Shado
Member
- Oct 7, 2013
- 146
- 17
Hello Devbest,
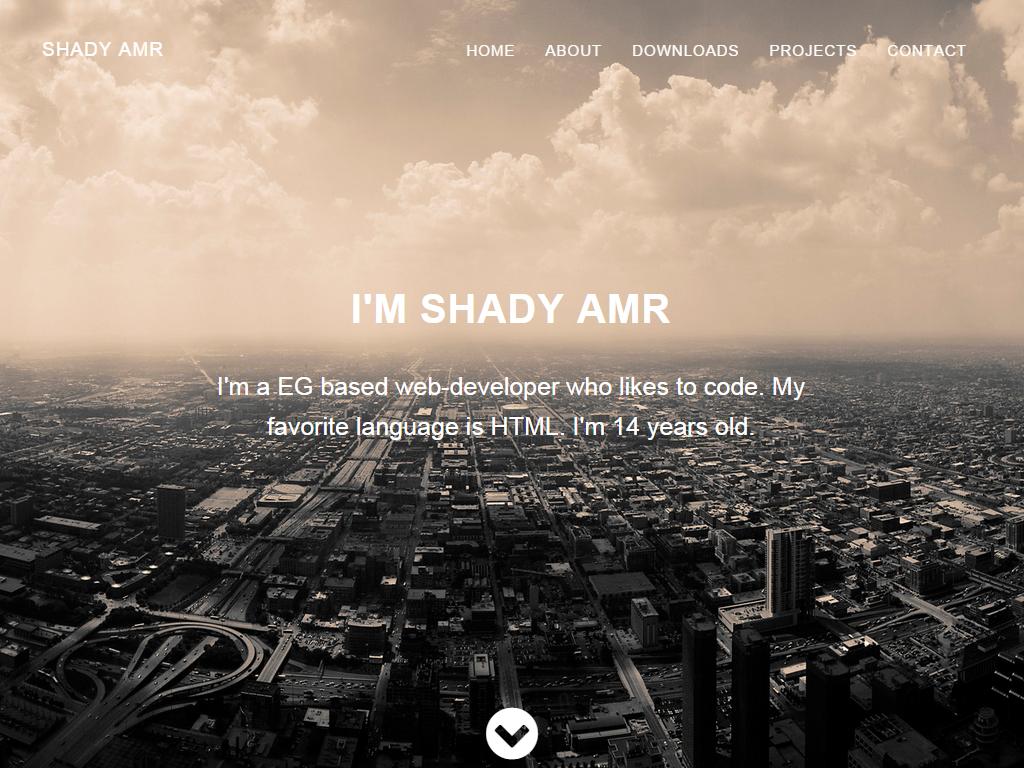
Today, I'm showing you my first Portfolio design. I have coded it on HTML & CSS. I hope you like my design because It's the second time I'm coding.

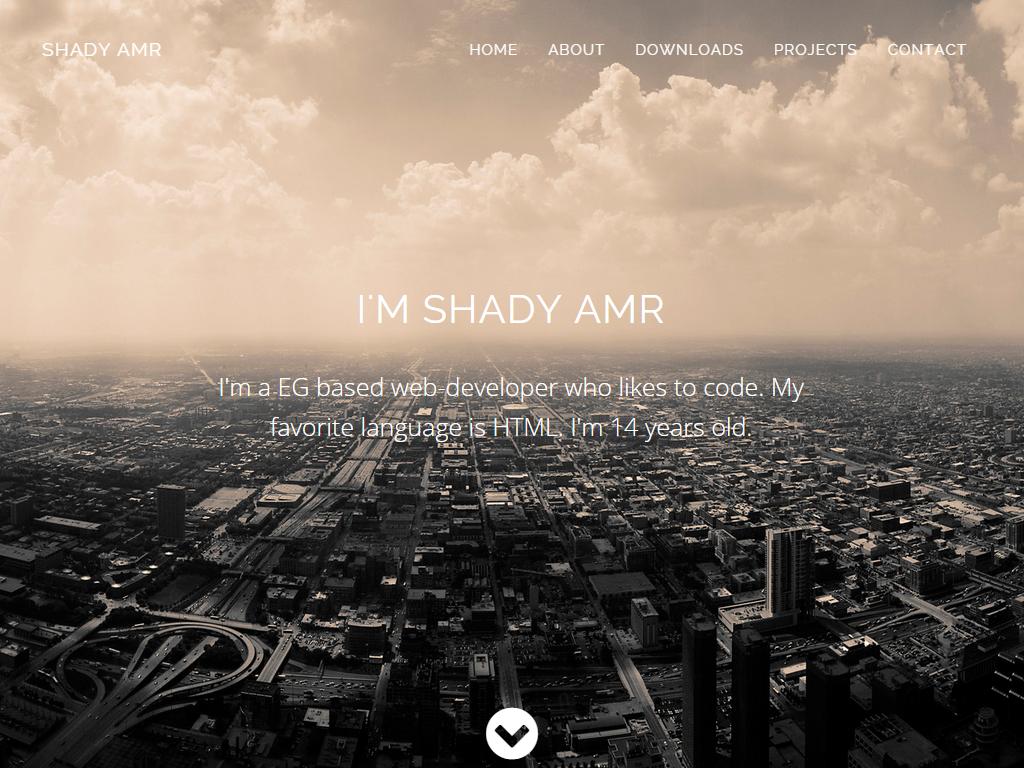
Updated with new design

Demo:
Credits:
Shady Amr (Me) - Coding - 96%
Google - Background - 2%
Font Awesome - Icon for scrolling down - 2%
P.S: Live Preview will be later also Sorry for my bad english.
Today, I'm showing you my first Portfolio design. I have coded it on HTML & CSS. I hope you like my design because It's the second time I'm coding.

Updated with new design

Demo:
You must be registered for see links
Credits:
Shady Amr (Me) - Coding - 96%
Google - Background - 2%
Font Awesome - Icon for scrolling down - 2%
P.S: Live Preview will be later also Sorry for my bad english.
Last edited:




