Jerry
not rly active lol
Hi,
I coded a UI (from Jeff's Habbo UI mockups) in HTML and CSS a long time ago, but I don't have any use of it anymore so I am going to release it.
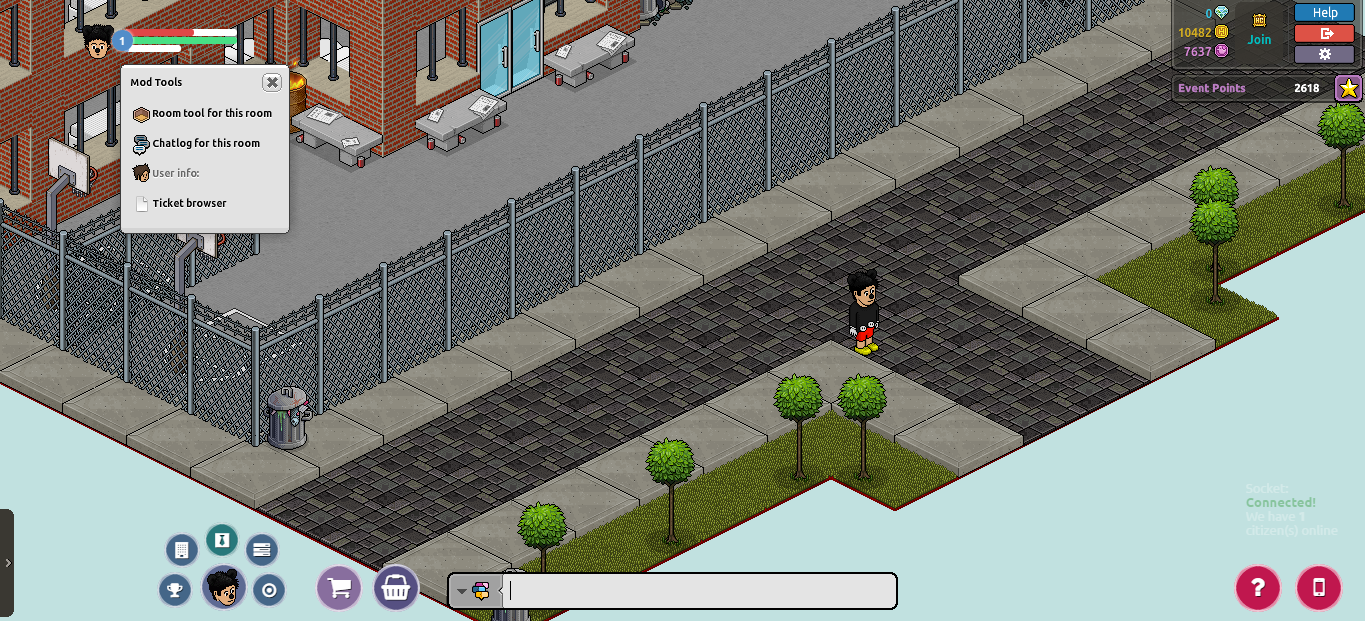
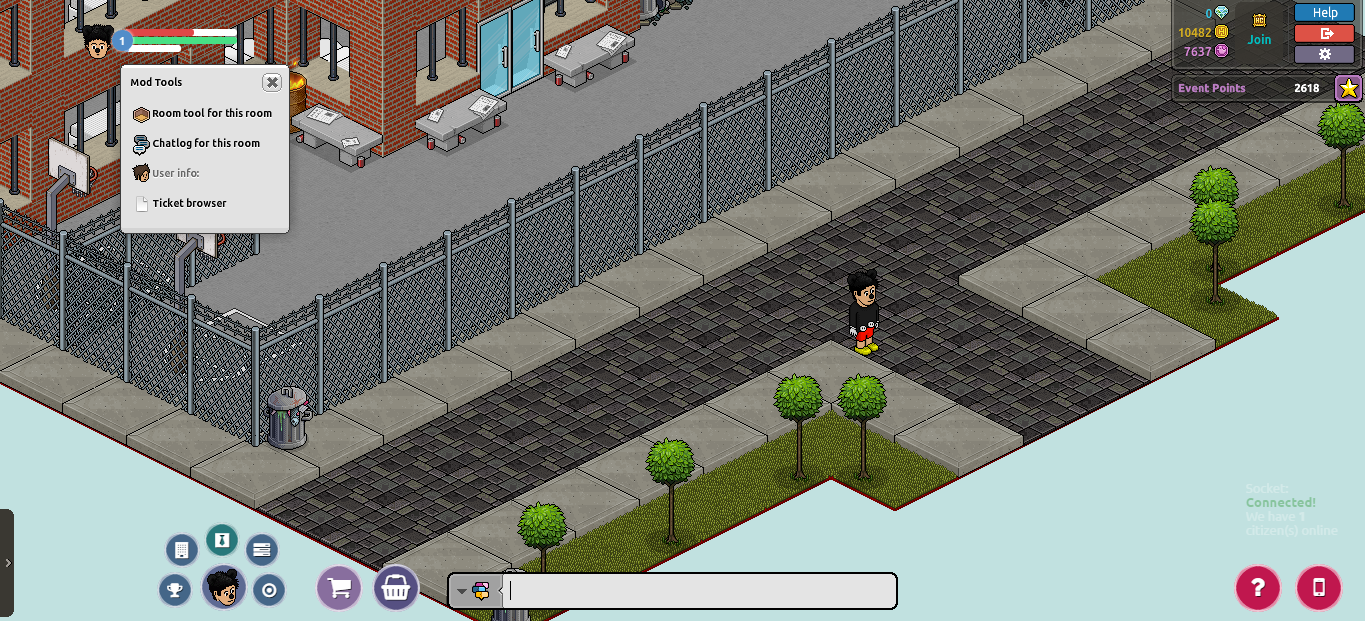
Screenshot:


CSS:
HTML:
Note
This may not be aligned correctly on bigger screen resolutions.
EDIT: I used FontAwesome for the icons, so you need to link the css for it to your HTML page for the icons to load.
The concept of the UI goes to Jeff Stehney.
I coded a UI (from Jeff's Habbo UI mockups) in HTML and CSS a long time ago, but I don't have any use of it anymore so I am going to release it.
Screenshot:


CSS:
Code:
#user-interface {
position: absolute;
left: 305px;
bottom: 30px;
height: 50px;
padding: 4px 0;
margin-left: 4px;
}
#user-interface .user-interface-btn {
color: #FFF;
background-color: #886E9E;
width: 48px;
height: 48px;
border-radius: 32px;
box-shadow: inset 2px 2px 0 rgba(255, 255, 255, 0.5), inset 2px -2px 0 rgba(255, 255, 255, 0.5), inset -2px 2px 0 rgba(255, 255, 255, 0.5), inset -2px -2px 0 rgba(255, 255, 255, 0.5);
font-size: 25px;
line-height: 48px;
text-align: center;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.7);
display: inline-block;
position: relative;
bottom: -10px;
right: -10px;
}
#user-interface .user-interface-btn-small {
color: #FFF;
background-color: #446688;
width: 36px;
height: 36px;
border-radius: 32px;
box-shadow: inset 2px 2px 0 rgba(255, 255, 255, 0.5), inset 2px -2px 0 rgba(255, 255, 255, 0.5), inset -2px 2px 0 rgba(255, 255, 255, 0.5), inset -2px -2px 0 rgba(255, 255, 255, 0.5);
font-size: 16px;
line-height: 36px;
text-align: center;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.7);
display: inline-block;
position: relative;
bottom: -10px;
right: -10px;
}
#user-interface #lol1 {
left: -85px;
bottom: 5px;
}
#user-interface #lol2 {
left: -117px;
bottom: 45px;
}
#user-interface #lol3 {
left: -117px;
bottom: 55px;
background-color: #27787B;
}
#user-interface #lol4 {
left: -117px;
bottom: 45px;
}
#user-interface #lol5 {
left: -149px;
bottom: 5px;
}
#user-interface #big-1 {
left: -125px;
bottom: 5px;
}
#user-interface #big-2 {
left: -120px;
bottom: 5px;
background-color: #565082;
}
#user-interface #big-phone {
left: 580px;
bottom: 5px;
background-color: #C0174E;
}
#user-interface #big-help {
left: 575px;
bottom: 5px;
background-color: #C0174E;
}
#user-interface .user-interface-btn:active, #user-interface .user-interface-btn-small:active {
opacity: 0.6;
}HTML:
HTML:
<div id="user-interface">
<div class="user-interface-btn" style="background-image: url(https://game.holorp.com/habbo-imaging/avatarimage?figure=ch-3077-110.fa-327…82.lg-270-110.hr-115-61.-3163-1407&gesture=srp&head_direction=2&headonly=1);background-position-x: -3px;background-position-y: -6px;"></div>
<div class="user-interface-btn-small fa fa-trophy" id="lol1"></div>
<div class="user-interface-btn-small fa fa-building" id="lol2"></div>
<div class="user-interface-btn-small fa fa-black-tie" id="lol3"></div>
<div class="user-interface-btn-small fa fa-tasks" id="lol4"></div>
<div class="user-interface-btn-small fa fa-dot-circle-o" id="lol5"></div>
<div class="user-interface-btn fa fa-shopping-cart" id="big-1"></div>
<div class="user-interface-btn fa fa-shopping-basket" id="big-2"></div>
<div class="user-interface-btn fa fa-question" id="big-help"></div>
<div class="user-interface-btn fa fa-mobile" id="big-phone"></div>
</div>Note
This may not be aligned correctly on bigger screen resolutions.
EDIT: I used FontAwesome for the icons, so you need to link the css for it to your HTML page for the icons to load.
The concept of the UI goes to Jeff Stehney.
Last edited:



 .
.