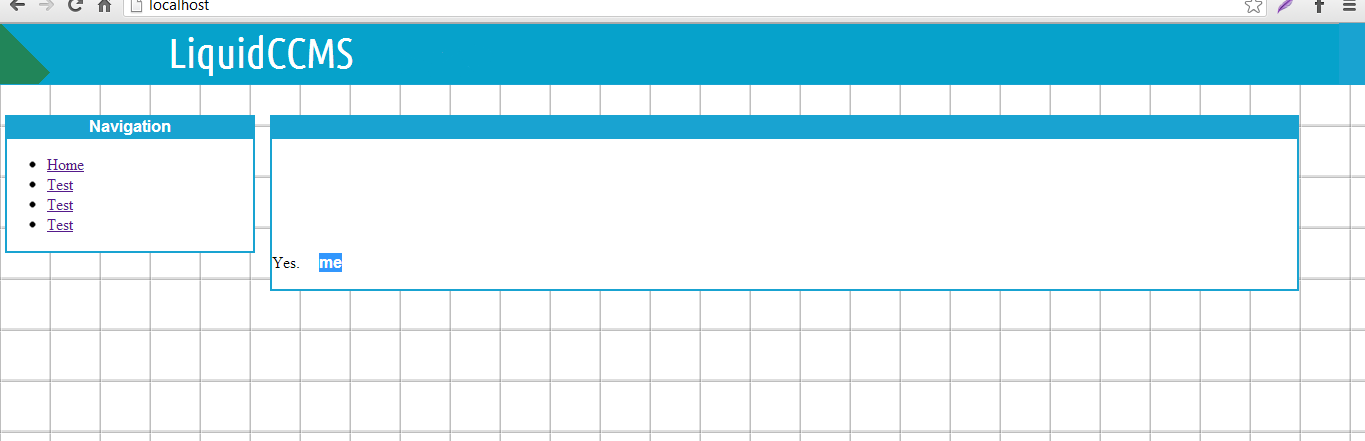
Yeah um, This is starting to annoy me..

I highlighted "me" next to yes. It should be at the top of the content box, and the whole word it "Welcome!"
I'm also having issues with making the boxes stay next to eachother. This is my first scratch design so
Here's what I have:
style.css
And now index.php

I highlighted "me" next to yes. It should be at the top of the content box, and the whole word it "Welcome!"
I'm also having issues with making the boxes stay next to eachother. This is my first scratch design so

Here's what I have:
style.css
PHP:
body
body
{
background-image: url('bg.png');
margin: 0 auto;
}
div#banner
{
background: #19A3D1 url('banner.png') no-repeat top left;
padding-top: 62px;
}
/* Content boxes */
#contentboxtitle
{
height: 20px;
background: #19A3D1;
border: 2px solid #19A3D1;
border-bottom: none;
margin: 30px 5px 0px 270px;
}
#contentboxtitle h1
{
color: white;
font-weight: bold;
font-family: Helvetica;
font-size: 1em;
margin: 0;
padding: 0;
}
#contentbox
{
background: #FFFFFF;
border-color: #19A3D1;
border-style: solid;
border-width: 2px;
margin-left: 270px;
margin-right: 5px;
}
/* Sidebar */
#sidebartitle
{
height: 20px;
background: #19A3D1;
border-color: #19A3D1;
border-style: solid;
border-width: 2px;
margin-top: 30px;
margin-left: 5px;
margin-right: 1100px;
}
#sidebartitle h1
{
color: white;
font-weight: bold;
font-family: Helvetica;
font-size: 1em;
margin: 0;
padding: 0;
text-align: center;
}
#sidebar
{
background: #FFFFFF;
border-bottom-color: #19A3D1;
border-color: #19A3D1;
border-style: solid;
border-width: 2px;
margin-left: 5px;
margin-right: 1100px;
}And now index.php
PHP:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to LiquidCCMS!</title>
<link href="{url}/templates/default/style.css" type="text/css" rel="stylesheet" />
<div id="banner">
</div>
</head>
<body>
<!-- Sidebar starts here. -->
<div id="sidebartitle" style="float: left; width: 18%;">
<h1>Navigation</h1>
</div>
<div id="sidebar" style="float: left; width: 18%;">
<p>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Test</a></li>
<li><a href="#">Test</a></li>
<li><a href="#">Test</a></li>
</ul>
</p>
</div>
<!-- Content box starts here. -->
<div id="contentboxtitle" style="width: 75%;">
<h1 style="width: 70%">Welcome!</h1>
</div>
<div id="contentbox" style="width: 75%;">
<p>Yes.</p>
</div>
</body>
</html>



