Stormwind
New Member
- Sep 2, 2017
- 9
- 0
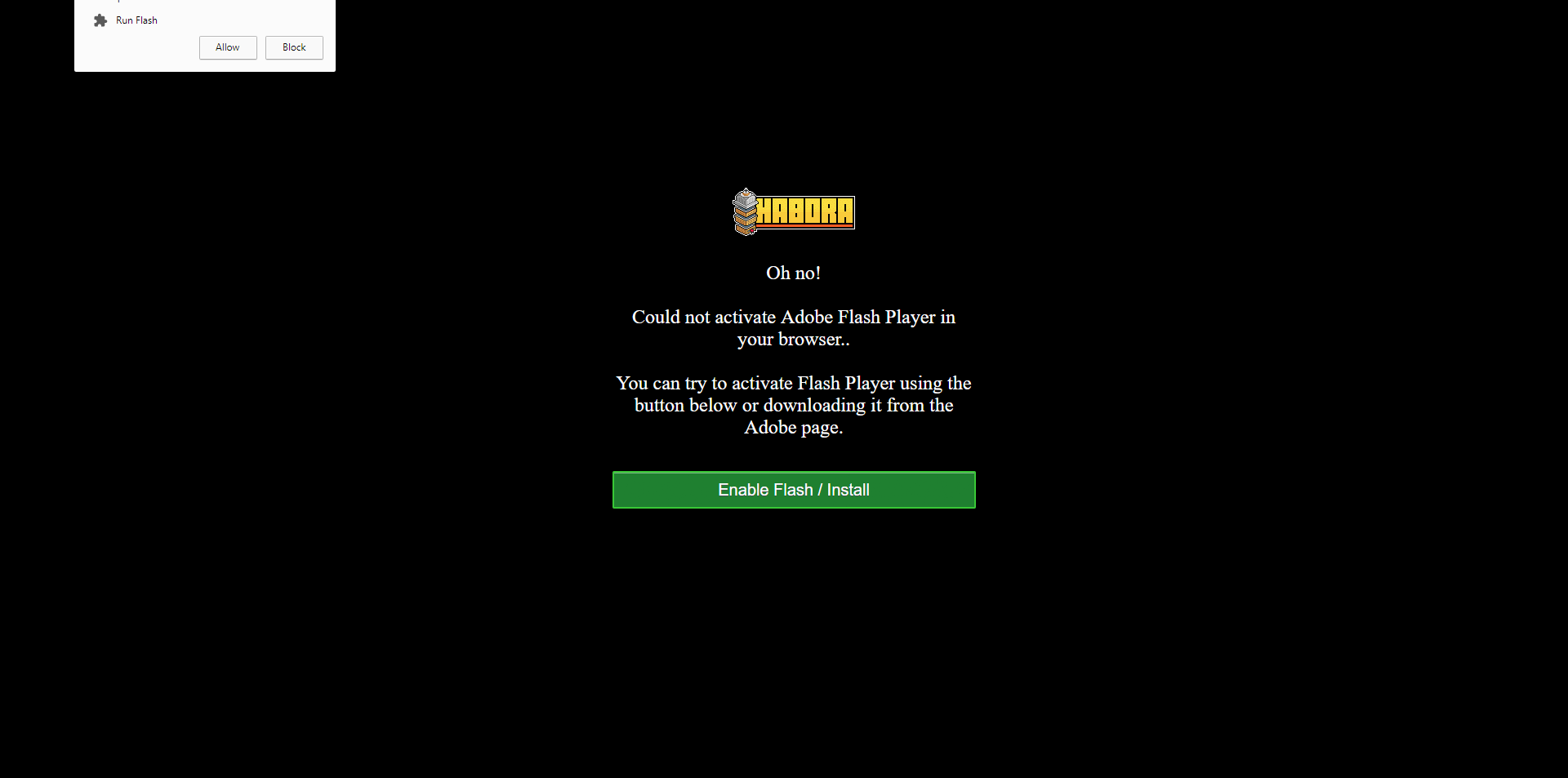
Hello, anyone knows how to add a adobe flash notification before the client starts?? I'm using plusemu revcms and for example safari is not loading the client, becasue it need to accept the using of flash. I want to add an notification, as other retros has, that will solve this problem.



 (( can't fix it
(( can't fix it