Damon
Member
- Aug 13, 2012
- 364
- 114

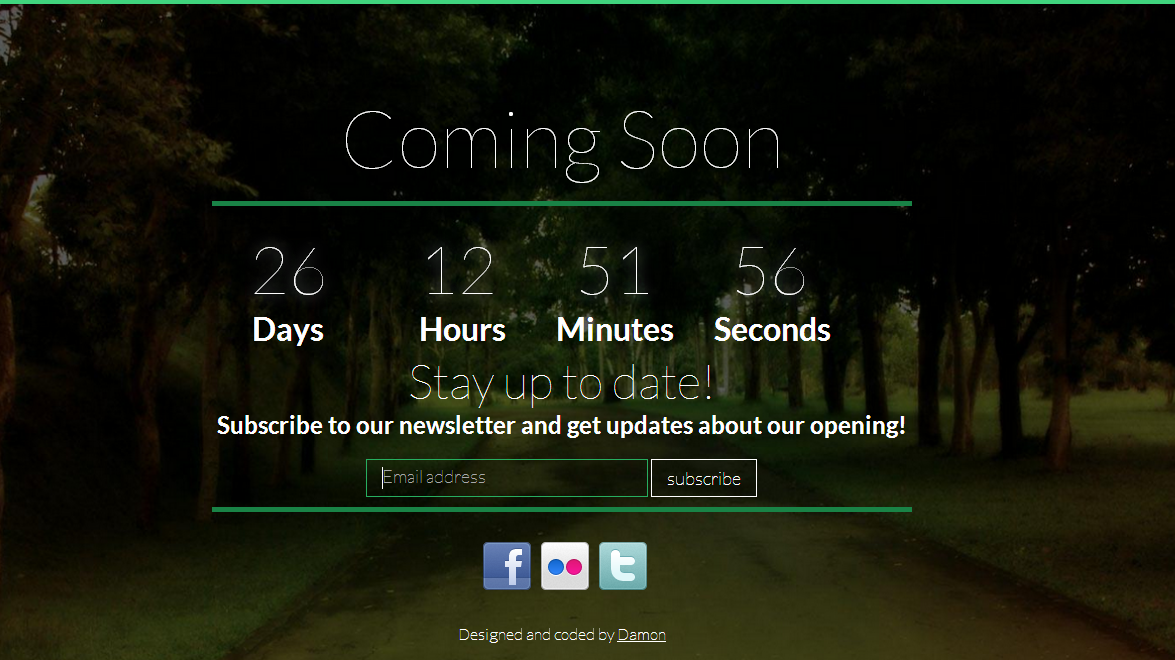
Simple Coming Soon Template
I decided to try something new for myself and try a coming soon page.This is a simple coming soon template that you can be used for your website that is being developed/created. The template can also be easily changed to something similar like "We'll be back up soon" and be used for a maintenance page. Simple and easy to change to your preferred opening date so your website viewers know when exactly you will be up.
Features:
- Images - [Social icons, background]
- Easy to edit coding [Html & CSS]
- LIVE countdown script to let your viewers know roughly when you will be open

You must be registered for see links
You must be registered for see links
You must be registered for see links
Last edited:




