Kristopher
Photographer
- Dec 25, 2010
- 803
- 68

PHP:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>{hotelname} - VIP Shop</title>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/common.css" type="text/css">
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs2.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/visual.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/common.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/fullcontent.js"></script>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "{username}";
var habboId = {userid};
var habboReqPath = "";
var habboStaticFilePath = "{url}/app/tpl/skins/Habbo";
var habboImagerUrl = "http://www.habbo.com/habbo-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "eac955c8dbc88172421193892a3e98fc7402021a";
HabboClient.maximizeWindow = true;
}
</script>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie8.css" type="text/css">
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie6.css" type="text/css" />
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/pngfix.js"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url({url}/app/tpl/skins/Habbo/js/csshover.htc); }
</style>
<![endif]-->
</head>
<body id="home">
<div id="overlay"></div>
<div id="header-container">
<div id="header" class="clearfix">
<h1><a href="{url}/"></a></h1>
<div id="subnavi">
<div id="subnavi-user">
<div style="margin-top:7px"><b>Fact:</b> {hotelname} Hotel opened on December 6th at 12:00 Am!
</div>
</div>
<div id="subnavi-search">
<div id="subnavi-search-upper">
<ul id="subnavi-search-links">
<li><a href="{url}/logout" style="color:#000">Sign Out</a></li>
</ul>
</div>
</div>
<div id="to-hotel">
<a href="{url}/api.php" class="new-button green-button" target="eac955c8dbc88172421193892a3e98fc7402021a" onclick="HabboClient.openOrFocus(this); return false;"><b>Enter {hotelname} Hotel</b><i></i></a>
</div>
</div>
<ul id="navi">
<li class="metab"><a href="{url}/me">{username}</a><span></span></li>
<li><a href="{url}/community">Community</a><span></span></li>
<li class="metab selected"><strong>VIP Shop</strong><span></span></li>
</ul>
<div id="habbos-online"><div class="rounded"><span>{online} members online</span></div></div>
</div>
</div>
</div>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<li class="selected"><a href="{url}/vip">VIP</a></li>
</ul>
</div>
</div>
</div>
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div id="column1" class="column"> <div class="habblet-container ">
<div class="cbb clearfix ">
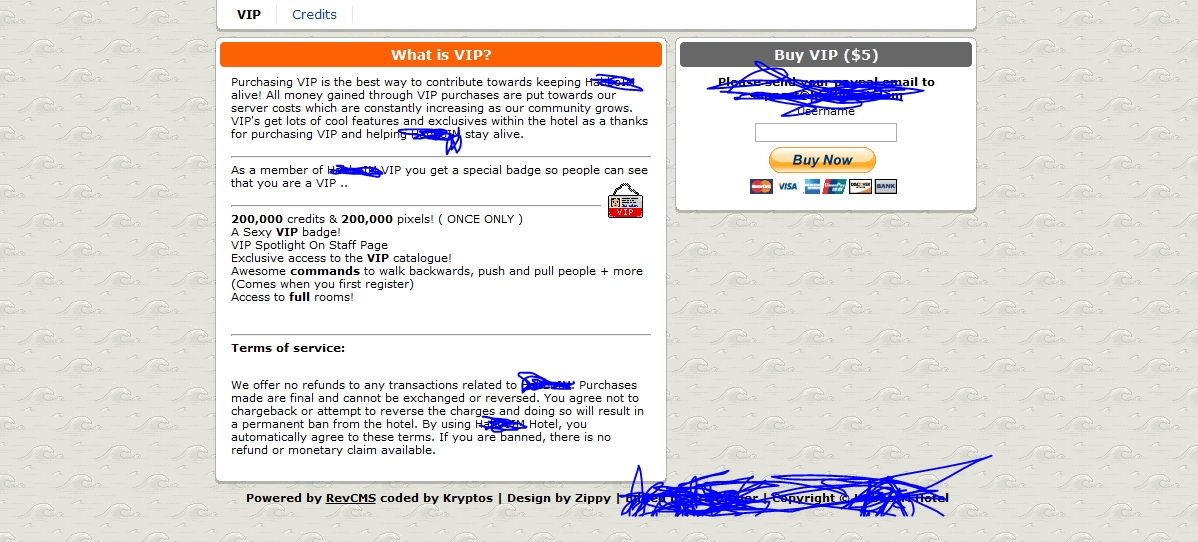
<h2 class="title">What is VIP?
</h2>
<div id="habboclub-info" class="box-content">
<ul>
<p>Purchasing VIP is the best way to contribute towards keeping {hotelname} alive! All money gained through VIP purchases are put towards our server costs which are constantly increasing as our community grows. VIP's get lots of cool features and exclusives within the hotel as a thanks for purchasing VIP and helping {hotelname} stay alive.
</p>
<hr /> <p> As a member of {hotelname} VIP you get a special badge so people can see that you are a VIP ..
<img src="{url}/c_images/album1584/VIP.gif" align="right" /> </p> <hr />
<li><b>200,000</b> credits & <b>200,000</b> pixels! ( ONCE ONLY ) </li>
<li>A Sexy <b>VIP</b> badge!</li>
<li>VIP Spotlight On Staff Page</li>
<li>Exclusive access to the <b>VIP</b> catalogue!</li>
<li>Awesome <b>commands</b> to walk backwards, push and pull people + more (Comes when you first register)</li>
<li>Access to <B>full</b> rooms!</li>
</ul><br /><br /> <hr />
<p><strong>Terms of service:</strong></p>
<Br><p>We offer no refunds to any transactions related to {HotelName}. Purchases made are final and cannot be exchanged or reversed. You agree not to chargeback or attempt to reverse the charges and doing so will result in a permanent ban from the hotel. By using {Hotelname} Hotel, you automatically agree to these terms. If you are banned, there is no refund or monetary claim available.</p>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script> </div><div id="column2" class="column"><div class="habblet-container ">
<div class="cbb clearfix hcred ">
<h2 class="title">Buy VIP ($5)
</h2>
<script src="{url}/app/tpl/skins/habbo/js/habboclub.js" type="text/javascript"></script>
<div id="hc-habblet">
<div id="hc-membership-info" class="box-content">
<center>
BUTTON HEREE
</center>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<script type="text/javascript">
HabboView.run();
</script>
<!--[if lt IE 7]>
<script type="text/javascript">
Pngfix.doPngImageFix();
</script>
<![endif]-->
<div id="footer" >
<b> <center>Powered by <b></b><a href="http://devbest.com/threads/0-9-revcms-php-mysql.8746/">RevCMS</a> coded by Kryptos | Design by Zippy | Copyright © {hotelname} Hotel</center>
</b>
</div>
</body>
</html>Creidts:
Christ (Kryptos) For making wonderful RevCMS!
Me For making page look nice!
Oliver For making habbo theme!
John (Mate on msn) For giving me the base of the page!