Metaphoracity
Member
- Jan 8, 2015
- 32
- 1
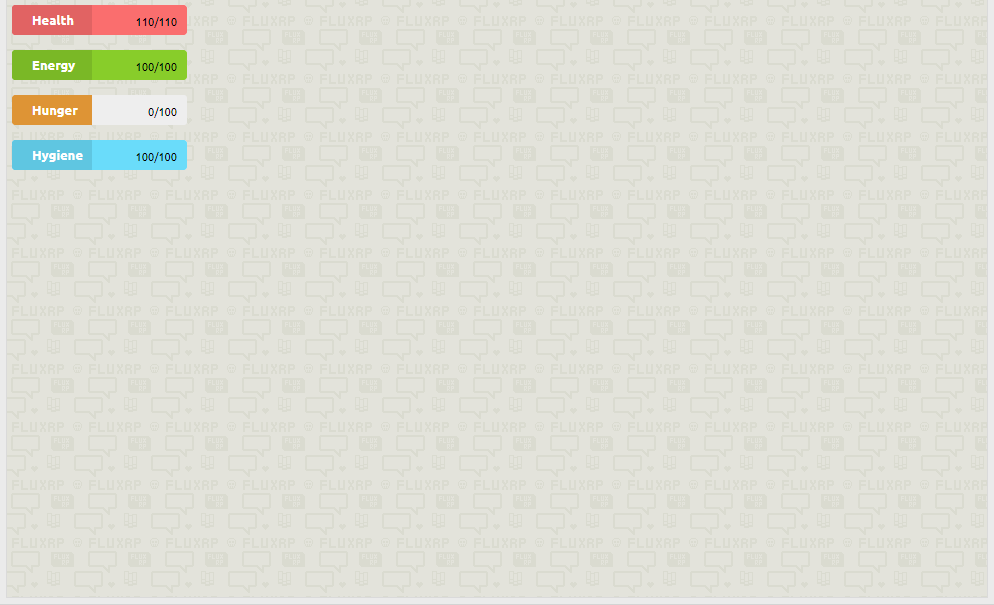
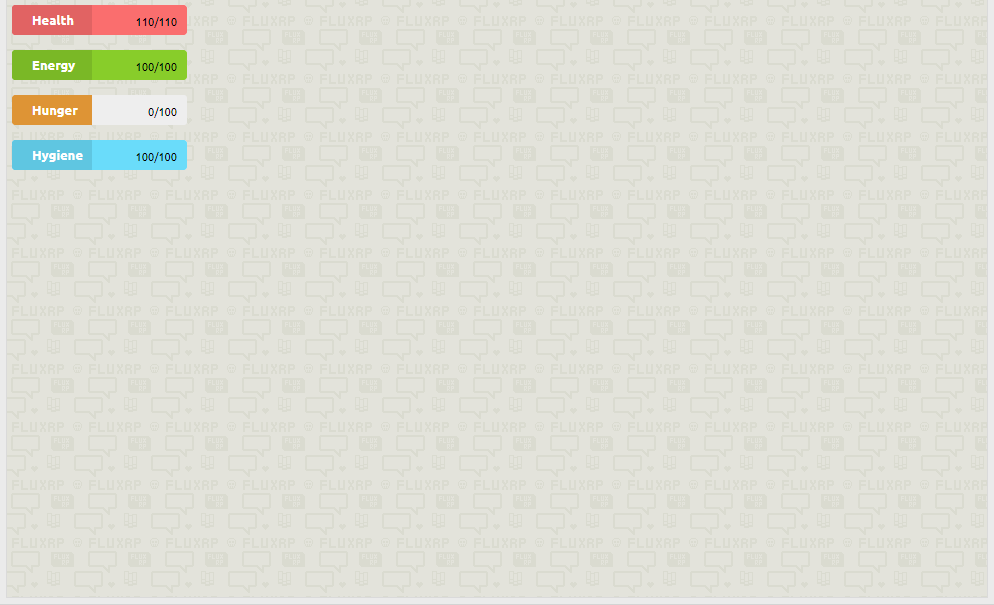
Just recently got back into Habbo retro's, and I always wanted to have a HabboRP, I am using it just for personal but I got everything to work, besides the Client. Here is what I get :


 I will post the Client.php below,
I will post the Client.php below,
Alert me if you need to see the External_Variables. I have changed all of my URLS in there aswell.
@JayCustom , any help? If not that's fine


<?php
$validBeta = mysql_query("SELECT beta_code FROM beta WHERE user_id = '".$_SESSION['user']['id']."'");
if(mysql_num_rows($validBeta) == 0){
header('Location: ../logout');
exit;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"
<html xmlns=" g="
g="
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>FluxRP - Client</title>
<script type="text/javascript">
var andSoItBegins = (new Date()).getTime();
</script>
<link rel="shortcut icon" href="http://{myurl}/fluxweb/v2/images/favicon.ico" type="image/vnd.microsoft.icon" />
<meta name="csrf-token" content="a68e16da32"/>
<!--<script type="text/javascript" src="http://{myurl}/fluxweb/js/snow.js"></script>-->
<link rel="stylesheet" href="http://{myurl}/fluxweb/static/styles/common.css" type="text/css" />
<script src="http://{myurl}/fluxweb/static/js/libs2.js" type="text/javascript"></script>
<script src="http://{myurl}/fluxweb/static/js/visual.js" type="text/javascript"></script>
<script src="http://{myurl}/fluxweb/static/js/libs.js" type="text/javascript"></script>
<script src="http://{myurl}/fluxweb/static/js/common.js" type="text/javascript"></script>
<link href='
<style>
body {
font-family: 'Ubuntu', sans-serif;
width:960px;
overflow: hidden;
width: 100%;
height: 100%;
}
p{
color:#525252;
font-size:12px;
}
.skillbar {
position:relative;
display:block;
margin-bottom:15px;
width:70%;
background:#eee;
height:30px;
border-radius:3px;
overflow:hidden;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:0.4s linear;
-moz-transition:0.4s linear;
-ms-transition:0.4s linear;
-o-transition:0.4s linear;
transition:0.4s linear;
-webkit-transition-property:width, background-color;
-moz-transition-property:width, background-color;
-ms-transition-property:width, background-color;
-o-transition-property:width, background-color;
transition-property:width, background-color;
}
.skillbar-title {
position:absolute;
top:0;
left:0;
width:80px;
font-weight:bold;
font-size:13px;
color:#ffffff;
background:#6adcfa;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:4px;
-moz-border-radius-topleft:3px;
-moz-border-radius-bottomleft:3px;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
}
.skillbar-title span {
display:block;
background:rgba(0, 0, 0, 0.1);
padding:0 20px;
height:30px;
line-height:30px;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius-topleft:3px;
-moz-border-radius-bottomleft:3px;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
}
.client-overlay {
z-index: 99999;
position: absolute;
top: 5px;
left: 5px;
overflow: auto;
min-width: 250px;
pointer-events:none;
}
#client {
z-index: -1;
pointer-events: auto;
}
.skillbar-bar {
height:30px;
width:0px;
background:#6adcfa;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.skill-bar-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:35px;
line-height:35px;
color:#ffffff;
color:rgba(0, 0, 0, 0.4);
}
.skill-bar-percent{
color: black;
}
</style>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "Nath";
var habboId = 2;
var facebookUser = false;
var habboReqPath = "";
var habboStaticFilePath = "http://{myurl}/web-gallery";
var habboImagerUrl = "http://{myurl}/habbo-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "http://{myurl}/client";
window.name = "13574bb849eaa68aba57af6b14a5477d5cbffc9c";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "13574bb849eaa68aba57af6b14a5477d5cbffc9c";
HabboClient.maximizeWindow = true;
}
</script>
<meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" />
<noscript>
<meta http-equiv="refresh" content="0;url=/me/nojs" />
</noscript>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="Cache-Control" content="no-cache, no-store" />
<meta name="google" content="notranslate" />
<link rel="stylesheet" href="http://{myurl}/fluxweb/static/styles/habboflashclient.css" type="text/css" />
<script src="http://{myurl}/fluxweb/static/js/habboflashclient.js" type="text/javascript"></script>
<script type="text/javascript">
var BaseUrl = "http://{myurl}/swfs/gordon/PRODUCTION-201510261212-858675875";
var flashvars = {
"client.allow.cross.domain" : "0",
"client.notify.cross.domain" : "1",
"connection.info.host" : "127.0.0.1",
"connection.info.port" : "30000",
"site.url" : "http://{myurl}",
"url.prefix" : "http://{myurl}",
"client.reload.url" : "http://{myurl}/client",
"client.fatal.error.url" : "http://{myurl}/client",
"client.connection.failed.url" : "http://{myurl}/client",
"logout.url" : "http://{myurl}/me",
"logout.disconnect.url" : "http://{myurl}/client",
"external.variables.txt" : "http://{myurl}/swfs/gamedata/external_variables.txt",
"external.texts.txt" : "http://{myurl}/swfs/gamedata/external_flash_texts.txt",
"external.figurepartlist.txt" : "http://{myurl}/swfs/gamedata/figuredata.xml",
"productdata.load.url" : "http://{myurl}/swfs/gamedata/productdata.txt",
"furnidata.load.url" : "http://{myurl}/swfs/gamedata/furnidata.xml",
"sso.ticket" : "{sso}",
"processlog.enabled" : "1",
"account_id" : "2",
"client.starting.revolving" : "Cleaning the streets.../Filling Garbage cans.../Spawning Hobo\'s../Turning on city lights.../Restocking Ammunation.../Rigging the Slot Machines...",
"flash.client.url" : "http://{myurl}/swfs/gordon/PRODUCTION-201510261212-858675875/",
"user.hash" : "df2cd7104536553afde9f7d66133d578eccb4606",
"has.identity" : "1",
"flash.client.origin" : "popup",
"nux.lobbies.enabled" : "false",
"country_code" : ""
};
var params =
{
"base" : BaseUrl + "/",
"allowScriptAccess" : "always",
"menu" : "false"
};
swfobject.embedSWF("http://{myurl}/swfs/gordon/PRODUCTION-201510261212-858675875/HabFlux.swf", "client", "100%", "100%", "10.0.0", "http://{myurl}/swfs/gordon/expressInstall.swf", flashvars, params, null);
</script>
</head>
<body>
<?php
$k = mysql_fetch_assoc(mysql_query("SELECT * FROM rp_stats WHERE id = '" . $_SESSION['user']['id'] . "'"));
?>
<div class="client-overlay">
<div class="StatContainer 1" style="top: 1%; left: 5%; display: block;">
<table width="100%">
<tbody><tr>
<td width="2%"><div class="Character" style="background: url(" ;"><div class="LevelIndicator">1</div></div></td>
;"><div class="LevelIndicator">1</div></div></td>
<td>
<div class="BarContainer">
<div class="BoxBackground"><div class="StatBar HealthBar" style="width: 108px;"></div></div>
<div class="BoxBackground"><div class="StatBar EnergyBar" style="width: 108px;"></div></div>
<div class="BoxBackground" style="width:56px !important;"><div class="StatBar XPBar" style="width: 0px;"></div></div>
</div>
</td>
</tr>
</tbody></table>
</div>
<div id="client" class="flashclient" style="width:100%;min-height:100%;height:100%;"></div>
<div id="client-ui" style="position: absolute; top: 0; z-index: -5;">
<div id="flash-wrapper">
<div id="flash-container">
<div id="content" style="width: 400px; margin: 20px auto 0 auto; display: none">
<div class="cbb clearfix red">
<h2 class="newtitle">Please update your Flash Player to the latest version.</h2>
<div class="box-content">
<p>You can install and download Adobe Flash Player here: <a href="
If you're on an iPad, iPhone or an Android device, you can get <a href="#">SkyRP for iOS</a> on the App Store or <a href="#" target="_blank">AnxRP for Android</a> on Google Play.</p>
<p><a href="
</div>
</div>
</div>
</script>
<!-- JS -->
<script src="
<script type="text/javascript">
function updateBars()
{
jQuery('.skillbar').each(function(){
jQuery(this).find('.skillbar-bar').animate({
width:jQuery(this).attr('data-percent')
},6000);
});
}
jQuery(document).ready(function(){
updateBars();
});
jQuery("#health").animate({
width: "70%"
}, 10000 );
setInterval( function() {
$.get("{url}/userstats", function(data, status){
var userstats = jQuery.parseJSON( data );
jQuery( '#curhealth' ).attr( 'data-percent', ( ( userstats.curhealth / userstats.maxhealth ) * 100 ) + '%' );
jQuery( '#curhealth-stat' ).text( userstats.curhealth + "/" + userstats.maxhealth );
jQuery( '#energy' ).attr( 'data-percent', userstats.energy + '%' );
jQuery( '#energy-stat' ).text( userstats.energy + "/100" );
jQuery( '#hunger' ).attr( 'data-percent', userstats.hunger + '%' );
jQuery( '#hunger-stat' ).text( userstats.hunger + "/100" );
jQuery( '#hygiene' ).attr( 'data-percent', userstats.hygiene + '%' );
jQuery( '#hygiene-stat' ).text( userstats.hygiene + "/100" );
updateBars();
});
}, 10000 );
</script>
</body>
</html>
$validBeta = mysql_query("SELECT beta_code FROM beta WHERE user_id = '".$_SESSION['user']['id']."'");
if(mysql_num_rows($validBeta) == 0){
header('Location: ../logout');
exit;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"
You must be registered for see links
"><html xmlns="
You must be registered for see links
" xml:lang="en" lang="en" xmlns g="
g="
You must be registered for see links
" xmlns:fb="
You must be registered for see links
"><head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>FluxRP - Client</title>
<script type="text/javascript">
var andSoItBegins = (new Date()).getTime();
</script>
<link rel="shortcut icon" href="http://{myurl}/fluxweb/v2/images/favicon.ico" type="image/vnd.microsoft.icon" />
<meta name="csrf-token" content="a68e16da32"/>
<!--<script type="text/javascript" src="http://{myurl}/fluxweb/js/snow.js"></script>-->
<link rel="stylesheet" href="http://{myurl}/fluxweb/static/styles/common.css" type="text/css" />
<script src="http://{myurl}/fluxweb/static/js/libs2.js" type="text/javascript"></script>
<script src="http://{myurl}/fluxweb/static/js/visual.js" type="text/javascript"></script>
<script src="http://{myurl}/fluxweb/static/js/libs.js" type="text/javascript"></script>
<script src="http://{myurl}/fluxweb/static/js/common.js" type="text/javascript"></script>
<link href='
You must be registered for see links
' rel='stylesheet' type='text/css'><style>
body {
font-family: 'Ubuntu', sans-serif;
width:960px;
overflow: hidden;
width: 100%;
height: 100%;
}
p{
color:#525252;
font-size:12px;
}
.skillbar {
position:relative;
display:block;
margin-bottom:15px;
width:70%;
background:#eee;
height:30px;
border-radius:3px;
overflow:hidden;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:0.4s linear;
-moz-transition:0.4s linear;
-ms-transition:0.4s linear;
-o-transition:0.4s linear;
transition:0.4s linear;
-webkit-transition-property:width, background-color;
-moz-transition-property:width, background-color;
-ms-transition-property:width, background-color;
-o-transition-property:width, background-color;
transition-property:width, background-color;
}
.skillbar-title {
position:absolute;
top:0;
left:0;
width:80px;
font-weight:bold;
font-size:13px;
color:#ffffff;
background:#6adcfa;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:4px;
-moz-border-radius-topleft:3px;
-moz-border-radius-bottomleft:3px;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
}
.skillbar-title span {
display:block;
background:rgba(0, 0, 0, 0.1);
padding:0 20px;
height:30px;
line-height:30px;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius-topleft:3px;
-moz-border-radius-bottomleft:3px;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
}
.client-overlay {
z-index: 99999;
position: absolute;
top: 5px;
left: 5px;
overflow: auto;
min-width: 250px;
pointer-events:none;
}
#client {
z-index: -1;
pointer-events: auto;
}
.skillbar-bar {
height:30px;
width:0px;
background:#6adcfa;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.skill-bar-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:35px;
line-height:35px;
color:#ffffff;
color:rgba(0, 0, 0, 0.4);
}
.skill-bar-percent{
color: black;
}
</style>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "Nath";
var habboId = 2;
var facebookUser = false;
var habboReqPath = "";
var habboStaticFilePath = "http://{myurl}/web-gallery";
var habboImagerUrl = "http://{myurl}/habbo-imaging/";
var habboPartner = "";
var habboDefaultClientPopupUrl = "http://{myurl}/client";
window.name = "13574bb849eaa68aba57af6b14a5477d5cbffc9c";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "13574bb849eaa68aba57af6b14a5477d5cbffc9c";
HabboClient.maximizeWindow = true;
}
</script>
<meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" />
<noscript>
<meta http-equiv="refresh" content="0;url=/me/nojs" />
</noscript>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="Cache-Control" content="no-cache, no-store" />
<meta name="google" content="notranslate" />
<link rel="stylesheet" href="http://{myurl}/fluxweb/static/styles/habboflashclient.css" type="text/css" />
<script src="http://{myurl}/fluxweb/static/js/habboflashclient.js" type="text/javascript"></script>
<script type="text/javascript">
var BaseUrl = "http://{myurl}/swfs/gordon/PRODUCTION-201510261212-858675875";
var flashvars = {
"client.allow.cross.domain" : "0",
"client.notify.cross.domain" : "1",
"connection.info.host" : "127.0.0.1",
"connection.info.port" : "30000",
"site.url" : "http://{myurl}",
"url.prefix" : "http://{myurl}",
"client.reload.url" : "http://{myurl}/client",
"client.fatal.error.url" : "http://{myurl}/client",
"client.connection.failed.url" : "http://{myurl}/client",
"logout.url" : "http://{myurl}/me",
"logout.disconnect.url" : "http://{myurl}/client",
"external.variables.txt" : "http://{myurl}/swfs/gamedata/external_variables.txt",
"external.texts.txt" : "http://{myurl}/swfs/gamedata/external_flash_texts.txt",
"external.figurepartlist.txt" : "http://{myurl}/swfs/gamedata/figuredata.xml",
"productdata.load.url" : "http://{myurl}/swfs/gamedata/productdata.txt",
"furnidata.load.url" : "http://{myurl}/swfs/gamedata/furnidata.xml",
"sso.ticket" : "{sso}",
"processlog.enabled" : "1",
"account_id" : "2",
"client.starting.revolving" : "Cleaning the streets.../Filling Garbage cans.../Spawning Hobo\'s../Turning on city lights.../Restocking Ammunation.../Rigging the Slot Machines...",
"flash.client.url" : "http://{myurl}/swfs/gordon/PRODUCTION-201510261212-858675875/",
"user.hash" : "df2cd7104536553afde9f7d66133d578eccb4606",
"has.identity" : "1",
"flash.client.origin" : "popup",
"nux.lobbies.enabled" : "false",
"country_code" : ""
};
var params =
{
"base" : BaseUrl + "/",
"allowScriptAccess" : "always",
"menu" : "false"
};
swfobject.embedSWF("http://{myurl}/swfs/gordon/PRODUCTION-201510261212-858675875/HabFlux.swf", "client", "100%", "100%", "10.0.0", "http://{myurl}/swfs/gordon/expressInstall.swf", flashvars, params, null);
</script>
</head>
<body>
<?php
$k = mysql_fetch_assoc(mysql_query("SELECT * FROM rp_stats WHERE id = '" . $_SESSION['user']['id'] . "'"));
?>
<div class="client-overlay">
<div class="StatContainer 1" style="top: 1%; left: 5%; display: block;">
<table width="100%">
<tbody><tr>
<td width="2%"><div class="Character" style="background: url("
You must be registered for see links
" ;"><div class="LevelIndicator">1</div></div></td>
;"><div class="LevelIndicator">1</div></div></td><td>
<div class="BarContainer">
<div class="BoxBackground"><div class="StatBar HealthBar" style="width: 108px;"></div></div>
<div class="BoxBackground"><div class="StatBar EnergyBar" style="width: 108px;"></div></div>
<div class="BoxBackground" style="width:56px !important;"><div class="StatBar XPBar" style="width: 0px;"></div></div>
</div>
</td>
</tr>
</tbody></table>
</div>
<div id="client" class="flashclient" style="width:100%;min-height:100%;height:100%;"></div>
<div id="client-ui" style="position: absolute; top: 0; z-index: -5;">
<div id="flash-wrapper">
<div id="flash-container">
<div id="content" style="width: 400px; margin: 20px auto 0 auto; display: none">
<div class="cbb clearfix red">
<h2 class="newtitle">Please update your Flash Player to the latest version.</h2>
<div class="box-content">
<p>You can install and download Adobe Flash Player here: <a href="
You must be registered for see links
">Install flash player</a>. More instructions for installation can be found here: <a href="
You must be registered for see links
">More information</a>If you're on an iPad, iPhone or an Android device, you can get <a href="#">SkyRP for iOS</a> on the App Store or <a href="#" target="_blank">AnxRP for Android</a> on Google Play.</p>
<p><a href="
You must be registered for see links
"><img src="http://{myurl}/fluxweb/v2/images/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p></div>
</div>
</div>
</script>
<!-- JS -->
<script src="
You must be registered for see links
"></script><script type="text/javascript">
function updateBars()
{
jQuery('.skillbar').each(function(){
jQuery(this).find('.skillbar-bar').animate({
width:jQuery(this).attr('data-percent')
},6000);
});
}
jQuery(document).ready(function(){
updateBars();
});
jQuery("#health").animate({
width: "70%"
}, 10000 );
setInterval( function() {
$.get("{url}/userstats", function(data, status){
var userstats = jQuery.parseJSON( data );
jQuery( '#curhealth' ).attr( 'data-percent', ( ( userstats.curhealth / userstats.maxhealth ) * 100 ) + '%' );
jQuery( '#curhealth-stat' ).text( userstats.curhealth + "/" + userstats.maxhealth );
jQuery( '#energy' ).attr( 'data-percent', userstats.energy + '%' );
jQuery( '#energy-stat' ).text( userstats.energy + "/100" );
jQuery( '#hunger' ).attr( 'data-percent', userstats.hunger + '%' );
jQuery( '#hunger-stat' ).text( userstats.hunger + "/100" );
jQuery( '#hygiene' ).attr( 'data-percent', userstats.hygiene + '%' );
jQuery( '#hygiene-stat' ).text( userstats.hygiene + "/100" );
updateBars();
});
}, 10000 );
</script>
</body>
</html>
@JayCustom , any help? If not that's fine