DaLightz
See ya'll in the afterlife.
- May 19, 2012
- 1,136
- 262
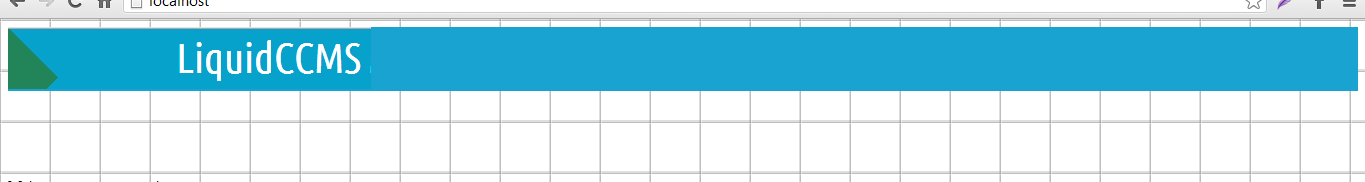
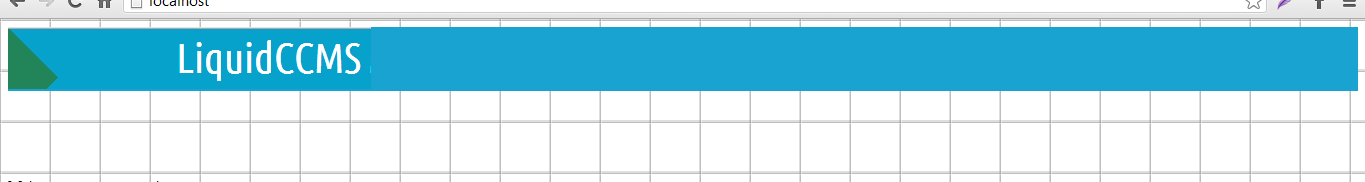
So here's my problem. I need my top banner to fill the whole top. I would like the right and left and top to be filled:

Here's my current code:

Here's my current code:
PHP:
body
{
background-image: url('bg.png');
}
div#banner
{
background: #19A3D1 url('banner.png') no-repeat top left;
padding-top: 64px;
}
/*
div#banner-content
{
width: 900px;
margin: 0 auto;
padding: 10px;
}
*/
div#main-content
{
padding-top: 70px;
}