You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
I have a userbar generator but it does not
- Thread starter Stormy
- Start date
Stormy
Member
- Apr 11, 2013
- 69
- 11
- Thread starter
- #4
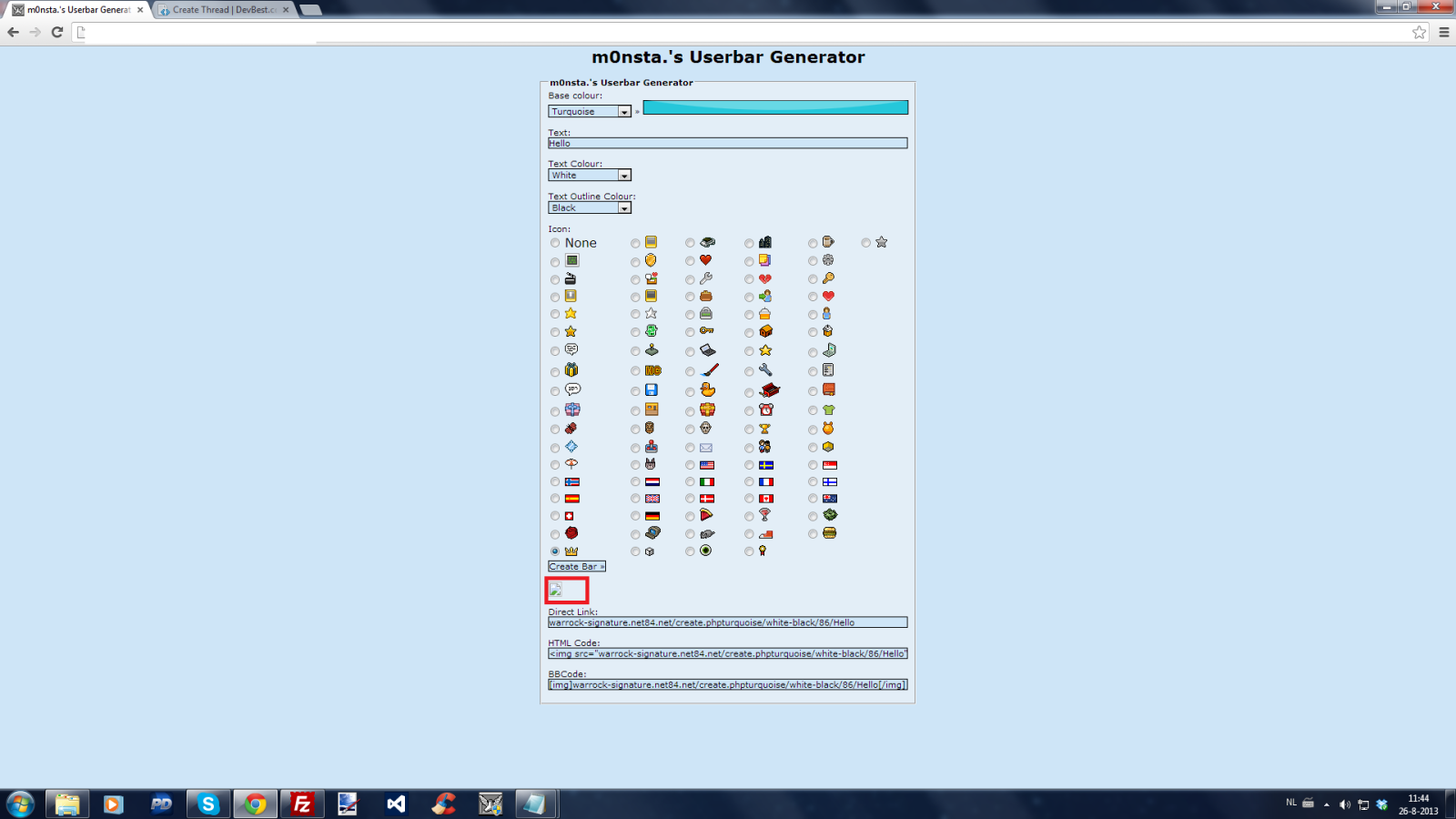
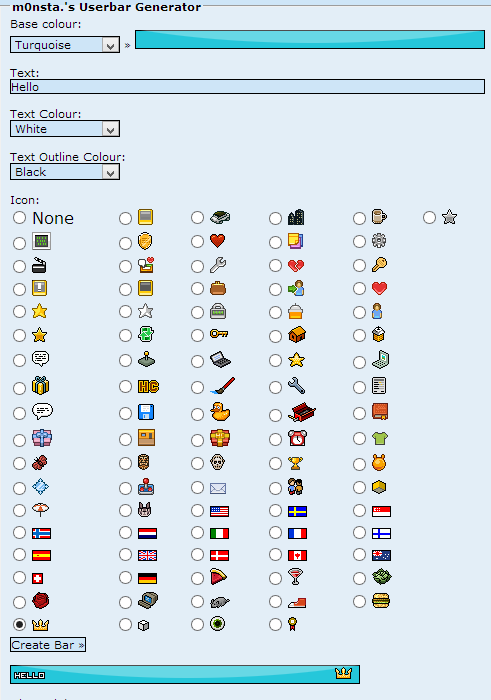
This is my code:
PHP:
<html>
<head>
<title>m0nsta.'s Userbar Generator</title>
<style type="text/css">
body, input, select, textarea {
font-family: Verdana;
font-size: 11px;
color: black;
background-color: #cee5f7;
padding: 0;
margin: 0;
}
input, select, textarea {
border: 1px solid black;
}
label {
cursor: pointer;
}
a {
color: black;
text-decoration: none;
}
a:hover {
text-decoration: underline;
font-weight: bold;
color: black;
}
a:visited {
color: black;
}
fieldset {
align: center;
margin-left: auto;
margin-right: auto;
background-color: #E3EEF7;
}
</style>
<script type="text/javascript">
function select(what){
document.getElementById(what).select();
}
function changeBase(base){
document["baseclr"].src = 'imagescreator/bars/'+base+'.png';
}
function htmlspecialchars(str) {
str = str.replace(/&/g, "and_sign");
str = str.replace(/"/g, """);
str = str.replace(/'/g, "'");
str = str.replace(/</g, "<");
str = str.replace(/>/g, ">");
return str;
}
function makeBar(){
var base = document.getElementById("baseclr").value;
var text = htmlspecialchars(document.getElementById("text").value);
var tc = document.getElementById("tc").value;
var oc = document.getElementById("oc").value;
var icon = document.getElementById("selected_icon").value;
var barstring = base+'/'+tc+'-'+oc+'/'+icon+'/'+text;
var root = '<?php echo $_SERVER['SERVER_NAME']; ?><?php echo $_SERVER['REQUEST_URI']; ?>';
document["m0nsta_bar"].src = barstring;
document["m0nsta_bar_example"].style.display = 'none';
document.getElementById("html").value = '<img src="'+ root + barstring + '">';
document.getElementById("bb").value = '[img]'+ root + barstring + '[/img]';
document.getElementById("direct").value = root + barstring;
document.getElementById("result").style.display = 'block';
}
function changeIcon(nicon){
document.getElementById("theicon").value = nicon;
}
</script>
</head>
<body>
<center><h1>m0nsta.'s Userbar Generator</h1></center>
<fieldset style="width: 475px;">
<legend><strong>m0nsta.'s Userbar Generator</strong></legend>
<form method="" action="">
<input type="hidden" name="theicon" value="none">
<label for="baseclr">Base colour:</label><br>
<select name="baseclr" id="baseclr" onchange="changeBase(this.value);">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
<option value="grey">Grey</option>
<option value="maroon">Maroon/Brown</option>
<option value="orange">Orange</option>
<option value="pink">Pink</option>
<option value="turquoise">Turquoise</option>
<option value="yellow">Yellow</option>
</select> » <img src="imagescreator/bars/red.png" name="baseclr" id="baseclr"><br><br>
<label for="text">Text:</label><br>
<input type="text" name="text" id="text" value="" size="76" maxlength="59"><br><br>
<label for="tc">Text Colour:</label><br>
<select name="tc" id="tc">
<option value="black">Black</option>
<option value="white" selected="selected">White</option>
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
<option value="grey">Grey</option>
<option value="maroon">Maroon/Brown</option>
<option value="orange">Orange</option>
<option value="pink">Pink</option>
<option value="turquoise">Turquoise</option>
<option value="yellow">Yellow</option>
</select><br><br>
<label for="oc">Text Outline Colour:</label><br>
<select name="oc" id="oc">
<option value="black" selected="selected">Black</option>
<option value="white">White</option>
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
<option value="grey">Grey</option>
<option value="maroon">Maroon/Brown</option>
<option value="orange">Orange</option>
<option value="pink">Pink</option>
<option value="turquoise">Turquoise</option>
<option value="yellow">Yellow</option>
</select><br><br>
<label>Icon:</label><br>
<input type="text" name="selected_icon" id="selected_icon" value="none" style="display: none;">
<table width="100%">
<tr>
<td>
<input type="radio" id="none" onclick="document.getElementById('selected_icon').value = 'none';" name="icon" value="icon" checked> <label for="none">None</label>
</td>
<?php
for($i=1;$i<=89;$i++){
echo '<td><input type="radio" id="icon_'.$i.'" onclick="document.getElementById(\'selected_icon\').value = \''.$i.'\';" name="icon" value="'.$i.'"> <label for="icon_'.$i.'"><img src="imagescreator/icons/icon_'.$i.'.png"></label></td>';
if($i % 5 == 0){
echo '</tr><tr>';
}
}
?>
</tr>
</table>
<input type="button" name="create" value="Create Bar »" onclick="makeBar(selected_icon);"><br><br>
<img src="bar.php?base=red&text=this%20is%20an%20example!&tc=white&oc=black" name="m0nsta_bar_example" id="m0nsta_bar_example">
<div id="result" style="display: none;">
<img src="" name="m0nsta_bar" id="m0nsta_bar"><br><br>
<label for="direct">Direct Link:</label><br>
<input type="text" name="direct" id="direct" onfocus="select(this);" value="" size="76"><br><br>
<label for="html">HTML Code:</label><br>
<input type="text" name="html" id="html" onfocus="select(this);" value="" size="76"><br><br>
<label for="bb">BBCode:</label><br>
<input type="text" name="bb" id="bb" onfocus="select(this);" value="" size="76">
</div>
</form>
</fieldset>
</body>
</html>Lee_01
Active Member
- Jun 28, 2012
- 116
- 32
I've been on your website, done the exact same thing and got the same result.
I then copied the url directory of the image and it said
But all your links such as direct and HTML all look like this; warrock-signature.net84.net/create.phpturquoise/white-black/86/Hello
No idea why it says /create.phpturquoise this surely couldn't be it, could it?
this surely couldn't be it, could it?
It's also in your code too;
var root = 'warrock-signature.net84.net/create.php';
It would be much easier to use the original though if it continues;
I then copied the url directory of the image and it said
You must be registered for see links
But all your links such as direct and HTML all look like this; warrock-signature.net84.net/create.phpturquoise/white-black/86/Hello
No idea why it says /create.phpturquoise
 this surely couldn't be it, could it?
this surely couldn't be it, could it?It's also in your code too;
var root = 'warrock-signature.net84.net/create.php';
PHP:var root = '<?php echo $_SERVER['SERVER_NAME']; ?><?php echo $_SERVER['REQUEST_URI']; ?>';
It would be much easier to use the original though if it continues;
You must be registered for see links
Lee_01
Active Member
- Jun 28, 2012
- 116
- 32
What is the URL to your website?
You must be registered for see links
Users who are viewing this thread
Total: 4 (members: 0, guests: 4)