It's been a while as I've been mad busy at work, but I saw a Dribbble design I liked and wanted to replicate it.
Tried doing it without JavaScript as well.
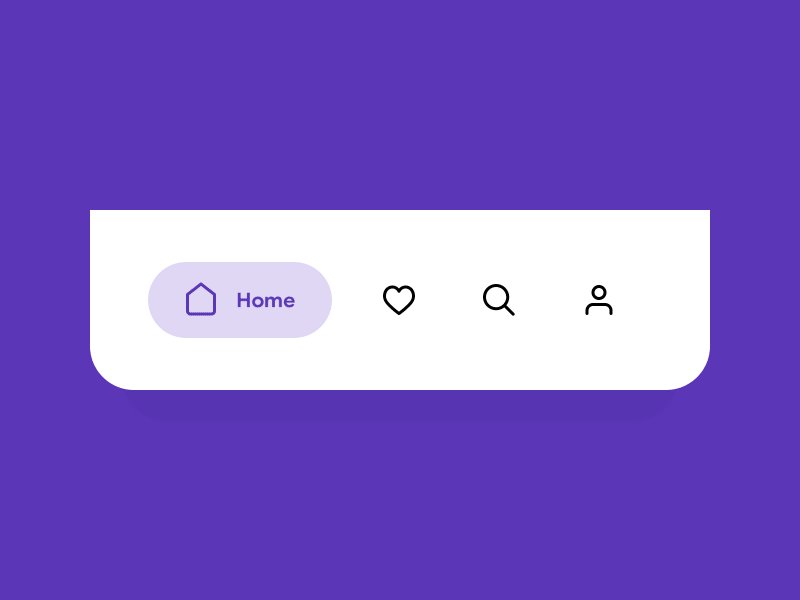
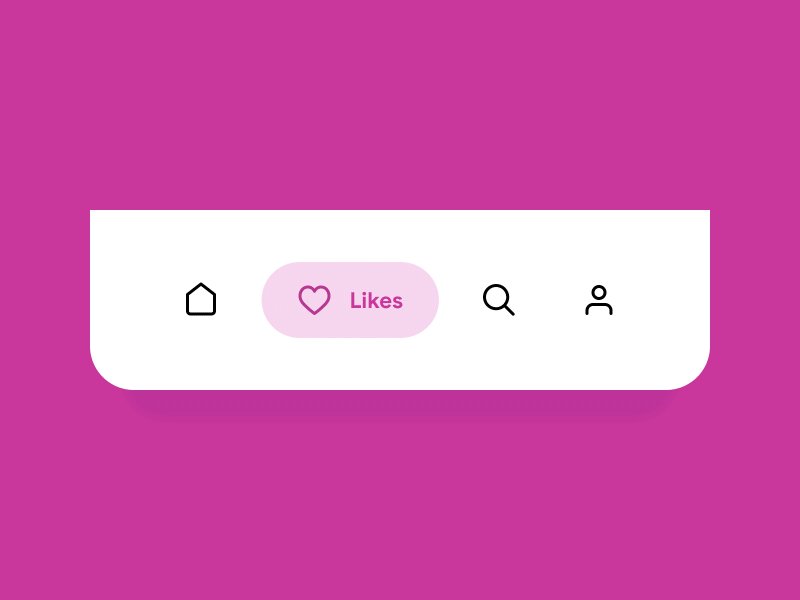
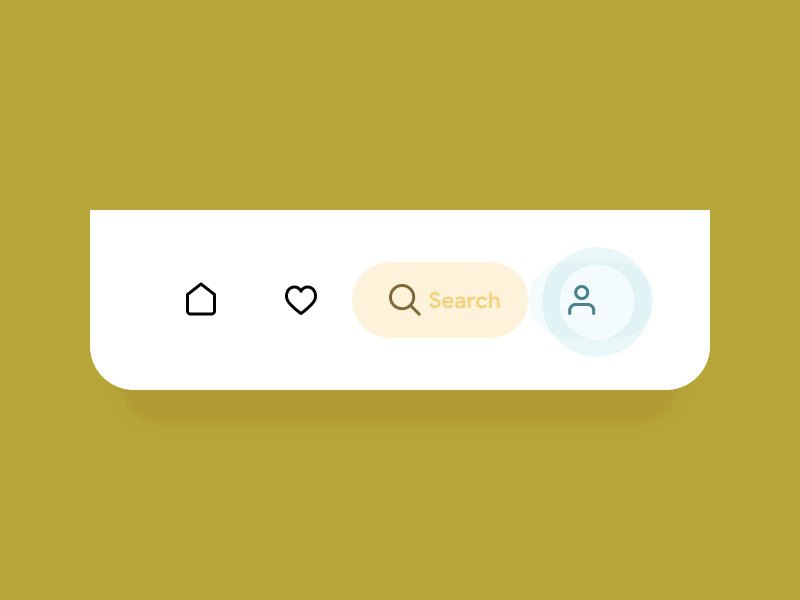
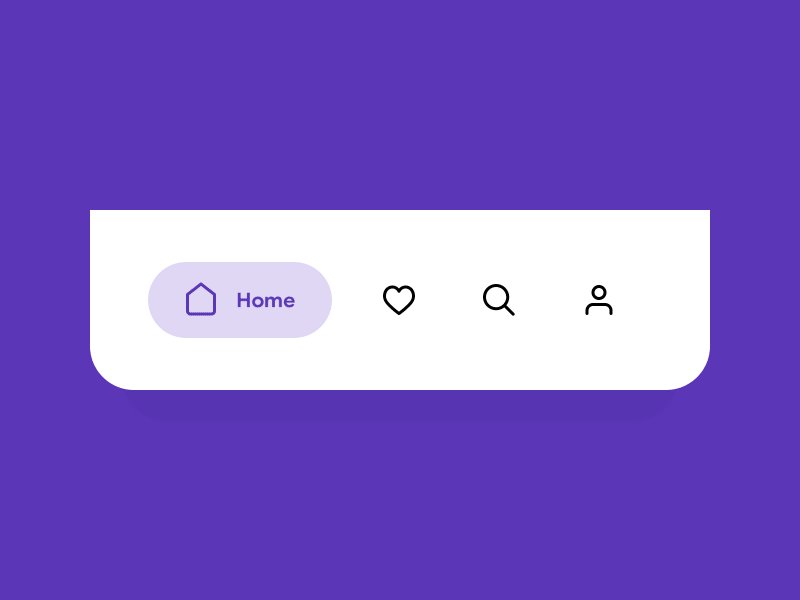
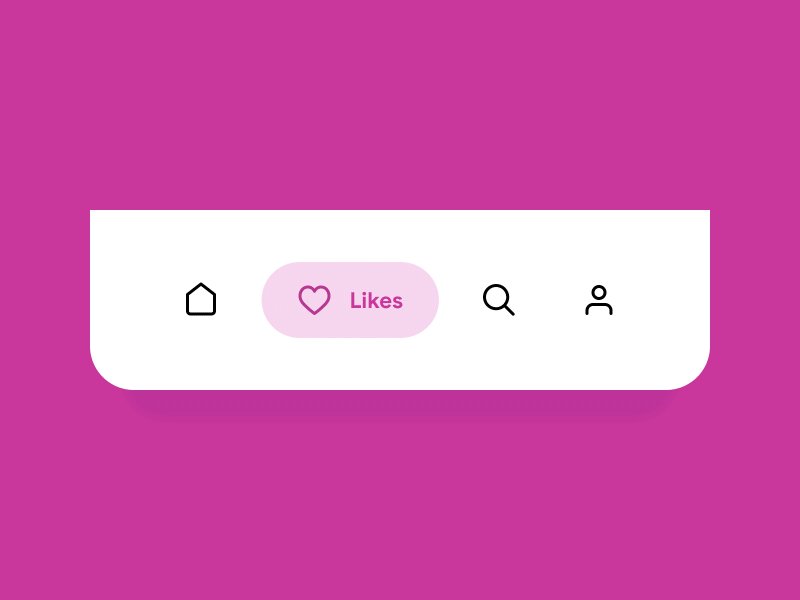
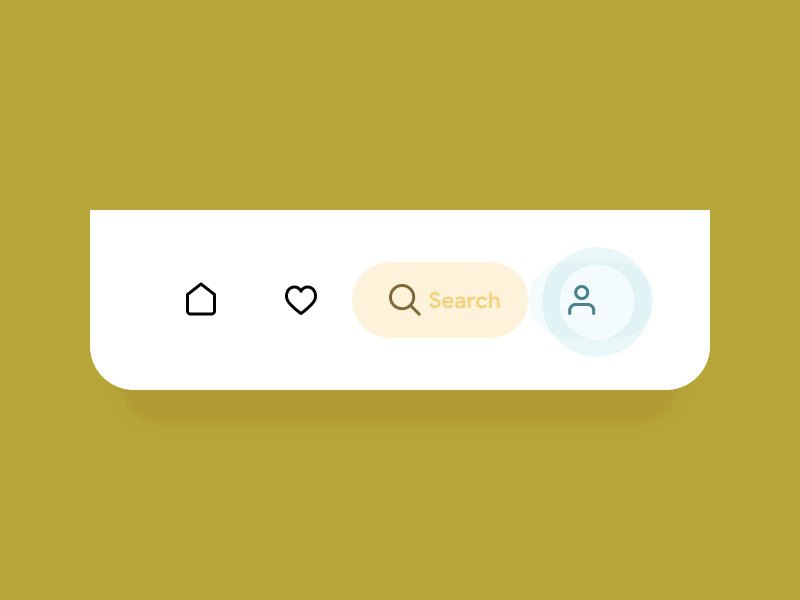
The design was this:

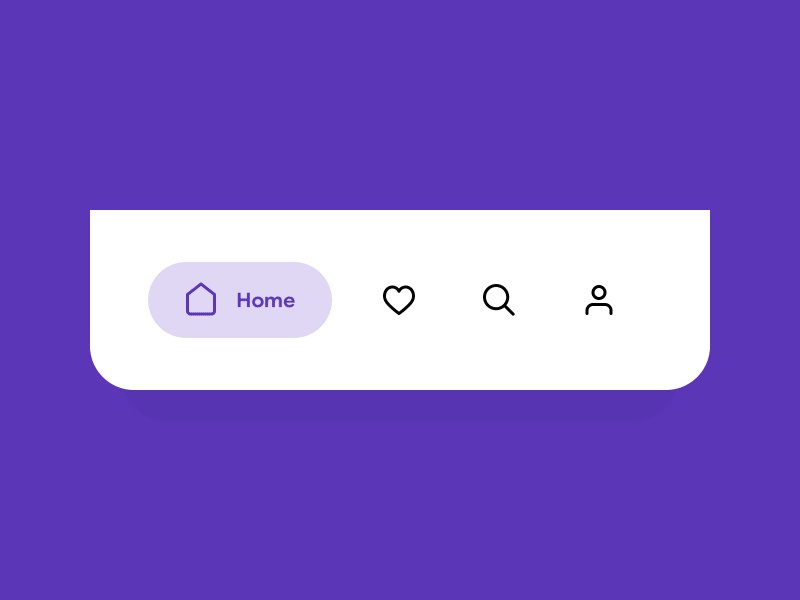
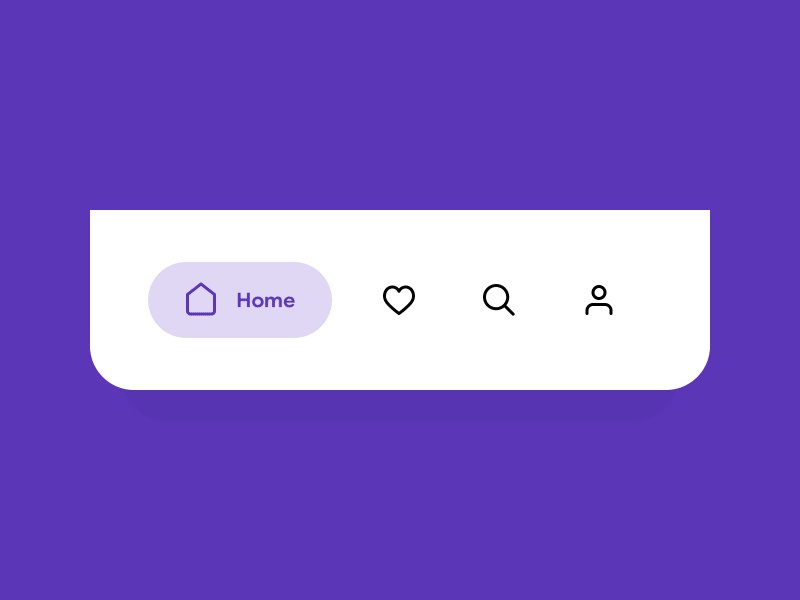
My result was this: (less smooth but it works)
HTML:
SCSS:
Hope you like
Tried doing it without JavaScript as well.
The design was this:

My result was this: (less smooth but it works)
You must be registered for see links
HTML:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="//use.fontawesome.com/releases/v5.7.1/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous" />
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Source+Sans+Pro" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="bottom-bar">
<div class="bottom-bar--items">
<div class="bottom-bar--item">
<input type="radio" name="bottom-bar--selected" id="bottom-bar--alpha" checked />
<label for="bottom-bar--alpha"></label>
<div class="icon"><i class="fa fa-home"></i></div>
<div class="name">Home</div>
</div>
<div class="bottom-bar--item">
<input type="radio" name="bottom-bar--selected" id="bottom-bar--bravo" />
<label for="bottom-bar--bravo"></label>
<div class="icon"><i class="fa fa-heart"></i></div>
<div class="name">Likes</div>
</div>
<div class="bottom-bar--item">
<input type="radio" name="bottom-bar--selected" id="bottom-bar--charlie" />
<label for="bottom-bar--charlie"></label>
<div class="icon"><i class="fa fa-search"></i></div>
<div class="name">Search</div>
</div>
<div class="bottom-bar--item">
<input type="radio" name="bottom-bar--selected" id="bottom-bar--delta" />
<label for="bottom-bar--delta"></label>
<div class="icon"><i class="fa fa-user"></i></div>
<div class="name">Profile</div>
</div>
</div>
</div>
</body>
</html>SCSS:
SCSS:
$purple: #5b37b7;
$pink: #c33c96;
$yellow: #e6a919;
$blue: #1194aa;
* {
box-sizing: border-box;
margin: 0;
border: 0;
padding: 0;
}
body {
background-color: #f7f7f7;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
font-family: 'Source Sans Pro', 'Helvetica Neue', Arial, sans-serif;
}
.bottom-bar {
background-color: #fff;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
padding: 30px 50px;
box-shadow: 0px 20px 90px rgba(50, 50, 50, .3);
&--items {
display: flex;
align-items: center;
justify-content: space-between;
}
&--item {
display: flex;
align-items: center;
justify-content: center;
position: relative;
padding: 15px 25px;
&:not(:last-child) {
margin-right: 15px;
}
&:nth-child(1) {
.name {color: $purple;}
[type="radio"]:checked {
& ~ .icon i {color: $purple;}
& ~ label { background-color: rgba($purple, .25);}
}
}
&:nth-child(2) {
.name {color: $pink;}
[type="radio"]:checked {
& ~ .icon i {color: $pink;}
& ~ label { background-color: rgba($pink, .25);}
}
}
&:nth-child(3) {
.name {color: $yellow;}
[type="radio"]:checked {
& ~ .icon i {color: $yellow;}
& ~ label { background-color: rgba($yellow, .25);}
}
}
&:nth-child(4) {
.name {color: $blue;}
[type="radio"]:checked {
& ~ .icon i {color: $blue;}
& ~ label { background-color: rgba($blue, .25);}
}
}
label {
position: absolute;
top: 0; left: 0;
height: 100%;
width: 100%;
cursor: pointer;
border-radius: 30px;
flex: none;
background-color: rgba(255, 255, 255, 0);
transition: background-color .15s ease-in-out;
}
[type="radio"] {
display: none;
position: absolute;
top: 0; left: 0;
height: 0;
width: 0;
-webkit-appearance: none;
flex: none;
&:checked {
& ~ .name {
margin-left: 15px;
display: block;
width: 100%;
}
}
}
.icon {
i {
color: #000;
font-size: 24px;
}
}
.name {
font: {
weight: 600;
size: 16px;
}
width: 0%;
margin-left: -15px;
overflow: hidden;
transition: all .5s ease-in-out;
}
}
}Hope you like



