PHP
Member
- Dec 28, 2010
- 33
- 1
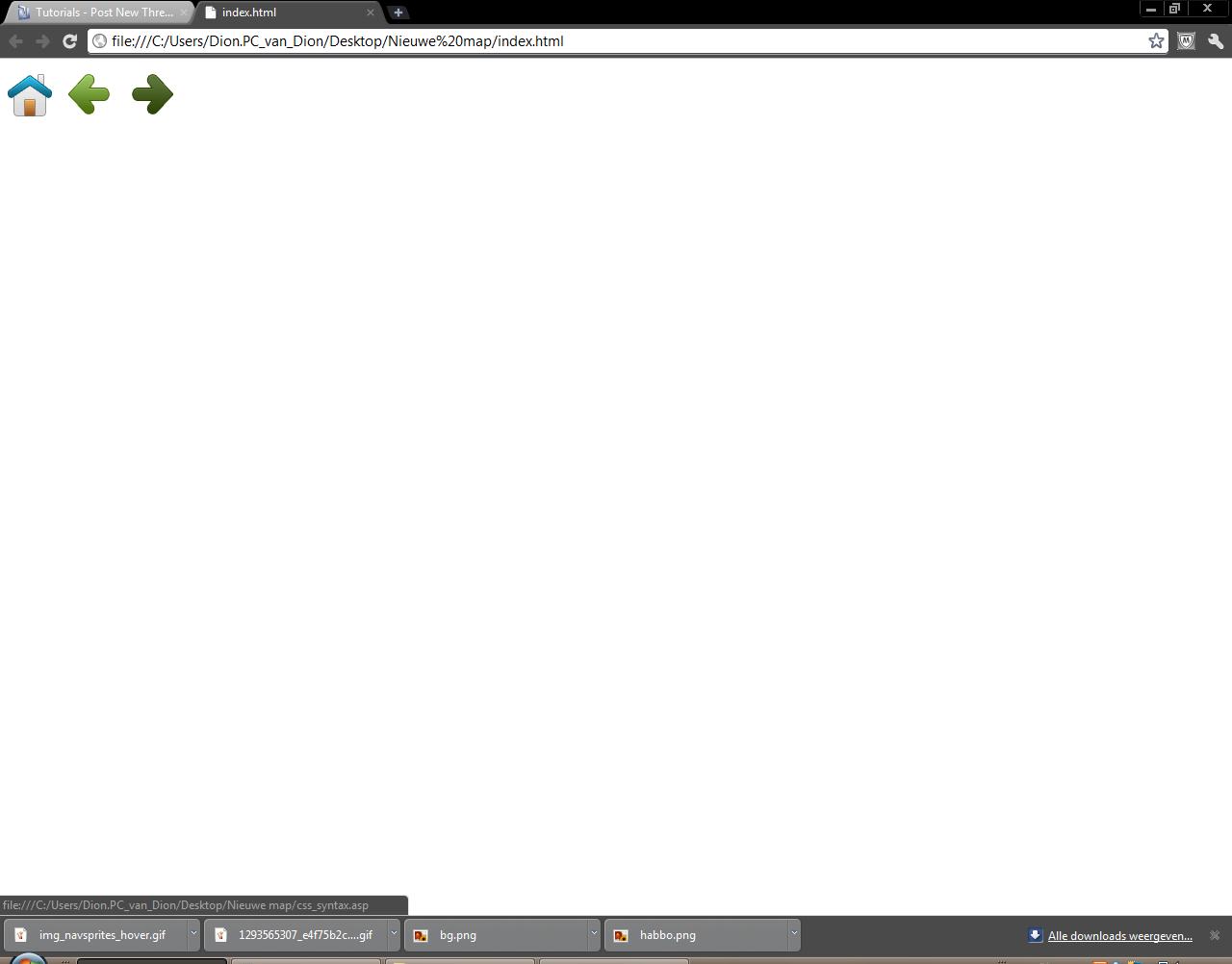
What is imagine sprite, imagine sprite is something as a hover like, wen you go with youre mouse over an button that it turns dark or give an effect,
Now lets get started.
First of al wil i like to thanks w3schools for this tutorial.
Imagine sprite Hover effect:
Then just copy this code:
Then make a file called ''Whateveryouwant'' And put the index file there.
Then Just save this imagine in youre ''whateveryouwant''

file and this wil be a Sample

Notice: If this post whas usefull to you then just thanks me.
Feedbacks are always welcome.
And credits to W3schools for the nice tutorial.
Now lets get started.
First of al wil i like to thanks w3schools for this tutorial.
Imagine sprite Hover effect:
Then just copy this code:
PHP:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<style type="text/css">
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover.gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>Then make a file called ''Whateveryouwant'' And put the index file there.
Then Just save this imagine in youre ''whateveryouwant''
file and this wil be a Sample

Notice: If this post whas usefull to you then just thanks me.
Feedbacks are always welcome.
And credits to W3schools for the nice tutorial.

