KeironParkes
Member
- Oct 19, 2013
- 235
- 39
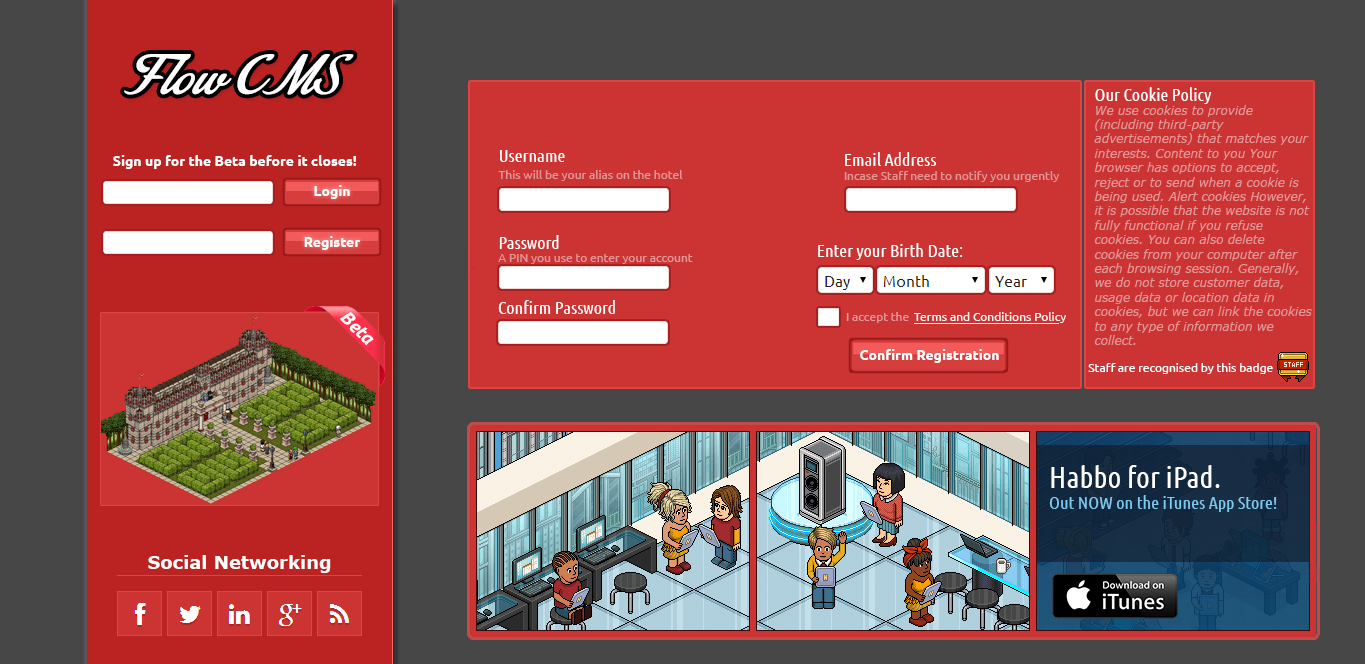
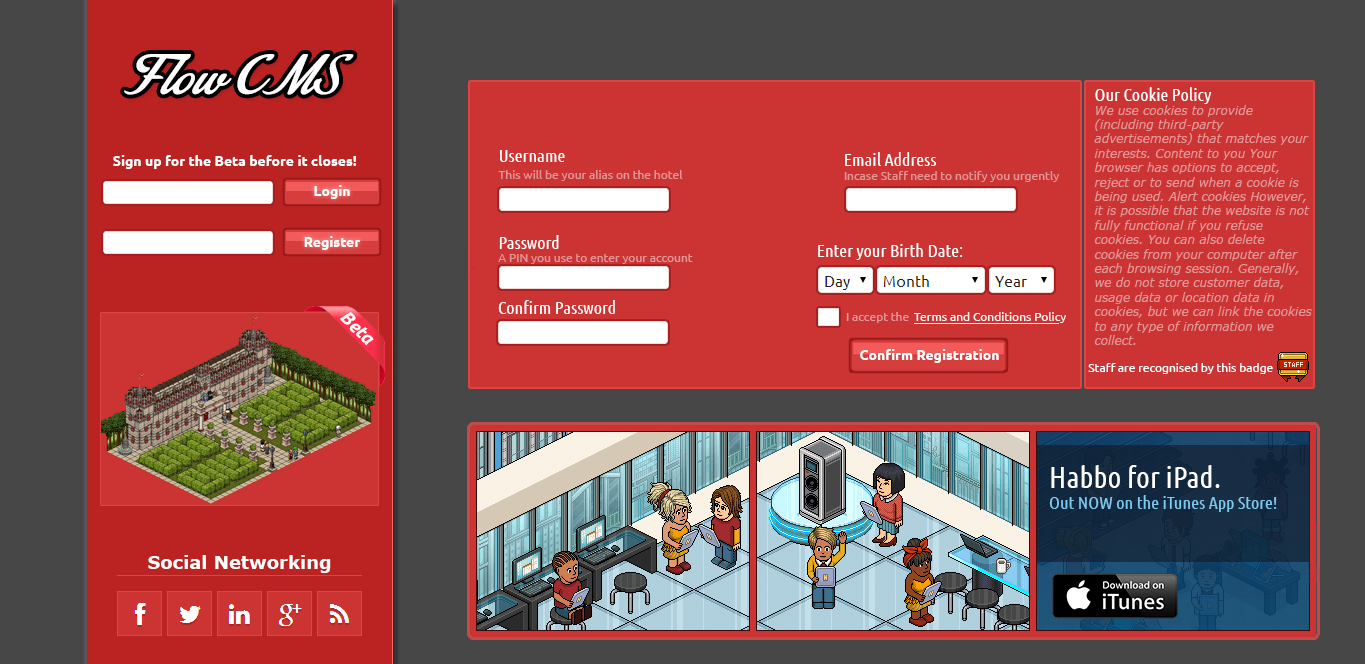
I apologise if the name of this already exists, but I call it "FlowCMS"
So far, I've finished the index, of which, I spent like, 4 hours on:

Rate out of 10 and feedback would be nice. Thank you!
So far, I've finished the index, of which, I spent like, 4 hours on:

Rate out of 10 and feedback would be nice. Thank you!



