chrisissick
Member
- May 23, 2014
- 62
- 2
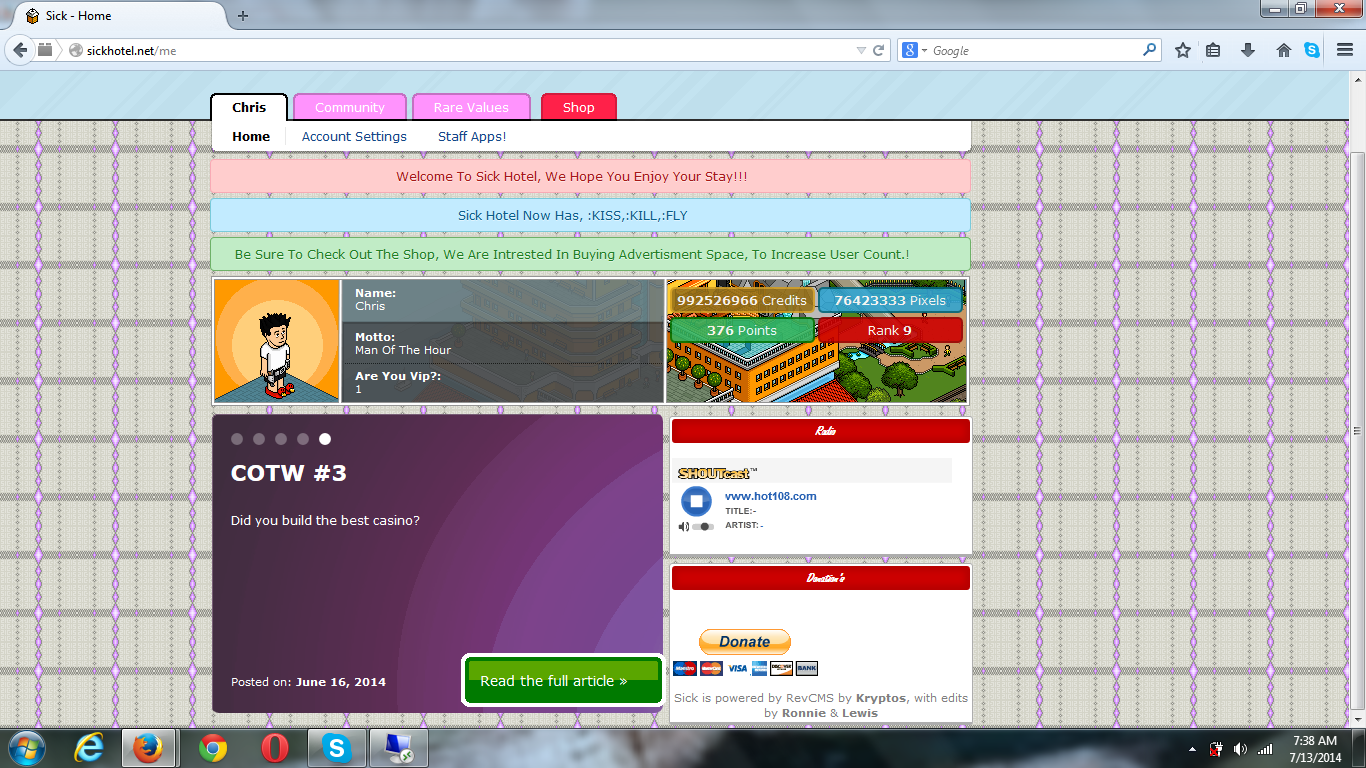
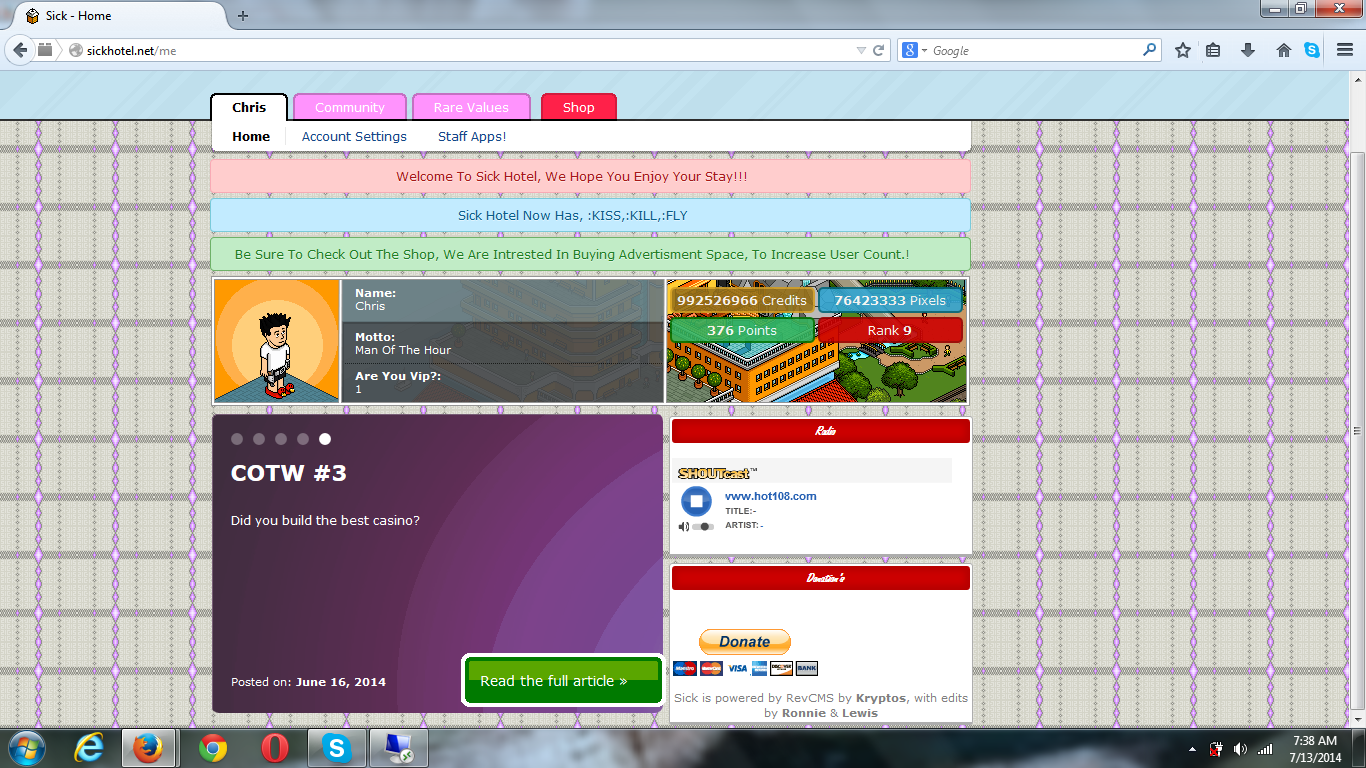
i was wondering if anyone could tell me how i can shrink the news story image so it is fully viewable?
here is my code.
</div>
<div id="promo-box">
<div id="promo-bullets"></div>
<?php
$to5 = mysql_query("SELECT * FROM cms_news ORDER BY ID DESC LIMIT 5") or die(mysql_error());
?>
<?php $i = 0; while($newsobject = mysql_fetch_assoc($to5)){ $i++; ?>
<div class="promo-container" style="background-image: url({url}/app/tpl/skins/Habbo/images/web_promo/<?php echo $newsobject['image']; ?>)<?php if($i != '1'){ ?>; display: none<?php } ?>">
<div class="promo-content-container">
<div class="promo-content">
<div class="title"><?php echo $newsobject['title']; ?></div>
<div class="body"><?php echo $newsobject['shortstory']; ?></div>
</div>
</div>
<div class="promo-link-container">
<div class="enter-hotel-btn" // I found this release on another forum, I just fixed it up abit.>
<div class="open enter-btn">
<a href="{url}/index.php?url=news&id=<?php echo $newsobject['id']; ?>">Read the full article »</a>
<b></b>
</div>
</div>
<div style="color:#FFF;margin-top:25px;margin-left:10px;">Posted on: <b><?php echo date('F d, Y', $newsobject['published']); ?></b></div>
</div>
</div>

here is my code.
</div>
<div id="promo-box">
<div id="promo-bullets"></div>
<?php
$to5 = mysql_query("SELECT * FROM cms_news ORDER BY ID DESC LIMIT 5") or die(mysql_error());
?>
<?php $i = 0; while($newsobject = mysql_fetch_assoc($to5)){ $i++; ?>
<div class="promo-container" style="background-image: url({url}/app/tpl/skins/Habbo/images/web_promo/<?php echo $newsobject['image']; ?>)<?php if($i != '1'){ ?>; display: none<?php } ?>">
<div class="promo-content-container">
<div class="promo-content">
<div class="title"><?php echo $newsobject['title']; ?></div>
<div class="body"><?php echo $newsobject['shortstory']; ?></div>
</div>
</div>
<div class="promo-link-container">
<div class="enter-hotel-btn" // I found this release on another forum, I just fixed it up abit.>
<div class="open enter-btn">
<a href="{url}/index.php?url=news&id=<?php echo $newsobject['id']; ?>">Read the full article »</a>
<b></b>
</div>
</div>
<div style="color:#FFF;margin-top:25px;margin-left:10px;">Posted on: <b><?php echo date('F d, Y', $newsobject['published']); ?></b></div>
</div>
</div>