You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
CMS Help Required
- Thread starter randrab33
- Start date
- Thread starter
- #5
Code:
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>I'm not too sure but yeah, in /account I just can't press the button to change pass.
If I take out the code above then it will just sign me out and take me to /index and not change pass.
This error seemed to occur after I changed my server and MySQL password.
@JayCustom
JayC
Well-Known Member
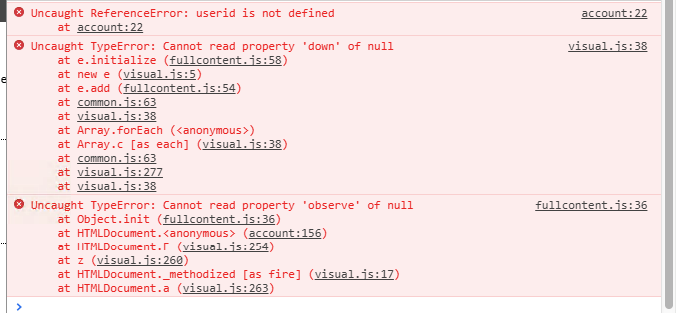
As said above, that does nothing for your error. The only thing that line does, is round out your div's, etc.My issue, seems to be from that.Code:<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
I'm not too sure but yeah, in /account I just can't press the button to change pass.
If I take out the code above then it will just sign me out and take me to /index and not change pass.
This error seemed to occur after I changed my server and MySQL password.
@JayCustom
Show me the full page code.
- Thread starter
- #7
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="shortcut icon" href="{url}/app/tpl/skins/{skin}/images/favicon.ico" type="image/vnd.microsoft.icon"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>{hotelName}: Home</title>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/css/animate.min.css">
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/common.css" type="text/css">
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/lightweightmepage.css" type="text/css">
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/alert.css" type="text/css">
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/campaigns.css" type="text/css">
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs2.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/visual.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/common.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/fullcontent.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/lightweightmepage.js"></script>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "{username}";
var habboId = {userid};
var habboReqPath = "";
var habboStaticFilePath = "{url}/app/tpl/skins/Habbo";
var habboImagerUrl = "http://www.habbo.com/habbo-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "eac955c8dbc88172421193892a3e98fc7402021a";
HabboClient.maximizeWindow = true;
}
</script>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/personal.css" type="text/css">
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/habboclub.js"></script>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie8.css" type="text/css">
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie6.css" type="text/css" />
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/pngfix.js"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url({url}/app/tpl/skins/Habbo/js/csshover.htc); }
</style>
<![endif]-->
</head>
<body id="home">
<div id="overlay"></div>
<?php
$navigatorID = 1;
require_once ('app/tpl/skins/Habbo/templates/header.php');
?>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<?php
$subNavigatorID = 3;
require_once ('app/tpl/skins/Habbo/templates/sub_header.php');
?>
</ul>
</div>
</div>
<div class="animated bounceInUp">
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div class="habblet-container" style="float:left; width:210px;">
<div class="cbb settings">
<h2 class="title"><span style="float:left;">Navigator</span></h2>
<div class="box-content">
<div id="settingsNavigation">
<ul>
<li class=" last"><a href="{url}/account">My Profile</a></li>
<li class="selected">Security Settings</li>
</ul>
</div>
</div>
</div>
</div>
<div class="habblet-container " style="float:left; width: 560px;">
<div class="cbb clearfix settings">
<h2 class="title">Security Settings</h2>
<div class="box-content">
<form method="post" id="profileForm">
<h3>E-mail Address</h3>
<p>Your e-mail address is what you will need to reset your password incase you forget it.</p>
<p><label><input type="text" name="acc_email" size="32" value="{email}" id="avatarmotto"></p>
<div style="border-top: 1px dotted; padding-top: 8px; "></div>
<h3>Current Password</h3>
<p>Your current password is the password you use now.</p>
<p><label><input type="password" name="acc_old_password" value="" id="avatarmotto"></p>
<h3>New Password</h3>
<p>Please only change this field if you wish to change your login password.</p>
<p><label><input type="password" name="acc_new_password" value="" id="avatarmotto"></p>
<div style="border-top: 1px dotted; padding-top: 8px; "></div>
<h3>Current PIN</h3>
<p>Your current PIN is the PIN you use to access the client. By default, this is <b>12345</b>.</p>
<p><label><input type="password" name="acc_old_pin" placeholder="Default: 12345" value="" id="avatarmotto"></p>
<h3>New PIN</h3>
<p>Please only change this field if you wish to change your client PIN.</p>
<p><label><input type="password" name="acc_new_pin" value="" id="avatarmotto"></p>
<p><b>Forgotten your PIN? Please report using our <a href="https://localhost/report" target="_blank">report tool</a>.</b></p>
<div style="border-top: 1px dotted; padding-top: 8px; "></div>
<div class="settings-buttons">
<input type="submit" value="Save Changes" name="account" class="submit" style="float:right">
</div>
</form>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<script type="text/javascript">
document.observe('dom:loaded', function() {
CurrentRoomEvents.init();
});
</script>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<script type="text/javascript">
HabboView.run();
</script>
<!--[if lt IE 7]>
<script type="text/javascript">
Pngfix.doPngImageFix();
</script>
<![endif]-->
<div id="footer" >
<?php include('includes/footer.php'); ?>
<?php include('includes/checktheban.php'); ?>
</div>
</body>
</html>Users who are viewing this thread
Total: 2 (members: 0, guests: 2)