You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Show DevBest Chris-Pettyjohn.cu.cc [Customly Coded]
- Thread starter Leader
- Start date
BetaSparkUK
Steamworks & Greenlight Developer
- Mar 25, 2013
- 195
- 238
OMFG I change later
Hey, you shouldn't be so annoyed with these comments,
It's actually helping you get a finished product that could potentially in the end gain money. (doubt it though) but still, if you do a good enough job and follow people's comments, you might actually get somewhere.
Regards,
DevCal.
Leader
github.com/habbo-hotel
- Aug 24, 2012
- 1,030
- 307
- Thread starter
- #23
I dont want to gain money off of it, I'm honestly no where near as good as others but I'm getting there. I do it because I enjoy it, but lol yea Im not annoyed just joking since I just got logged off cpanel.Hey, you shouldn't be so annoyed with these comments,
It's actually helping you get a finished product that could potentially in the end gain money. (doubt it though) but still, if you do a good enough job and follow people's comments, you might actually get somewhere.
Regards,
DevCal.

BetaSparkUK
Steamworks & Greenlight Developer
- Mar 25, 2013
- 195
- 238
I dont want to gain money off of it, I'm honestly no where near as good as others but I'm getting there. I do it because I enjoy it, but lol yea Im not annoyed just joking since I just got logged off cpanel.
Alright, still don't give up. Over time, coding more and more and more actually helps yourself.
Thats how most people learn coding languages, like myself
Leader
github.com/habbo-hotel
- Aug 24, 2012
- 1,030
- 307
- Thread starter
- #25
# Massive Updates #
Past week I been updating design to bootstrap, so I can focus more on php and what not for a bit

Global.php (File For Sources/Ex)
Config.php
Database.php
Index.php
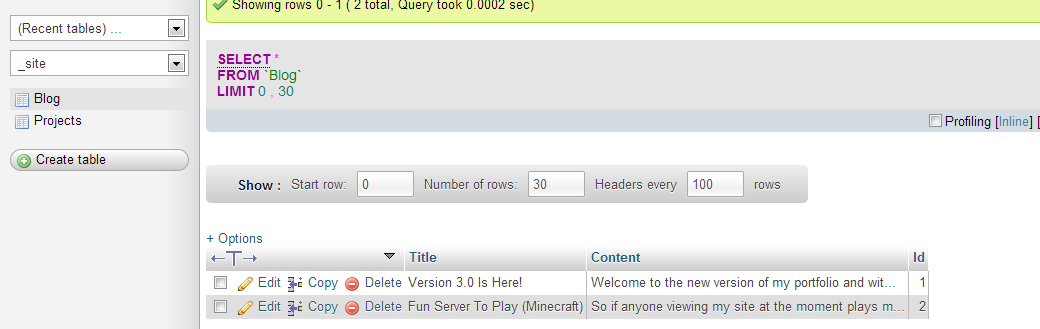
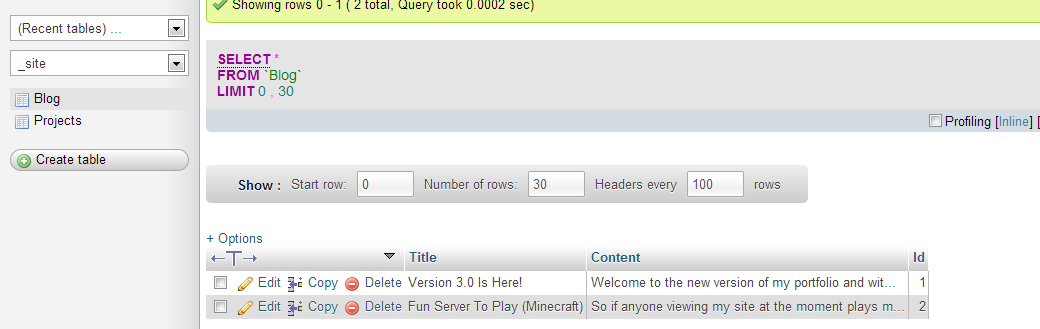
Database View

ALSO
All PHP coding for the database (where found)
Is OOP Style
And
If you find any unsecure code, ex please tell me so I can secure it!
Past week I been updating design to bootstrap, so I can focus more on php and what not for a bit

Global.php (File For Sources/Ex)
Code:
<?php
/*
.____ .___
| | ____ _____ __| _/___________
| | _/ __ \\__ \ / __ |/ __ \_ __ \
| |__\ ___/ / __ \_/ /_/ \ ___/| | \/
|_______ \___ >____ /\____ |\___ >__|
\/ \/ \/ \/ \/
---------------------------------------------
*/
// Important Files
include 'application/config.php';
include 'application/database.php';
// Bootstrap Checker
if ($theme =='bootstrap');
echo
'<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"><script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>';
?>
<html>
<style>
body {
padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */
}
#lefty{
float:left;
width:46%;
margin-left: 5%;
margin-right: 2%;
}
#righty{
float:right;
margin-right: 5%;
width: 36%;
margin-left: 2%;
}
</style>
</html>Config.php
Code:
<?php
/*
.____ .___
| | ____ _____ __| _/___________
| | _/ __ \\__ \ / __ |/ __ \_ __ \
| |__\ ___/ / __ \_/ /_/ \ ___/| | \/
|_______ \___ >____ /\____ |\___ >__|
\/ \/ \/ \/ \/
-------------------------------------------
Main Configuration File
*/
/* Database Information */
$Host = 'localhost';
$User = 'leader_site';
$Pass = 'fucku';
$Data = 'leader_site';
/* Site Information */
$title = 'Chris Pettyjohn'; // Site Name
$author = 'Leader'; // Website Admin/Content Creator
$year = '2013'; // Current Year';
$url = 'http://www.chris-pettyjohn.cu.cc/index'; // Website url (Do not include a / at the end)
/* Template Locations */
$path = 'themes'; // Theme Path (Usually /theme)
$theme = 'bootstrap'; // Current Theme (Located at /themes)
?>
Code:
<?php
/* Database Connection */
require 'config.php';
$mysqli = new mysqli($Host, $User, $Pass, $Data); // Connection
if (mysqli_connect_errno()) {
printf("Connect failed: %s\n", mysqli_connect_error()); // Connection Failure Notice//Check
exit();
}
?>
Code:
<?php
/*
.____ .___
| | ____ _____ __| _/___________
| | _/ __ \\__ \ / __ |/ __ \_ __ \
| |__\ ___/ / __ \_/ /_/ \ ___/| | \/
|_______ \___ >____ /\____ |\___ >__|
\/ \/ \/ \/ \/
-------------------------------------------
*/
include './../global.php'; // Do Not Remove This Line
?>
<Html>
<Title>Chris Pettyjohn</Title>
<!-- Content -->
<div class="navbar navbar-inverse">
<div class="navbar navbar-fixed-top">
<div class="navbar">
<div class="navbar-inner">
<a class="brand" href="#">Chris Pettyjohn</a>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="about.php">About Me</a></li>
<li><a href="projects.php">My Projects</a></li>
<li><a href="downloads.php">Downloads</a></li>
<li><a href="services.php">Services</a></li>
</ul>
</div>
</div>
</div>
<div class="span3">
<center><img src="https://minotar.net/avatar/chrispettyjohn/220.png" class="img-polaroid"></center>
<br>
</div>
<div class="offset3">
<div class="wide">
<h1>Welcome to my new portfolio! </h1>
<hr>
Hello, and welcome to my personal portfollio of all of my projects ever released to the public! As you may of already know, My name is Chris Pettyjohn. I am a new web designer and developer for the modern world. I am currently practicing some of my skills in php on this site! If you find any bugs feel free to report them!
</div>
<hr>
<!-- Content Start -->
<div id='lefty'>
<div class="alert">
<a class="close" data-dismiss="alert" href="#">×</a>
Version 3.0 (PHP Blogs/Comments/Etc)
</div>
<?php
$query = "SELECT Title, Content FROM Blog ORDER by Id DESC LIMIT 0,10";
if ($result = $mysqli->query($query)) {
/* fetch associative array */
while ($row = $result->fetch_assoc()) {
echo '<div class="well">';
echo '<h4>';
echo $row['Title'];
echo '</h4>';
echo $row['Content'];
echo '</div>';
}
/* free result set */
$result->free();
}
/* close connection */
$mysqli->close();
?>
</div>
<div id='righty'>
<div class='well'>
<h4> Quick Links </h4>
<hr>
<a href='http://www.facebook.com/chris.pettyjohn.7' class='btn btn-success'>Find Me On Facebook!</a><br>
<a href='http://www.twitter.com/chrsmpettyjohn' class='btn btn-warning'> Follow Me On Twitter!</a><br>
<a href='http://www.youtube.com/chrismpettyjohn' class='btn btn-info'>Subsribe To Me On Youtube</a><br>
<a href='http://www.twitch.tv/devleader' class='btn'>Watch Me Stream On Twitch</a><br>
</div>
<div class='well'>
<h4> Website Progress </h4>
<hr>
Track The Sites Progress Here!
<div class="progress progress-danger progress-striped">
<div class="bar" style="width: 35%"></div>
</div>
</div>Database View

ALSO
All PHP coding for the database (where found)
Is OOP Style

And
If you find any unsecure code, ex please tell me so I can secure it!
Leader
github.com/habbo-hotel
- Aug 24, 2012
- 1,030
- 307
- Thread starter
- #33
Can't for bootstrap...Its connecting to their cdn to make site load fasterDon't use an If statement to check the theme, just echo the variable name inside the style sheet link, where the folder is named.
Code:
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"><script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>Sean
Don't Worry, Be Happy
I mean have a folder per differnet theme so if you had this:
Folders
--> themes
------> Bootstrap
------> Default
------> Test
And then in config, it would be $theme = "bootstrap";
you could just do
<link rel="stylesheet" type="text/css" href="themes/<?php echo $theme; ?>/main.css">
and that would then link what ever theme you have selected in the config.
Folders
--> themes
------> Bootstrap
------> Default
------> Test
And then in config, it would be $theme = "bootstrap";
you could just do
<link rel="stylesheet" type="text/css" href="themes/<?php echo $theme; ?>/main.css">
and that would then link what ever theme you have selected in the config.
Leader
github.com/habbo-hotel
- Aug 24, 2012
- 1,030
- 307
- Thread starter
- #35
I mean have a folder per differnet theme so if you had this:
Folders
--> themes
------> Bootstrap
------> Default
------> Test
And then in config, it would be $theme = "bootstrap";
you could just do
<link rel="stylesheet" type="text/css" href="themes/<?php echo $theme; ?>/main.css">
and that would then link what ever theme you have selected in the config.
will add on side if bootstrap is not current theme
 So I can keep current config
So I can keep current config
PHP:
else {
echo '<link rel="stylesheet" type="text/css" href="themes/<?php echo $theme; ?>/main.css">';
}
// <3Users who are viewing this thread
Total: 3 (members: 0, guests: 3)


