Hey guys.
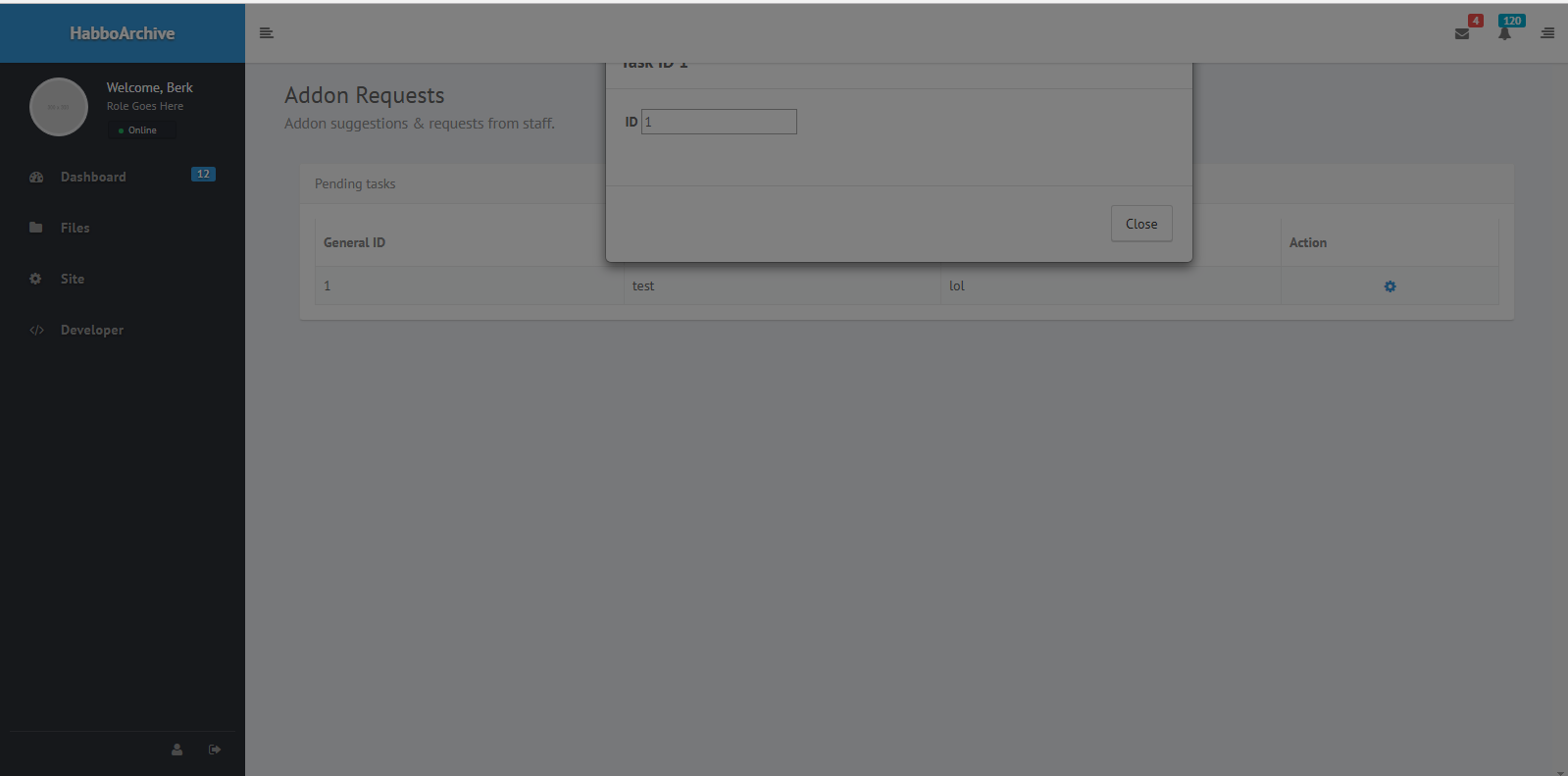
So yeah, I'm trying to use bootstrap modals (With 47 Admin Skin) And this appears when I toggle modal:

I don't know why, it does not seem in the admin panel but it includes bootstrap.css so yeah..
I also tried giving modal z-index like a million but it didn't work either.
How may I solve that?
Thanks.
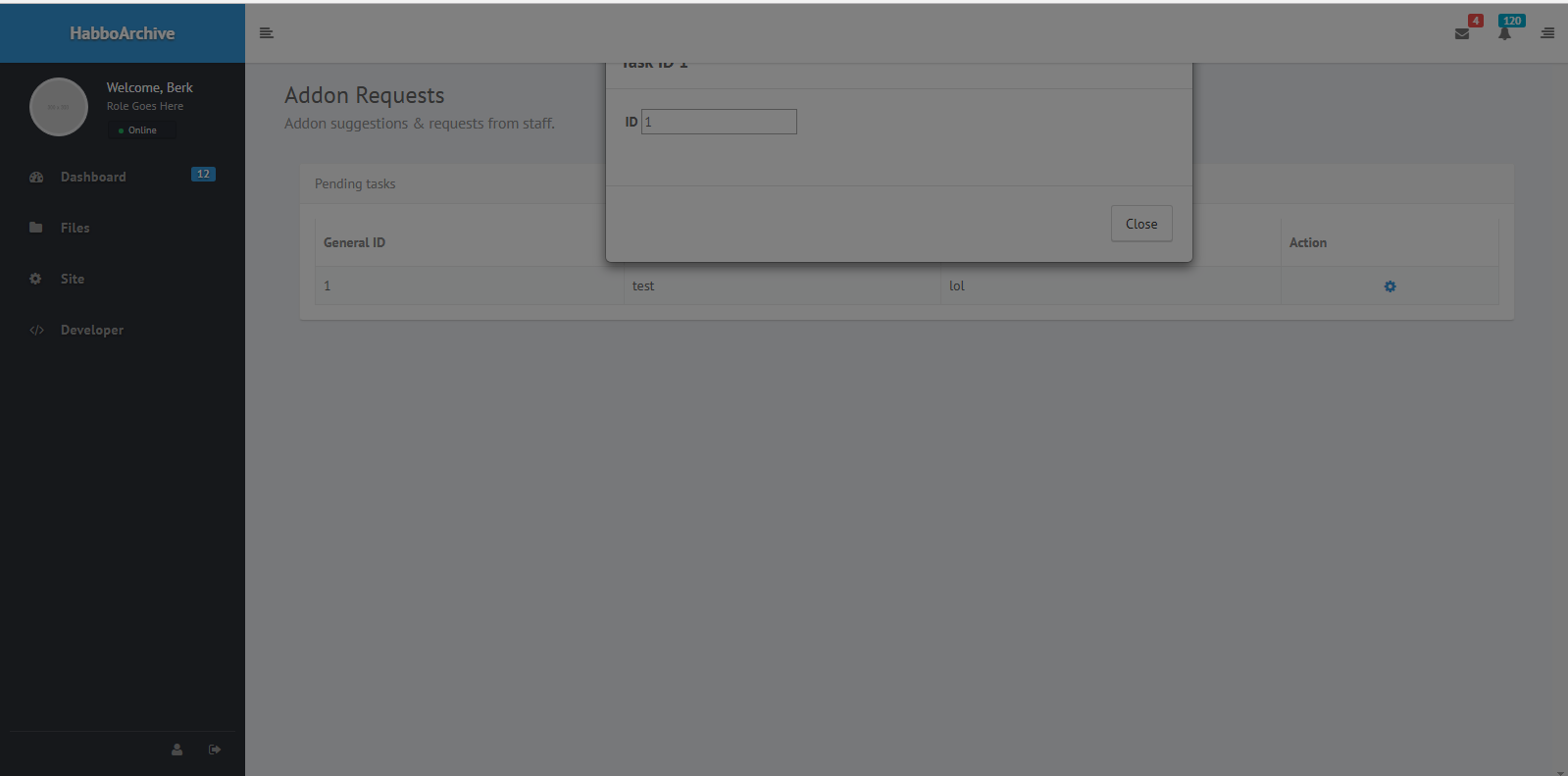
So yeah, I'm trying to use bootstrap modals (With 47 Admin Skin) And this appears when I toggle modal:

I don't know why, it does not seem in the admin panel but it includes bootstrap.css so yeah..
I also tried giving modal z-index like a million but it didn't work either.
How may I solve that?
Thanks.

