xTalkerSWE
New Member
- Mar 21, 2014
- 4
- 0
Hello DevBest users..
Thanks for taking your time to read this.
So to start with, I'm fixing a Retro Maintenance page..
Live Demo(Not 24/7): developements . loycity . tk
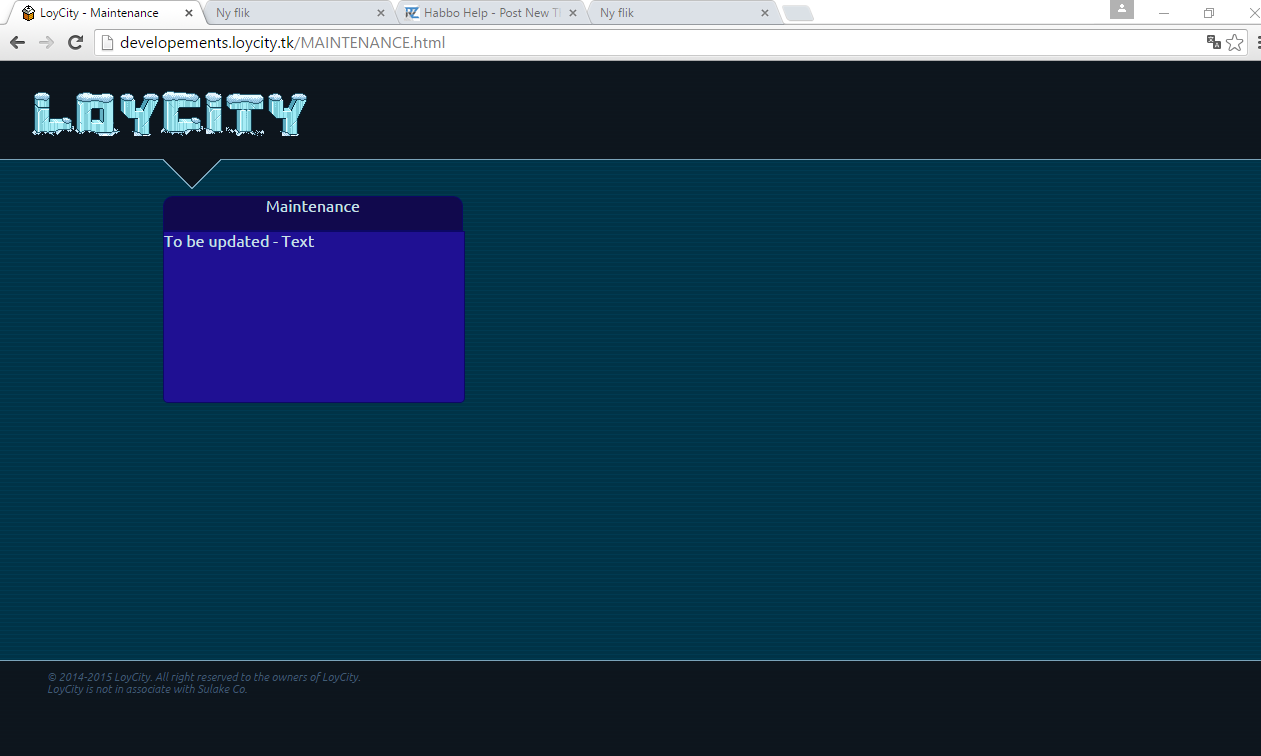
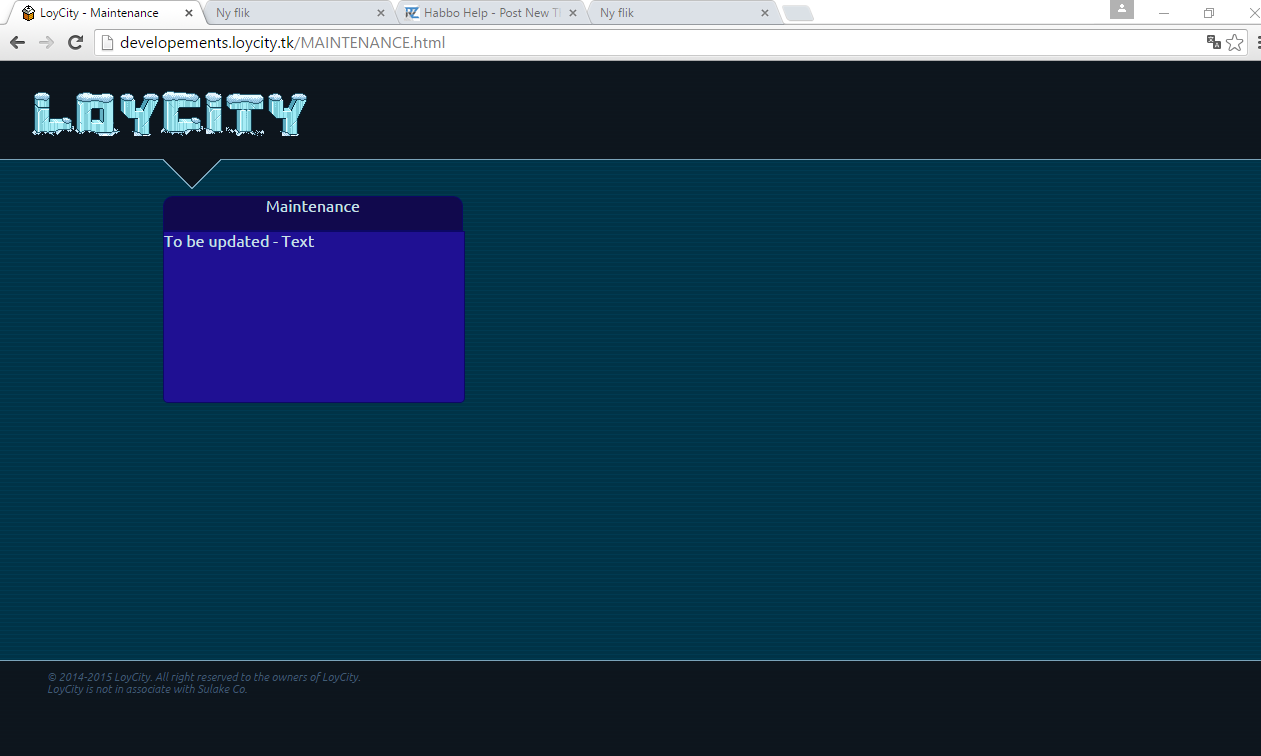
ScreenShot(Date: 2015-11-12):

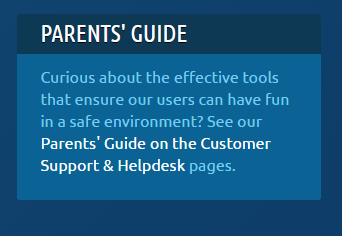
The idea is to be like this:

Taken from habbo
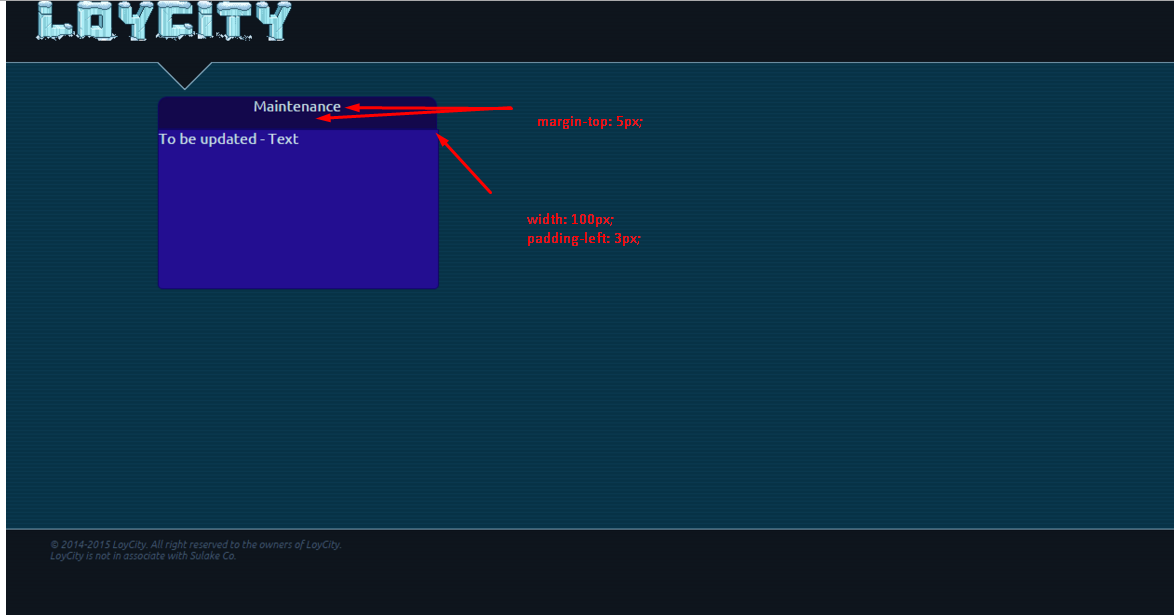
The problem is the.. "Maintenance" box.
You can see it doesn't fit..
The CSS Code for it is:
I need help re-styling it so it actually fit a bit with the new Habbo Style..
Thanks for taking your time to read this.
So to start with, I'm fixing a Retro Maintenance page..
Live Demo(Not 24/7): developements . loycity . tk
ScreenShot(Date: 2015-11-12):

The idea is to be like this:

Taken from habbo
The problem is the.. "Maintenance" box.
You can see it doesn't fit..
The CSS Code for it is:
PHP:
#border {width: 300px;height: 35px;
border: 1px rgb(12, 8, 101) solid;
-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;
background: rgb(17, 9, 77);
-webkit-border-top-left-radius: 10px;-moz-border-radius-topleft: 10px;border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;-moz-border-radius-topright: 10px;border-top-right-radius: 10px; }
#content { width: 300px;height: 170px;
border: 1px rgb(12, 8, 101) solid;
-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;
background: rgb(31, 16, 147);
-webkit-border-bottom-left-radius: 5px;-moz-border-radius-bottomleft: 5px;border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;-moz-border-radius-bottomright: 5px;border-bottom-right-radius: 5px;
}I need help re-styling it so it actually fit a bit with the new Habbo Style..