JayC
Well-Known Member
I am sure one of you Expert Coders here on devbest can figure out what is wrong with this
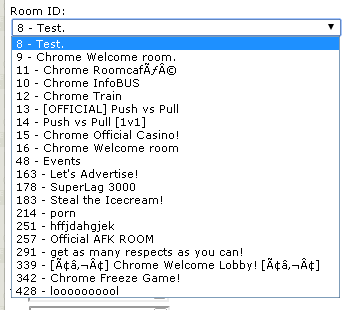
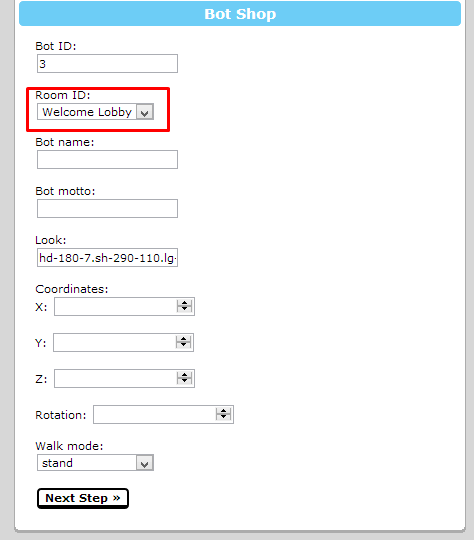
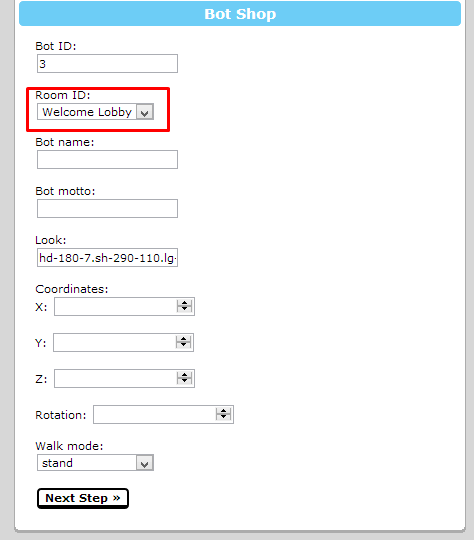
This is a screenshot of wth its doing:

It's suppose to give a list of MY rooms NOT the welcome rooms! Thanks
@Nehalem you helped me with my last code issue and Jerry you are pretty smart @JerryCool
This is a screenshot of wth its doing:

It's suppose to give a list of MY rooms NOT the welcome rooms! Thanks
Code:
<div class="habblet-container ">
<div class="cbb clearfix pixellightblue ">
<h2 class="title">Bot Shop</h2>
<div class="box-content">
<div style="text-align: left;">
<div style="padding:5px">
<form name="form" action="/bots/insert.php" onsubmit="return validateForm();" method="post">
<span title="Don't worry about the ID, it has been corrected for you.">Bot ID: </span><br />
<input type="text" name="id" value="<?php
$sql = "SELECT * FROM bots ORDER BY id DESC LIMIT 0,1";
$result = mysql_query($sql);
$info = mysql_fetch_array($result);
$id = $info['id'];
$addition = $id + 1;
echo $addition;
?>" readonly /><br /><br />
<span title="Pick your room">Room ID: </span><br />
<select name="room_id">
<?php
$getIDs = mysql_query('SELECT *, caption FROM rooms WHERE owner = "'.$_SESSION['user']['username'].'"');
while($row = mysql_fetch_array($getIDs)){
echo "<option>";
echo $row['caption'];
echo "<br /></option>";
}
?>
</select><br /><br />
<span title="Name">Bot name: </span><br />
<input type="text" name="name" /><br /><br />
<span title="Motto">Bot motto: </span><br />
<input type="text" name="motto" /><br /><br />
<span title="Look">Look: </span><br />
<input type="text" name="look" value="hd-180-7.sh-290-110.lg-270-91.ch-809-62.hr-828-45" /><br /><br />
<span title="Position">Coordinates: </span><br />
X: <input type="number" name="x" /><br /><br />
Y: <input type="number" name="y" /><br /><br />
Z: <input type="number" name="z" /><br /><br />
Rotation: <input type="number" name="rotation" /><br /><br />
<span title="Mode">Walk mode: </span><br />
<select name="walk_mode">
<option>stand</option>
<option>freeroam</option>
<option>specified_range</option>
</select><br /><br />
<input type="submit" value="Next Step »" class="submit">
</form>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
</div>
</div>
</div></div>
</div>