Code name: Biscuit
What does this bad boy have to offer?
Template class to seperate PHP from HTML.
MySQL class to connect and disconect from the database.
User class to select functions to the main website.
Core class to select functions on a global level for the main website.
Home class to select functions for Homes, Groups and the web store for the main website.
Configuration file to connect to the database and put in the correct URL to your website.
Guest access
- index.php
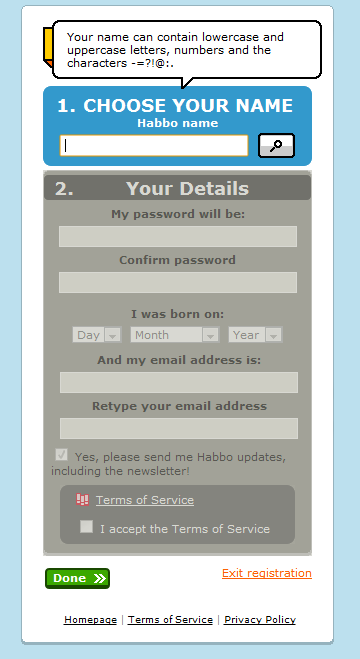
- register.php
User access
- me.php
- home.php
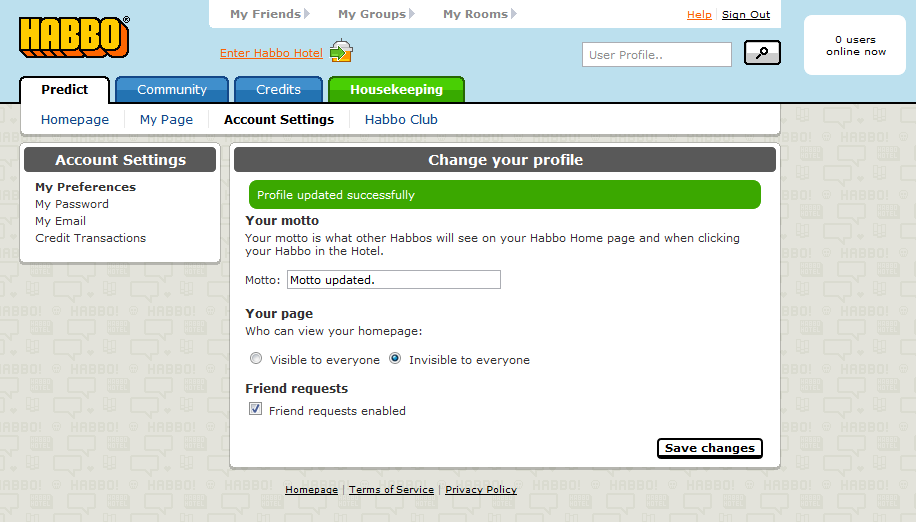
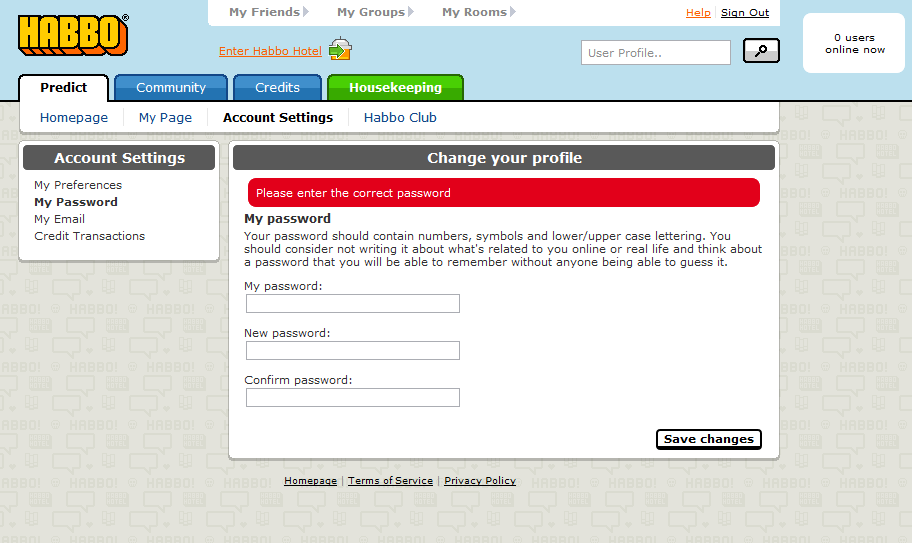
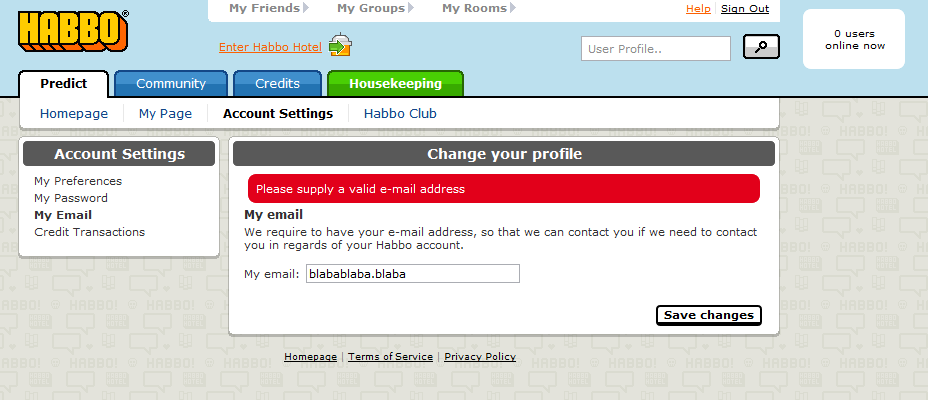
- account.php
- club.php
- community.php
- news.php
- staff.php
- tags.php
- media.php (tinychat)
- group.php
- credits.php
- client.php
- logout.php
Misc
- habblet.php
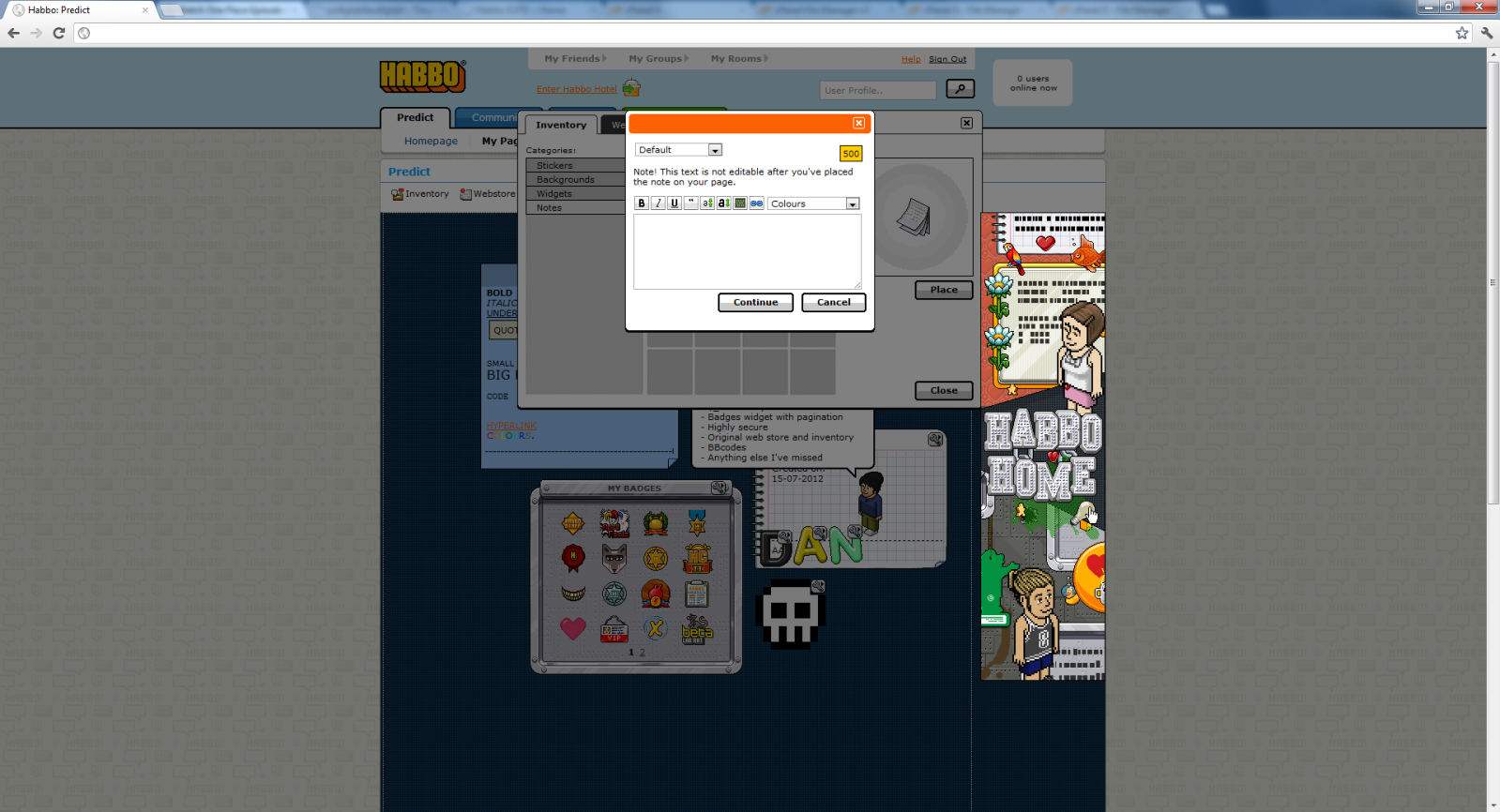
- myhabbo.php
- quickmenu.php
- store.php
Global level
- Housekeeping/
- documents.php (terms of service and privacy policy)
- error.php
- maintenance.php
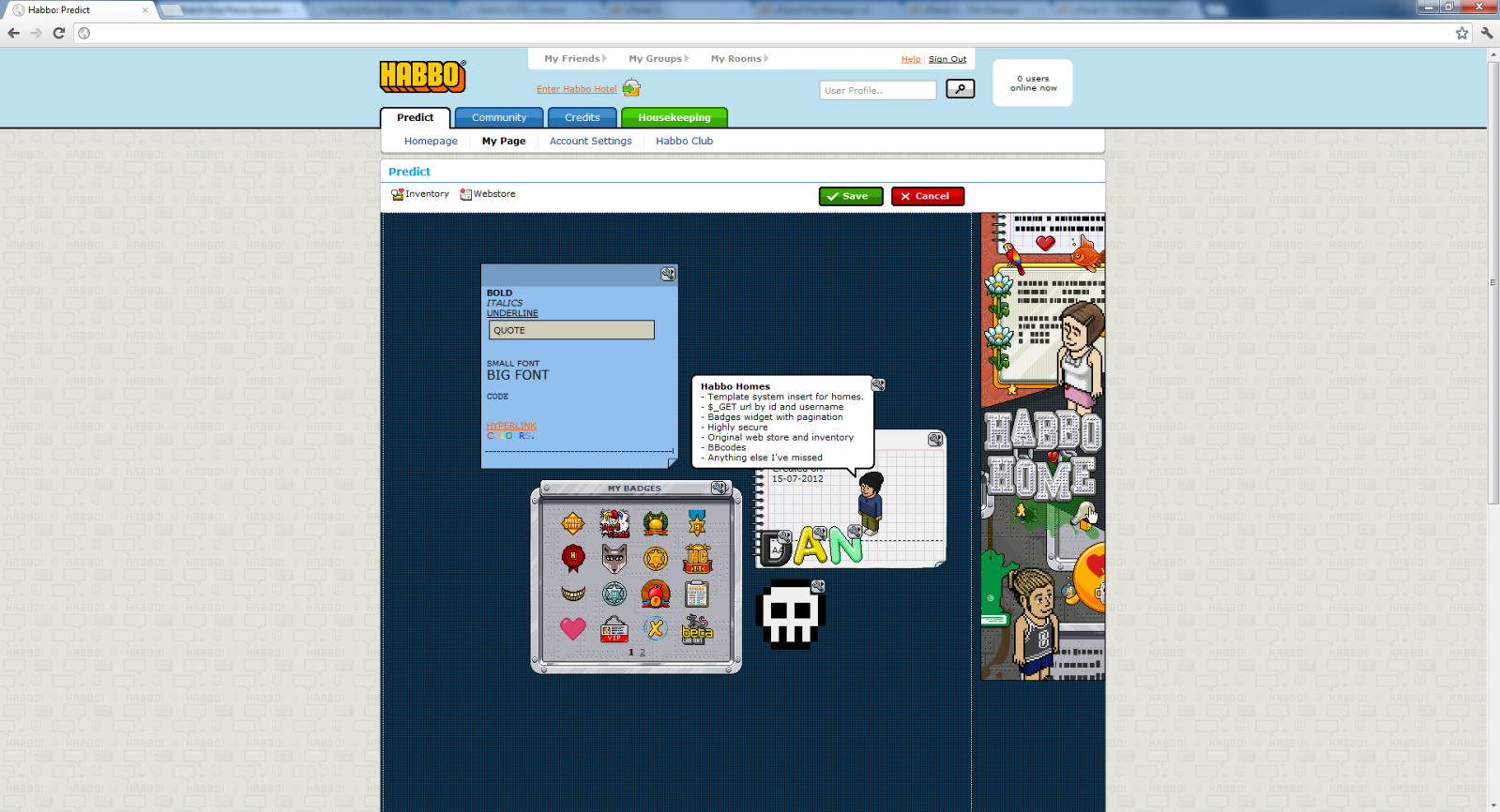
What to expect?
A slightly bigger build on web pages for the main website. A lot more features, improved security checks, performance boost and revised source code.
This is a development, so somethings might not work as they should, yet. Although report all bugs and problems or things you might think need my attention.
Source code.
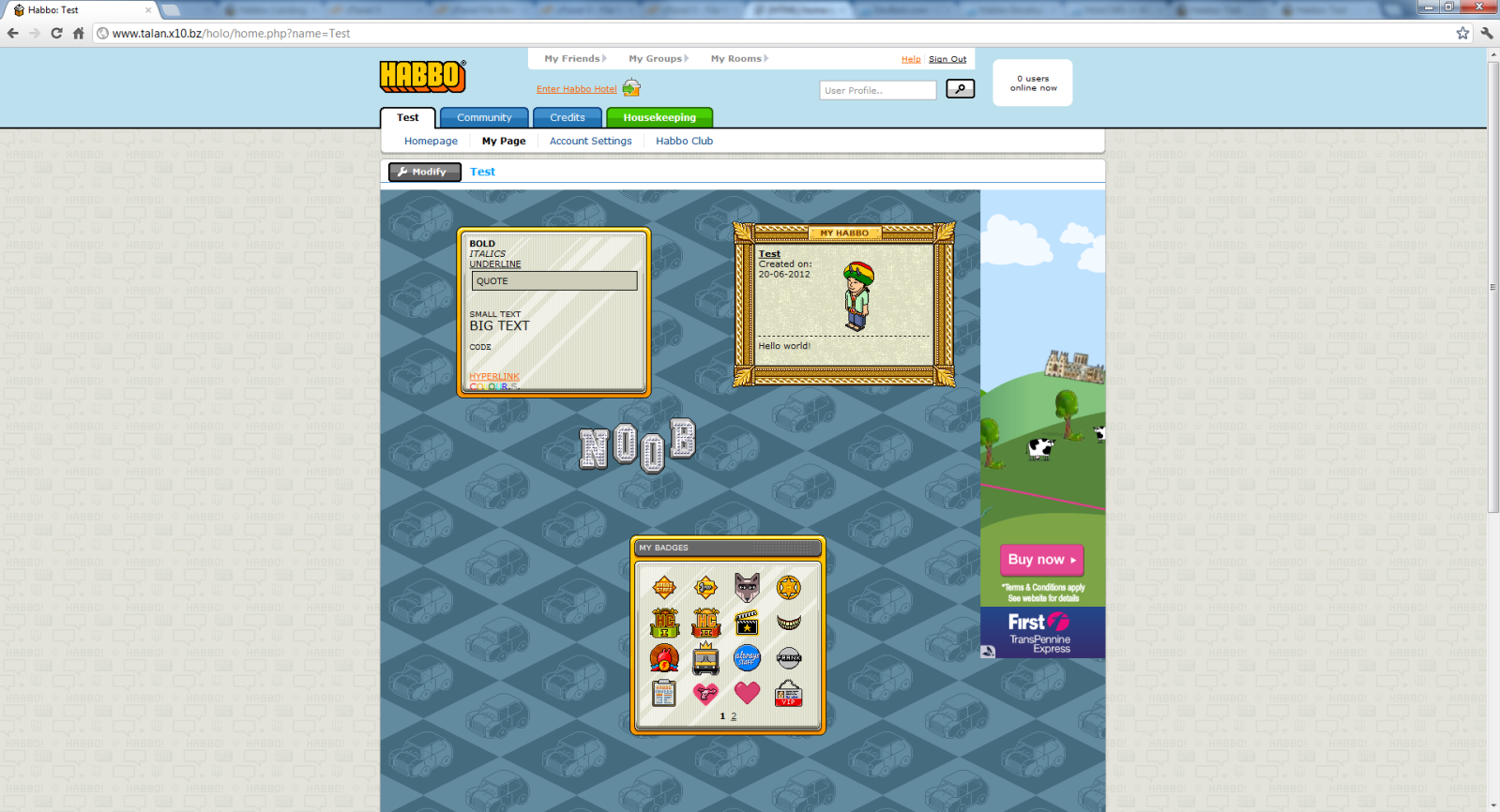
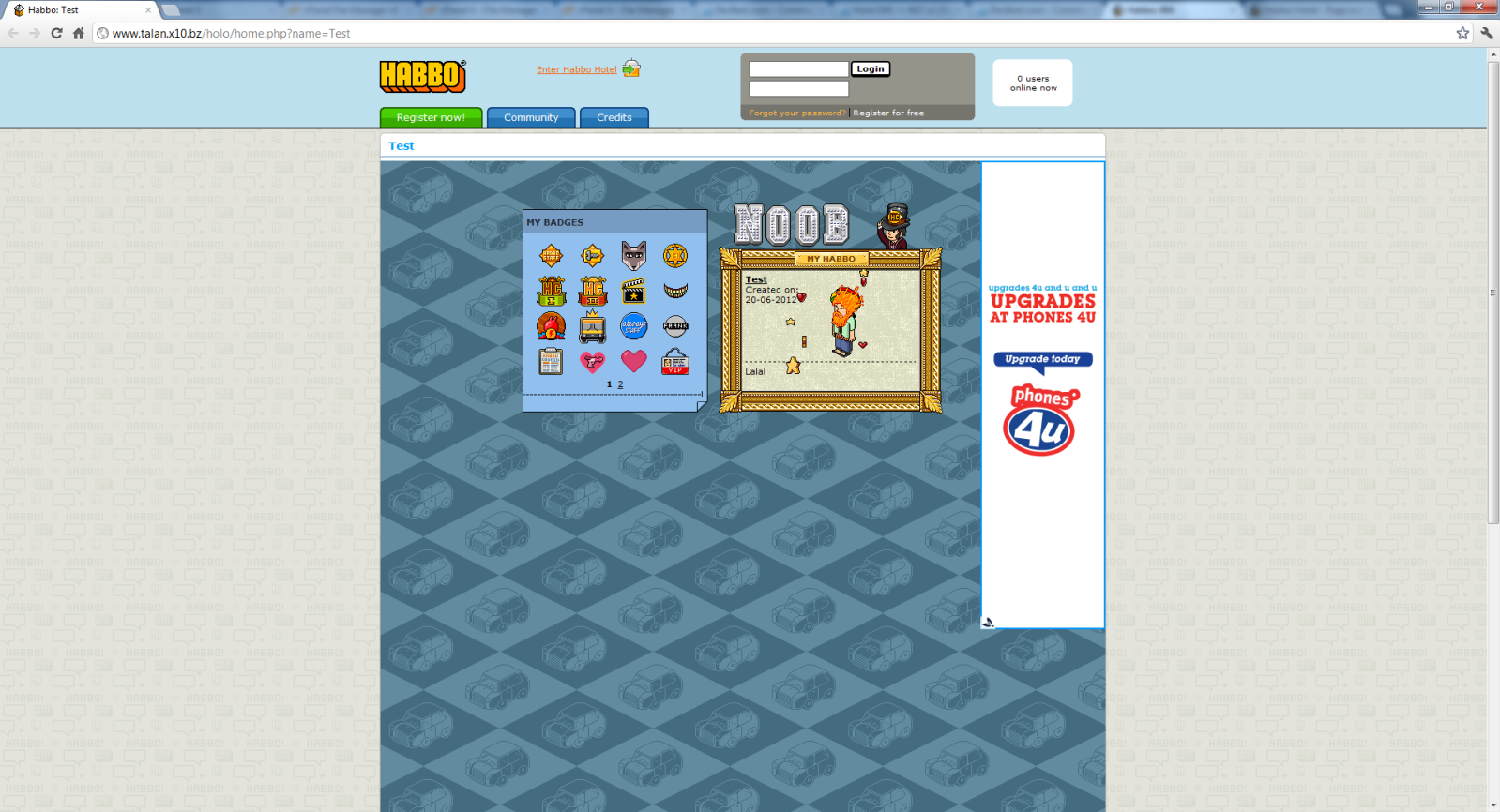
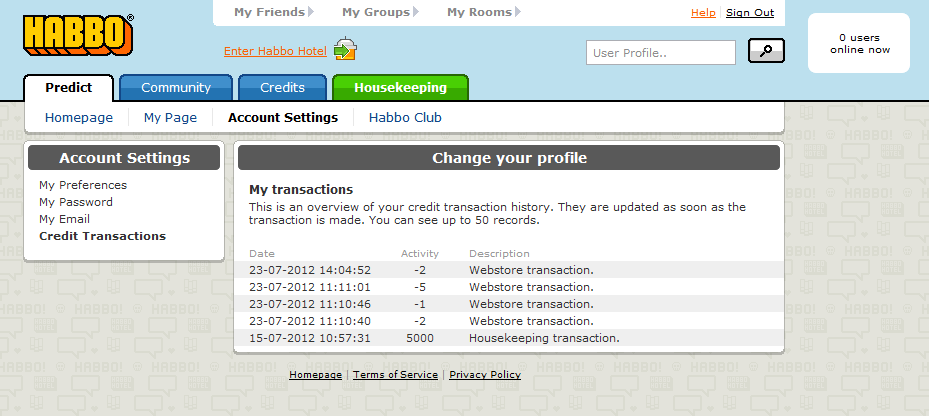
Live Demo:
What does this bad boy have to offer?
Template class to seperate PHP from HTML.
MySQL class to connect and disconect from the database.
User class to select functions to the main website.
Core class to select functions on a global level for the main website.
Home class to select functions for Homes, Groups and the web store for the main website.
Configuration file to connect to the database and put in the correct URL to your website.
Guest access
- index.php
- register.php
User access
- me.php
- home.php
- account.php
- club.php
- community.php
- news.php
- staff.php
- tags.php
- media.php (tinychat)
- group.php
- credits.php
- client.php
- logout.php
Misc
- habblet.php
- myhabbo.php
- quickmenu.php
- store.php
Global level
- Housekeeping/
- documents.php (terms of service and privacy policy)
- error.php
- maintenance.php
What to expect?
A slightly bigger build on web pages for the main website. A lot more features, improved security checks, performance boost and revised source code.
This is a development, so somethings might not work as they should, yet. Although report all bugs and problems or things you might think need my attention.
Source code.
Code:
<?php
if(!defined('PAGE'))
{
die('Why are you here?');
}
require_once ('Storage/Classes/class.mysql.php');
require_once ('Storage/Classes/class.user.php');
require_once ('Storage/Classes/class.core.php');
require_once ('Storage/Classes/class.template.php');
$user = new user();
$core = new core();
$template = new template1();
require_once ('Storage/config.php');
$db = new mysql($config['mysql']['hostname'], $config['mysql']['username'], $config['mysql']['password'], $config['mysql']['database']);
$db->Connect();
session_start();
if (isset($_SESSION['username']) && isset($_SESSION['password']))
{
if ($user->ValidateUser($_SESSION['username'], $_SESSION['password']))
{
if ($user->ValidateBan($user->NameToId($_SESSION['username'])))
{
unset($_SESSION['username']);
unset($_SESSION['password']);
exit;
}
else
{
define('LOGGED_IN', true);
}
}
}
else
{
define('LOGGED_IN', false);
}
function mysql_evaluate($query, $default_value="undefined")
{
$result = mysql_query($query);
if(mysql_num_rows($result) < 1)
{
return $default_value;
}
else
{
return mysql_result($result, 0);
}
}
if (((core::FetchMaintenance() == "1") ? true : false) && !defined('MAINTENANCE'))
{
header("Location: ".$path."maintenance.php");
exit;
}
?>Live Demo:
You must be registered for see links
 ( Thanks predict!!
( Thanks predict!!