You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Logo won't Center in the Div.
- Thread starter Lame
- Start date
- Status
- Not open for further replies.
JayC
Well-Known Member
You have a few issues. Review my comments:
See Here:
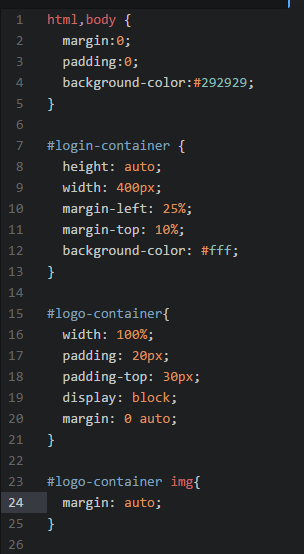
Code:
html,body{
//margin:0; //Not Needed
//padding:0; //Not Needed
background-color:#292929;
}
#login-container{ //This box should be for your form, yes? You want the image on top?
height: 525px; //For Testing Purposes Only, You can put it back to auto
width: 400px;
margin-left: 25%;
margin-top:10%;
background-color: #fff //This makes the background of the logo?
}
#logo-container{ // You can not center something that is width of 100% remove that.
//width:100%;
width: auto;
//padding:20px; //Why apply padding if you're centering it?
//padding-top:30px;
display:block;
margin: 0 auto;
}
/*
#logo-container img{ //You do not need this part. Remove it.
margin: auto;
}
*/See Here:
You must be registered for see links
No. You want to avoid using Align because it's not supported in HTML5. Use CSS.<div align="center>" ??
Using Position Relative is not required in this task. This is the most overused statement in CSS that is not usually required. Without any top, left, right or bottom positioning to go along with it; your page will act as if you never called to relative and do the exact same thing as position: staticUse margin: 0 auto and position: relative
No. Not even going to go into how bad of an idea this one is. The length of your object is 500px, your page is 1000px . You move the object 50% which will put it at 500px to the left meaning your object will take over the entire right side of the screen; and not position center.style="position: relative;left: 50%;"
Lame
Member
- Nov 6, 2014
- 303
- 78
- Thread starter
- #6
On the login container, it makes it the background of the entire container, as that's what the login container is. I used logo-container img because i was going to use it, so I would need it. I was going to use padding because the centring wouldn't work.You have a few issues. Review my comments:
Code:html,body{ //margin:0; //Not Needed //padding:0; //Not Needed background-color:#292929; } #login-container{ //This box should be for your form, yes? You want the image on top? height: 525px; //For Testing Purposes Only, You can put it back to auto width: 400px; margin-left: 25%; margin-top:10%; background-color: #fff //This makes the background of the logo? } #logo-container{ // You can not center something that is width of 100% remove that. //width:100%; width: auto; //padding:20px; //Why apply padding if you're centering it? //padding-top:30px; display:block; margin: 0 auto; } /* #logo-container img{ //You do not need this part. Remove it. margin: auto; } */
See Here:
You must be registered for see links
No. You want to avoid using Align because it's not supported in HTML5. Use CSS.
Using Position Relative is not required in this task. This is the most overused statement in CSS that is not usually required. Without any top, left, right or bottom positioning to go along with it; your page will act as if you never called to relative and do the exact same thing as position: static
No. Not even going to go into how bad of an idea this one is. The length of your object is 500px, your page is 1000px . You move the object 50% which will put it at 500px to the left meaning your object will take over the entire right side of the screen; and not position center.
I ended up retrying
display:block;
margin:auto;
and now it works. Thanks for the assistance anyway Jay, it's appreciated.
JayC
Well-Known Member
Well, That code would work anywaysOn the login container, it makes it the background of the entire container, as that's what the login container is. I used logo-container img because i was going to use it, so I would need it. I was going to use padding because the centring wouldn't work.
I ended up retrying
display:block;
margin:auto;
and now it works. Thanks for the assistance anyway Jay, it's appreciated.
 Glad you got it fixed.
Glad you got it fixed.@Canadian Close Thread
@Kaz @Legion @Brad
- Status
- Not open for further replies.
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)