You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
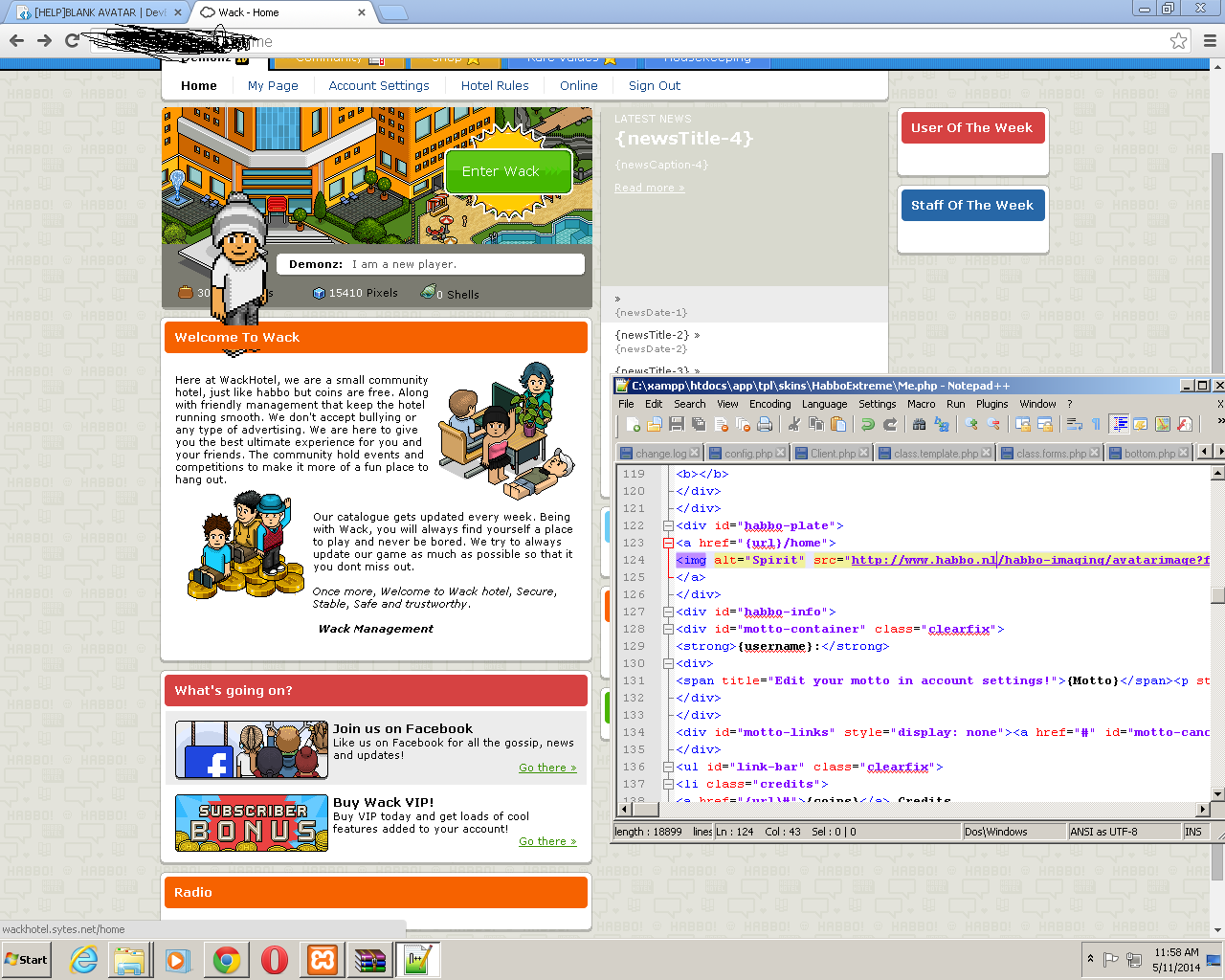
[HELP]BLANK AVATAR
- Thread starter Demonz
- Start date
Demonz
Member
- Oct 6, 2011
- 144
- 12
- Thread starter
- #6
jerryCool it dont work i tried that a million times
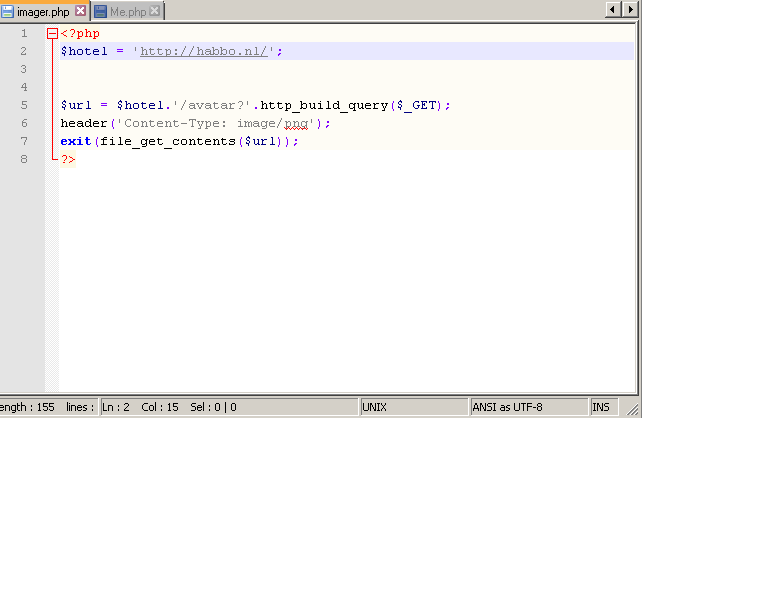
and here is the code for me.php
and here is the code for me.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"You must be registered for see links">
<html xmlns="You must be registered for see links" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>{hotelName} - Home</title>
<script type="text/javascript">
//<![CDATA[
try{if (!window.CloudFlare) { var CloudFlare=[{verbose:0,p:1362686546,byc:0,owlid:"cf",mirage:{responsive:0,lazy:0},oracle:0,paths:{cloudflare:"/cdn-cgi/nexp/abv=1870252173/"},atok:"4e3641095e5d2a14b2439749de7528a3",zone:"{HotelName}-hotel.net",rocket:"a",apps:{}}];document.write('<script type="text/javascript" src="//ajax.cloudflare.com/cdn-cgi/nexp/abv=4114775854/cloudflare.min.js"><'+'\/script>')}}catch(e){};
//]]>
</script>
<script type="text/javascript">
var andSoItBegins = (new Date()).getTime();
var ad_keywords = "";
document.habboLoggedIn = true;
var habboName = "{username}";
var habboReqPath = "{url}";
var habboStaticFilePath = "{url}/app/tpl/skins/{skin}";
var habboImagerUrl = "/habrus-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") { HabboClient.windowName = "ClientWnd"; }
</script>
<link rel="shortcut icon" href="{url}/app/tpl/skins/{skin}/v2/favicon.ico" type="image/vnd.microsoft.icon"/>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs2.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/visual.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs.js"></script>
<script type="text/rocketscript" "{url}/app/tpl/skins/{skin}/js/common.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/fullcontent.js"></script>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/style.css" type="text/css"/>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/buttons.css" type="text/css"/>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/boxes.css" type="text/css"/>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/tooltips.css" type="text/css"/>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/personal.css" type="text/css"/>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/minimail.css" type="text/css"/>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/styles/control.textarea.css" type="text/css"/>
<link rel="" href="{url}/app/tpl/skins/{skin}/styles/lightweightmepage.css" type="text/css"/>
<script type="text/rocketscript" "{url}/app/tpl/skins/{skin}/js/lightweightmepage.js"></script> <style type="text/css">body{background-image:url('{url}/app/tpl/skins/{skin}/images/bg.png')!important;}h1 a{height:51px!important;width:500px!important;background-image:url('{url}/app/tpl/skins/{skin}/images/logo.gif')!important;}</style>
<meta name="description" content="{HotelName} is a virtual world where you can meet and make friends. Make friends, join the fun, get noticed!"/>
<meta name="keywords" content="{HotelName}, habrus, ibobbax, habluck, ibx, ibobbaxhotel, ibobbax hotel, meth0d, nillus, uber, org, *****, retro, keep it real, private server, free, credits, habbo hotel , virtual, world, social network, free, community, avatar, chat, online, teen, roleplaying, join, social, groups, forums, safe, play, games, online, friends, teens, rares, rare furni, collecting, create, collect, connect, furni, furniture, pets , room design, sharing, expression, badges, hangout, music, celebrity, celebrity visits, celebrities, mmo, mmorpg, massively multiplayer"/>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/v2/styles/ie8.css" type="text/css" />
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/v2/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/{skin}/v2/styles/ie6.css" type="text/css" />
<script src="{url}/app/tpl/skins/{skin}/js/pngfix.js" type="text/javascript"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url(You must be registered for see links}
</style>
<![endif]-->
<meta name="build" content=""/>
</head>
<body id="" class=" ">
<div id="overlay"></div>
<div id="header-container">
<div id="header" class="clearfix">
<h1><a href="{url}"></a></h1>
<script type="text/rocketscript">
L10N.put("purchase.group.title", "Create a group");
document.observe("dom:loaded", function() {
$("signout").observe("click", function() {
HabboClient.close();
});
});
</script>
<ul id="navi">
<li class="metab selected"><strong>{username} <img src="{url}/app/tpl/skins/{skin}/images/id.png" style="vertical-align: middle;"></strong><span></span></li>
<li><a href="{url}/Community">Community <img src="{url}/app/tpl/skins/{skin}/images/forum_2.gif" style="vertical-align: middle;"></a><span></span>
<li><a href="{url}/shop">Shop <img src="{url}/app/tpl/skins/{skin}/images/new_11.gif" style="vertical-align: middle;"></a><span></span></li>
<li id="tab-register-now" class="tab-register-now"><a href="{url}/values">Rare Values <img src="{url}/app/tpl/skins/{skin}/images/new_11.gif" style="vertical-align: middle;"></a><span></span></li>
<?php if(mysql_result(mysql_query("SELECT rank FROM users WHERE id = '" . $_SESSION['user']['id'] . "'"), 0) >= 6)
{ ?>
<li id="tab-register-now" class="tab-register-now"><a href="{url}/stafflogin/index.php?url=login">HouseKeeping</a><span></span></li>
<?php
} ?>
</ul>
<div id="ibxs-online"><div class="rounded">
<div style="padding-top:7px;">
<a href="/client" class="new-button green-button" style="float:left;" target="ClientWnd" onclick="HabboClient.openOrFocus(this); return false;"><b>Enter {HotelName}</b><i></i></a></div>
<span style="margin-top:-2px">
{online} User(s) online </span>
</div></div>
</div>
</div>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<li class=" selected">Home</li>
<li class=""><a href="{url}/home">My Page</a></li>
<li class=""><a href="{url}/Account">Account Settings</a></li>
<li class=" "><a href="{url}/rules">Hotel Rules</a></li>
<li class=" "><a href="{url}/online">Online</a></li>
<li class=" last"><a href="/logout" class="userlink" id="signout">Sign Out</a></li>
</ul>
</div>
</div>
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div id="column1" class="column"><div class="habblet-container ">
<div id="new-personal-info" style="background-image:url({url}/app/tpl/skins/HabboExtreme/images/htlview_gb.png)">
<div class="enter-hotel-btn">
<div class="open enter-btn">
<a href="/client" target="ClientWnd" onclick="HabboClient.openOrFocus(this); return false;">Enter {HotelName}<i></i></a>
<b></b>
</div>
</div>
<div id="habbo-plate">
<a href="{url}/home">
<img alt="Spirit" src="{url}/avatar.php?figure={figure}&action=wlk&direction=2&head_direction=3&gesture=sml&size=l"/>
</a>
</div>
<div id="habbo-info">
<div id="motto-container" class="clearfix">
<strong>{username}:</strong>
<div>
<span title="Edit your motto in account settings!">{Motto}</span><p style="display: none"><input type="text" maxlength="60" name="motto" value="Click here to change your Motto!"/></p>
</div>
</div>
<div id="motto-links" style="display: none"><a href="#" id="motto-cancel">Cancel</a></div>
</div>
<ul id="link-bar" class="clearfix">
<li class="credits">
<a href="{url}#">{coins}</a> Credits
</li>
</span>
<img src="{url}/app/tpl/skins/{skin}/images/snackor.gif"><a href="{url}/VIP">{VIP_points}</a> Shells</li>
</span>
</li>
<li class="activitypoints">
<a href="#"> {activityPoints}</a> Pixels
</li>
</ul>
<div id="habbo-feed">
<ul id="feed-items">
</ul>
</div>
<p class="last"></p>
</div>
<script type="text/javascript">
HabboView.add(function() {
L10N.put("personal_info.motto_editor.spamming", "Don\'t spam me, bro!");
PersonalInfo.init("");
});
</script>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script> <div class="habblet-container ">
<div class="cbb clearfix orange ">
<h2 class="title">Welcome To {HotelName}</h2>
<div class="box-content">
<b> <img src="{url}/app/tpl/skins/{skin}/image/desky.png" align="right"/></b><br /> Here at {hotelname}Hotel, we are a small community hotel, just like habbo but coins are free. Along with friendly management that keep the hotel running smooth. We don't accept bullying or any type of advertising. We are here to give you the best ultimate experience for you and your friends. The community hold events and competitions to make it more of a fun place to hang out.<br><img src="{url}/app/tpl/skins/{skin}/image/coinsjewix.png" align="left"/><br><br> Our catalogue gets updated every week. Being with {hotelname}, you will always find yourself a place to play and never be bored. We try to always update our game as much as possible so that it you dont miss out. <br><br> <i>Once more, Welcome to {hotelname} hotel, Secure, Stable, Safe and trustworthy. </i><br /><br /> <b><center> <i> {hotelname} Management</i></center> <br/> </b>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script> <div class="habblet-container ">
<div class="cbb clearfix red ">
<h2 class="title">What's going on?</h2>
<div id="hotcampaigns-habblet-list-container">
<ul id="hotcampaigns-habblet-list">
<li class="even">
<div class="hotcampaign-container">
<a href="You must be registered for see links">
<img src="{url}/app/tpl/skins/HabboExtreme/images/facebookconnect.gif" align="left" alt="Join us on Facebook" /></a>
<h3>Join us on Facebook</h3>
<p>Like us on Facebook for all the gossip, news and updates!</p>
<p class="link"><a href="You must be registered for see links">Go there »</a></p>
</div>
</li> <li class="odd">
<div class="hotcampaign-container">
<a href="VIP">
<img src="{url}/app/tpl/skins/HabboExtreme/web-gallery/campaign/campaignButton_subonusfix.gif" align="left" alt="Buy VIP and coins" /></a>
<h3>Buy {hotelName} VIP!</h3>
<p>Buy VIP today and get loads of cool features added to your account!</p>
<p class="link"><a href="VIP">Go there »</a></p>
</div>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script> <div class="habblet-container ">
<div class="cbb clearfix orange ">
<h2 class="title">Radio</h2>
<div class="box-content">
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
</div>
<div id="column2" class="column">
<div class="habblet-container "></div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<div class="habblet-container news-promo">
<div class="cbb clearfix notitle ">
<div id="newspromo">
<div id="topstories">
<div class="topstory" style="background-image: url({swf_folder}/c_images/Top_Story_Images/{newsIMG-1})">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-1}">{newsTitle-1}</a></h3>
<p class="summary">
{newsCaption-1}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-1}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({swf_folder}/c_images/Top_Story_Images/{newsIMG-2}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-2}">{newsTitle-2}</a></h3>
<p class="summary">
{newsCaption-2}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-2}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({swf_folder}/c_images/Top_Story_Images/{newsIMG-3}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-3}">{newsTitle-3}</a></h3>
<p class="summary">
{newsCaption-3}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-3}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({swf_folder}/c_images/Top_Story_Images/{newsIMG-4}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-4}">{newsTitle-4}</a></h3>
<p class="summary">
{newsCaption-4}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-4}">Read more »</a>
</p>
</div>
<div class="topstory" style="background-image: url({swf_folder}/c_images/Top_Story_Images/{newsIMG-5}); display: none">
<h4>Latest news</h4>
<h3><a href="{url}/index.php?url=news&id={newsID-5}">{newsTitle-5}</a></h3>
<p class="summary">
{newsCaption-5}
</p>
<p>
<a href="{url}/index.php?url=news&id={newsID-5}">Read more »</a>
</p>
</div>
<div id="topstories-nav" style="display: none"><a href="#" class="prev">« Previous</a><span>1</span> / 5<a href="#" class="next">Next »</a></div>
</div>
<ul class="widelist">
<li class="even"><a href="{url}/index.php?url=news&id={newsID-1}">{newsTitle-1} »</a><div class="newsitem-date">{newsDate-1}</div></li>
<li class="odd"><a href="{url}/index.php?url=news&id={newsID-2}">{newsTitle-2} »</a><div class="newsitem-date">{newsDate-2}</div></li>
<li class="odd"><a href="{url}/index.php?url=news&id={newsID-3}">{newsTitle-3} »</a><div class="newsitem-date">{newsDate-3}</div></li>
<li class="odd"><a href="{url}/index.php?url=news&id={newsID-4}">{newsTitle-4} »</a><div class="newsitem-date">{newsDate-4}</div></li>
<li class="odd"><a href="{url}/index.php?url=news&id={newsID-5}">{newsTitle-5} »</a><div class="newsitem-date">{newsDate-5}</div></li>
<li class="last"><a href="/news">More news »</a></li>
</ul>
</div>
<script type="text/javascript">
document.observe("dom:loaded", function() { NewsPromo.init(); });
</script>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<div class="cbb clearfix pixellightblue ">
<h2 class="title">{HotelName} Poll</h2>
<div class="box-content">
<br>
</div></div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<div class="cbb clearfix Blue ">
<h2 class="title">Server Time</h2>
<div class="box-content">
<center>
<iframe src="You must be registered for see links" frameborder="0" width="99" height="36"></iframe>
</div></div>
<div class="cbb clearfix green ">
<h2 class="title">{HotelName} Facebook</h2>
<div style="padding:5px">
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like-box" data-href="You must be registered for see links" data-width="290" data-height="250" data-show-faces="false" data-stream="true" data-header="false"></div>
<?php include_once('bottom.php'); ?>
Jerry
not rly active lol
Replace;
with;
PHP:
{url}/avatar.php?figure={figure}&action=wlk&direction=2&head_direction=3&gesture=sml&size=l
PHP:
http://www.habbo.nl/habbo-imaging/avatarimage?figure={figure}&action=wlk&direction=2&head_direction=3&gesture=sml&size=lUsers who are viewing this thread
Total: 3 (members: 0, guests: 3)