simone netten
Member
- Oct 18, 2011
- 54
- 0
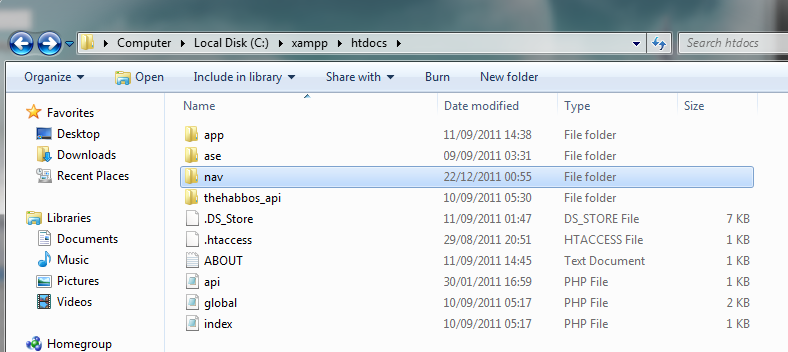
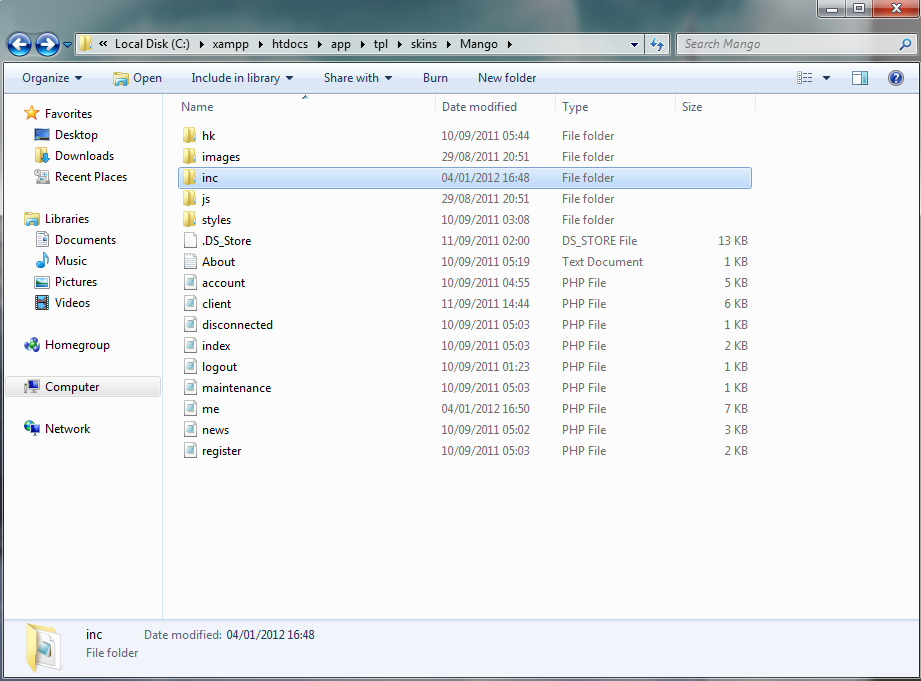
hi, i have seen somewhere that there is a menu style for Revcms , mango
with down menu's i am looking for this menu
Can anyone tell me where to find it ?
Greetings Simone.
with down menu's i am looking for this menu
Can anyone tell me where to find it ?
Greetings Simone.