An exciting new feature has recently come in to play: desktop notifications.
This is possibly my favourite feature in HTML 5 and I can see it having a massive impact on the way messaging systems and notification centers etc on websites will work in the future.
It's extremely easy to use and I will show you some code below on how to use it.
First of all, you will need to request permission from the user to show desktop notifications on their device:
requestPermission also has a callback function which takes one parameter, this parameter will be the answer the user has chosen on whether they want desktop notifications displayed or not.
p will have two possible values: [granted, denied].
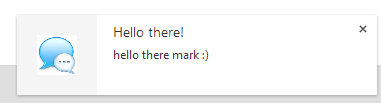
Displaying a notification is very, very simple. The method takes 2 parameters, the first will be the title displayed at the top of the notification and the second is an object compiled of options specific to the notification.
As you can see, I have assigned an instance of Notification to the notification variable, and inside the object it has two properties: body and icon. body is obviously the main content displayed inside the notification, and icon is the icon that will be displayed on the left hand side.
The clever thing about the icon is that you don't have to resize it yourself, of course you can set it to a size if you store the image locally, but if it is too large, the browser will automatically scale the icon!
Of course, you don't have to provide either of these options and they are all completely optional.
Here's the clever part, in the options object there is also a property called tag which is a unique ID to the notification. So if you want the user to click the notification, it can take them to a specific location. For example:
This will take the user to messages.php?messageid=458127 when they click on the notification.
Of course there is a lot more to this feature, so take a further look here:
I hope this tutorial helps you and I look forward to seeing what comes of this feature.
Mark
This is possibly my favourite feature in HTML 5 and I can see it having a massive impact on the way messaging systems and notification centers etc on websites will work in the future.
It's extremely easy to use and I will show you some code below on how to use it.
First of all, you will need to request permission from the user to show desktop notifications on their device:
Code:
Notification.requestPermission();requestPermission also has a callback function which takes one parameter, this parameter will be the answer the user has chosen on whether they want desktop notifications displayed or not.
Code:
Notification.requestPermission(function(p) {
alert('You have ' + (p === 'granted' ? 'allowed' : 'disabled') + ' desktop notifications.');
});p will have two possible values: [granted, denied].
Displaying a notification is very, very simple. The method takes 2 parameters, the first will be the title displayed at the top of the notification and the second is an object compiled of options specific to the notification.
Code:
var notification = new Notification('This is the title', {
body: 'Hello, this is the main content of this notification!',
icon: 'http://icons.iconarchive.com/icons/kyo-tux/phuzion/256/Sign-Info-icon.png'
});As you can see, I have assigned an instance of Notification to the notification variable, and inside the object it has two properties: body and icon. body is obviously the main content displayed inside the notification, and icon is the icon that will be displayed on the left hand side.
The clever thing about the icon is that you don't have to resize it yourself, of course you can set it to a size if you store the image locally, but if it is too large, the browser will automatically scale the icon!
Of course, you don't have to provide either of these options and they are all completely optional.
Here's the clever part, in the options object there is also a property called tag which is a unique ID to the notification. So if you want the user to click the notification, it can take them to a specific location. For example:
Code:
var notification = new Notification('New message from Mark', {
body: 'Click me to read the message',
icon: 'https://cdn1.iconfinder.com/data/icons/Android-R2-png/512/Messages-Android-R.png',
tag: '458127'
});
notification.onclick = function() {
window.location.href = 'messages.php?messageid=' + this.tag;
}This will take the user to messages.php?messageid=458127 when they click on the notification.
Of course there is a lot more to this feature, so take a further look here:
You must be registered for see links
I hope this tutorial helps you and I look forward to seeing what comes of this feature.
Mark
Last edited: