Every Time I go to my news page I get blank.

news.php file

news.php file
PHP:
<!DOCTYPE html>
<?php include('includes/checktheban.php'); ?>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>{hotelName} - News Articles</title>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/common.css" type="text/css">
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs2.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/visual.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/libs.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/common.js"></script>
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/fullcontent.js"></script>
<style type="text/css">input[type="text"],input[type="password"]{background-color:#F1F1F1;border:1px solid #999999;width:175px;padding:5px;font-family:verdana;font-size:10px;color:#666666;}input[type="submit"]{background-color:#F1F1F1;border:1px solid #999999;padding:5px;font-family:verdana;font-size:10px;color:#666666;}textarea{background-color:#F1F1F1;border:1px solid #999999;padding:5px;width:517px;height:70px;font-family:verdana;font-size:10px;color:#666666;}select{background-color:#F1F1F1;border:1px solid #999999;padding:5px;font-family:verdana;font-size:10px;color:#666666;}</style>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "{username}";
var habboId = {userid};
var habboReqPath = "";
var habboStaticFilePath = "{url}/app/tpl/skins/Habbo";
var habboImagerUrl = "http://www.habbo.com/habbo-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "eac955c8dbc88172421193892a3e98fc7402021a";
HabboClient.maximizeWindow = true;
}
</script>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie8.css" type="text/css">
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/styles/ie6.css" type="text/css" />
<script type="text/javascript" src="{url}/app/tpl/skins/Habbo/js/pngfix.js"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url({url}/app/tpl/skins/Habbo/js/csshover.htc); }
</style>
<![endif]-->
</head>
<body id="news">
<div id="overlay"></div>
<?php
$navigatorID = 2;
require_once ('includes/header.php');
?>
</div>
</div>
</div>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<?php
$subNavigatorID = 2;
require_once ('includes/subnavi.php');
?>
</ul>
</div>
</div>
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div id="column1" class="column">
<div class="habblet-container ">
<div class="cbb clearfix default ">
<h2 class="title">News</h2>
<div id="article-archive">
<?php
for ($i = 0; $i < 7; $i++)
{
$sectionName = '';
$sectionCutoffMax = 0;
$sectionCutoffMin = 0;
switch ($i)
{
case 0:
$sectionName = 'Today';
$sectionCutoffMax = time();
$sectionCutoffMin = time() - 86400;
break;
case 1:
$sectionName = 'Yesterday';
$sectionCutoffMax = time() - 86400;
$sectionCutoffMin = time() - 172800;
break;
case 2:
$sectionName = 'This week';
$sectionCutoffMax = time() - 172800;
$sectionCutoffMin = time() - 604800;
break;
case 3:
$sectionName = 'Last week';
$sectionCutoffMax = time() - 604800;
$sectionCutoffMin = time() - 1209600;
break;
case 4:
$sectionName = 'This month';
$sectionCutoffMax = time() - 1209600;
$sectionCutoffMin = time() - 2592000;
break;
case 5:
$sectionName = 'Last month';
$sectionCutoffMax = time() - 2592000;
$sectionCutoffMin = time() - (60 * 60 * 24 * 365);
break;
}
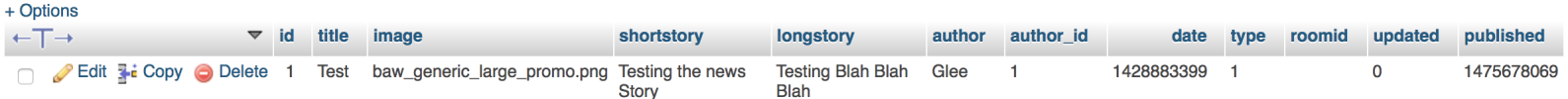
$q = "SELECT * FROM cms_news WHERE published >= " . $sectionCutoffMin . " AND published <= " . $sectionCutoffMax . " ORDER BY published DESC LIMIT 50";
$getArticles = mysql_query($q);
if (mysql_num_rows($getArticles) > 0)
{
echo '<h2>' . $sectionName . '</h2>
<ul>';
while ($a = mysql_fetch_assoc($getArticles))
{
?>
<li>
<?php if($news_id !== $a['id']){ echo"<a href=\"".$path."/news/".$a['id']."\" class=\"article-".$a['id']."\">"; } ?>
<?php echo $a['title']; ?>»</a>
<?php if($news_id !== $a['id']){ echo"</a>"; } ?></li>
<?php }
echo '
</ul>
';
}
}
?>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
</div>
<div id="column2" class="column">
<div class="habblet-container ">
<div class="cbb clearfix notitle ">
<div id="article-wrapper">
<h2>{newsTitle}</h2>
<div class="article-meta">Posted {newsDate}</div>
<p class="summary">{newsTitle}</p>
<div class="article-body">
{newsContent}
<br><br>
<p><font face="Verdana" size="1"><b>- {newsAuthor}</b></p>
<script type="text/javascript" language="Javascript">
document.observe("dom:loaded", function() {
$$('.article-images a').each(function(a) {
Event.observe(a, 'click', function(e) {
Event.stop(e);
Overlay.lightbox(a.href, "Image is loading");
});
});
$$('a.article-2729').each(function(a) {
a.replace(a.innerHTML);
});
});
</script>
</div>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
</div>
</div>
</div>
</div>
<script type="text/javascript">
HabboView.run();
</script>
<!--[if lt IE 7]>
<script type="text/javascript">
Pngfix.doPngImageFix();
</script>
<![endif]-->
<div id="footer" >
<?php include('includes/footer.php'); ?>
<?php include('includes/checktheban.php'); ?>
</div>
</body>
</html>