Laynester
a bad bitch
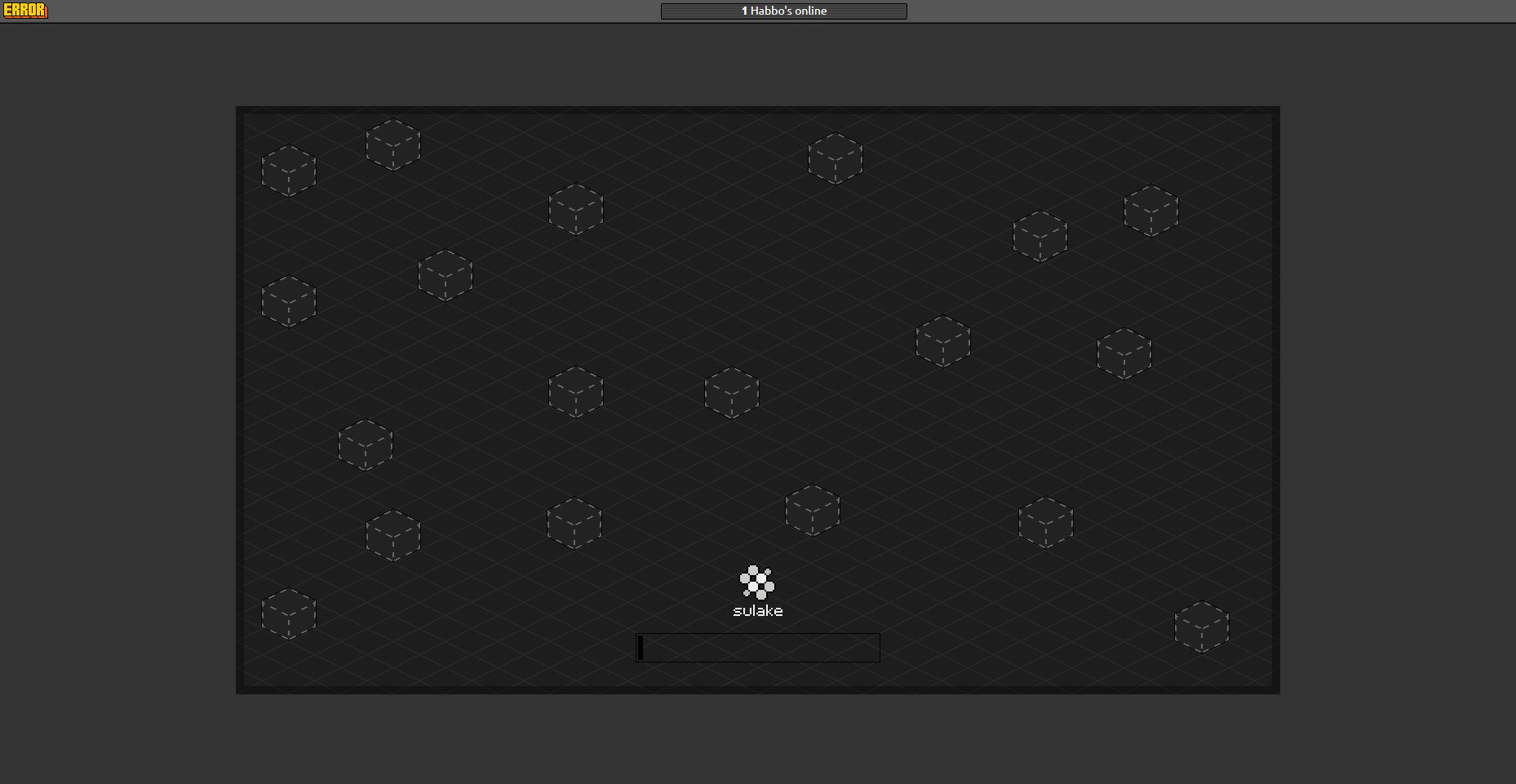
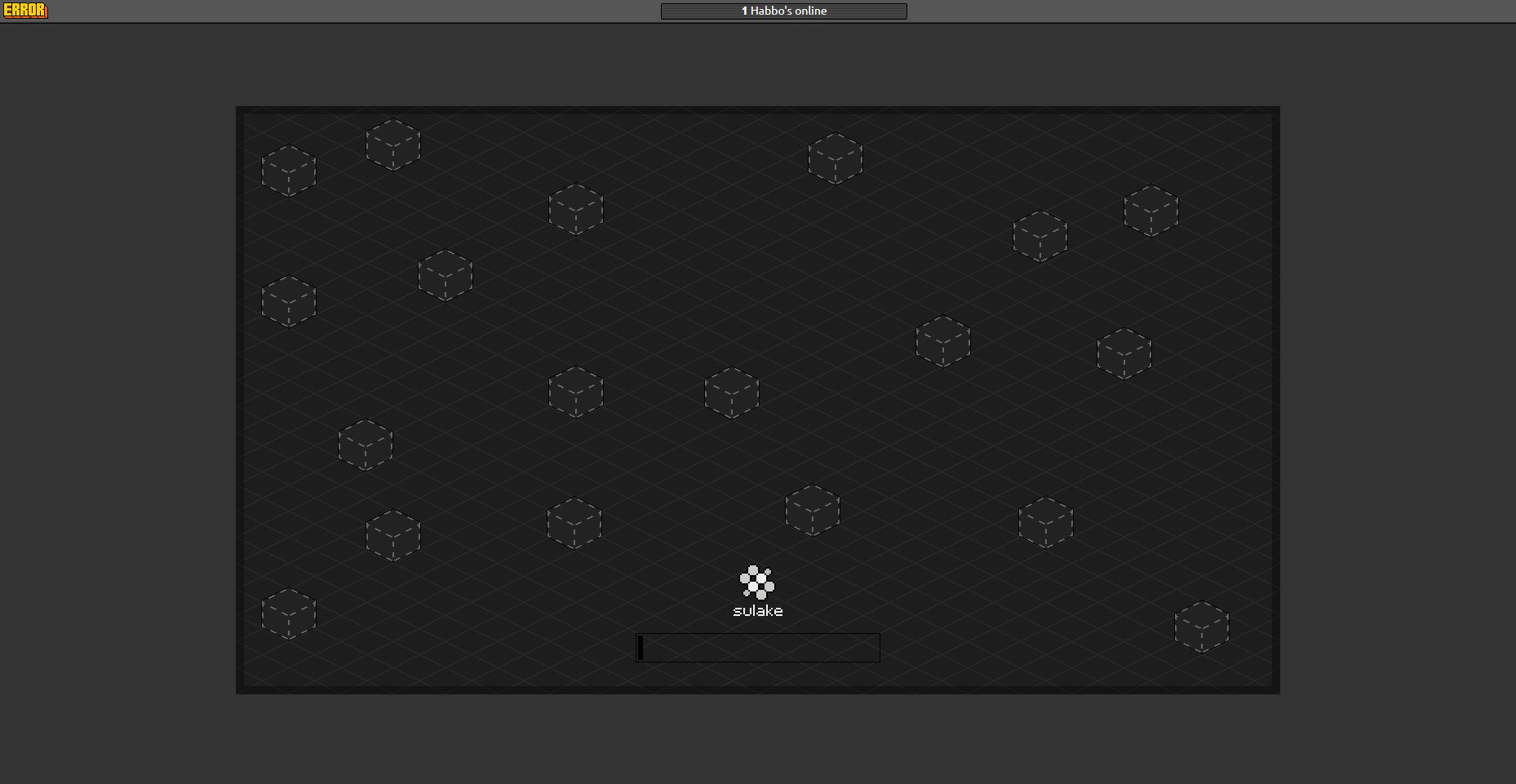
Hiya, using javascript, html and css i created a custom client loading screen,
Instructions
You may also need to add these to your client.php.
Thread updated:
Version 2
The furni sprite.
Javascript:
CSS:
HTML:
Follow the same instructions above, to use the furni sprite, you need to change background-image: url(/assets/client/images/furni_sprite.png); where this is located in your directory.
You must be registered for see images attach
Instructions
- Place Javascript anywhere in a JS file called on client.php or on the client.php itself.
- Place HTML on client.php near the bottom.
- Create a CSS File called loader.css, and call it on the client.php
- Download the image logo, or edit the CSS and use your own.
- Edit your client.php info, look for "processlog.enabled" change that to 1, and save.
JavaScript:
if(typeof(window.FlashExternalnterface) === "undefined") { window.FlashExternalInterface = {}; }
window.FlashExternalInterface.logLoginStep = function(b) {
if (b == "client.init.start") {
document.getElementById('loader_bar').style = "width:10%;";
}
if (b == "client.init.core.init") {
document.getElementById('loader_bar').style = "width:25%;";
}
if (b == "client.init.auth.ok") {
document.getElementById('loader_bar').style = "width:50%;";
}
if (b == "client.init.localization.loaded") {
document.getElementById('loader_bar').style = "width:75%;";
}
if (b === "client.init.config.loaded") {
setTimeout(function() {
document.getElementById('loader_bar').style = "width:100%;";
}, 3000);
setTimeout(function() {
$('body').addClass('loaded');
}, 5000);
}
}
HTML:
<div id="loader-wrapper" >
<div class="loader">
<div id="loader">
<div class="loading_bar">
<div class="percent" id="loader_bar"></div>
</div>
</div>
<div class="loader-section section-top"></div>
<div class="loader-section section-bottom"></div>
</div>
</div>Create a directory /assets/client/images/ and save this image, or edit #loader and change the background:url(); to your logo.
You must be registered for see images attach
CSS:
#loader-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1000;
}
#loader {
background:url(/assets/client/images/sulake_large.png)top center no-repeat;
height: 44px;
width: 300px;
padding-top:65px;
text-align: center;
color:#fff;
font-size: 20px;
z-index: 1001;
display: block;
position: absolute;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
image-rendering:pixelated;
}
.loading_bar {
display: block;
border:1px solid #b1b0b0;
padding:2px;
height:30px;
z-index: 1001;
margin-top:5px;
}
#loader_bar.percent {
background:#b1b0b0;
display: block;
height:100%;
-webkit-transition: all 0.7s 0.3s cubic-bezier(0.645, 0.045, 0.355, 1.000);
/* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 0.7s 0.3s cubic-bezier(0.645, 0.045, 0.355, 1.000);
/* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
width:2%;
}
#loader-wrapper .loader-section {
position: fixed;
width: 100%;
height: 50%;
z-index: 1000;
background:#000;
}
#loader-wrapper .loader-section.section-top {
top: 0;
left:0;
right:0;
}
#loader-wrapper .loader-section.section-bottom {
bottom: 0;
left:0;
right:0;
}
/* Loaded styles */
.loaded #loader-wrapper .loader-section.section-top {
-webkit-transform: translateY(-100%);
/* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: translateY(-100%);
/* IE 9 */
transform: translateY(-100%);
/* Firefox 16+, IE 10+, Opera */
-webkit-transition: all 1s cubic-bezier(0.645, 0.045, 0.355, 1.000);
/* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 1s cubic-bezier(0.645, 0.045, 0.355, 1.000);
/* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
}
.loaded #loader-wrapper .loader-section.section-bottom {
-webkit-transform: translateY(100%);
/* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: translateY(100%);
/* IE 9 */
transform: translateY(100%);
/* Firefox 16+, IE 10+, Opera */
-webkit-transition: all 1s cubic-bezier(0.645, 0.045, 0.355, 1.000);
/* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 1s cubic-bezier(0.645, 0.045, 0.355, 1.000);
/* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
}
.loaded #loader {
opacity: 0;
-webkit-transition: all 0.3s ease-out;
/* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 0.3s ease-out;
/* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
}
.loaded #loader-wrapper {
visibility: hidden;
-webkit-transform: translateX(-100%);
/* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: translateX(-100%);
/* IE 9 */
transform: translateX(-100%);
/* Firefox 16+, IE 10+, Opera */
-webkit-transition: all 0.3s 1s ease-out;
/* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 0.3s 1s ease-out;
/* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
}
HTML:
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>Thread updated:
Version 2
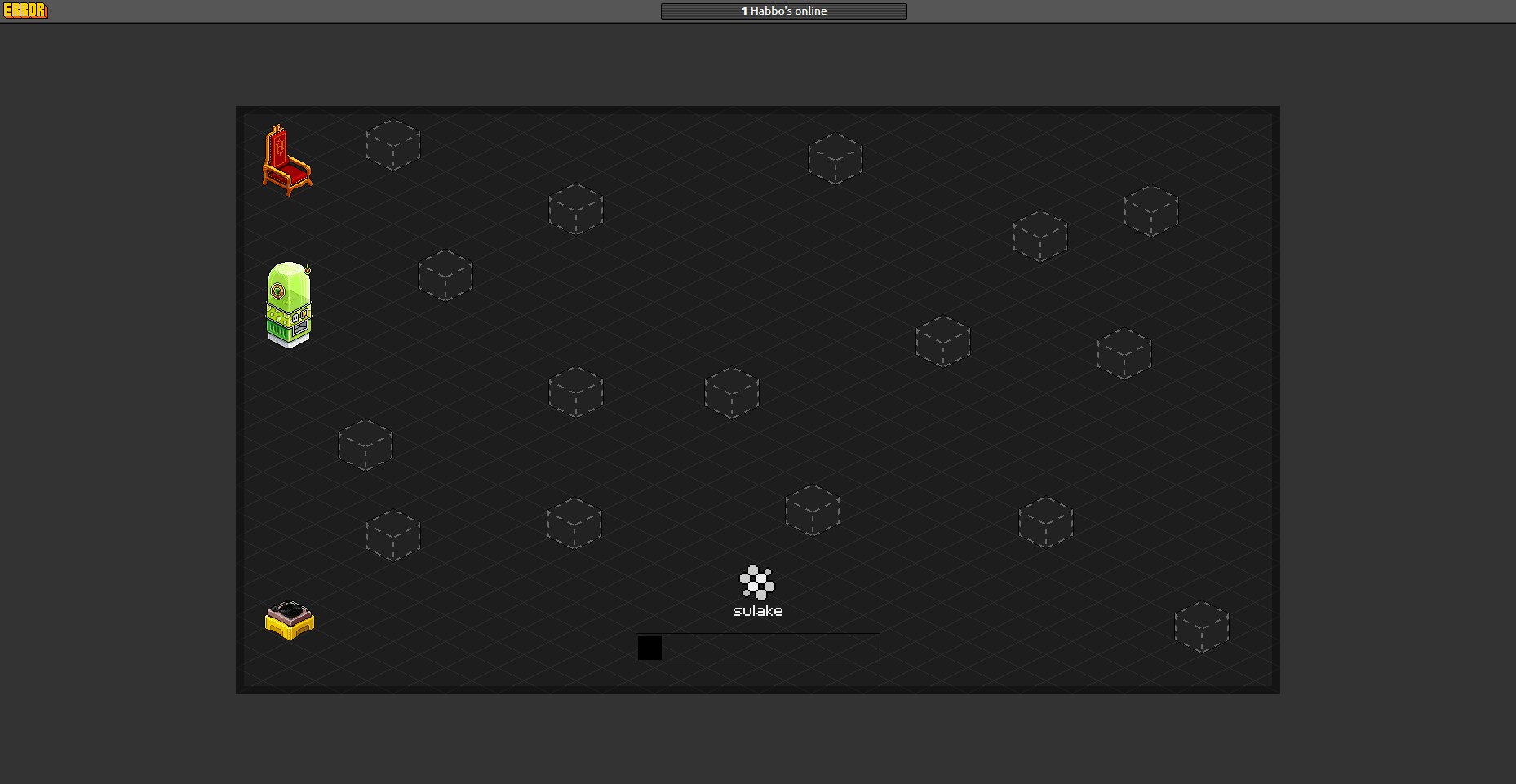
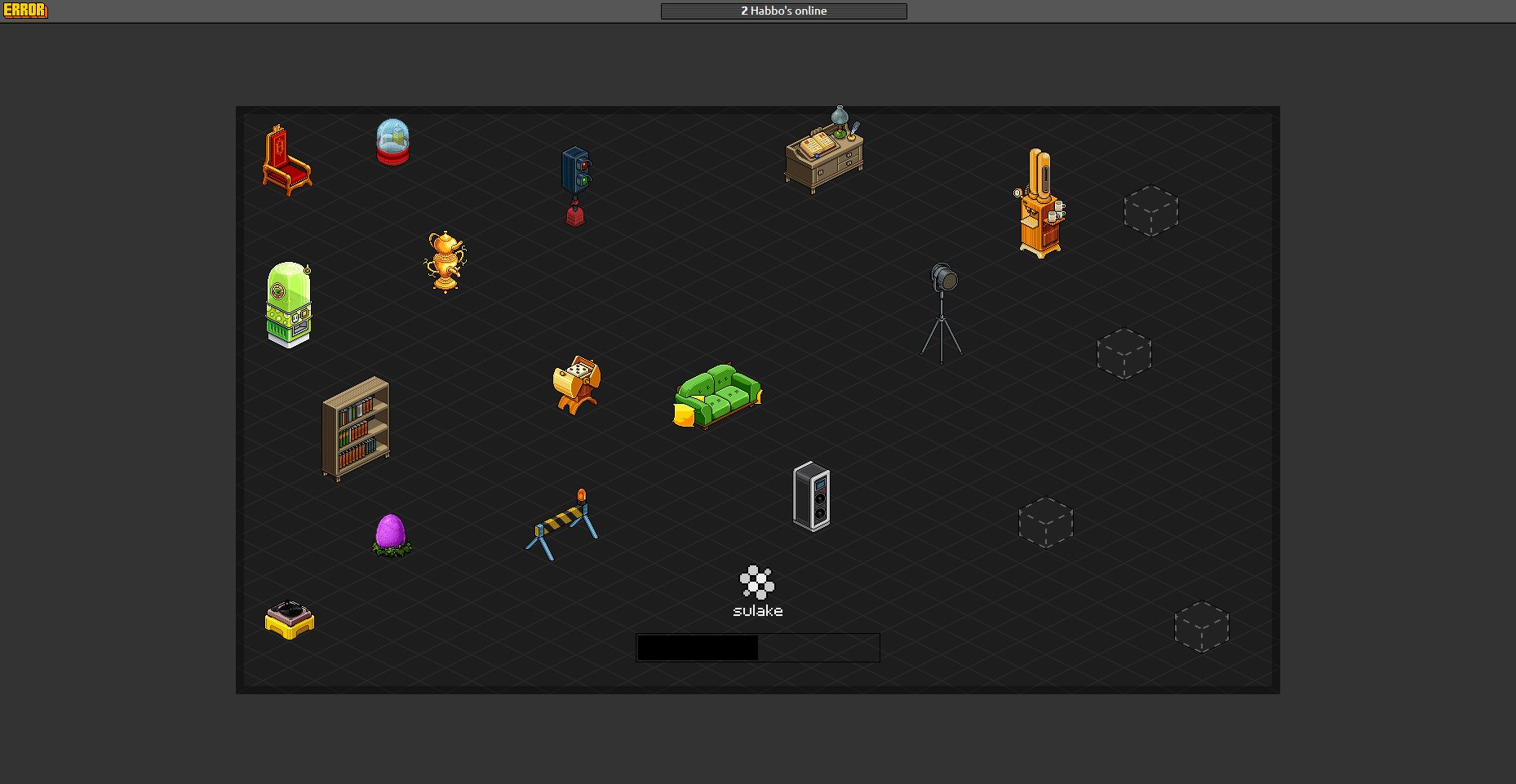
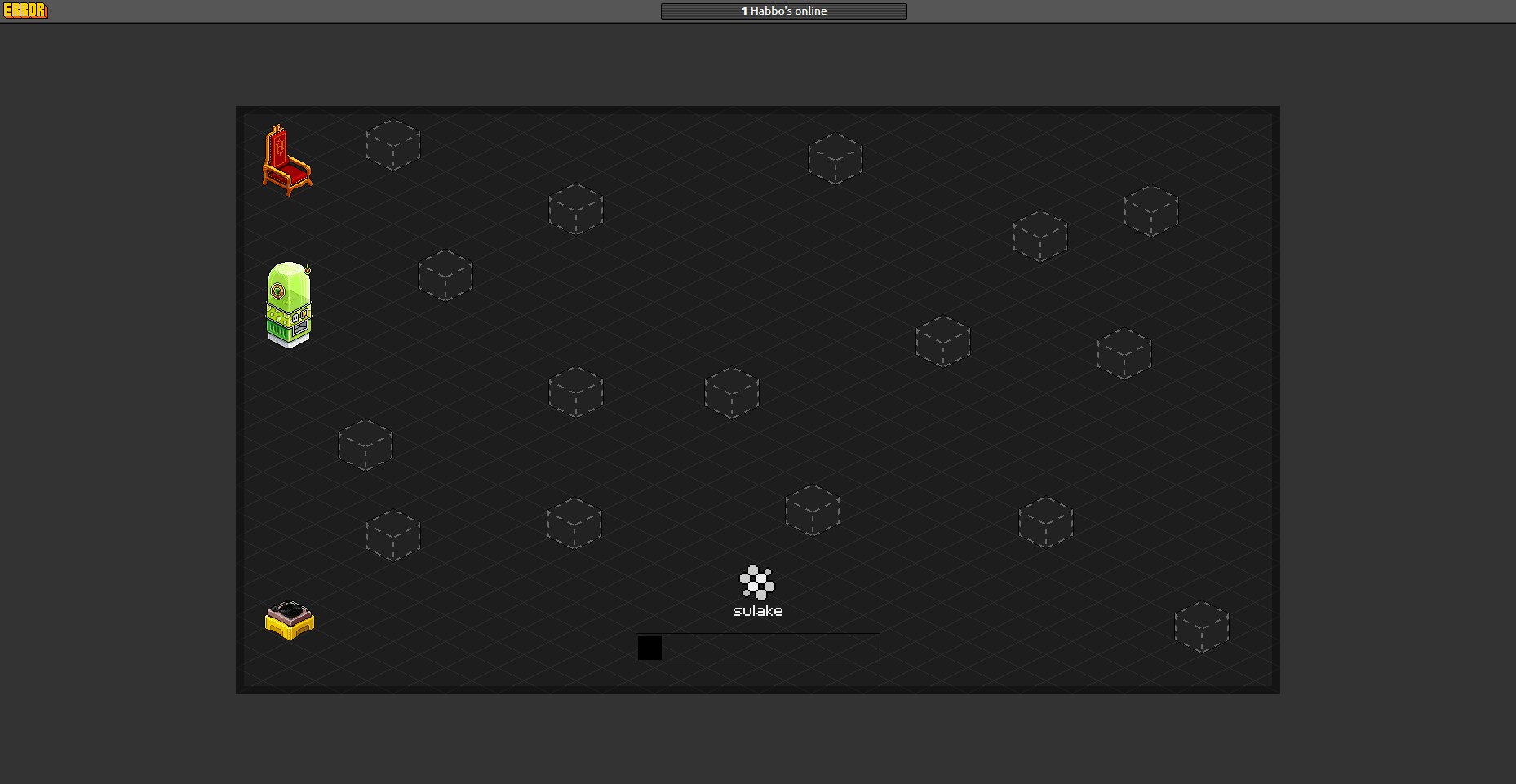
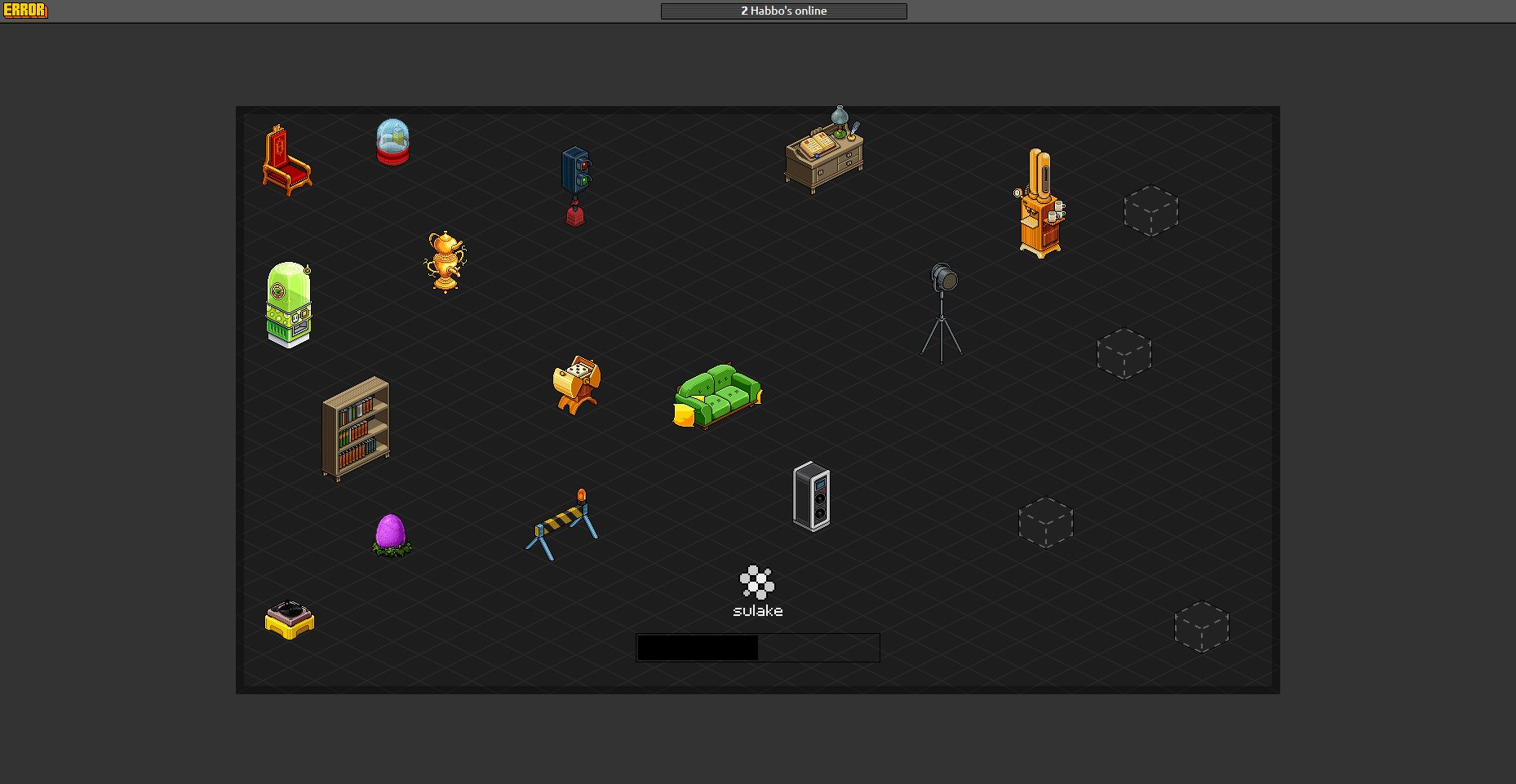
This one if personally a fav, it loads furni on the steps. (gif so watch)


You must be registered for see images attach
The furni sprite.
Javascript:
You must be registered for see links
CSS:
You must be registered for see links
HTML:
You must be registered for see links
Follow the same instructions above, to use the furni sprite, you need to change background-image: url(/assets/client/images/furni_sprite.png); where this is located in your directory.
Last edited:




