Meap
Don't need glasses if you C#
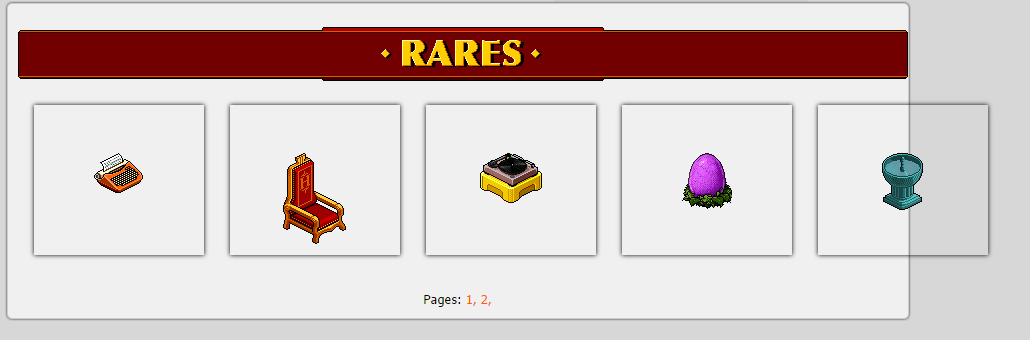
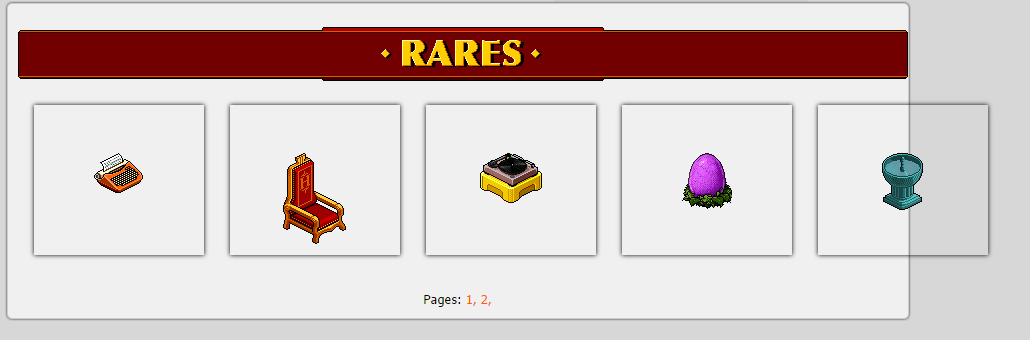
When I have more than 4 images, the images go off the screen like this
 How would I do it so after the first 4 images, it starts the new line of images instead of using my code to make a new page after every 4 images? My code is below
How would I do it so after the first 4 images, it starts the new line of images instead of using my code to make a new page after every 4 images? My code is below

PHP:
<div id="box" class="big">
<div id="body">
<br>
<img src="http://i.imgur.com/E6KzqzT.gif" title="source: imgur.com" />
<br>
<br>
</div>
<table width="900" border="0" cellspacing="1" cellpadding="0">
<tbody>
<tr>
<?php
$page = (empty($_GET['page'])) ? 1 : $_GET['page'];
$start_from = ($page-1) * 5;
$getItems = dbquery("SELECT * FROM `values` ORDER BY rare_name DESC LIMIT $start_from, 5");
$image_dir = "http://198.50.211.213/images";
$evenOdd = '#ffffff';
while ($item = mysql_fetch_assoc($getItems))
{
if ($evenOdd == '#ffffff')
{
$evenOdd = '#f5f5f5';
}
else
{
$evenOdd = '#ffffff';
}
echo('<td>
<a class="hideDisplay">
<div class="bordequi" height:145px;">
<br>
<br>
<br>
<center><img src="' . $image_dir . "/rare/" . clean($item['image']) . '.gif"></center>
<br>
<span class="showDisplayOnHover">
<b>' . clean($item['rare_name']) . '</b> <br>
<span class="showBodyOfDisplayOnHover">
Price: <b>' . clean($item['price_credits']) . '</b> Credits<br>
Status: <img src="' . $image_dir . "/" . clean($item['up_down']) . '.png">
</span>
</span>
</a>
</td>');
}
?>
</tbody>
</table>
<center>Pages: <?php
$sql = "SELECT COUNT(image) FROM `values`";
$rs_result = dbquery($sql);
$row = mysql_fetch_row($rs_result);
$total_records = $row[0];
$total_pages = ceil($total_records / 4);
for ($i=1; $i<=$total_pages; $i++) {
echo "<font size='2'><a href='values.php?page=".$i."'>".$i.", </a> </font>";
};
?></center>
</body>
</html>